15 個正確完成網頁表單設計的例子
已發表: 2021-05-03網站表單是任何網站、登錄頁面或電子商務商店的重要組成部分。 無論表單的目的是聯繫網站所有者、完成問卷調查、登錄帳戶、購買商品、註冊新帳戶、預訂還是註冊免費試用——網絡的每一個細節表單的設計和佈局至關重要。
您過去可能問過自己這些問題:哪種設計佈局最適合我的表單? 什麼最能吸引用戶? 如何實現我的設計主題和品牌標識? 我應該將表單放在網站彈出窗口中,還是頁腳表單更好用?
在長長的網站表單類型列表及其用例之間,確定在表單設計中要考慮的內容至少可以說是令人生畏的。 請放心,創建一個高性能的網站表單將很快成為一種無壓力、具有挑戰性但有益的網絡創建體驗。
為了增強我們的網頁設計策略和工作流程,我們編制了一份包含 15 個示例的列表,這些示例將向您展示最好的表單是由什麼構成的。
目錄
- 15 個令人難忘的 Web 表單設計示例
- 聯繫我們表格
- 問卷調查表
- 登錄表格
- 產品登陸頁面表單
- 報名表格
- 預訂表格
- 免費試用表格
- 訂閱表格
15 個令人難忘的 Web 表單設計示例
我們即將開始一段充滿各種形狀、顏色、佈局和大小的網站形式的旅程。 準備好對這份包含 15 個網站表單的列表感到驚訝,它們的設計和結構將徹底改變您的網絡創建技能。
聯繫我們表格
當您決定讓每個用戶在退出您的網站之前都點擊“提交”時,您的聯繫表單可以實現或打破這一目標。 基本決策,例如是否以及何時添加動畫或進度指示器、標題應該有多大或粗體、表單字段的寬度——所有這些因素都會影響每個表單的完成率並影響您網站的用戶體驗。
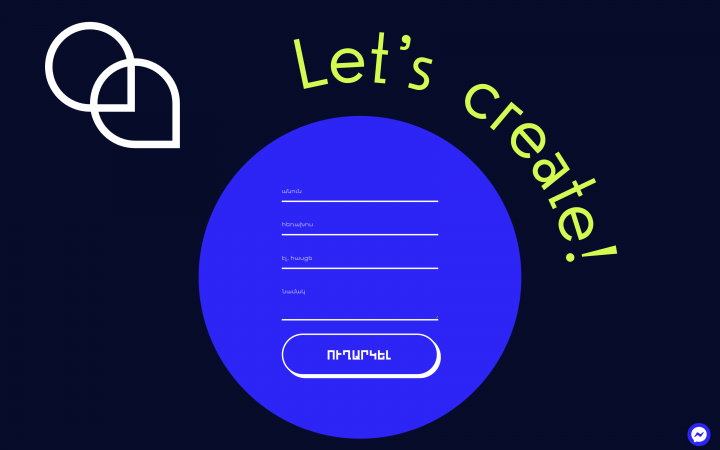
#1 布蘭丁哥

Brandingo 是一家亞美尼亞設計機構和學校,我們於 2021 年 1 月將其選為本月展示的 10 大 Elementor 網站。 Brandingo 網站旨在“向潛在客戶和學生展示該機構在設計、插圖、UI/UX 和品牌推廣方面的才能和知識”。
在 Brandingo 的網站上,對我們來說一直很突出的是它使用瞭如此多的動作和交互效果,這些效果都像手套一樣組合在一起。 他們顯然已經掌握了找到平衡的藝術,這些互動功能對於人眼來說並不太容易處理。
我們最喜歡的東西:
- 當您向下滾動頁面時,會出現 Lottie 動畫的多種用途。
- 到達末尾後環繞表單圓形背景的文本路徑。
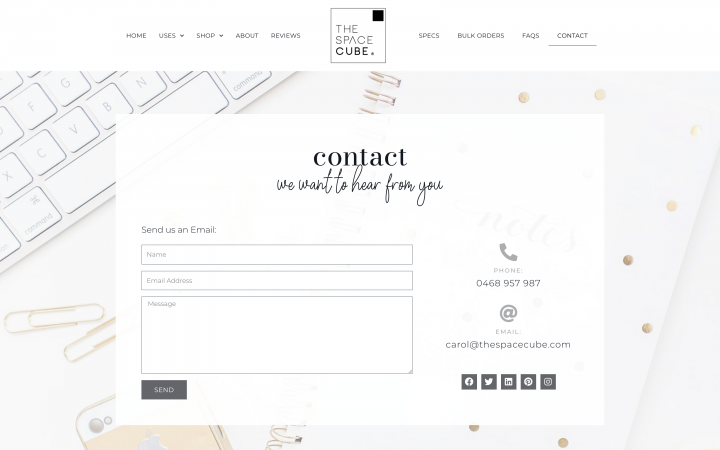
#2 太空立方體

