10 個令人難以置信的彈出示例來增加您的轉換
已發表: 2020-12-29如果您經營一個網站,很可能您正在使用彈出窗口,如果不是,您應該使用。
彈出窗口可以幫助您增加網站上的轉化率,並且它們可以成為您的網頁設計工具包中最通用的工具之一。
您可能不知道如何創建出色的彈出窗口來吸引讀者並將其轉化為潛在客戶和參與的客戶。
在本文中,我們將分解一些技巧來幫助您設計出最好的彈出窗口。 然後我們將查看 10 個獲得出色結果的彈出窗口示例,並解釋它們的工作原理。 讓我們開始吧!
10 個令人難以置信的彈出示例來增加轉換
我們匯總了 10 個強大的彈出示例列表,幾乎涵蓋了您可以想像的所有變化。 我們將討論是什麼讓每個人如此有效,以便您可以為自己的項目獲得所需的靈感。
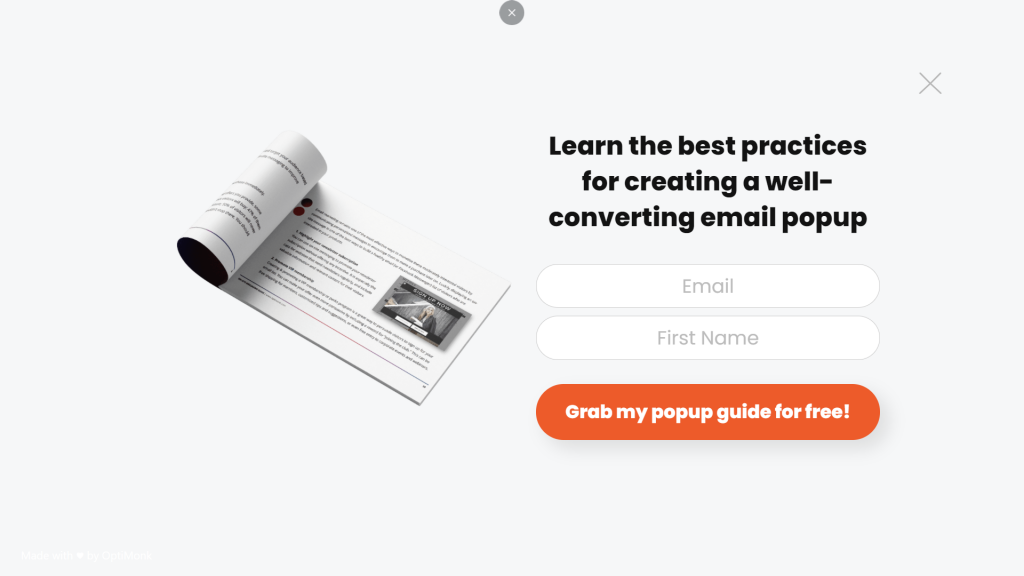
1. 電子書優惠
OptiMonk 是一種潛在客戶生成服務,因此它自己的彈出窗口設計應該是一流的。 在這種情況下,我們有一個帶有清晰 CTA 的整頁彈出窗口:

這種設計之所以有效,是因為它佔據了整個頁面,因此它既簡單又難以忽視。 這迫使您決定如何與元素交互,而不是完全忽略它。
