網站佈局設計:創建版塊的最佳實踐
已發表: 2017-08-24這可能會讓您感到驚訝,但人們不會為了設計而訪問網站。 他們訪問網站以獲取內容。 以最直觀和最有用的方式呈現內容是設計師的工作。
在這篇文章中,我們將探討如何:
- 突出某個部分(創建一個焦點)
- 傳達雙重重要性(呈現兩個同等重要的主要內容)
- 創建多個相關項目的易於掃描的佈局。
學習使用 Elementor 設計漂亮的 WordPress 網站
1.使該部分脫穎而出
使某個部分/元素成為頁面上最突出的部分是設計師製作時的一項常見任務:
登陸或促銷頁面。 設計師經常嘗試使某些元素(例如號召性用語按鈕)在頁面上最引人注目。

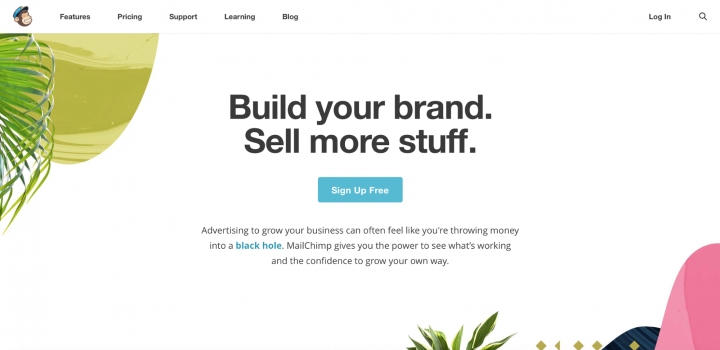
Mailchimp 的登陸頁面
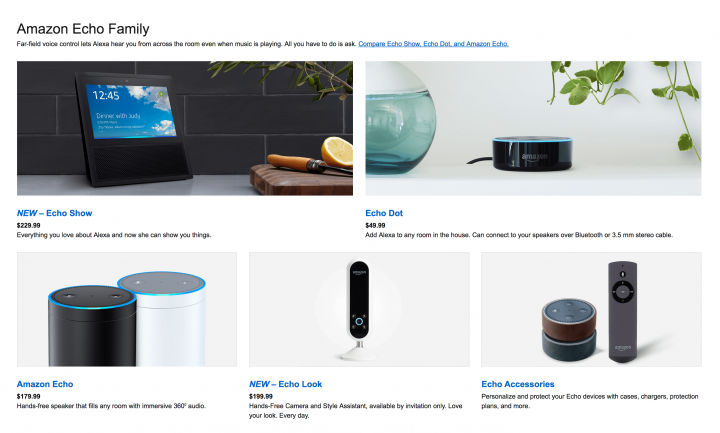
電子商務網站的產品詳細信息頁面。 通常,最引人注目的元素是產品圖片。

