電子郵件營銷人員需要了解的有關 iOS 11 和新 iPhone 的信息
已發表: 2017-09-15由於iOS 郵件約佔 2017 年上半年打開的所有電子郵件的三分之一,因此 iPhone 系列的更新以及移動操作系統及其電子郵件客戶端的更改會對電子郵件世界產生重大影響。 現在,在蘋果 9 月 12 日的大事件之後,我們知道這不是一部,而是三款新 iPhone——iPhone 8、8 Plus 和 iPhone X——以及新的移動操作系統將很快進入消費者手中11.
但這對電子郵件營銷人員意味著什麼?
雖然 iOS 11 不會在 9 月 19 日之前向公眾發布,但 iOS 11的黃金大師 (GM) 版本——即將在幾天內向公眾發布的操作系統版本——已於 9 月向開發者開放第十二。 我們仔細研究了最新版本的 iOS 和 Apple 對其新手機的預覽,以分解每個電子郵件營銷人員必須知道的細節。
 | 您的電子郵件在 iOS 11 中的外觀如何?了解 iOS 11 如何使用適用於 iPhone X、iPhone 8、iPhone 8 Plus 和更流行的電子郵件客戶端和設備的 Litmus 電子郵件預覽呈現您的電子郵件。 了解電子郵件預覽 → |
iOS 郵件仍支持 HTML5 視頻
多年來,Apple 在其移動電子郵件客戶端對其 HTML5 視頻支持的反复無常已經在電子郵件營銷人員中引起了混亂。 Apple 在 iOS 7 中支持 HTML5 視頻,然後在 2014 年推出 iOS 8 時取消了視頻支持,只是在 2016 年發布 iOS 10 時重新引入了它。
然後,今年夏天早些時候,電子郵件社區注意到 Apple 可能已經轉向,早期版本的 iOS 11 測試版再次沒有顯示對 HTML5 視頻的支持。
那麼,在最終的 iOS 11 版本中,HTML5 視頻是怎麼處理的呢? 喜歡 HTML5 視頻添加到電子郵件活動中的交互性和創作自由度的營銷人員可以鬆一口氣: iOS 11 仍然支持視頻,iPhone 和 iPad 都支持。
但是,請注意,需要海報屬性 (poster="") 才能在電子郵件中顯示視頻的預覽圖像。 以前,如果沒有定義海報圖像,將顯示視頻的第一幀。 但是,在 iOS 11 中,視頻顯示為空白。
iPhone 8 和 8 Plus 的屏幕尺寸和分辨率
iPhone 8 的屏幕尺寸沒有變化。 iPhone 8 和 iPhone 8 Plus 的屏幕尺寸和分辨率與其前輩(iPhone 7 和 7 Plus)完全相同。
iPhone 8 | iPhone 8 加 | |
屏幕尺寸 | 4.7 英寸 | 5.5. 英寸 |
解析度 | 1334×750 | 1920×1080 |
像素密度 | 326ppi | 401ppi |
像素密度比 | 2 | 3 |
有了這個,iPhone 7 系列的所有媒體查詢將同樣適用於新的 iPhone 8 手機。
iPhone 8(縮放視圖):
@media screen and (max-device-width: 320px) and (max-device-height: 568px) { /* Insert styles here */ }iPhone 8(標準視圖)和 iPhone 8 Plus(縮放視圖):
@media screen and (max-device-width: 375px) and (max-device-height: 667px) { /* Insert styles here */ }iPhone 8 Plus(標準視圖):
@media screen and (max-device-width: 414px) and (max-device-height: 776px) { /* Insert styles here */ }iPhone X 的屏幕尺寸和分辨率
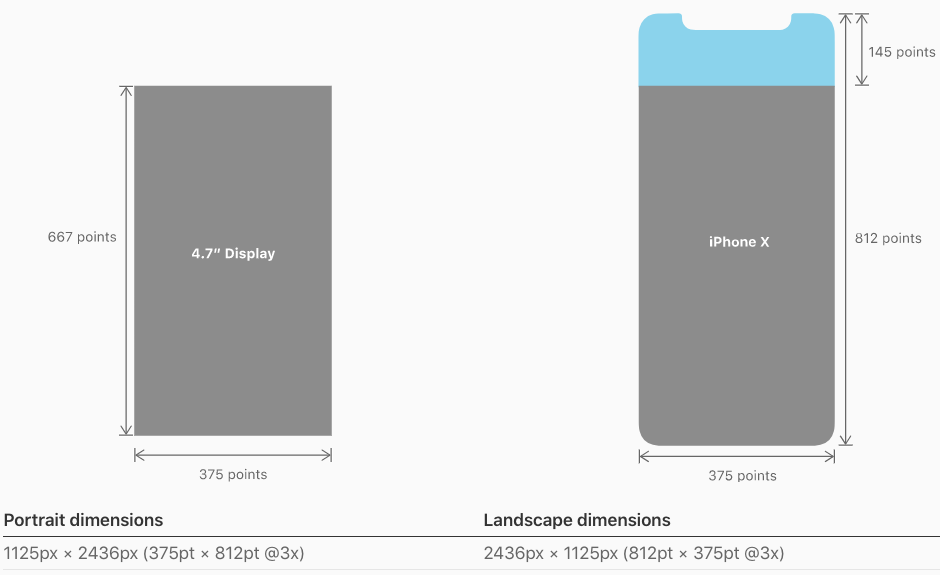
在 iPhone X 中,Apple 引入了全新的屏幕尺寸。
iPhone X | |
屏幕尺寸 | 5.8 英寸 |
解析度 | 2436×1125 |
像素密度 | 458ppi |
像素密度比 | 3 |
iPhone X 的顯示屏對角線為 5.8 英寸,比 iPhone 8 Plus 的顯示屏更高。 不過,重要的是 iPhone X 的顯示屏寬度與 iPhone 8 的 4.7 英寸顯示屏的寬度相匹配。屏幕尺寸的增加來自於屏幕比 4.7 英寸顯示屏高145pt 的事實。