儘管這是一種激進的策略,但您可以通過向訪問者提供免費贈品(例如電子書)來抵消它。 這是獲得電子郵件註冊的經過時間考驗的方法,這使其成為一個很好的彈出示例。
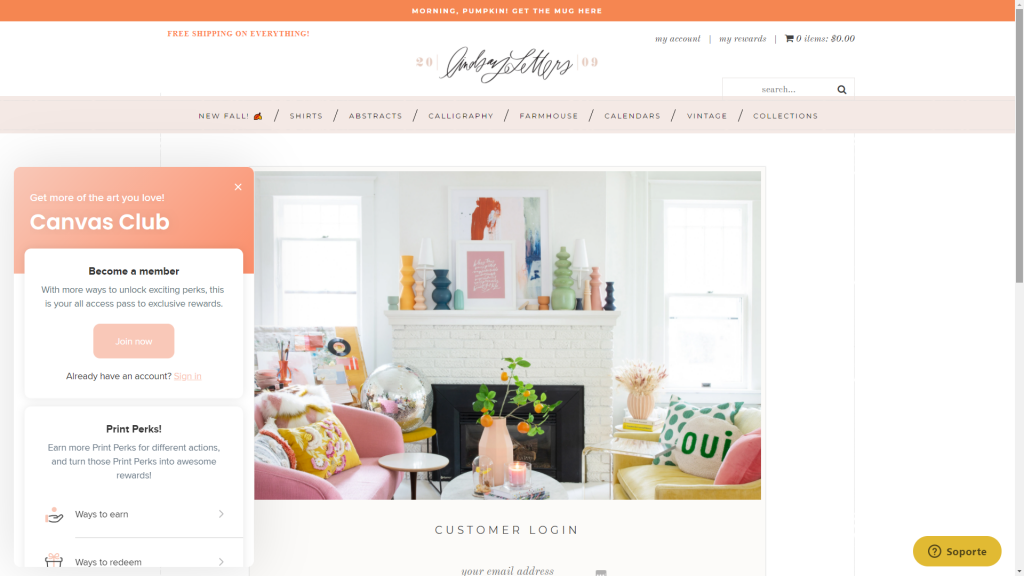
2. 客戶註冊菜單
使用彈出窗口的一個絕妙方法是在其中包含完整的菜單。 這樣您就可以向訪問者顯示可能不適合您的主導航菜單的選項,而不會使其過於混亂:

上面的例子來自家居裝飾網站 Lindsay Letters。 它的彈出菜單會提示您註冊該網站並引導您進入其獎勵頁面,這是一種在新訪問者中激起興趣的有效方式。
如您所見,彈出菜單使用與網站其他部分類似的設計美學。 這是關鍵,因為訪問者不會將其視為可以忽略的元素。 然而,我們要改變的一個方面是為現在加入CTA 使用不同的顏色,使其更加突出。
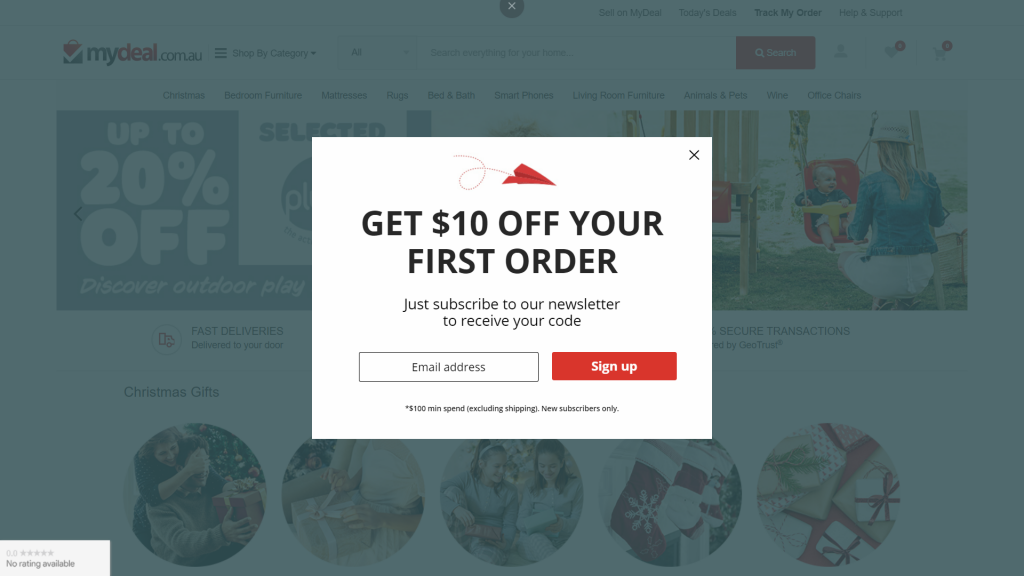
3. 首次折扣優惠
每個人都喜歡打折,即使是他們以前從未去過的商店。 事實上,向新用戶提供一次性折扣代碼是獲得新客戶的絕佳方式:

從設計的角度來看,上面的電子商務彈出示例簡單而有效。 報價清楚地以粗體字母列出,然後是一個明顯的 CTA。 此外,通過這種類型的彈出式設計,您有機會將新訪問者註冊到您的電子郵件列表中,然後培養這些潛在客戶,即使他們沒有立即購買。
