選擇網站配色方案的 7 條規則
已發表: 2020-08-07正如各種背景的經驗豐富的設計師可以告訴您的那樣,配色方案需要在 Web 創建者的設計工作流程中進行深入的思考和考慮。 由於本主題的範圍很大,為了創建完美的配色方案,需要掌握許多最佳實踐。 了解配色方案在網站設計過程中的重要性後,我們將為未來與設計相關的決策和我們作為網絡創建者的職業做好準備。
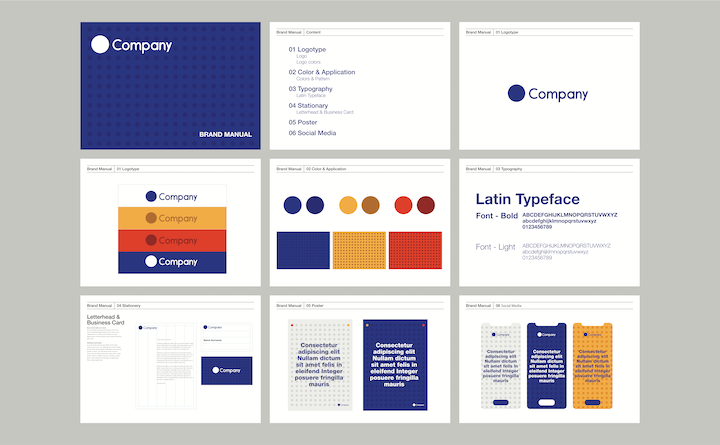
特別是在品牌推廣方面,配色方案幾乎總是品牌設計系統或風格指南的關鍵組成部分,這是一組定義品牌個性、品牌信息、品牌形象和內容資產的指南。 眾所周知,品牌是網站設計過程中最重要的組成部分之一。 因此,一個明確的、精心製作的調色板將鞏固我們的品牌形象,使我們的網站及其內容成為一個優美的、專業的品牌資產。
有許多最佳實踐和“規則”,當由網頁創建者實施時,將最大限度地發揮他們網頁設計技能的潛力,並最好地代表他們作為網頁設計師的聲望和能力。 是時候學習和了解網站配色方案在網站設計中的價值以及您可以遵循的規則來使您的網站設計得最好。
目錄
- 什麼是配色方案
- 為什麼配色方案很重要
- 創建網站配色方案的 7 條規則
- 1. 了解色輪
- 2. 了解顏色組合
- 類似色:並排
- 互補色:相反的吸引力
- 三色:均勻間隔
- 3. 考慮色彩心理學
- 4. 解決視覺層次結構
- 5. 關注可操作性,尤其是可點擊性
- 6. 牢記響應式設計
- 7. 擁抱中性色
- 我們最喜歡的網站配色方案示例
- 遵守規則
什麼是網站配色方案?