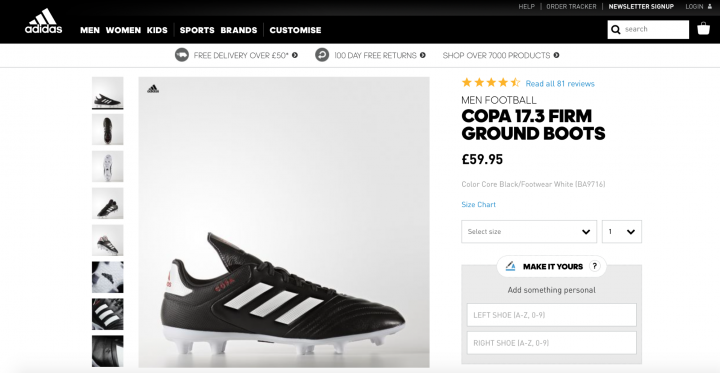
阿迪達斯產品頁面
如何實現
設計師通常依靠兩種技術來使某個部分脫穎而出:
- 空白。 正如 Jan Tschichold 所說,“空白應被視為一種主動元素,而不是被動背景。” 如果您想創建一個焦點,則使用大量空白非常有用,因為缺少其他元素只會使現有元素更加突出。 通過消除乾擾,您可以迫使用戶只關注立即可見的內容。
- 尺寸。 這個很簡單:人們首先閱讀更大的東西。 大小是在元素之間創建層次結構的最簡單方法。 適當的層次結構為訪問者闡明元素的重要性順序,因此他們可以區分頁面中更重要的元素是什麼。
示例 1:使用空白創建平衡的對稱佈局
使用空白可以將訪問者的目光吸引到某些頁面元素上。 物體周圍的空白空間越多,眼睛就越容易被它吸引。 但是,作為設計師,我們仍然需要創建一個平衡的佈局——特定的內容應該在不中斷掃描流程的情況下脫穎而出。 實現平衡的一種可能方法是讓文本在一側,圖像在另一側。
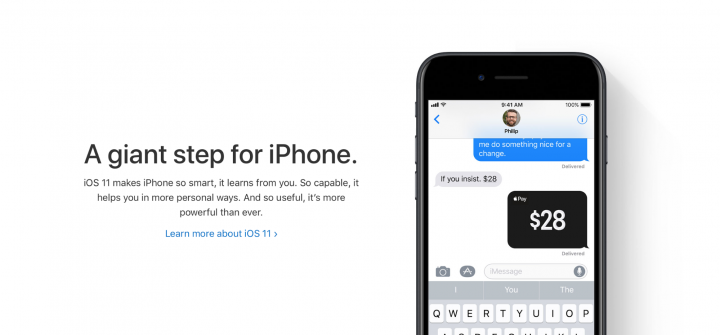
讓我們使用 Elementor 重新創建一個稍微修改過的 Apple iPhone 佈局。

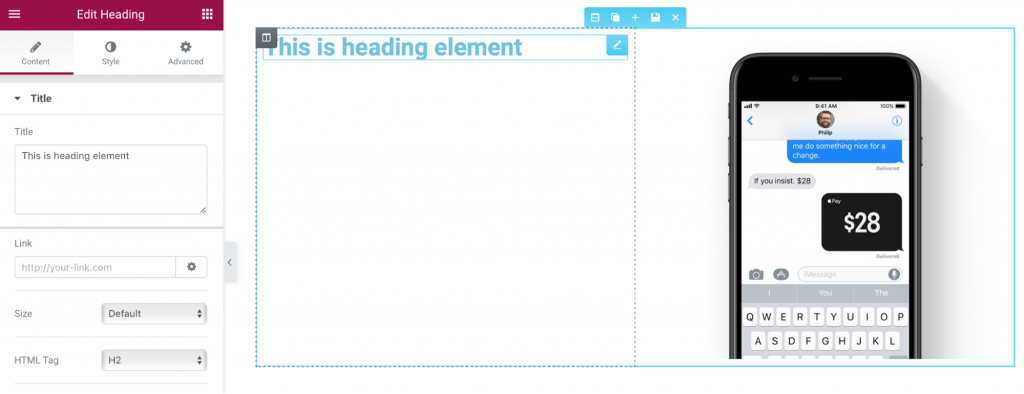
- 首先,我們需要創建一個新部分。 我們將在本節中使用 2 列結構。
- 接下來,我們需要為第一列添加一個Heading小部件,為第二列添加一個Image小部件。