Space Cube 是由來自澳大利亞悉尼的 Carol Havener 創建的桌面組織產品。 該產品兼顧房主和辦公室,解決了組織有限空間(如辦公桌、書房、家庭客廳等)的痛點。
Carol 使用 Elementor 構建了她的產品網站,使用 WooCommerce 構建器來滿足她的電子商務網站需求。 鑑於其廣泛的目標受眾,該產品的網站明智地使用了白色和黑色的配色方案。 圖案體現了產品的現代、纖薄和簡約的設計方案,而聯繫頁面及其形式也達到了相同的目標。
我們最喜歡的東西:
- 優雅的字體搭配將書法、手寫風格與無襯線字體“Bodoni”相結合。
複雜的背景圖像放置在表單的純白色方形背景後面。 這確實使產品的用例栩栩如生,巧妙地提醒用戶坐在乾淨、整潔並歡迎寧靜的辦公桌前的感覺是多麼美妙。
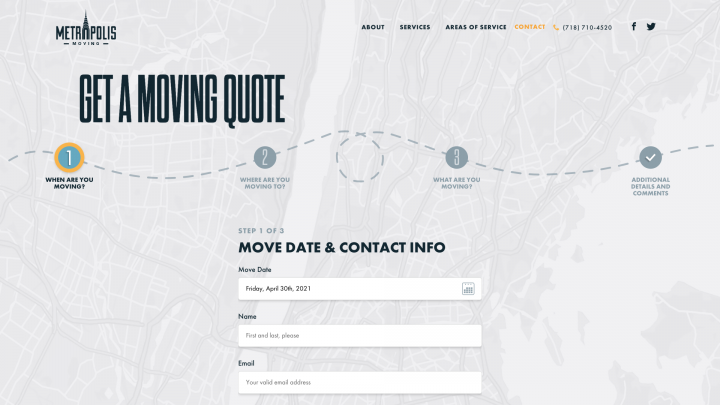
#3 大都會搬家

Metropolis Moving 是一家位於紐約布魯克林的紐約市搬家公司。 他們的網站配色方案和設計使用出租車黃色、海軍藍和灰色等紐約主題顏色來形象化他們為在繁華的“大蘋果”中移動而量身定制的服務的精髓。 該網站的聯繫我們表格是一個簡短的、多步驟的表格,供潛在客戶填寫並接收報價。
我們最喜歡的東西:
- 劃定的地圖路線和位置點捕捉從一個地址移動到另一個地址之間的不可預測的體驗(路徑)。
- 表單字段的設計符合所有 Web 表單的經驗法則:
- 最少的表單字段數
- 左對齊表單域和占位符
- 單列佈局
- 清晰雕刻的台階指示器
問卷調查表
向聽眾詢問有關他們的興趣、偏好、目標等的問題是建立對話的好方法。 但是,提出問題的最佳方式是什麼? 你應該營造一種非正式的氛圍嗎? 哪種格式最適合您的觀眾? 所有這些考慮都同等重要,但如何解決每一個問題的選擇卻千差萬別。
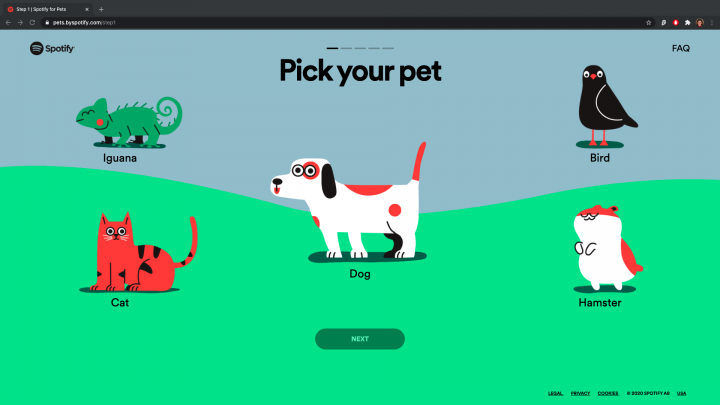
#4 Spotify 寵物