您可能希望為自己的網站重新考慮此彈出窗口的一個方面是它在底部以小寫字母包含折扣優惠的細節。 許多訪問者可能會錯過這些信息,然後發現他們的購買不符合折扣條件。 這是激怒用戶的快速方法,因此請確保在彈出窗口中盡可能清楚地顯示有關任何優惠的信息。
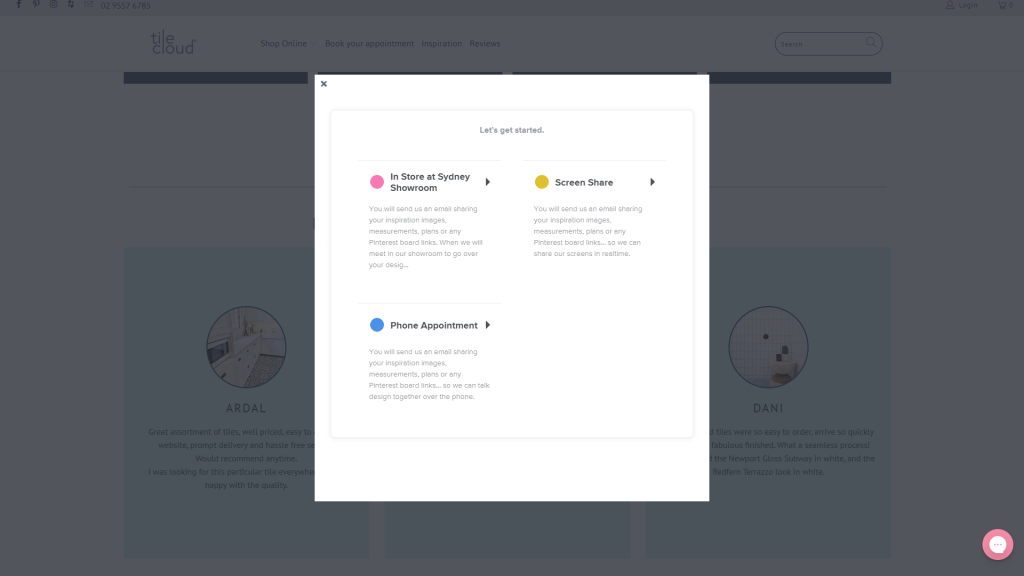
4. 預約預約彈窗
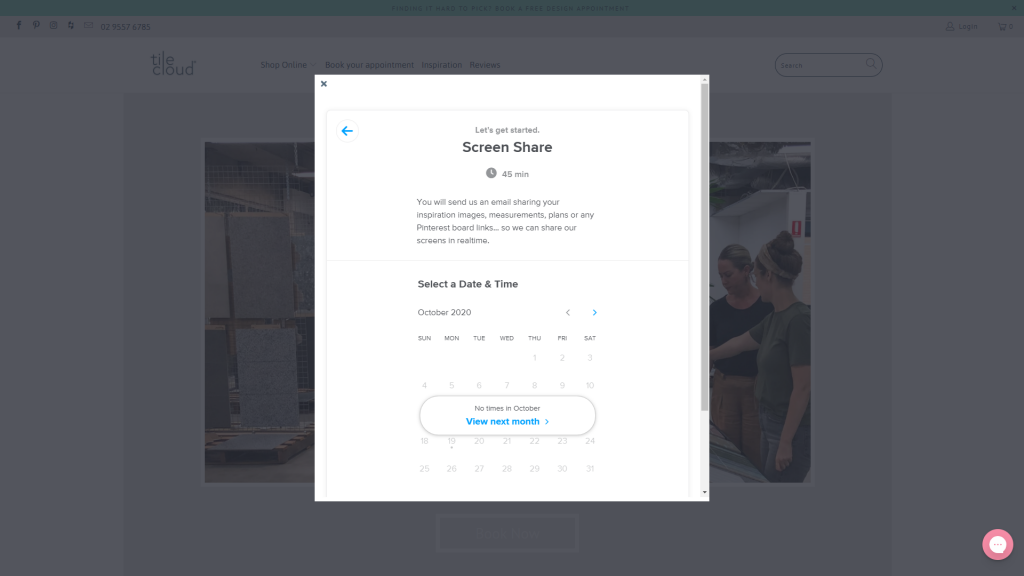
這種特殊的彈出式設計是迄今為止我們遇到的最具創意的設計之一。 它來自一家名為 TileCloud 的在線商店,該商店還提供免費設計諮詢:

TileCloud 使用一個簡單的彈出窗口作為其預訂頁面的擴展。 這使預訂過程更具互動性,因為它使您能夠逐步引導訪問者,直到他們的約會確定為止。
例如,如果您選擇屏幕共享選項,您可以立即選擇約會日期:

使用 WordPress,您需要一個預訂或日曆插件來添加類似的功能。 如果您為您的服務提供在線預約,請考慮使用彈出窗口來提供更好的預訂體驗。
5.簡單的電子郵件註冊表單