- 對於標題小部件,我們應該更改字體系列(我們將使用與 Apple 的 San Francisco 字體非常相似的 Helvetica)、文本顏色(使用#00000 )以及字體大小(選擇 48px)。 此外,我們需要在對像上方和下方添加更多空白。 我們還需要另一個標題,標題下方有描述。
- 如果您將我們的部分與描述與原始 Apple 頁面進行比較,您會注意到在我們的示例中文本粗細太粗。 我們應該將權重更改為 200。
- 我們部分的另一個問題 - 部分中的文本看起來太緊,這會對可讀性產生負面影響。 為了提高可讀性,我們需要調整該部分的行高。 作為一般規則,行高應比字符高度高約 25% 到 30%,以獲得良好的可讀性。 在我們的例子中,我們可以使用 1.5 作為行高。
- 最後,我們需要添加最後一個元素——更多信息的鏈接。 再一次,我們將復制一個小部件並更改其屬性。
示例 2:使用尺寸引起注意
正如您在前面的示例中看到的,對稱創造和諧,但有時我們希望更多地關注某個特定元素(文本或圖像)。 有一種簡單的技術可以幫助我們解決這個問題: size 。 人們首先閱讀更大的東西。 更大的元素在其他周圍元素中脫穎而出。
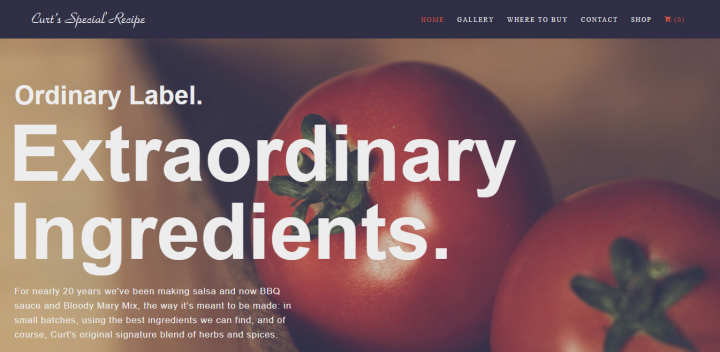
我們將使用 Curts 特殊配方作為不對稱佈局的示例。 佈局使用不同的字體大小來創建視覺層次結構。 在此佈局中,訪問者首先註意到的是文本部分“Extraordinary Components”。

- 添加一個新部分並為其選擇一個簡單的單列結構。
- 為該部分選擇背景圖像。 我們可以在樣式選項卡(背景屬性)中進行。
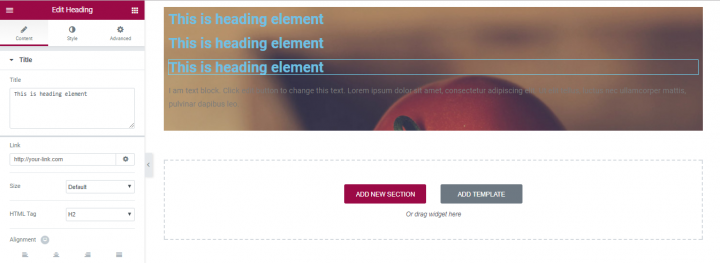
- 在圖像上添加文本覆蓋。 為此,我們將使用 3 個標題小部件和一個文本編輯器小部件。 讓我們將它們拖放到該部分

- 用來自 Curts 特殊食譜主頁的文本填充它們。
- 如您所見,文本部分需要注意。 最明顯的問題是顏色——它應該形成對比以支持可讀性。 讓我們更改樣式選項卡中的文本顏色屬性(我們將為每個小部件使用 #ededee)。
- 為每個文本部分自定義字體大小。 讓我們為第一個標題小部件選擇 36 像素,為第二個和第三個小部件選擇 112 像素,為文本編輯器小部件選擇 17 像素。
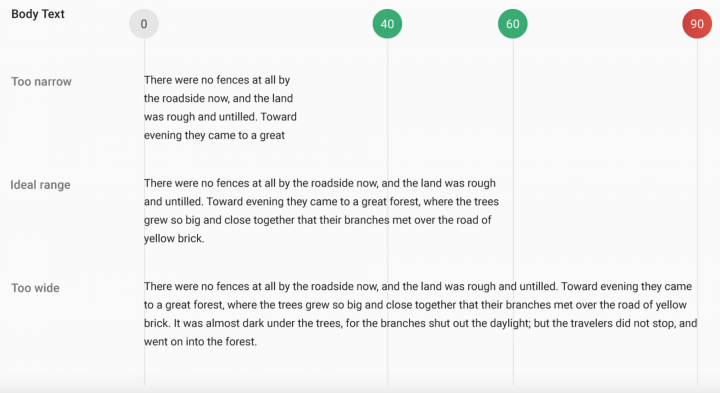
- 您很可能已經註意到最後一部分的正文太長了。 在桌面上舒適閱讀的理想行長度約為每行 60 個字符。 這意味著我們需要調整最後一段的長度。