Spotify Pets 是 Spotify 數字音樂、播客和視頻服務中的播放列表功能。 這個對 Spotify 獨特而古怪的補充使用該平台的算法來創建播放列表供寵物和寵物主人收聽——基於用戶的收聽習慣和寵物的屬性。
我們最喜歡的東西:
- 用戶可以調整拖動條動畫來描述他寵物的特徵——這是一種引人入勝的輸入方法,也消除了打字活動。
- 進度指示器融入了樂觀的插圖背景。
- 多屏問卷表每個屏幕有一個問題,每個問題都超級適合移動設備。
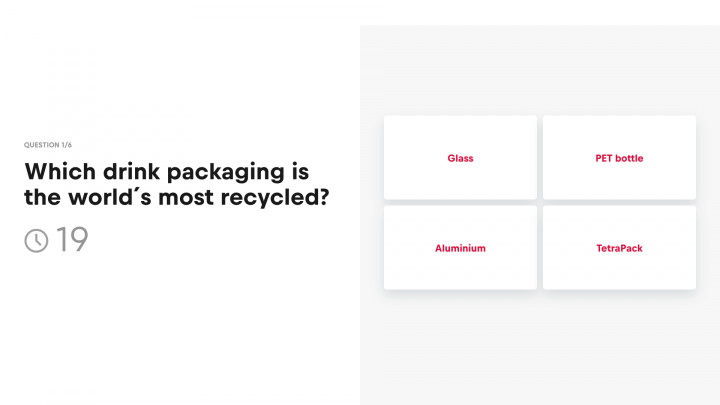
#5 紅牛

紅牛是一種國際通用的能量飲料,其口號是“紅牛給你翅膀”。 在他們的網站產品頁面上,紅牛通過關於可持續性和環境安全的互動測驗讓訪問者參與品牌故事,這是該品牌的兩個支柱價值。
我們最喜歡的東西:
- 每個問題的倒數計時器都會產生懸念和回答的緊迫性。
- 大選擇按鈕使答案選擇超級容易訪問且易於點擊。
- 主頁測驗的動畫背景視頻。
登錄表格
登錄表單是您產品或服務界面中非常重要的組成部分。 用戶可能會一次又一次地看到這種形式,熟悉和簡單是關鍵。 你的表單應該是吸引人的、直觀的和直接的——同時盡可能地激髮用戶的興趣。 很多時候,最小的細節和插圖可以發揮很大的作用。
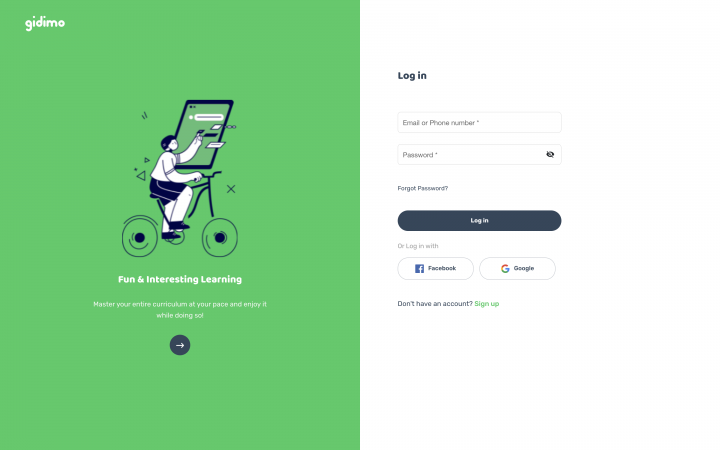
#6 吉迪莫