網站配色方案是設計師為其網站設計選擇的顏色集合。 也稱為調色板,配色方案可以包括設計師認為合適的盡可能少或盡可能多的顏色。 每種顏色可用於整個網站的各種元素,這意味著相同的顏色可用於不同類型的組件。
話雖如此,調色板通常分為兩組顏色:主要顏色和次要顏色。 原色通常是網站中的主色,包括背景色、徽標顏色、菜單顏色等,而輔助色通常用作強調色等用例。 很多時候,您還會看到調色板將包含多個相同顏色的陰影,這使網站在整個設計中具有不同但始終如一的感覺。
一致性實際上是為您的網站創建配色方案的基本價值之一。 因為品牌個性對於成功的網站和業務至關重要,擁有一致的調色板可以鞏固您的品牌形象,因為您重複使用顏色和样式會在您的品牌和受眾之間建立聯繫。

為什麼網站顏色很重要
1. 他們展示你的視覺形象
您對配色方案的關鍵選擇將成為您的視覺識別,這也是您的品牌在訪客和潛在客戶心中產生共鳴的方式,也稱為品牌認知度。 這種形式的視覺識別成為您和目標受眾之間的溝通媒介,因為不同的用戶角色會被各種類型的調色板所吸引。 配色方案還可視化您的品牌信息,這就是為什麼它們會影響您的大部分用戶體驗。

2. 他們給人留下第一印象
作為網絡創建者,我們知道當我們在腦海中設計(和重新設計)我們的網站時,我們經常在想,即使是下意識的,“這個設計會給我的訪問者留下什麼樣的第一印象?”。 這是網站配色方案的主要內容之一:第一印象。 這是真實的程度,在2018年進行的一項調查中,受訪者94%表示,他們的網站的第一印象是設計相關。
3. 他們建立情感聯繫
最後,即使您一開始沒有意識到,不同的調色板會在旁觀者的眼中引發不同的情緒和聯想。 根據您想與觀眾和訪客交流的方式,您選擇的顏色將在“對話”的動態以及塑造您的聲音和語氣方面發揮重要作用。 色彩心理學的主題是一個獨立的世界,我們將很快討論。
選擇網站配色方案的 7 條規則
1. 了解色輪

色彩理論的基礎從理解色輪包括的三個組開始:主要、次要和第三。 原色紅色、藍色和黃色是色輪的基色,其餘所有顏色均源自這三種顏色。 接下來,是次要顏色。 二次色是將三種原色中的任何一種混合在一起時得到的,也稱為橙色、綠色和紫色。 最後,還有三次色,也稱為“中間色”。 這些就是將原色和副色組合在一起時得到的結果。 這些的例子是紅橙色、黃綠色或藍紫色。
理解顏色之間的關係並不止於此。 但是現在我們知道顏色是如何形成的,我們可以定義它們如何相互“相互作用”,或者換句話說,它們如何協同工作,以及我們如何構建我們自己的顏色組合。
具有諷刺意味的是,雖然色輪上顏色之間的關係類型屬於具體的關係“類別”,但這些顏色如何相互組合也有很多選擇,這就是顏色組合類型發揮作用的地方。
2. 了解顏色組合

正如每種顏色都單獨具有個性和意義一樣,每種顏色之間的關係也是如此。 當您選擇顏色組合時,您通常會向網站訪問者傳達某種信息或概念,具體取決於顏色的“個性”如何組合。
