您可以使用重力形式做什麼?
已發表: 2023-02-17讓我們談談您可以使用重力形式做什麼?

目錄
使用代碼嵌入論壇
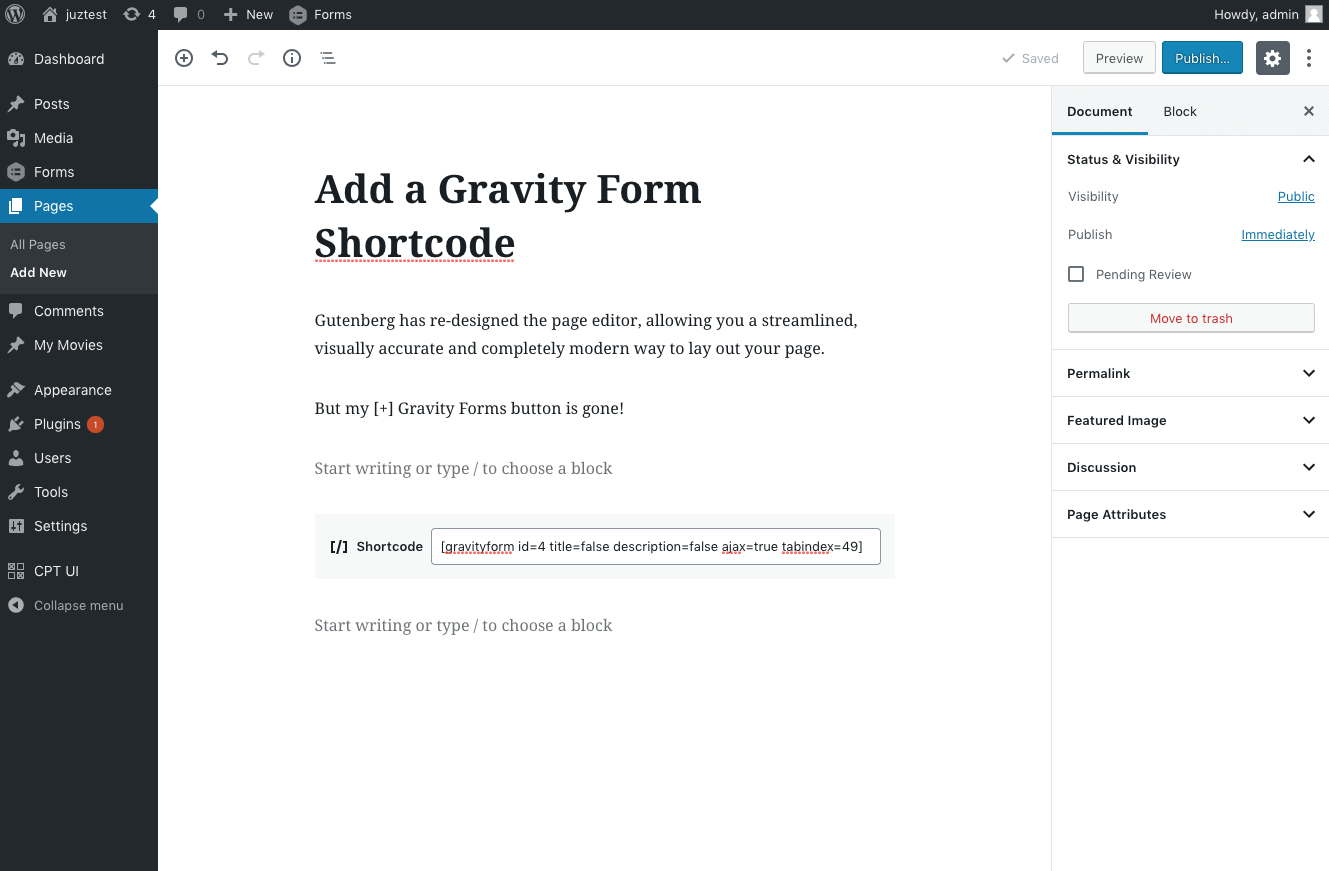
Gravity Forms 有一個內置框架,支持使用 WordPress Classic Editor 和 Gutenberg 輕鬆輕鬆地將表單嵌入到您的內容中。 您還可以使用 WordPress 外觀選項卡的小部件菜單中的表單小部件,將您的表單嵌入到 WordPress 小部件區域的空間中。

但是,如果您希望在博客上發布的所有內容下都顯示相同的表格,您會怎麼做? 一種方法顯然是使用上述方法為每個帖子手動嵌入一個表單。 然而,這將花費大量時間和精力,並不是完成任務的明智方法。 正確的? 在此處查看重力形式評論。
如何準備一個 gravity_form() 來調用我們的表單?