gidimo 是一家尼日利亞教育科技公司,其在線學習平台迎合了所有背景和生活階段的學習者。 該平台的技術使用遊戲化技術和定制的用戶旅程,“讓隨時隨地學習任何東西變得有趣和容易”。
gidimo 的 Elementor 網站(我們 2021 年 3 月展示的獲勝者)登錄頁面擁有簡潔的佈局,登錄表單旁邊有一個滑塊畫廊。 這為頁面增加了一層參與度和吸引力:用戶可以通過交替的插圖來瀏覽他們的方式,這些插圖加強了平台的積極氛圍。
我們最喜歡的東西:
- 當用戶瀏覽時,滑塊的背景顏色在綠色和白色之間交替。
- 表格的每一行都具有相同的寬度,從而實現統一、有組織的佈局,從而提高清晰度和一致性。
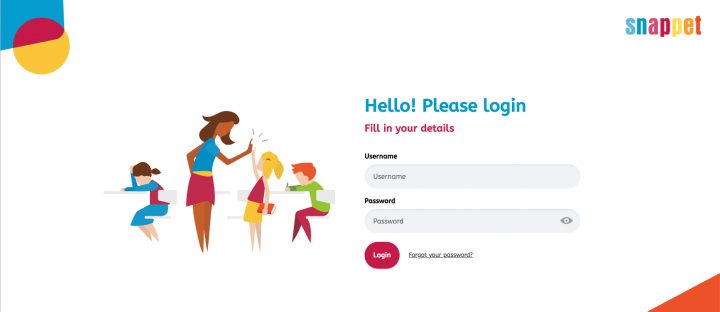
#7 鯛魚

Snappet 是一個在線教育平台,適用於數學教師使用的平板設備,希望個性化個別學生的學習路徑並同時監控他們的表現。 該學習工具面向小學生學習,通過網站友好、多彩的配色方案和矢量插圖易於理解。

我們最喜歡的東西
- 學生登錄頁面上的圖示用例傳達了一個情感信息:提醒學生使用該平台時會感受到鼓勵(儘管是虛擬的)擊掌和積極性。
- 單一字體排版方案使用一種字體的變體(不同的顏色和大小)。 避免單調,使用兩種不同的顏色和大小來表示文本元素之間的信息層次。
產品登陸頁面表單
產品登陸頁面在網站表單設計中至關重要,因為訪問者的大部分購物行為都是產品頁面設計的直接結果。 考慮到消費者想要了解的關於每個產品的所有信息,必須謹慎決定在每個產品頁面上包含什麼以及如何包含。
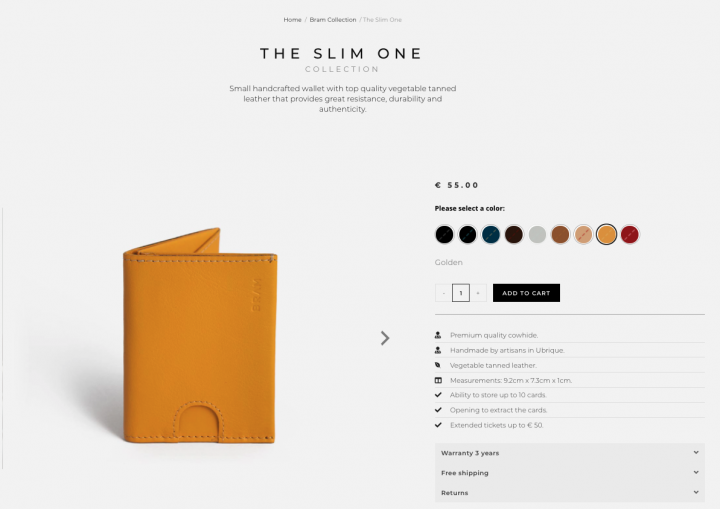
#8 布拉姆

作為我們 WooCommerce 網站展示的贏家,Bram 是一家位於巴塞羅那的手工皮革錢包製造商。 產品頁面設計佈局對我們有特別的啟發(本質上是一個提交表格)。
我們最喜歡的東西:
- 多種顏色選擇顯示在一行中以供同時查看,無需單擊下拉菜單即可查看每種顏色選項。
- “添加到購物車”按鈕很容易找到,放置在內容的頂部,而不是頁面上的最後一個組件(在產品詳細信息和可折疊標籤之後)。
- 頁面上豐富的留白使產品細節清晰易讀,產品的皮革細節一目了然。
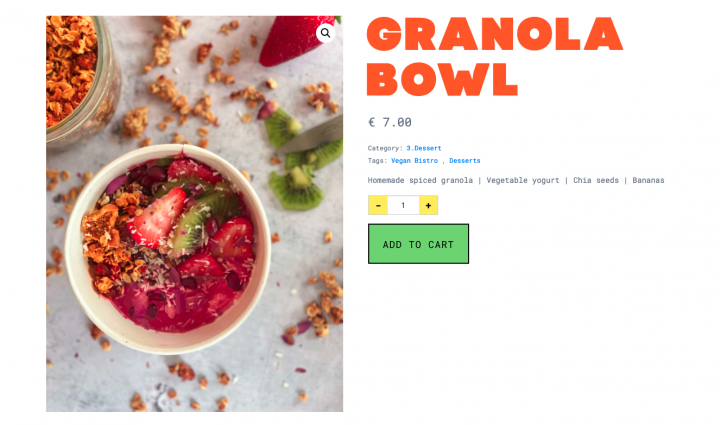
#9 屠宰場植物