例如,如果您選擇包含紅色和藍色的互補色方案,紅色代表緊迫性和力量,藍色代表和平與忠誠,您的最終結果是一種強烈、即將到來的忠誠和穩定的混合氛圍。
或者,如果您選擇兩種或多種顏色達到和諧平衡而不是對比,那麼您正在營造一種完全不同的氛圍。 作為網頁設計師,您可以決定哪種顏色組合更適合您的網站。
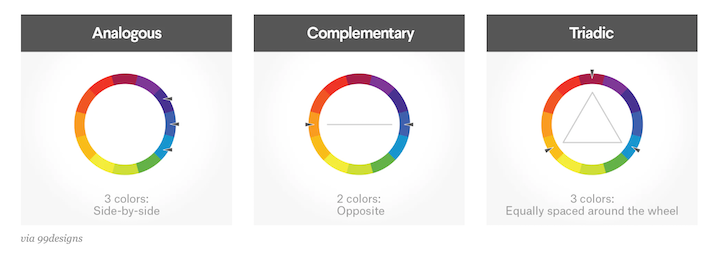
類似色:並排
類似的配色方案由三種顏色組成,它們在 12 輻色輪上直接相鄰。 網頁設計師在創建現代而復雜的網站時,通常會選擇類似的調色板。 例如,由紅色、紅橙色和淺橙色組成的類似配色方案將強調紅色和淺橙色之間充滿活力的關係。
互補色:相反的吸引力
互補色的例子有紅色和綠色、藍色和黃色、藍色和橙色、紅色和藍色等等。 這些對的共同點是它們是彼此相反的兩個,您可以通過在色輪上找到彼此直接相對的兩種顏色來識別它們。 在實踐中,原色組合在網頁設計中的意義在於,由於它們之間存在鮮明的對比,它們可以使一種顏色,尤其是強調色脫穎而出。
在網站設計的背景下,使用互補色對於按鈕或導航菜單等元素具有重要價值。 當您的目標是讓訪問者註意到一個按鈕並單擊它時,使用互補色方案作為文本及其背景的強調色,由於兩者之間的鮮明對比和差異化,更有可能吸引用戶的注意力。
同樣,設計一個按鈕的字體顏色與按鈕的背景顏色形成對比將使按鈕文本更容易看到。 這通常會導致更高的點擊率和轉化率,導航菜單和菜單項也是如此。
三色:均勻間隔
被認為是最基本的配色方案類型,三元配色方案被定義為色輪上彼此相距 120 度的任何三種顏色。 在某種程度上,三元方案可以被認為是三種組合類型中最靈活的,因為您可以從多個方向測量 120 度。 與類似色不同,後者僅限於三種有些相似的顏色,或互補色,只能是對比色。 三色可以看作是兩者的混合,因為三色配色方案可以結合相似色和互補色,並且(甚至)有更多的創造力空間。 如您所見,網頁設計師可以真正創建的顏色組合選項是無窮無盡的。
3. 考慮色彩心理學

色彩心理學的世界建立在這樣一種觀點之上:某些顏色會觸發特定的感覺和情緒,從而觸發某些行動方案。 如果您直到現在還沒有接觸過色彩心理學,那麼您將迎來真正的智力發現。
色彩心理學建議,根據您希望提供給用戶的情感體驗來選擇網站配色方案不僅會影響您品牌的個性,還會根據您創造的情感環境觸發某些訪問者的反應。
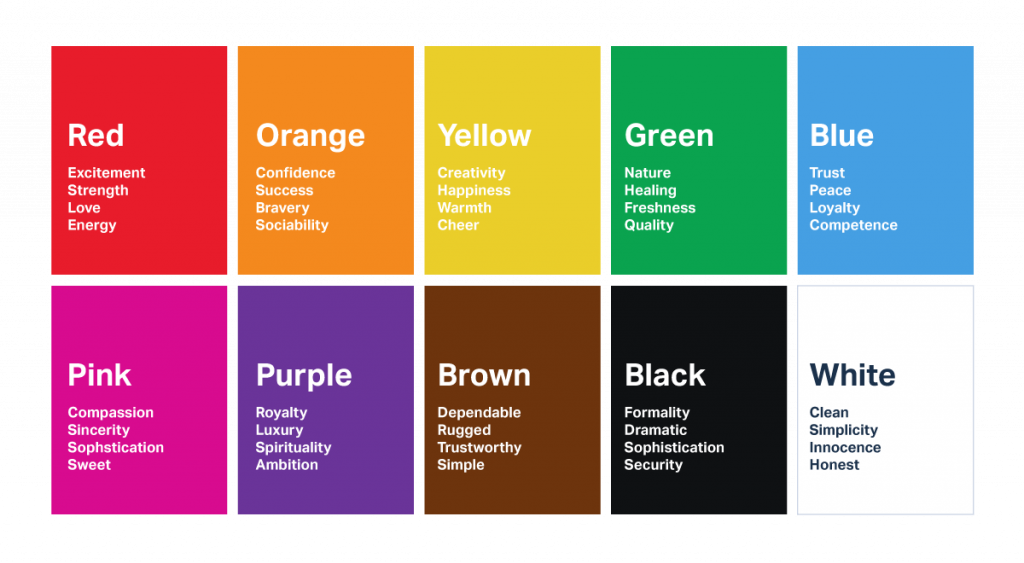
一旦我們了解了每種顏色所代表的含義,為我們的網站選擇最合適的調色板就變得非常直觀。 例如,如果您正在為您的水療業務建立網站,則使用代表自然和治癒的顏色是有意義的,例如綠色,可能還有藍色,它像徵著和平與信任。
由於色輪中存在如此多的調色板選項,在選擇配色方案時使用色彩心理學作為指導原則可以讓您做出更明智的設計決策,並以適合您的行業和商業角色的方式聚焦您的主題和風格.