我們在這裡需要做的第一件事是弄清楚我們表單的 ID 是什麼。 讓我用我自己的表單 ID 向您解釋。 我正在嘗試將我的時事通訊表格嵌入到 ID 為5的博客中。這是創建gravity_form()函數調用的第一個也是唯一必要的方面。 因此,您可以簡單地使用下面提到的編碼:
<b style=”background-color:#FFCCCC”>
gravity_form( 5 );</b>
但是,在這種情況下,我想允許 ajax 提交,以防止每當訪問者單擊表單按鈕時重新加載頁面。 第六個參數用於允許 ajax 提交,我們在這裡討論的用例場景的另一個關鍵參數是echo 參數,我們必須將其設置為 'false',這將指示 Gravity Forms 返回表單而不是直接顯示它在屏幕上。
因此,除了表單 ID、ajax 請求提交和 echo 之外,所有參數都將具有默認值,它們的值分別為 5、valid 和 false。 這就是我命名函數的方式:
<b style=”background-color:#FFCCCC”>gravity_form( 5, true, true, false, false, true, false, false );</b>
如果您想了解有關此代碼中涉及的每個參數的更多信息,那麼您可以查看gravity_form() 函數調用的文檔中的詳細信息。 在這個階段,我們已經知道我們將使用哪些參數和函數來獲取此表單。
如何通過準備 gravity_form_enqueue_scripts() 來排隊所需的腳本?