ABATTOIR VEGETAL 是一家位於法國巴黎的素食小酒館和雜貨店。 該電子商務網站(由 Elementor 和 WooCommerce 構建,並且是 2020 年 8 月的展示獲勝者)提供小酒館外賣和雜貨菜單,用戶可以在其中選擇要在線訂購的食材和菜餚。
我們最喜歡的東西:
- WordPress自定義字段的使用; 產品頁面及其訂購單以高效、引人入勝的格式包含所有膳食的基本信息。
- 頁面的 WooCommerce 購物車中使用的引人入勝的格式:商品指示器以及“添加到購物車”按鈕具有明亮的背景顏色,為結帳用戶流程和整體在線購物體驗增添了樂趣和風格。
- 明亮的彩色字體和詳細的照片清楚地傳達了口頭和視覺信息——這是開始烹飪購物體驗的一種令人興奮的方式。
報名表格
成功的註冊過程滿足了任何構建網站表單的網絡創建者的願望。 那麼,真的有可能將這個夢想變成現實嗎? 一切皆有可能,但您為滿足訪問者而採取的步驟可能會產生重大影響。 每個細節,從按鈕可見性到元素之間的對比,都將指示表單提交結果。
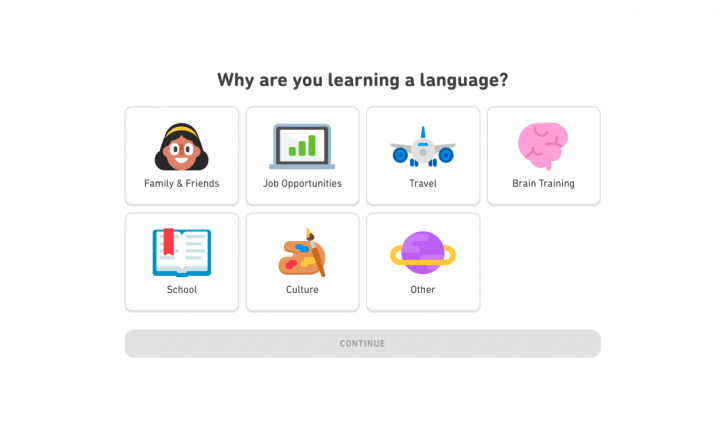
#10 多鄰國

Duolingo 是一個語言學習網站和移動應用程序。 作為一個品牌,該公司的使命是“讓教育免費、有趣、惠及所有人”。 上面顯示的屏幕出現在平台的入職流程中,用戶可以在此設置他們的語言學習目標並選擇學習路徑。
我們最喜歡的東西:
- 整個網站使用的平面設計頭像和插圖,用作表單中的圖像縮略圖按鈕。
- 合理的網格佈局簡化了七個插圖 - 將它們不同的大小、顏色和形狀聯繫在一起。
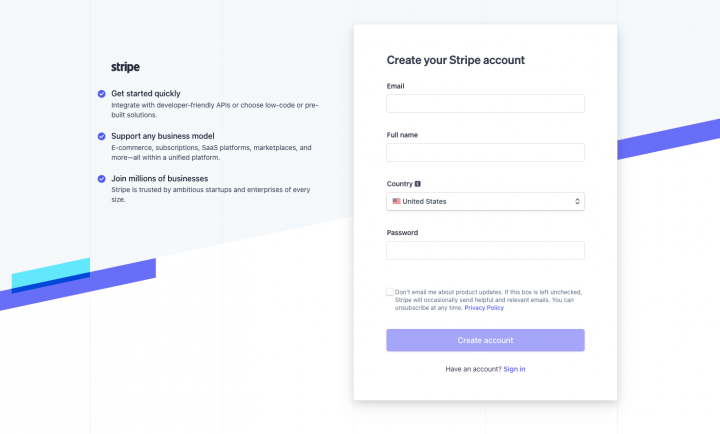
#11 條紋