- 限製文本編輯器部分的最大寬度。 為此,我們將轉到“高級”選項卡並添加一個等於 538px 的右填充
- 為小部件的頂部和底部添加更多填充。 我們還將添加一個左填充。
2. 傳達雙重重要性
在某些情況下,目標是呈現同等重要的各種信息。 兩個元素的同等重要性允許用戶快速在它們之間進行選擇。 這在以下情況下需要:
你有兩個同樣重要的信息要傳遞或要推廣的東西。

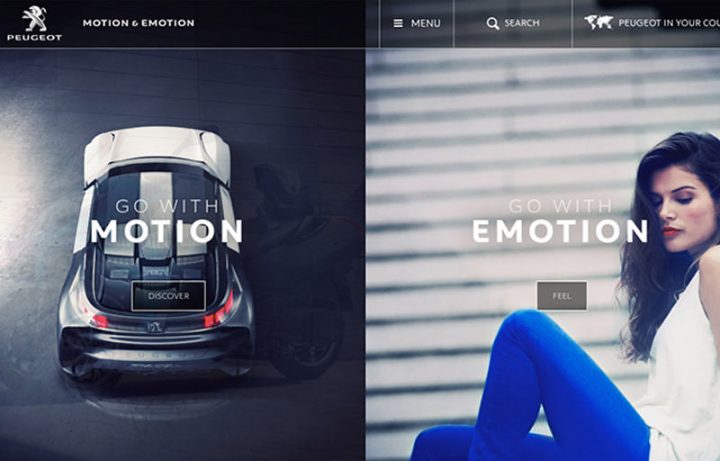
標致網站
在某些情況下,您必須放置兩個完全不同但同樣重要的導航選項。

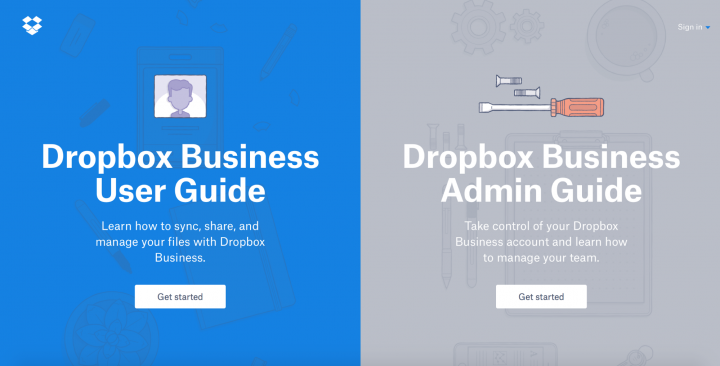
Dropbox 網站
如何實現
設計師通常依靠分屏技術來平等考慮兩個主要部分。 基本上,分屏是兩個並排放置的垂直面板。 每一面都有一個單獨的包含元素,例如照片、文本塊或插圖。 這種類型的佈局特別適合在大屏幕或平板電腦上導航,但它也適用於移動設備:當涉及到較小的屏幕時,面板可以堆疊。
示例:創建兩個完全不同但同樣重要的導航選項
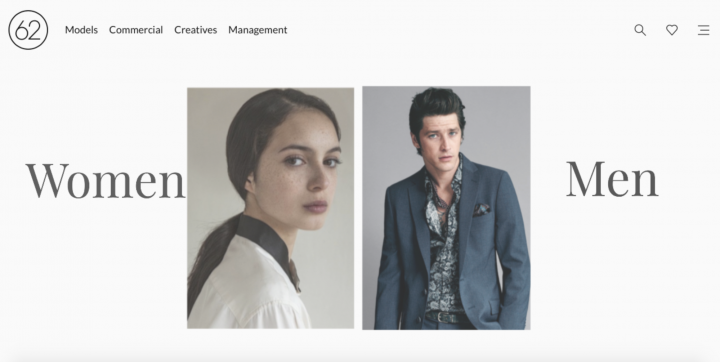
對於我們的示例,我們將重新創建 62models 主頁視覺設計的一部分。 如您所見,它具有 2 個不同的類別——女性和男性產品。

