網站尺寸:這些是最常見的屏幕分辨率設計
已發表: 2020-06-19
90% 的網站訪問者因設計不佳而反彈。 設計有許多組成部分——從定制 Web 開發和可用性到移動響應能力,它們都對人們是否留在頁面上發揮著巨大的作用。
今天,我們將專注於跨不同平台的用戶體驗。
流暢的、跨設備的用戶體驗和設計時考慮到各種設備的重要性怎麼強調都不為過。
這就是為什麼在本文中我們將帶您了解響應式網站應該設計的最常見的屏幕分辨率。
請繼續閱讀以了解您是否應該選擇移動優先或響應式設計。
目錄
- 為什麼網站尺寸在網頁設計和開發中很重要
- 如何決定使用哪種網站尺寸,即優化網站的屏幕分辨率
- 響應式與移動優先的網頁設計:選擇哪個
- 2021 年最適合使用的網站維度是什麼?
- 如何檢查您的網站是否適合移動設備?
- 全球 5 種最常見的桌面屏幕分辨率
- 全球 5 種最常見的移動屏幕分辨率
- 全球 5 種最常見的平板電腦屏幕分辨率
- 美國最常見的 15 種屏幕分辨率
- 關於網站尺寸的要點
為什麼網站尺寸在網頁設計和開發中很重要
根據 StatCounter 的數據,2020 年 5 月的流量份額是通過以下方式產生的:
- 手機 (50.34%)
- 台式機 (46.67%)
- 平板電腦 (2.99%)
網絡交互的環境是多種多樣的。 為了確保在所有設備上都能獲得出色的用戶體驗,企業必然會投資於移動響應式設計。
線框是網頁設計師製作桌面和移動體驗的階段,為兩種視圖分配元素。
大多數設計師使用一種標準桌面和一種標準移動分辨率來擴展設計並確保跨設備的流暢用戶體驗。
想要真正前沿的網站和用戶體驗的品牌將在線框階段考慮更多方面,包括:
- 台式機、平板電腦、移動設備視圖
- 縱向和橫向視圖
- 瀏覽器
如何決定使用哪種網站尺寸,即優化網站的屏幕分辨率
確定要關注的最佳網絡尺寸的第一步是找出您的目標市場擁有的移動屏幕尺寸。
首先查看受眾的人口統計數據。
人口統計可以決定您的潛在客戶使用哪些設備訪問您的網站。
以下是要查看的內容:
- 年齡:研究您所針對的年齡段中最受歡迎的設備品牌/型號。 YouGov 是一個很棒的最新資源,可以跟踪這些趨勢和過濾器
- 性別:像 YouGov 這樣的資源還可以讓您在性別中篩選最受歡迎的設備,讓您可以按年齡組和目標性別交叉匹配設備。

- 位置:進入更細粒度、更深入的洞察,添加本地趨勢可幫助您提高注意力。
- 收入:如果您的目標是高收入受眾,則您的網站必須在最新、最尖端的設備上正確運行並順利運行。
響應式與移動優先的網頁設計:選擇哪個
移動設備(不包括平板電腦)佔全球網絡流量的一半。 事實上,在 2020 年 5 月,智能手機在全球範圍內產生了 50.44% 的網頁瀏覽量。
這些數字使企業投資於在智能手機上運行良好的網站。
然而,最大的擔憂之一是他們是否應該投資響應式或移動優先的網頁設計。
設計師以所需的最大分辨率創建響應式網頁設計以適應桌面,然後針對較小的屏幕進行調整。
另一方面,開發移動優先設計的過程與設計移動應用程序非常相似,網頁設計師隨後將其調整為台式機或平板電腦的使用。
在這種情況下,整體設計非常適合移動設備,並且可以放大(而不是縮小)以填充桌面視圖。
隨著移動設備使用量的增長,我們可以看到 B2B 買家與 B2C 買家並沒有真正的不同。
這就是為什麼 65.8% 的 B2B 企業計劃改善其網站的移動體驗。
2021 年最適合使用的網站維度是什麼?
這是一個複雜的問題,有一個簡單的答案。
沒有一種尺寸適合所有人。
對其他網站最有效的方法可能對您無效。

而不是專注於最佳網頁尺寸並為各種設備創建網頁,您應該首先為您的觀眾設計。
今天,一切都與用戶體驗有關,您應該確保獲得響應式設計,以使您的潛在客戶滿意。
如何檢查您的網站是否適合移動設備?