Stripe 是電子商務網站和移動應用程序使用的支付處理軟件。 使用 Stripe 使企業能夠接受付款、發送付款和在線管理他們的業務。 帳戶註冊簡單易行,通過簡單但引人入勝的註冊表單進行。
我們最喜歡的東西:
- 提交表單背景周圍的陰影區分註冊表單和頁面左側的項目符號。
- 條理清晰、簡明扼要的項目符號說明了產品的三個主要優勢,增強了創建 Stripe 帳戶的附加值。
預訂表格
成功的在線預訂表格在積極、鼓舞人心的氛圍中茁壯成長。 當您的訪問者開始考慮如何預訂您的服務時,您必須盡一切努力讓他們對即將體驗的內容保持專注、感興趣和高興。
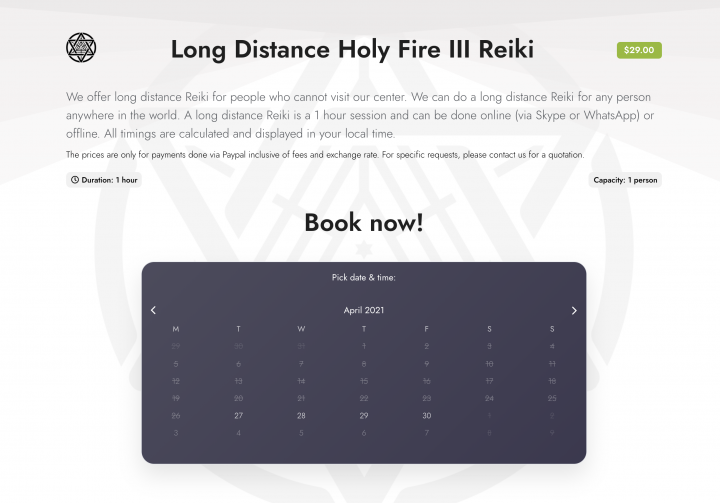
#12 成為肉山

Be A Roshan 是毛里求斯島上的能量療法和冥想中心。 Be A Roshan 的 Elementor 網站為客戶提供在線預約和活動預訂。 為網站選擇的設計主題(如陽光明媚的主頁背景)反映了舒緩靈氣和冥想體驗的氛圍。
我們最喜歡的東西:
- 可視化日曆界面顯示整個月可用的靈氣療法。
- 日曆上方的信息文本元素告知用戶重要的細節,這些細節將影響他對如何填寫表格的決定。
- 活動註冊表旨在快速收集數據並為註冊者創造流暢的體驗,而不會混淆或分散他們的注意力
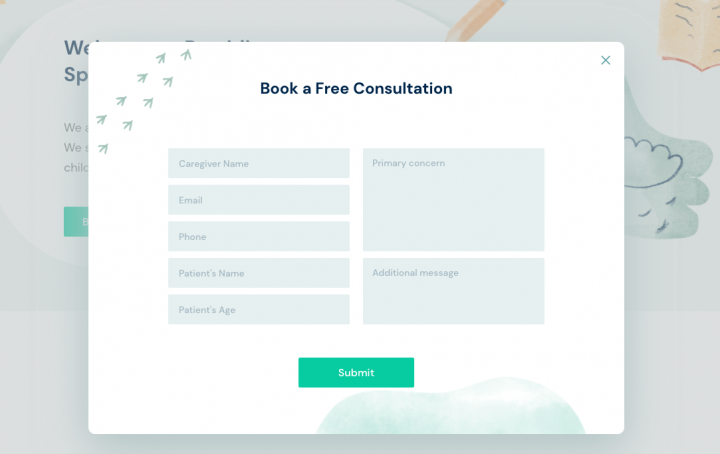
#13 普雷西迪奧