- 創建一個新的 4 列部分:2 個部分帶有圖像小部件,2 個部分帶有標題小部件。
- 為了減少所需的工作量,我們將自定義標題和圖像小部件的屬性並複制它們。
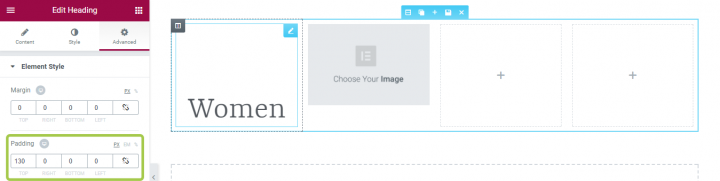
- 讓我們從標題小部件開始。 我們需要將 Title 更改為“Women”,並在Style部分自定義顏色和排版屬性——字體大小、系列和粗細等屬性將是自定義的。
- 將 Heading 小部件與中心對齊(更改Content部分中的Alignment屬性)並為其添加填充。

- 這就是 Heading 的全部內容。 現在是時候更改我們的 Image 小部件屬性了。 在這種情況下,我們需要做的就是選擇我們的圖像並使 Image Size 屬性等於 100%(因為我們希望我們的圖像採用最大可用尺寸)。
- 現在我們可以復制這兩個小部件並將它們放置在空白處。
- 我們不要忘記我們的圖像是交互式元素,我們需要為訪問者添加一個清晰的可點擊性視覺標誌。 為此,我們將使用懸停動畫。 讓我們為兩個圖像選擇“在風格中增長”選項卡。 現在當用戶將鼠標懸停在圖像上時,它會增長並顯示它是可點擊的。
3. 創建多個相關項目的易於掃描的佈局
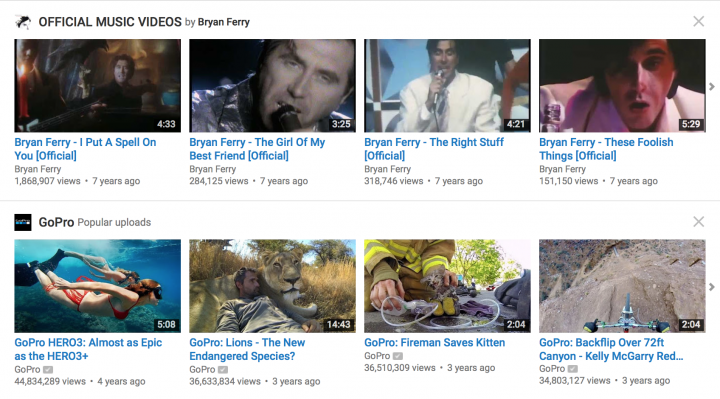
當我們有一個內容豐富的頁面時,需要顯示具有相同層次結構的所有主要項目。 此類佈局的一個常見示例是對象、圖像或視頻庫(Youtube、Flickr、Etsy)