4. 解決視覺層次結構

作為網絡創建者,投資視覺層次結構是我們設計工作流程中的自然步驟。 去年,Shutterstock 博客發表了一篇文章,命名為“幫助您設計得更好的視覺層次結構的 6 條規則”。 他們解釋說,這些規則基於根據重要性排列設計組件的總體目標,即“引導觀眾完成設計並確保信息清晰簡潔”。
在他們的六個規則中,Shutterstock 的首要規則與網站的配色方案有關,他們將這條規則表述為:“用顏色製作焦點”。 我們可以從中了解到,當您處理網站的視覺層次結構時,您的調色板是要考慮的最基本的設計選擇之一。 這適用於您為文本選擇的顏色、按鈕顏色、背景等。
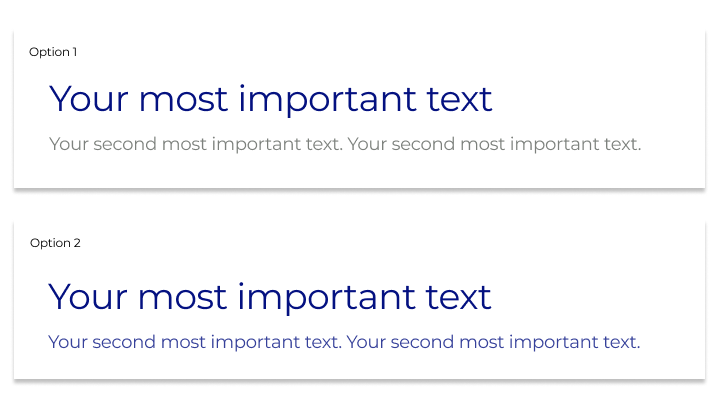
根據這種心態,當你有一個英雄文本,然後在它下面有一個描述時,你對字體顏色的選擇是至關重要的,你對背景顏色的選擇也是如此。 例如,在上圖中,當標題和副標題被賦予兩種不同的顏色時,更容易區分它們。 這樣,更“重要”的文本採用深色,“不太重要”的文本採用對比鮮明的淺色。 眼睛在副標題之前指向 h1,僅僅因為它非常突出,並且很容易在自己的光線下看到每個。 在第二個視覺中,兩個文本元素的顏色相同,因此眼睛本能地將它們視為一個單元,而將它們分成兩個不同的實體的速度較慢。
調色板作為視覺層次的決定因素的設計原則與網站中的幾乎每個視覺組件有關。 正如我們所描述的,這適用於文本顏色,也適用於背景顏色和按鈕顏色。 強調特定按鈕的重要性通常可以通過選擇最有可能引起用戶注意的按鈕顏色來實現,並最終導致更高的點擊率。