現在我們必須創建一個功能,它會提示 WordPress 簡單地將必要的文件排入隊列,以便表單正常顯示和運行。 gravity_form_enqueue_scripts()的功能僅由兩個參數控制:首先,指定表單 ID,其次,允許或禁用 ajax 提交(默認情況下禁用)。
由於我們希望對錶單使用 ajax 提交,因此我們將使用以下兩個參數:
<b style=”background-color:#FFCCCC”>gravity_form_enqueue_scripts( 5, true );
</b>
使用 WordPress 核心 the_content 和 get_header 觸發函數
現在我們已經設置了 Gravity Forms 函數,我們所要做的就是在需要它們執行我們創建它們的目的時調用它們。 將文件排入隊列的函數將使用 WordPress 核心獲取標頭掛鉤運行,該掛鉤在 wp_head 之前運行,確保文件在 Gravity Forms 需要它們之前已經排入隊列。
<b style=”background-color:#FFCCCC”>
函數 gf_enqueue_required_files() {
GFCommon::log_debug( __METHOD__ . '(): running.' );
if ( is_single() && 'post' === get_post_type() ) { // 僅對帖子執行此操作。
gravity_form_enqueue_scripts(5,真);
}
}
add_action( 'get_header', 'gf_enqueue_required_files' );</b>
代碼片段中的“if”語句確保它僅針對 WordPress 上的默認帖子運行。 最後,我們將使用以下代碼將表單插入到帖子內容的末尾:
<b style=”background-color:#FFCCCC”>函數 gf_add_newsletter_form_after_post( $content ) {
GFCommon::log_debug( __METHOD__ . '(): running.' );
// 在帖子內容之後添加的表單。
$content .= gravity_form( 5, true, true, false, false, true, false, false );
返回$內容;
}
add_filter( 'the_content', 'gf_add_newsletter_form_after_post' );</b>
一旦您將上述代碼段添加到您的網站,您的 Gravity 表單將立即動態插入到您在 WordPress 上發布的每個內容之後。 您仍然不必刪除任何帖子,以防您以後改變主意。 由於您正在使用片段動態嵌入表單,因此您可以輕鬆刪除片段以防止表單在您的文章之後應用。
重力形式:創建比賽報名表
既然我們已經介紹了為什麼要在您的網站上進行比賽,以及什麼是成功的比賽報名表,現在讓我們來看看開發表格的步驟。
創建一個新的形式
創建一個全新的形式是第一件事,首先。 如果您已經安裝了 Gravity Forms,那麼只需登錄您的 WordPress 帳戶,進入儀表板,然後導航至Forms > New Form 。為表單命名,如果需要,還可以定義,然後單擊“創建表單”。


如果您尚未安裝 Gravity Forms,則需要購買許可證,下載插件,然後啟用它。 登錄後轉到您的 WordPress 網站上的插件 > 添加新鮮 > 上傳。選擇文件,然後找到您下載的壓縮文件。 然後從下拉菜單中選擇安裝 > 啟用。