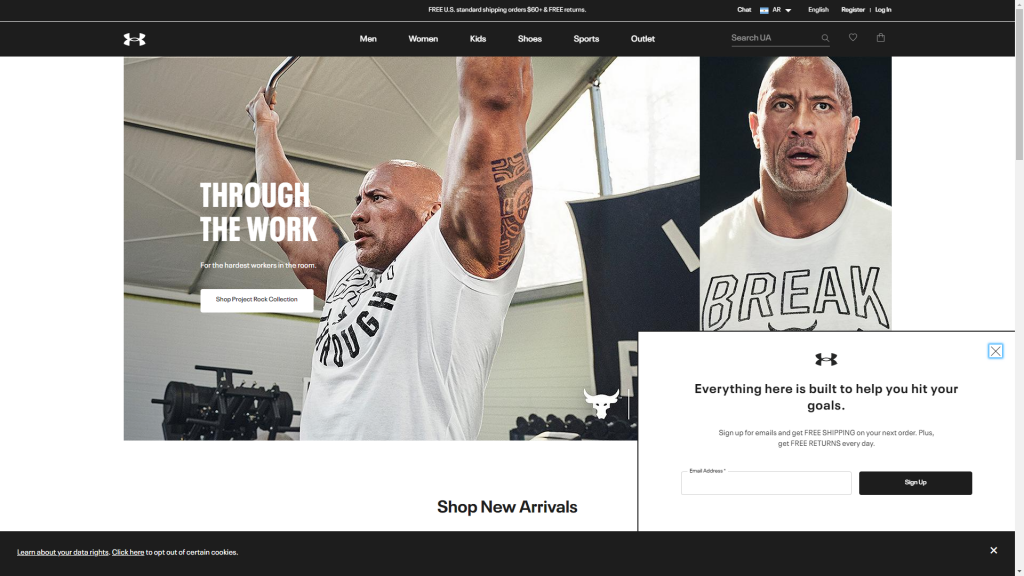
根據您品牌的影響力,您可能不需要為想要註冊您的電子郵件列表的用戶提供任何免費贈品或折扣。 Under Armour 恰好在市場上很有名,所以它可以通過一個更基本的電子郵件註冊彈出窗口來逃脫:

雖然這裡的設計很小,但這對它有利。 彈出窗口完全不會影響您瀏覽 Under Armour 的網站。 它包括品牌的標誌,並列出了註冊其列表的好處。
這個彈出示例演示了有時少即是多。 此外,通過這種設計,您不必擔心會令訪客不知所措或惱火。
6. 免費學習資料
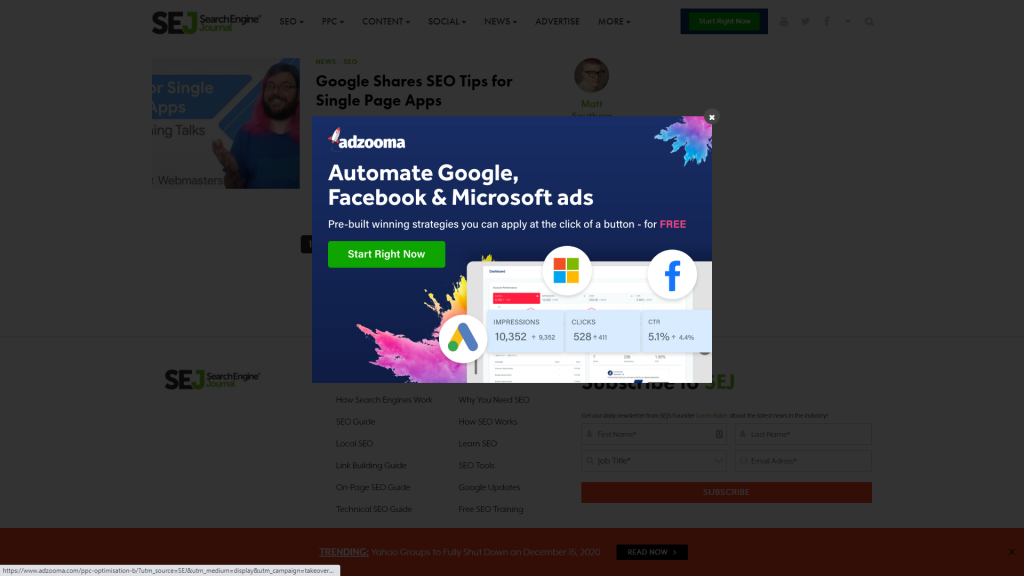
傳統上,大多數營銷人員和網站所有者提供免費贈品以換取電子郵件註冊或其他類型的有價值數據。 但是,Search Engine Journal 使用彩色彈出窗口為訪問者提供訪問有價值的學習資源的機會,沒有附加條件:

這種方法的目標是與新用戶建立融洽的關係。 由於他們還不知道您的網站對他們有多大價值,因此他們可能不想分享他們的聯繫信息。
通過提供他們可以立即訪問的免費資源,您可以開始與您的用戶建立關係。 在這種特殊情況下,彈出式設計非常出色,具有令人難以忽視的高質量圖像和顏色。