使用在線 CSS 代碼生成器為邊框半徑、字體、變換、背景、框和文本陰影生成 CSS 樣式。
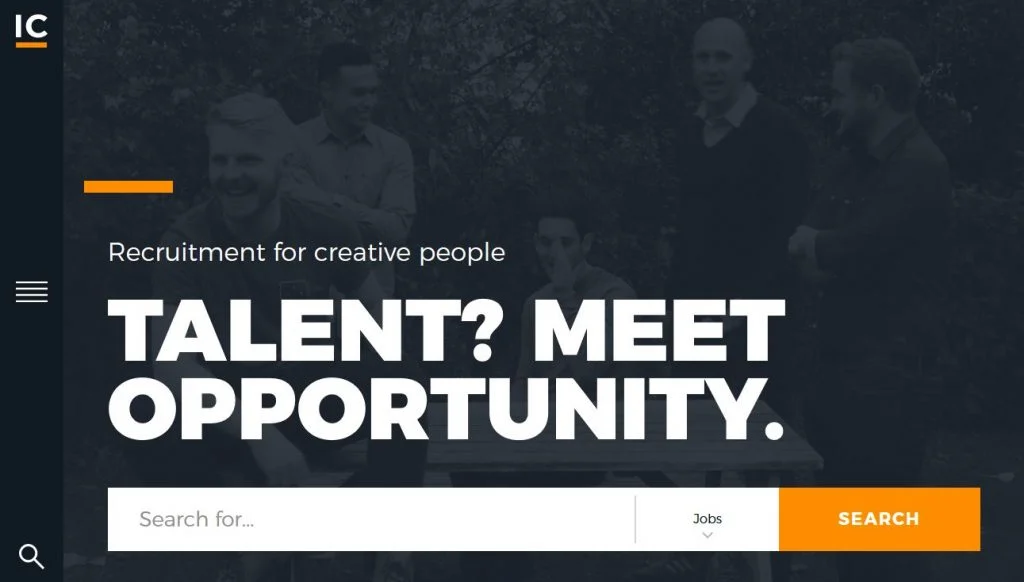
5. 關注可操作性,尤其是可點擊性

外表不是一切。 我們的意思是,是的,視覺上令人愉悅的調色板是頂級網頁設計的基本因素之一。 話雖如此,您的調色板影響用戶體驗的方式同樣重要。 當您希望網站訪問者在瀏覽您的網站時採取特定行動時,您選擇的顏色可以發揮非常重要的作用。
上面來自 IC Creative 的示例說明了深色背景覆蓋前面的顏色鮮豔的按鈕對您的用戶活動的影響。 黑色覆蓋使清晰的白色文本和亮橙色按鈕脫穎而出,而不會與背景照片發生衝突。 同時,疊加層中的透明度仍然可以使圖像背景中的人微妙地可見。
這是視覺證明,選擇兩種或多種顏色之間具有強烈對比的顏色,例如黑色和亮橙色,是一種強有力的配色方案選擇。 或者,您也可以選擇一種顏色的多種深淺度並將它們應用於一組元素,這可以傳達這些元素確實彼此相關,但有些元素比其他元素更“重要”。
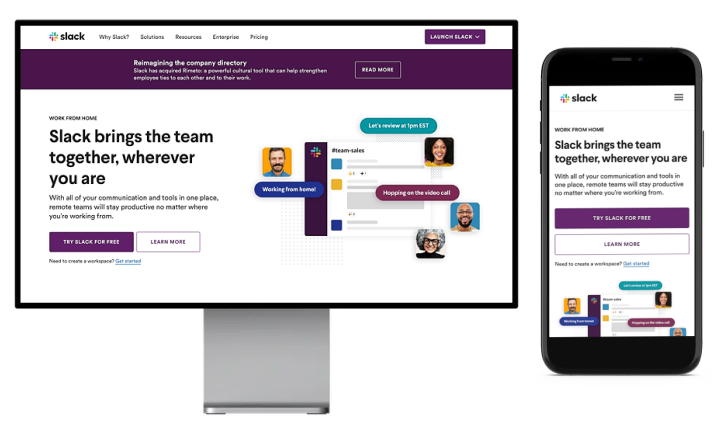
6. 牢記響應式設計

響應式設計的重要性是任何網絡創建者的經驗法則。 但是,關於如何使您的網站具有響應性,可能不太直觀的是,響應性超出了網站的大小和佈局。 調色板的選擇也是網站在移動設備上的外觀的重要因素。