如何實現
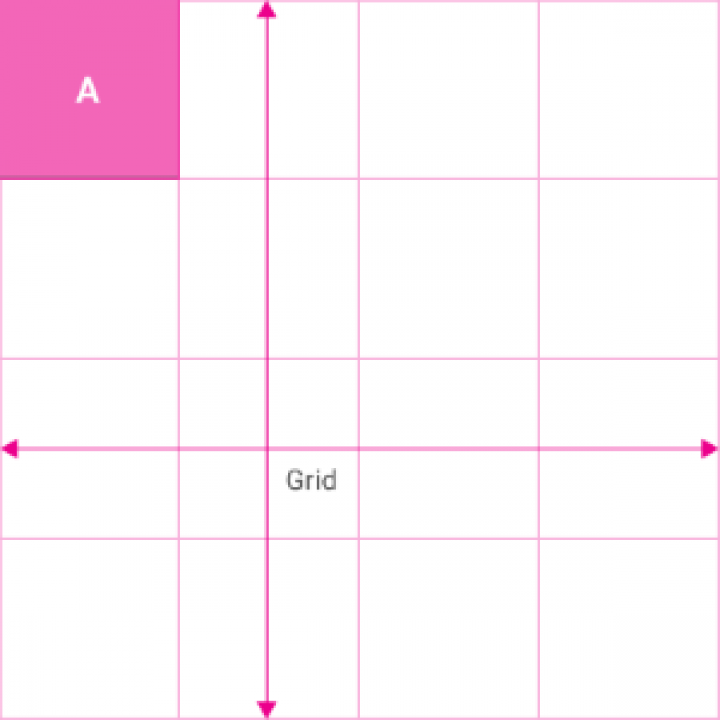
實現有組織的設計的最簡單方法之一是應用網格系統。 網格系統以垂直和水平佈局排列的兩列或更多列單元格顯示您的內容。 網格是無形的腳手架,賦予設計連貫性。

設計師使用網格系統來保持一切平衡:
網格結構使瀏覽更容易。 我們使用這種基於列的結構在整個設計中以一致的方式放置文本、圖像和功能。
網格是響應式的。 多虧了網格系統,設計師可以在具有不同屏幕尺寸的多個設備上提供一致的體驗。
Elementor 包括一個半自動生成的網格系統。 通過使用部分、列和各種間距設置(如列間距、填充和邊距),您可以獲得更快的工作流程,而不必擔心將每個小部件放置在精確的點上。 你拖放任何小部件,它點擊到位,然後你可以使用許多間距控件進行任何需要的調整。
使用 Elementor 的網格使您幾乎可以自動獲得對稱且結構良好的佈局,並且所需的工作量最少。
示例 1:創建易於掃描的網格系統
網格為用戶提供了一種中斷掃描格式,使其最適合視覺理解和區分相似數據類型。 用戶的注意力往往在每個網格單元之間均勻分佈:用戶可以從一個圖像跳轉到另一個圖像,而不必擔心順序或連續性。
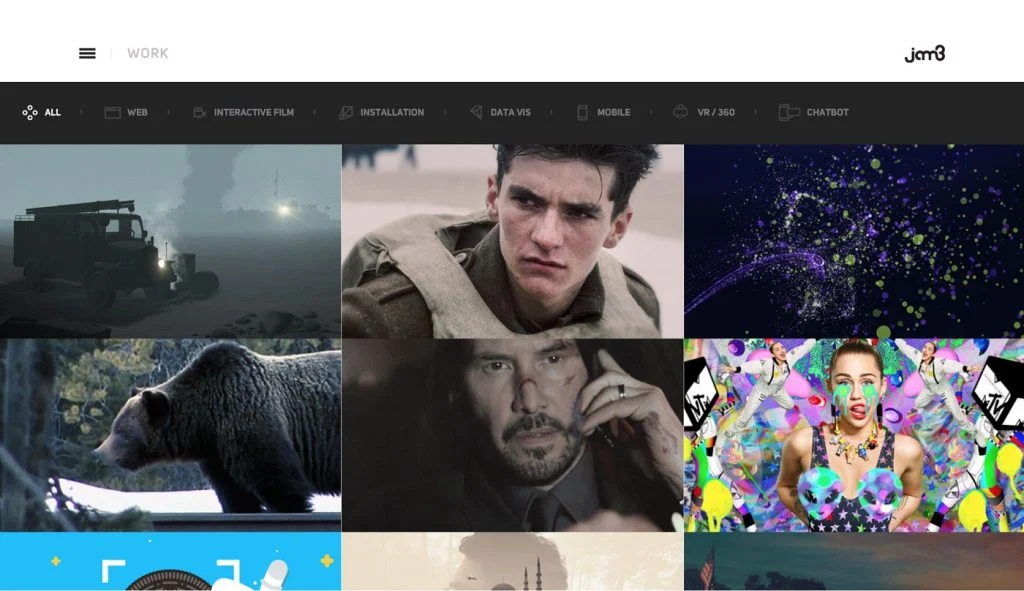
網格的大小、間距和列數可以不同。 對於我們的示例,我們將使用 YouTube 網格系統。