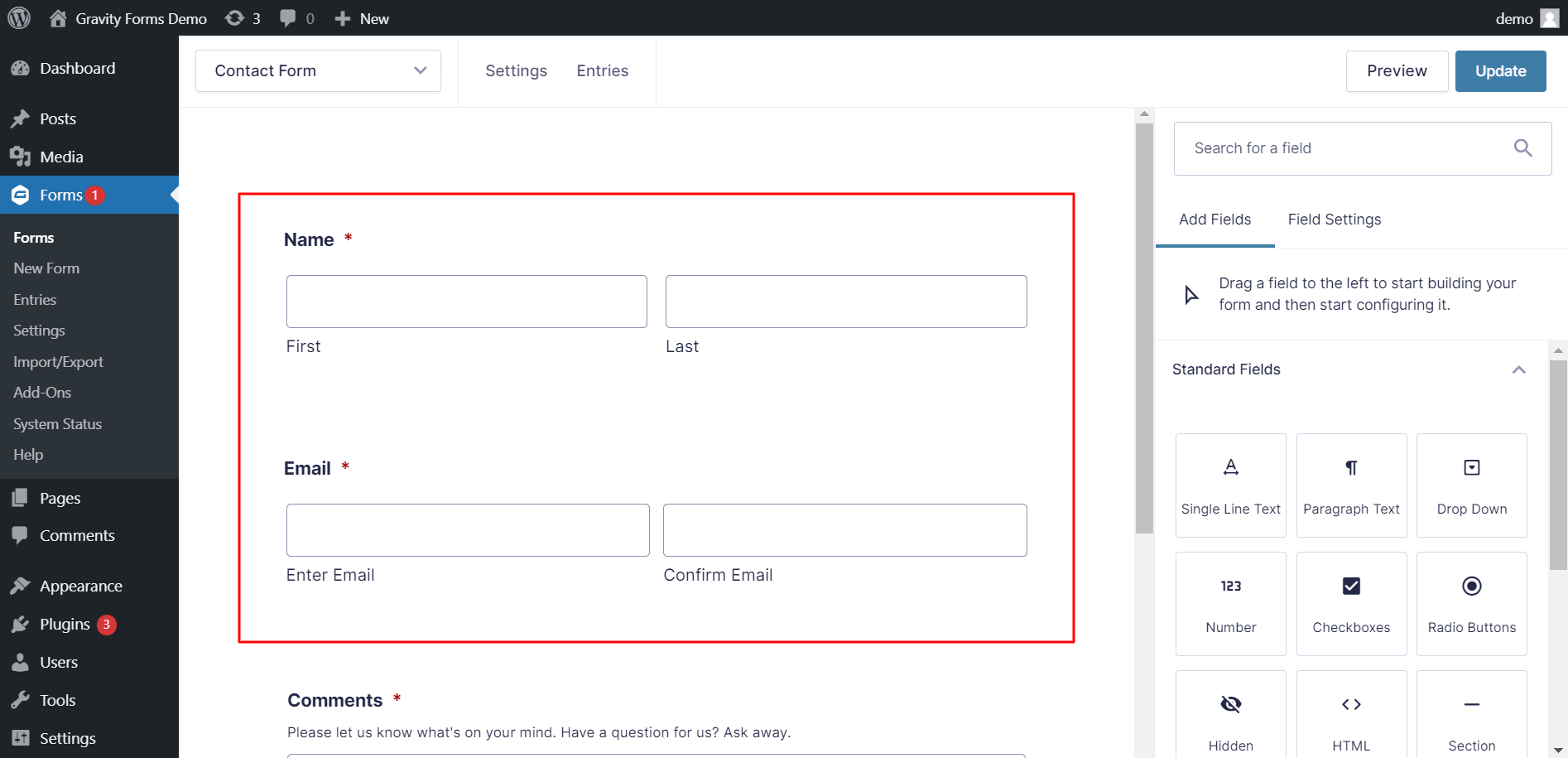
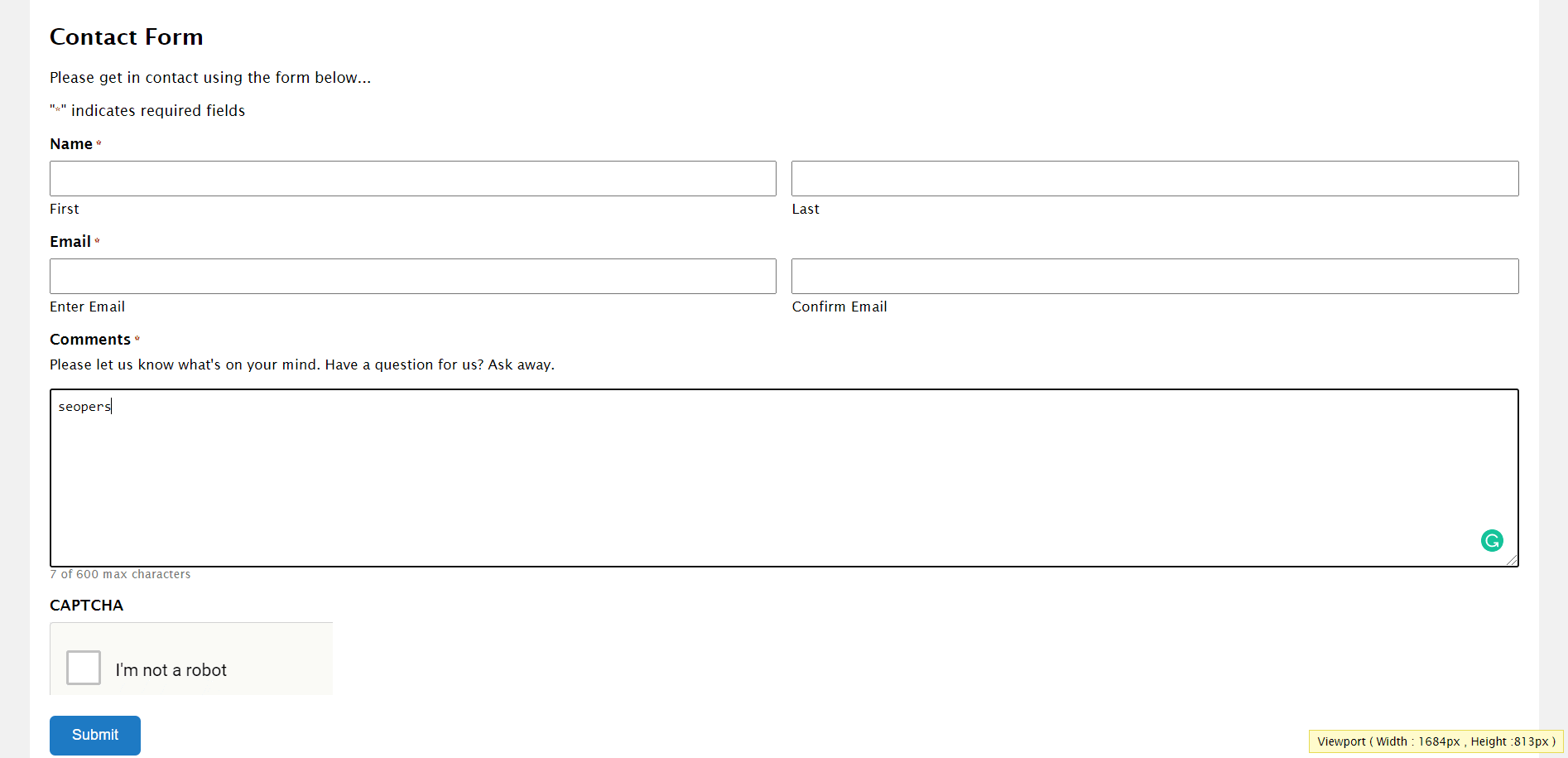
添加表單域
現在是用字段填充表單的時候了。 通過從下拉菜單中選擇高級字段,將姓名和電子郵件字段添加到表單。 如果您要贈送實物,請不要忘記包含地址字段。

如果您希望在表單上顯示比賽指南並希望訪問者同意規則,請在輸入比賽規則之前添加同意字段。 由於隱私政策,此字段始終默認設置,但是,您可以更改文本以接受比賽指南。
根據您正在運行的內容類型,您可能希望向表單添加額外的字段。 例如,如果參賽者必須正確回答問題,則可以添加複選框。 如果他們需要為參賽作品發送圖片或其他形式的文檔,您可以包含一個文件上傳字段。
啟用表單限制
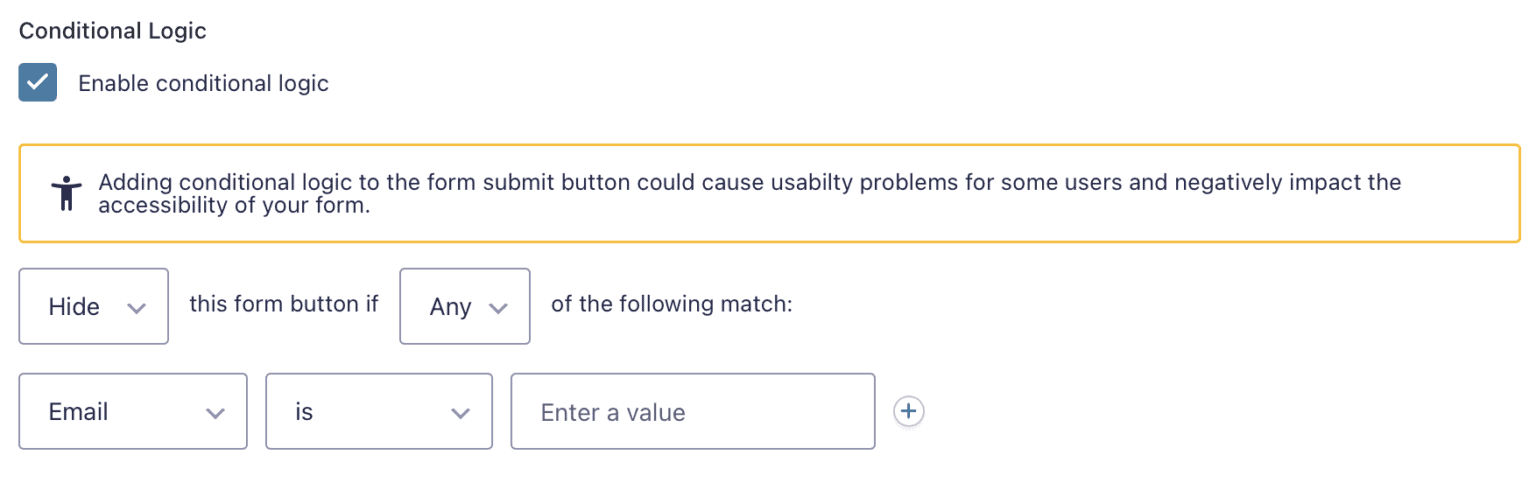
大多數比賽都是定時的。 換句話說,比賽通常有固定的開始和結束時間。 此功能是建立炒作並使這些比賽真正令人興奮、吸引更多客戶的好方法。 為防止您的訪問者在比賽結束後加入比賽,您需要啟用一些形式限制。

首先,導航到比賽表格的表格設置,然後向下滾動到名為限制的部分。首先,您可以限制參加比賽的人數。 如果您希望舉辦規模較小的比賽並使活動更加獨特和獨特,這是一個好主意。
您還可以選擇安排一個時間來顯示比賽表格何時變為活動狀態以及何時變為非活動狀態以滿足比賽的截止日期。 如果您選中安排表格的框,您將能夠輕鬆修改顯示在顯示比賽表格的網站頁面上的消息,以及開始和結束日期。
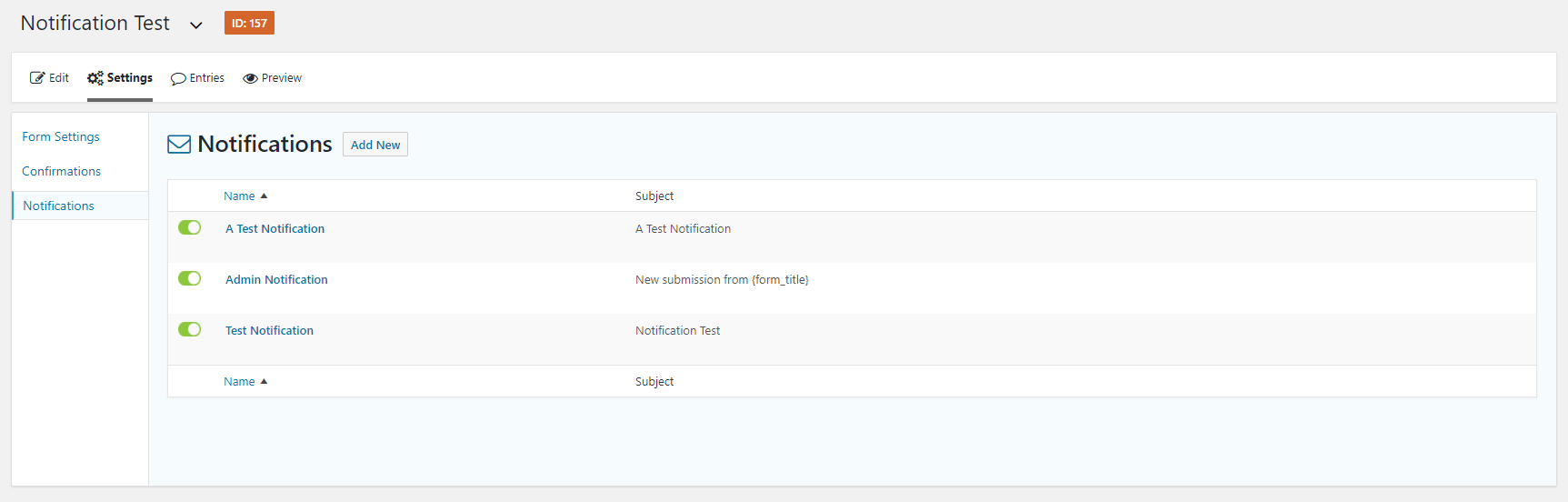
設置通知和表單確認