事實上,在製作調色板時牢記移動響應通常會使您的設計過程更容易。 通過這種方式,您可以保證無論屏幕大小如何,您的文本元素都同樣清晰易讀,並且圖標和按鈕在移動設備上也與在桌面上一樣可見。
考慮到移動屏幕比桌面視圖小多少,您可能會發現移動設備需要使用的顏色比桌面設備少。 較小的界面如果有太多顏色可能會讓人感到不知所措,但您在桌面上增加的空間可以處理更多顏色而不會顯得太忙。
這就是 Slack 網站成為基於響應性為調色板選擇原色的完美示例的地方。 他們選擇的大膽紫色在任何屏幕上都很有吸引力且可見。 它足夠響亮,可以讓小(移動)屏幕變得有趣和令人興奮,但又足夠暗,在桌面視圖中不會“太多”。
確保您的移動 UI 上沒有太多顏色但仍獲得視覺層次結構和獨特性的另一種有用方法是將一種顏色的多種陰影添加到您的配色方案中。 色調之間的相似性足夠相似,它們將使移動界面看起來乾淨和有凝聚力,但又足夠不同,以保持您的網站互動性和吸引力。
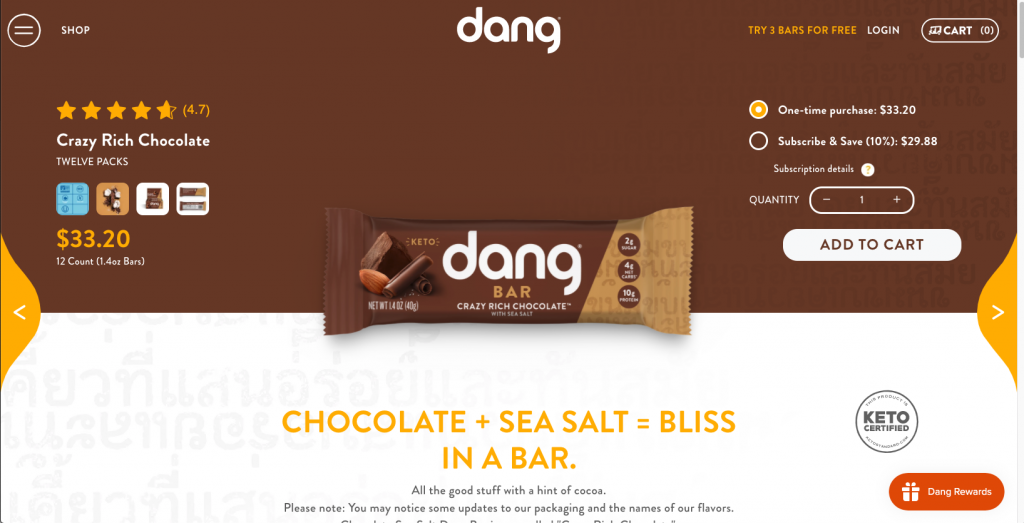
7. 擁抱中性色

儘管它們可能不那麼令人興奮,但中性色對於任何正確設計的配色方案都是必不可少的。 即使您僅將它們用於文本元素,每個專業調色板也應包含中性色。 與非中性色一樣美麗,網站訪問者有時需要從視覺刺激中“休息”一下,尤其是在嘗試通過文本處理定性信息時。