如果您想將訪問者重定向到登錄頁面而不是使用彈出窗口進行潛在客戶收集,則此方法也適用。 使用著陸頁,您可以包含更多信息,並有可能進一步增加轉化率。
7. 彈出式聯繫表
在某些情況下,您的網站可能不需要完整的聯繫頁面。 通常,一個簡單的彈出窗口就可以解決問題,因為您可以使用它來包含訪問者可能需要填寫的所有字段。
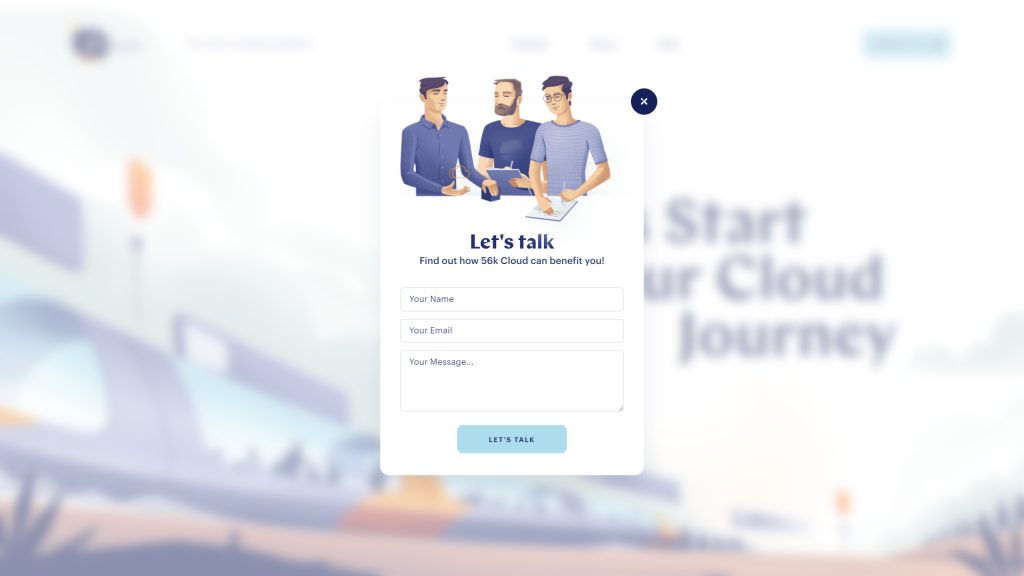
56K.Cloud 是一家諮詢機構,它使用華麗的彈出窗口讓訪問者能夠聯繫:

如您所見,此聯繫表與網站的設計完美契合。 一旦出現,它就會對背景應用模糊效果,從而產生非常好的觸感。
8. 博客重定向彈出窗口
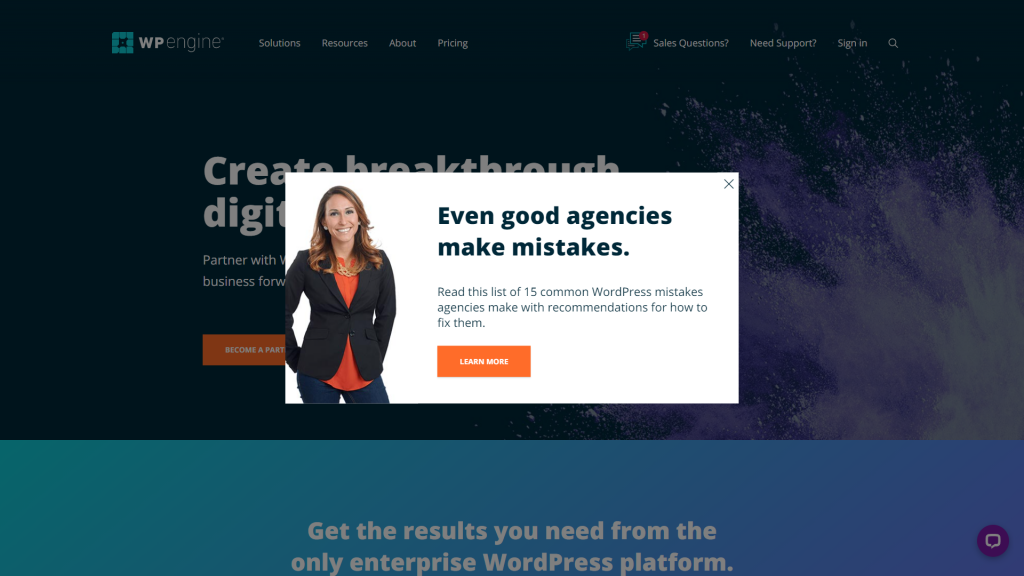
您可能知道 WP Engine 是該領域最受歡迎的託管 WordPress 託管公司之一。 除了這個譜系之外,WP Engine 還相當有創意地使用彈出窗口:

上面的彈出窗口會將您重定向到託管公司的一篇文章。 目標是提供更多理由說明該服務可以使您作為客戶受益。
您可以使用彈出窗口讓訪問者有機會參與您現有的內容,而不是提供免費贈品。 這是一種有趣的方法,彈出窗口看起來很吸引人。 但是,如果您想嘗試這種策略,我們建議您避免在您網站的彈出窗口中使用通用庫存圖片。