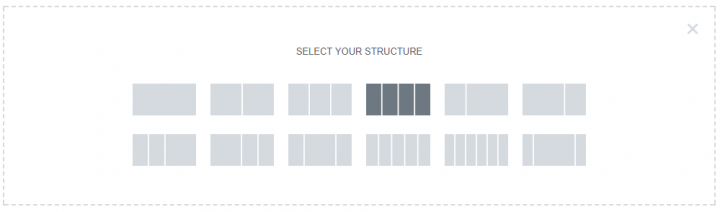
在 Elementor 中,您可以選擇每個部分如何劃分為列。 讓我們添加一個新部分並為其選擇一個 4 列結構。

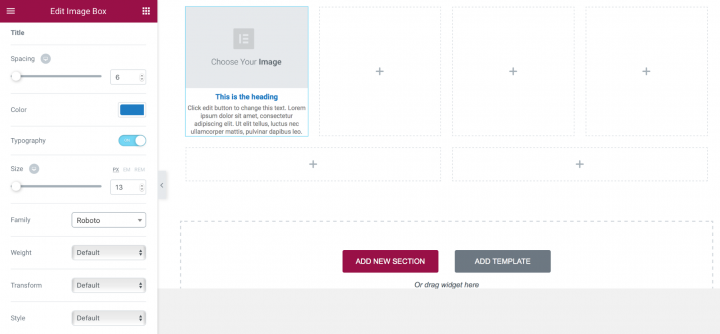
現在是時候用數據填充第一個位置了。 我們將使用您熟悉的Image Box小部件。 只需將它從小部件面板拖放,您就會看到以下佈局。
首先,我們將調整圖像大小 - 讓我們將其設為 100%
之後,我們應該調整標題和描述的排版。 啟用排版設置(使用排版開關可以調整排版屬性)並更改標題的顏色(使用 #167ac6)、字體大小(使其為 13px)和字體系列(從列表中選擇 Roboto)。 我們還需要調整描述的排版——我們將使字體大小等於 11px,行高等於 1.3 em(比字符高度高 30%)。

最後,您需要為圖像框選擇一個圖像,並用相關信息填充標題和描述。
我們可以復制我們的圖像框的屬性,這意味著調整每個部分的圖像和標題和描述。
示例 2:玩列間隙
最後,您需要為圖像框選擇一個圖像,並用相關信息填充標題和描述。
我們可以復制我們的圖像框的屬性,這意味著調整每個部分的圖像和標題和描述。