Presidio Speech and Learning 是舊金山的一項兒童治療實踐,面向需要言語、語言、閱讀和寫作支持的兒童。 我們在 2020 年 11 月的展示中展示了 Elementor 建造的 Presidio 網站,因其柔和的水彩畫、兒童友好的設計圖案而受到稱讚。 這些細節適合中心的目標受眾:希望就孩子的個人需求進行諮詢並獲得細心、敏感的意見的父母。
我們最喜歡的東西:
- 預訂表單中使用的藍色和綠色調色板在整個預約用戶流程中擴展了網站令人振奮的氛圍。
- 表單字段的背景顏色允許一個有吸引力的、誘人的佈局,以實現愉快的提交過程。
免費試用表格
免費試用總是受到潛在客戶和客戶的讚賞。 最重要的是,強調在嘗試您的服務或產品時的優勢和附加值有助於訪問者做出最終決定。 你給他們前進的動力越多,他們就越有可能這樣做。
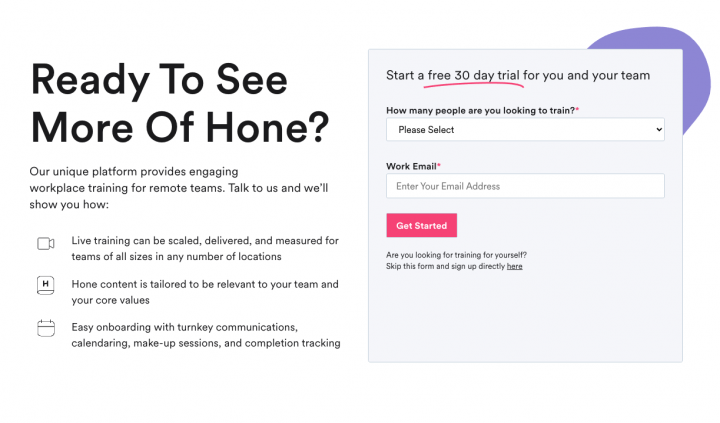
#14 磨練

另一個 2020 年 11 月的展示獲勝者,Hone 是一個在線學習平台,提供有關團隊領導、管理和人際溝通技巧等主題的現場課程。 該平台促進了對團隊領導和內部溝通的授權,積極主動的方法。 這些理想通過網站樂觀、充滿活力的粉紅色和紫色配色方案以及網站書面內容的聲音和語氣成功傳達。
我們最喜歡的東西:
- 粉紅色下劃線效果創建了一個視覺提示,以強調表單的強力詞——向潛在用戶強調 Hone 的 30 天試用是完全免費的。
- 表格旁邊的要點標識了產品的附加價值和主要優勢。
- 用於每個項目符號的圖標類似於產品的用戶體驗和界面。
訂閱表格
一旦您說服您的用戶您的內容值得訂閱,他就會指望您提供他想要繼續閱讀的內容。 對您計劃發送給他的內容保持透明總是可以大有幫助的,這樣他就知道會發生什麼並期待這樣做。
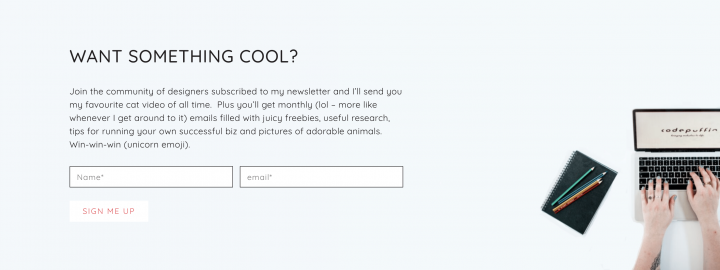
#15 Codepuffin

Codepuffin 是 Amy Nortje 的業務和投資組合網站,Amy Nortje 是新西蘭的網絡開發商。 Amy 使用 Elementor 建立了她的網站,在那裡她列出了她的服務並展示了她的作品集和個人博客。 Amy 的博客文章側重於她從不同項目和客戶關係中學到的“經驗教訓”,並作為一種風度翩翩的非正式資源,為她的讀者提供洞察力和支持。
我們最喜歡的東西:
- 訂閱表格的內容和語言與博客本身的信息一致:幽默軼事與寶貴的專業見解交織在一起。
- 表格的標題,“想要一些很酷的東西?” 切入正題。 這個問題以對話的語氣描述了用戶訂閱時事通訊的好處,與訪問者建立了融洽的關係,從而激發了對 Amy 的洞察力和各種體驗的興趣。
形成傑作
毫無疑問:沒有什麼比顯示表單提交成功結果的儀表板更有價值的了。 既然我們已經向最好的人學習,可以肯定地說,最好的還沒有到來。 在您的網絡創作生涯中,您注定要創建許多網站表單,現在您已經看過 15 幅網站表單藝術作品,是時候開始想像、設計和構建您夢想中的網絡表單了。