9. 強賣彈出式設計
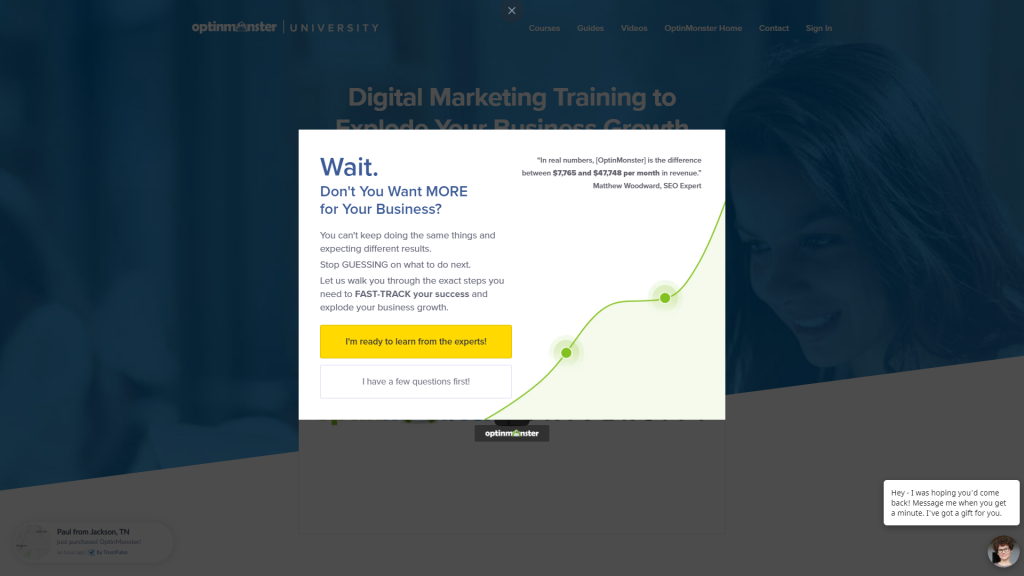
通常,我們不是包含太多信息的彈出窗口的忠實粉絲。 然而,OptinMonster 設法通過這種強行推銷的彈出窗口實現了該技術:

這種特殊的設計之所以有效,是因為它包含瞭如此多的特定信息,例如數字甚至引用。 更重要的是,文本在整個彈出窗口中均勻分佈。
這裡的一個關鍵方面是 CTA 文本。 OptinMonster 沒有使用通用的 CTA,而是選擇了充滿情感的語言。 自然,大多數人會想要點擊更積極的選項,這在視覺上也很突出。
10.退出意圖彈出窗口
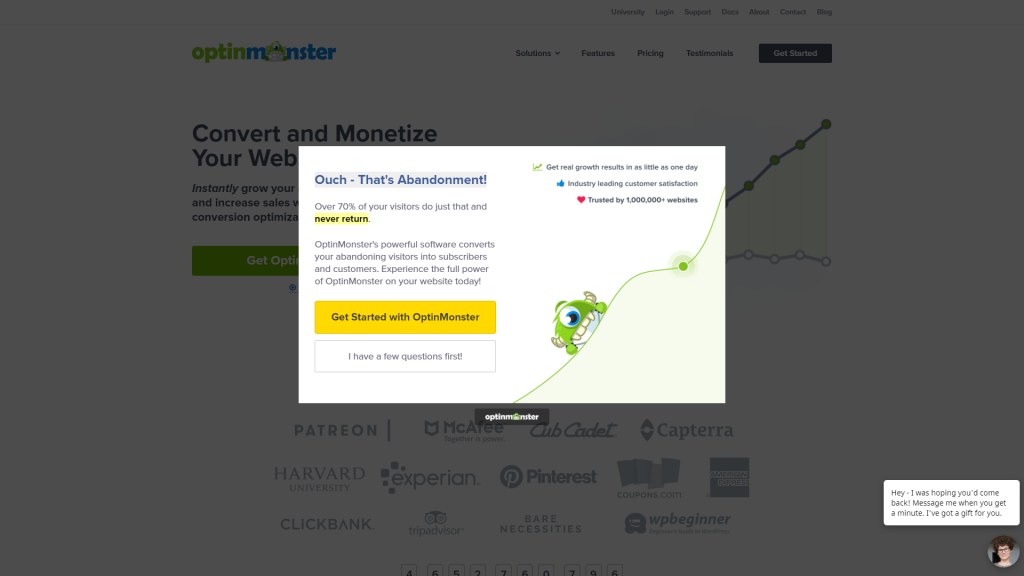
最後一個例子也來自 OptinMonster。 考慮到這家公司提供了領先一代的工具套件,因此它在彈出式遊戲中處於領先地位也就不足為奇了。 在這種情況下,我們有一個退出意圖彈出窗口:

您可以將退出意圖彈出窗口視為從即將離開的訪問者那裡獲得轉化的最後努力。 由於您可以假設他們可能不感興趣,因此退出意圖或放棄彈出窗口可能特別生硬。