注意空白(或缺少空白,如下例中的 Jam3),因為它會影響用戶瀏覽的方式。 充足的空間速度較慢,但對每個項目都給予更多關注。

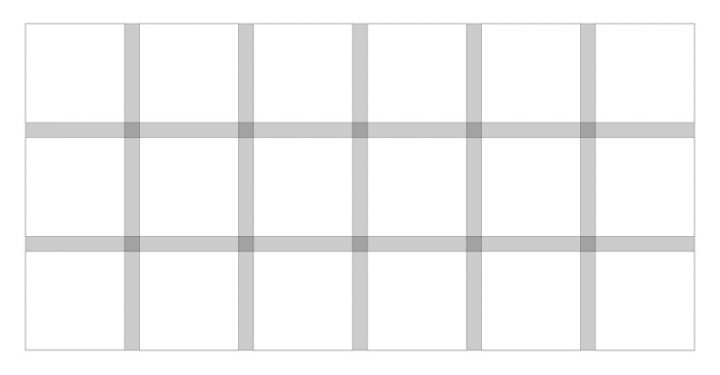
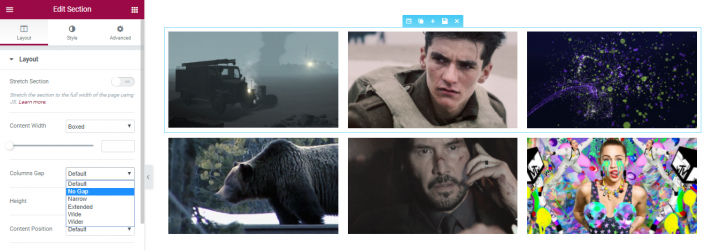
在 Elementor 中,我們可以使用Columns Gap屬性來改變間隙。 為了演示它是如何工作的,我們將創建一個簡單的 3×3 佈局。
並使用圖像小部件用圖像填充它。

選擇佈局屬性並單擊列間距屬性。 選擇No Gap選項使圖像靠近在一起。
示例 3:使用 Columns 創建多列部分
Elementor 包含一個列小部件,增加了添加另一級子列的能力。 這個小部件使編輯器更加強大,因為您可以在同一部分中創建複雜的層次結構和細分。
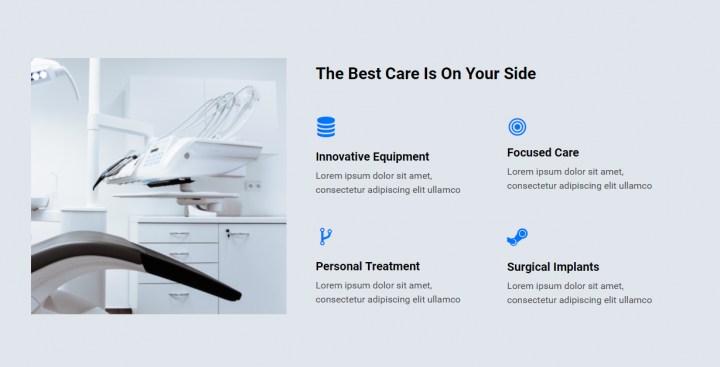
這方面的一個例子可以在脊骨療法登錄頁面模板 中看到,其中包括服務部分右欄中的 2 列子分區:

如何實現
- 從創建 2 列佈局開始:一個用於圖像,另一個用於內容。
- 內容區域有一個標題,為此我們將使用標題小部件。
- 在它下方,我們拖動 Columns 小部件。
- 我們有 2 列,其中放置了 Icon Box 小部件。
- 讓我們從第一個開始。 選擇一個圖標,給它一個標題和描述,並自定義顏色和排版。
- 完成一個圖標框的設計後,我們可以復制widget,在一列內得到2個圖標框。
- 現在讓我們複製整個列,這樣我們就得到了 4 個具有相同設計的圖標框。
- 最後,剩下要做的就是為每個框選擇不同的圖標,以及自定義標題和描述。
結論
正如我之前提到的,內容為大多數網站提供價值。 無論是社交提要、新聞網站還是基於 Web 的儀表板,這就是人們在那裡的原因——為了內容! 這就是為什麼考慮我們如何呈現我們的內容至關重要。 我們創建的佈局對用戶在網站上的整個旅程產生巨大影響,這是您網站用戶體驗的核心方面之一。
但是掌握創建佈局並不是一件容易的事。 作為設計師,您必須就放置文本的位置或如何將視覺和交互元素集成到設計流程中做出很多決定。 這就是為什麼擁有一個功能強大、靈活且易於使用的工具至關重要,它可以讓您輕鬆創建不同類型的佈局。
我們建議您查看我們迄今為止發布的另外兩個深入的 Elementor 基礎教程:
- 網站背景圖片
- 掌握形象設計
這些系列文章是學習如何在 Elementor 中正確設計最關鍵的基礎教程。
我們想知道您對本教程的看法。 讓我們在評論中知道!