在上面的例子中,雖然dang的網站有豐富多彩的橙色、綠色和棕色配色方案,但簡單地使用白色仍然是必要的。 使用白色使他們的號召性用語文本可見(“立即購買”),使他們的導航圖標和菜單看起來整潔可見,並使他們的徽標在黑暗、詳細的圖像中突出。
我們最喜歡的網站配色方案示例
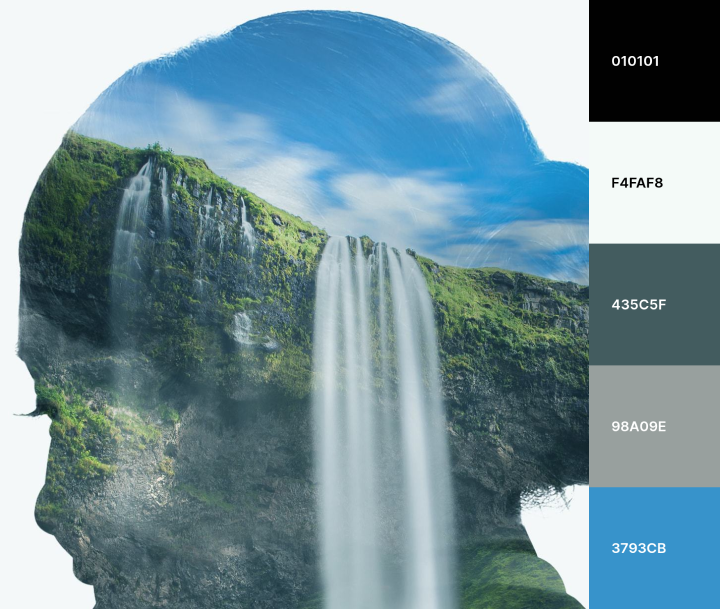
1. 荷航 iFly 50

荷航 iFly 50 是 iFly 荷航雜誌 50 週年紀念版,採用中淺藍色、淺綠色淺灰色(這是藍色的衍生物)和深灰綠色的類似配色方案。 正如我們之前所討論的,類似的配色方案是色輪上彼此接近的兩種或三種顏色,包括這些顏色的陰影和色調。 這些顏色似乎源自該網站的英雄形象,這是一張在明亮藍天下高崖上的瀑布的詳細照片。 難怪這些顏色看起來是如此自然的組合,因為它們都是來自懸崖上的苔蘚、白色的瀑布和藍天的顏色。
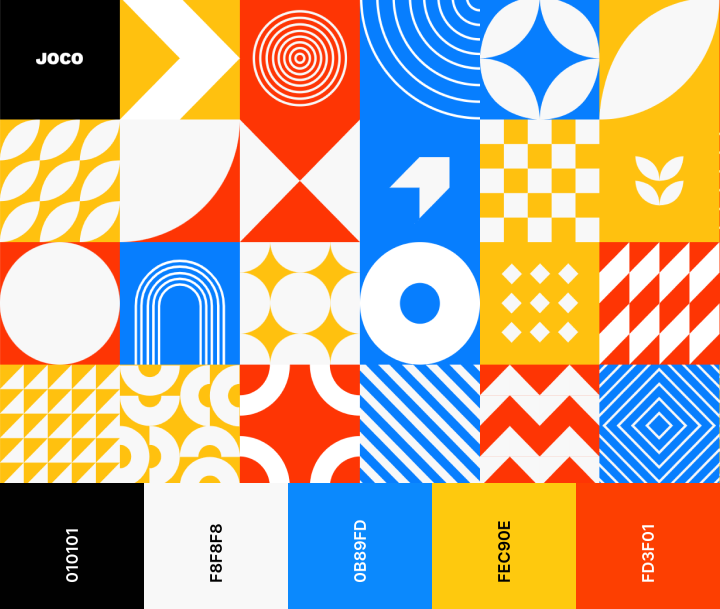
2. 喬可

Joco.io 是開發商 Jon Corbett 的投資組合網站,展示了一種使用互補配色方案的獨特方法,該方案具有三種最基本的原色(藍色、黃色和紅色)的大膽色調。 通過選擇亮藍色、向日葵黃色和醒目的紅橙色,Jon 展示瞭如何將最基本的三基色組合看起來既獨特又傳統。
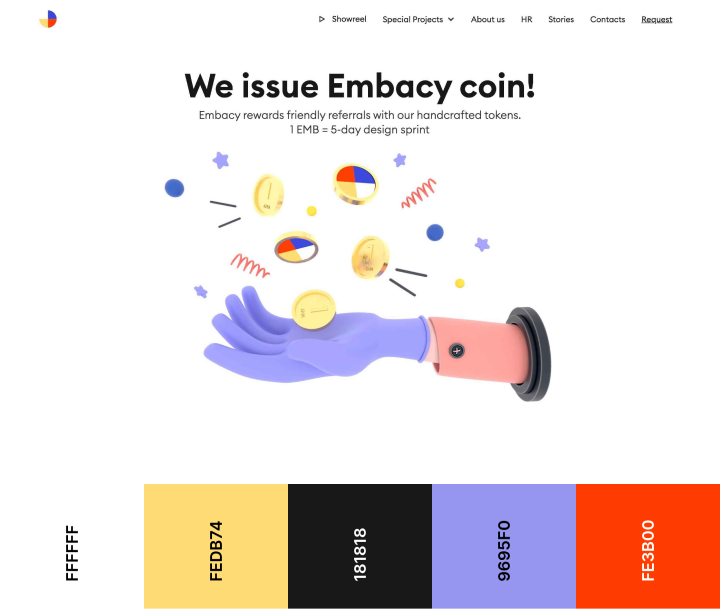
3. Embacy.io