在此示例中,您將看到與上一個示例類似的設計,包括突出的正面 CTA 以及大量文本和數字。 一個值得注意的方面是,即使是拒絕按鈕也會將訪問者帶到另一個頁面,這為說服他們提供了額外的機會。
彈出式設計的關鍵提示
彈出窗口是令人難以置信的多功能元素。 他們可以扮演很多角色,從註冊到潛在客戶捕獲表單、登錄菜單、響應式菜單和許多其他選項。 但是,如果您希望您的彈出窗口帶來更多轉化,那麼確保它們與您網站的其餘部分很好地集成非常重要:

這種體驗的一個重要部分歸結為設計。 考慮到這一點,這裡有一些設計技巧可以幫助您創建更用戶友好和高轉換率的彈出窗口:
- 使用與網站其他部分類似的美感。 根據定義,彈出窗口從其他元素中脫穎而出。 但是,為了防止用戶將它們視為煩惱而不是網站體驗的一部分,您需要設計彈出窗口以使用與其他元素相同的顏色、字體和整體樣式。
- 確保您的彈出窗口易於關閉。 避免創建難以關閉的彈出窗口。 在大多數情況下,這只會讓訪問者感到沮喪,並降低他們想要轉換的可能性。
- 使用無法忽視的號召性用語 (CTA)。 現代網頁設計中大多數彈出窗口的目標是幫助您獲得更多轉化。 如果您沒有在彈出窗口中突出顯示您的 CTA,您就會錯過這個機會。