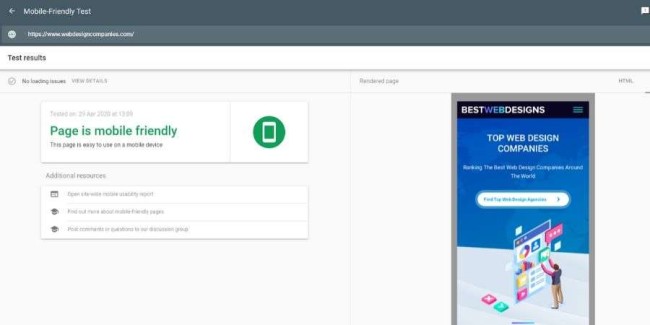
Google 提供了一項免費的移動友好測試,您可以在其中發現您的網頁是否易於在移動設備上使用。
只需添加您網站的 URL 或代碼,您就會發現您的頁面得分如何。
在幾秒鐘內,您將獲得結果並了解您的設計師是否為您提供了他們承諾的設計。
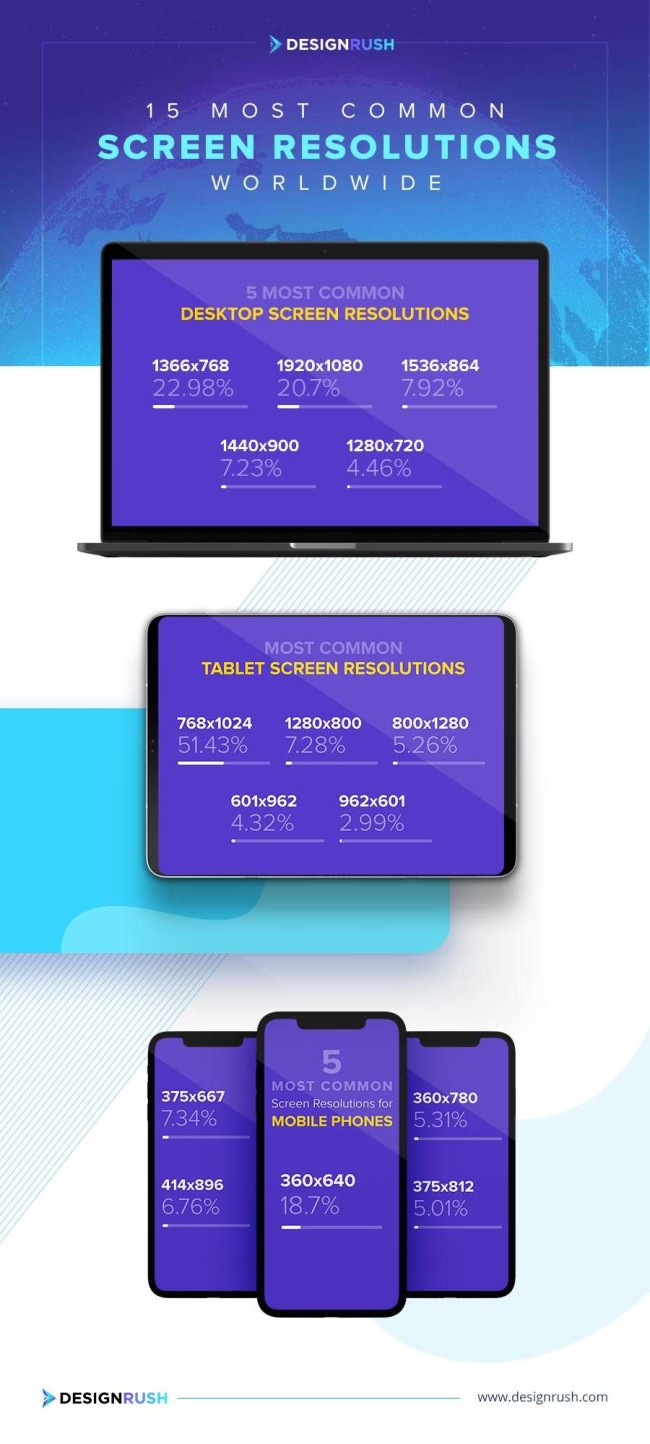
全球 5 種最常見的桌面屏幕分辨率
根據 StatCounter 的數據,2019 年 3 月至 2020 年 3 月期間最常用的桌面屏幕分辨率是:
- 1366x768 (22.98%)
- 1920x1080 (20.7%)
- 1536x864 (7.92%)
- 1440x900 (7.23%)
- 1280x720 (4.46%)
全球 5 種最常見的移動屏幕分辨率
在談到智能手機最常見的屏幕分辨率時,在 2019 年 3 月至 2020 年 3 月之間,全球設計師更喜歡使用以下尺寸:
- 360x640 (18.7%)
- 375x667 (7.34%)
- 414x896 (6.76%)
- 360x780 (5.31%)
- 375x812 (5.01%)
全球 5 種最常見的平板電腦屏幕分辨率
2019 年 3 月至 2020 年 3 月期間,全球最常見的平板電腦屏幕分辨率為:
- 768x1024 (51.43%)
- 1280x800 (7.28%)
- 800x1280 (5.26%)
- 601x962 (4.32%)
- 962x601 (2.99%)