完成創建表單後,只需轉到表單確認的設置即可個性化表單的確認消息。您甚至可以在用戶完成表單後將其引導至您網站上的特定頁面。

單擊“表單設置”選項卡以配置確認消息。 然後,編輯默認確認消息或生成新消息。 請記住還要為表單設置通知。 新的表單提交將自動通知您,站點管理員。 但是,除了用戶通知之外,您還可以為希望收到競賽新條目通知的其他人生成警報。
點擊通知選項卡以創建新的更新。 然後按添加新並為通知命名。 在“發送到電子郵件”框中,如果您要將其發送給團隊中的其他人,請輸入他們的電子郵件地址。
集成電子郵件營銷提供商、CRM 或競賽報名表
當您的比賽報名表上線並且您開始收集參賽作品時,您需要一種方法讓參賽者了解任何比賽新聞或更新。 您還可以提供有關即將到來的促銷活動的信息以及與您的業務相關的其他營銷材料。

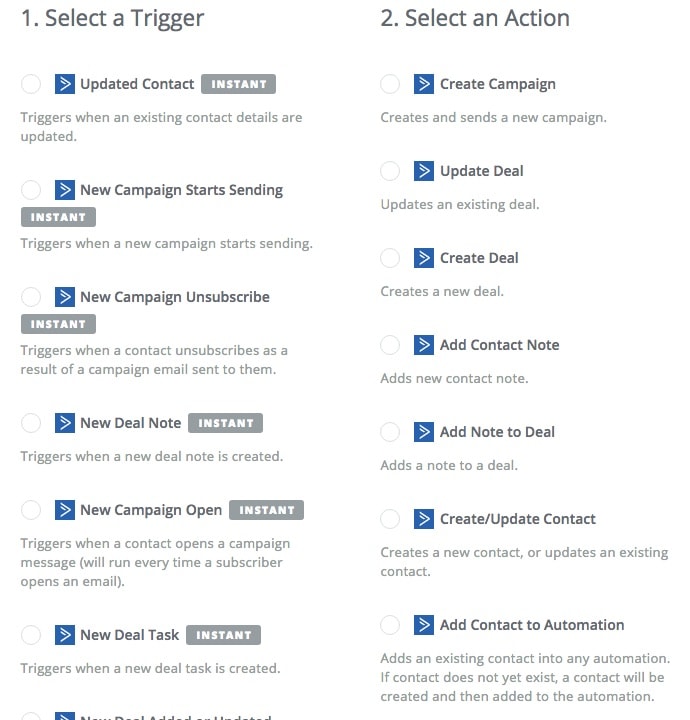
Gravity Forms 與各種電子郵件營銷和 CRM 平台交互,讓您可以快速與參賽者溝通。 Mailchimp 和 HubSpot 等服務屬於此類。 轉到表單 > 附加組件並允許 HubSpot 附加組件,例如,將您的比賽報名表與 HubSpot 合併。
要將表單提交數據發送到 HubSpot,您需要使用 Gravity Forms 批准您的 HubSpot 帳戶並為您的表單創建一個 HubSpot 提要。
- Convertkit 與滴灌
- Omnisend Shopify 教程
- MailerLite 電子郵件審查
- 11 家最佳電子郵件營銷服務提供商
- Omnisend 與 Constant Contact 與 ActiveCampaign