雖然更多的屏幕尺寸通常意味著更多的麻煩——需要優化的案例更多——但屏幕寬度保持不變的事實對電子郵件設計師來說是個好消息:寬度沒有變化意味著現有的媒體查詢也適用於 iPhone X。

iPhone X 媒體查詢:
@media screen and (max-device-width: 375px) and (max-device-height: 812px) { /* Insert styles here */ }與此同時,iPhone X 為內容提供了大約 20% 的額外垂直空間——收件箱中顯示的電子郵件更多,打開電子郵件後可以看到更多內容。
修復 iOS 11 中的縮放問題
Apple 移動郵件應用程序中的自動縮放問題在2016 年 9 月發布的iOS 10 中首次浮出水面。 在 iOS 11 中,我們不斷看到這個錯誤。 正如社區在幾次社區討論中所報告的那樣(請參閱此處和此處),電子郵件並未跨越屏幕的整個寬度,而是縮小並偏離中心。

您可以通過在電子郵件的頭部添加以下代碼來阻止 iOS 11 自動縮放您的電子郵件:
<meta name="x-apple-disable-message-reformatting">非常感謝Remi Parmentier與社區分享此修復程序。
優化高像素密度
iPhone X 配備了 Apple 稱之為Super Retina Display 的顯示器。 擁有 2436 x 1125 像素(或每英寸 458 像素),這是 iPhone 顯示屏上見過的最高像素密度。
因此,針對高 DPI 屏幕優化電子郵件圖像比以往任何時候都更加重要。 如果您不考慮高分辨率顯示器,您就有可能在訂閱者眼中顯得粗心大意。 由於高 DPI 顯示器的工作方式,未優化的圖像最終在視網膜屏幕上看起來模糊和像素化。 下面是一個例子:

您可以通過將每個圖像中的像素數乘以特定的比例因子來確保您的圖像看起來清晰。 換句話說,以更大的格式創建圖像,以便在電子郵件中縮小圖像時,視網膜屏幕可以顯示更多像素。 對於 iPhone X 和 iPhone 系列的所有 Plus 版本, Apple 建議使用比例因子或 3x; 對於所有其他顯示器,它是 2x 。
然而,當我們增加圖像的尺寸時,文件大小也會增加。 增加的大小會減少訂閱者的數據計劃,並可能導致電子郵件加載緩慢。 這兩個問題都是一個大問題,並且會造成不太友好的用戶體驗。 圖像優化工具可以幫助壓縮圖像以減小文件大小,同時確保您的電子郵件在高 DPI 顯示器上看起來很棒。
iOS 11 定位
去年, Remi Parmentier發現可以在 CSS 中使用 @supports 聲明來專門針對 iOS 10。
我們可以使用僅在 iOS 上支持的專有屬性“-webkit-overflow-scrolling”來定位 iOS。 如果我們將其與 iOS 最新 webkit 版本中專門支持的屬性之一(例如 #RGBA 顏色符號)結合使用,我們可以專門針對 iOS 10 及更高版本。
這是一個針對 iOS 10 的媒體查詢:
@supports (-webkit-overflow-scrolling:touch) and (color:#ffff) { /* Insert CSS here */ }如果您想在最新版本的 Apple 操作系統(即 iOS 11.0、11.1 或 11.2)中專門針對 iOS 郵件,@support 聲明與填充屬性相結合即可:
目標 iOS 11.0 和 11.1
@supports (padding-left:constant(safe-area-inset-left)) { /* Insert CSS here */ }目標 iOS 11.2
@supports (padding-left:env(safe-area-inset-left)) { /* Insert CSS here */ }你有沒有發現我們錯過的任何其他更新? 請在下面的評論中告訴我們。
 | 您的電子郵件在 iOS 11 中的外觀如何?了解 iOS 11 如何使用適用於 iPhone 8、iPhone 8 Plus、iPhone 7、iPhone 7 Plus 的 Litmus 電子郵件預覽呈現您的電子郵件。 了解電子郵件預覽 → |