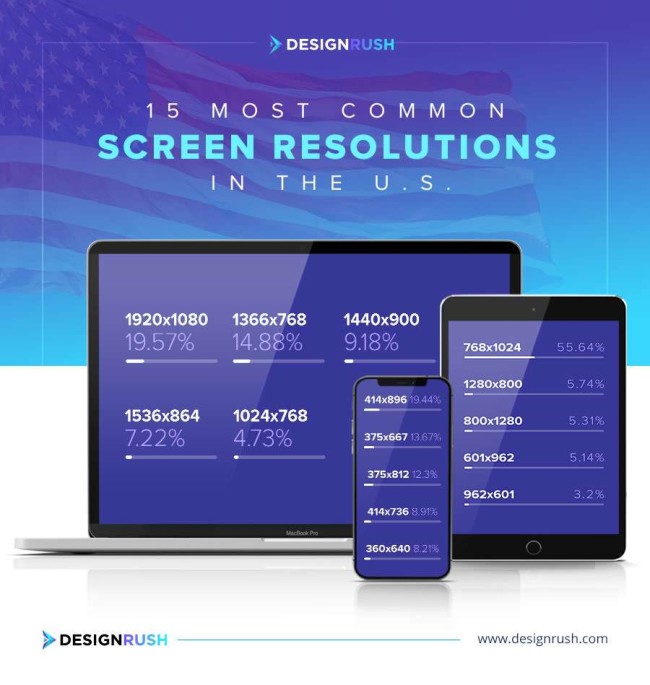
美國最常見的 15 種屏幕分辨率
以下是您在 2021 年應該選擇的最常見的屏幕尺寸:
美國最常見的桌面屏幕分辨率
根據 StatCounter 的數據,2019 年 3 月至 2020 年 3 月期間,美國桌面最常見的屏幕分辨率為:
- 1920x1080 (19.57%)
- 1366x768 (14.88%)
- 1440x900 (9.18%)
- 1536x864 (7.22%)
- 1024x768 (4.73%)
美國最常見的移動屏幕分辨率
同期,美國手機最常見的屏幕分辨率是:
- 414x896 (19.44%)
- 375x667 (13.67%)
- 375x812 (12.3%)
- 414x736 (8.91%)
- 360x640 (8.21%)
美國最常見的平板電腦屏幕分辨率
美國的設計師更喜歡平板電腦的不同屏幕分辨率,並為以下尺寸創建了網頁尺寸:
- 768x1024 (55.64%)
- 1280x800 (5.74%)
- 800x1280 (5.31%)
- 601x962 (5.14%)
- 962x601 (3.2%)

關於網站尺寸的要點
網站尺寸和網頁尺寸很重要,因為一次糟糕的現場體驗會一勞永逸地排斥您的用戶。
考慮到用戶也通過移動設備(包括智能手機和平板電腦)訪問網絡這一事實,您可以選擇兩種類型的網頁設計來針對不同設備優化您的網站:
- 移動響應
- 移動優先
無論您選擇哪種維度,請確保為您的受眾設計並考慮他們:
- 年齡
- 性別
- 地點
- 收入
這將幫助您改善用戶體驗,增加停留時間並提高搜索引擎排名。