- 保持彈出窗口簡單。 彈出窗口不應包含數十個字段或長文本段落。 它們是用戶在返回到您的真實網站之前的短暫停留; 你希望那個停留很短。 您的彈出窗口越複雜,您的用戶想要與他們互動的可能性就越小。
在使用超出設計的彈出窗口時,有很多考慮因素。 根據經驗,我們建議避免進入彈出窗口,即加載網站後立即顯示的彈出窗口。
入口彈出窗口的成功率往往較低,因為訪問者還沒有機會與您的內容互動。 幸運的是,大多數現代設計工具和彈出窗口構建器讓您可以對顯示彈出窗口的時間和頁面進行大量控制。
使用 Elementor 構建有效的彈出窗口
儘管 WordPress 的用途非常廣泛,但內容管理系統 (CMS) 不包含幫助您設計和創建開箱即用彈出窗口的工具。 但是,您可以使用很多插件來填補這一空白,包括 Elementor。
使用 Elementor,您可以訪問完整的頁面和彈出窗口構建器。 您可以使用數十個彈出模板,或創建與其餘 Elementor 塊一起使用的新設計。 更重要的是,Elementor 使您可以完全控制彈出窗口的行為,這使您可以創建所需的任何類型的元素以增加轉化率。
您對如何使用 Elementor 創建彈出窗口有任何疑問嗎? 讓我們在下面的評論部分中討論它們!