Embacy.io 使用分裂互補配色方案作為混合互補色(黃色、淺紫色-藍色、紅色)微妙色調的複雜方式。 這組顏色源自(並稍微調整)了他們的標誌,其中包括紅、藍和黃三基色的獨特色調。
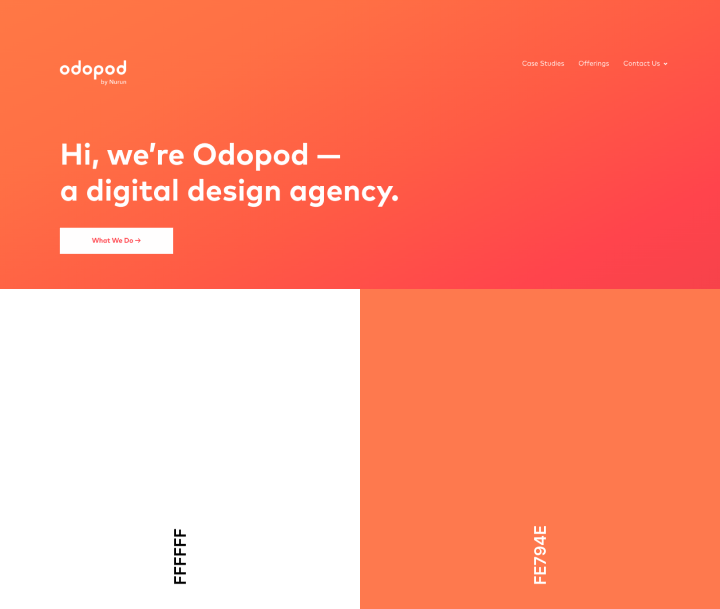
4. 足足

Odopod 是一家總部位於舊金山的數字設計機構,它成功地以個人主義風格描繪了自己,所有這些都具有單一色調的多種色調,也稱為單色配色方案。 Odopod 採用這種深粉橙色,並創建漸變背景,過渡為更傳統的橙色。 這就是我們認為是多彩而簡約的網站設計的完美平衡。
這四個示例只是我們作為網頁設計師在網站調色板方面擁有的眾多選擇中的一個簡短列表。 選擇是無窮無盡的,只需要一些奉獻精神和創造力來找到最適合您網站的顏色組合。
遵守規則
現在我們已經更好地了解網站配色方案是什麼以及為什麼它們是每個網絡創建者設計工作流程中必不可少的階段,現在是時候看看我們是否在自己的網站中遵循了規則。 正如我們在文章開頭提到的,在製作網站配色方案時,最重要的原則之一就是一致性。
正如我們提到的,為了實現這種一致性,需要牢記許多原則。 這包括,僅舉幾例,導航色輪,探索不同可能的顏色組合,考慮色彩心理學,優先考慮視覺層次、可操作性和響應性,最後,使用中性色。 當整個網站明智地使用漂亮的調色板時,訪問者不僅會享受當下瀏覽您的網站的樂趣,而且還會在他們的腦海中留下持久的印象。
