什麼是網站圖示:如何透過範例建立網站圖示 [初學者指南]
已發表: 2024-03-07您在網站上使用網站圖示嗎?
您是否想過為什麼在瀏覽器中的網站標題旁邊會看到微小的標誌或符號?
比如這個;

這些可愛的小圖標稱為網站圖標,代表網路瀏覽器中的網站。
您想知道如何創建一個嗎? 您來對地方了。
在這篇文章中,我們將發現;
- 網站圖示到底是什麼?它在瀏覽器中的什麼位置?
- 這些小圖標如何使網站所有者和用戶受益?
- 是什麼造就了一個出色的網站圖示?如何製作一個脫穎而出的網站圖示?
你好奇嗎? 讓我們深入了解細節。
目錄 ☰
- 什麼是網站圖示?
- 在您的網站上新增網站圖示有哪些好處?
- 如何為您的 WordPress 部落格新增網站圖示?
- 方法 1:使用 WordPress 自訂器(最簡單)
- 方法 2:使用 Favicon 插件
- 方法3:手動新增Favicon(適用於有經驗的使用者)
- 常見的網站圖示格式
- 建立 WordPress 網站圖示的快速提示
- 關於什麼是網站圖示的常見問題解答
- 關於什麼是網站圖標圖像的最終想法
什麼是網站圖示?
網站圖示是一個小的、獨特的圖像,出現在瀏覽器標籤中網站標題旁邊。
WordPress 圖示的主要目的是幫助使用者在瀏覽器中所有其他開啟的標籤中快速識別您的網站。
這是一個網站圖示的範例;
![什麼是網站圖示:如何透過範例建立網站圖示 [初學者指南]](/uploads/article/242149/VCmh5edA8yu9L2xp.webp)
以下是 Chrome 書籤列中顯示的更多熱門網站的圖示。

在您的網站上新增網站圖示有哪些好處?
您網站的圖示代表了該網站的身份。 如果您想建立個人品牌或讓您的網站更令人難忘,您需要一個有吸引力的圖示。
以下是 2024 年在網站中新增 WordPress 圖示的一些主要好處。
- 專業性:使用圖標的最大好處是它使您的網站看起來更專業且更具視覺吸引力。
- 更好的使用者體驗:大多數線上使用者通常會在網頁瀏覽器中開啟多個標籤。 擁有獨特且有吸引力的圖標可以幫助您輕鬆識別您的網站。 想想亞馬遜、Twitter (X)、YouTube 等。人們可以透過查看網站圖示輕鬆識別這些網站。
- SEO 的好處:幾乎所有搜尋引擎(包括 Google 和 Bing)都會在搜尋結果中顯示網站圖標,這可以幫助您的網站脫穎而出。
- 品牌認知:人們越頻繁地看到您的網站圖標,他們就越容易識別您的品牌。
- 書籤:有很多人在發現有趣的內容時經常為頁面(或網站)添加書籤。 網站圖示使您的網站在書籤列表中脫穎而出,鼓勵用戶重新訪問它。
如何為您的 WordPress 部落格新增網站圖示?

在學習如何將網站圖示新增至您的網站之前,您必須建立網站圖示。 如果您的網站已有徽標,則可以將其用作網站圖示。
如果您沒有,網路上有許多免費的網站圖示產生器,可以幫助您為您的網站產生具有專業外觀的網站圖示。
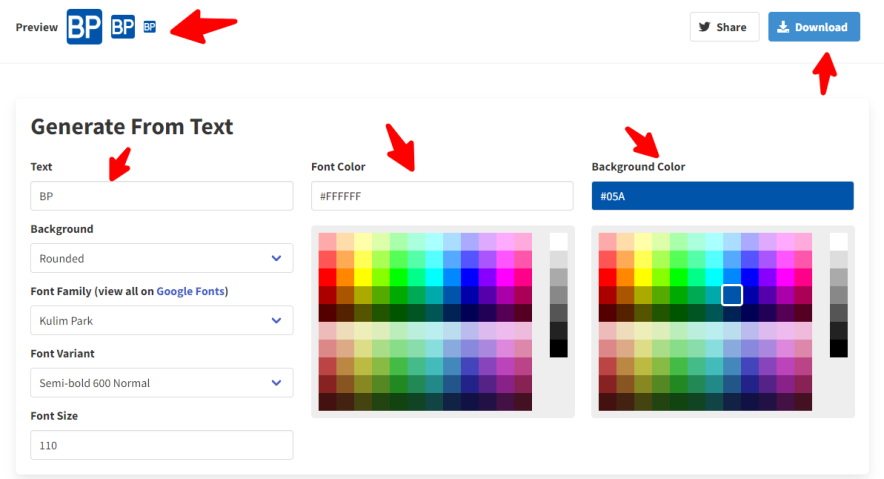
例如,您可以使用 favicon.io 產生器。 您可以使用此網站將現有網站徽標轉變為網站圖示或從頭開始建立網站圖示。
訪問他們的網站後,輸入與您的公司或網站名稱相關的文本,它將自動顯示網站圖標預覽,如下所示。

正如您所看到的,您可以透過更改其文字、背景、字體大小、字體顏色、背景顏色等來修改您的網站圖示。
完成後,您可以點擊“下載”按鈕進行下載。
網站圖示圖片準備就緒後,請使用以下方法之一將新網站圖示新增至您的 WordPress 網站。
方法 1:使用 WordPress 自訂器(最簡單)
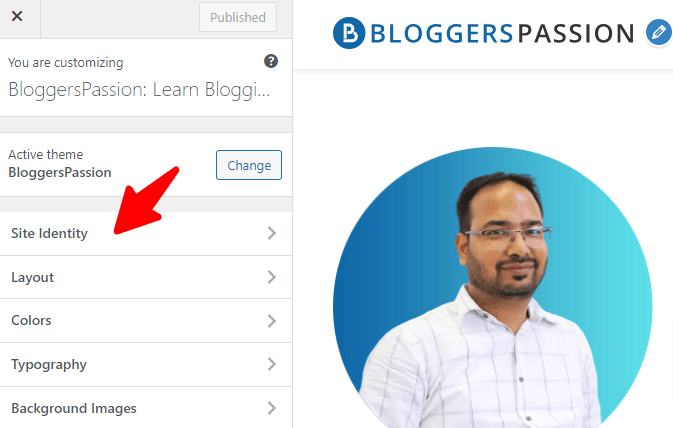
若要將網站圖示新增至您的 WordPress 網站,請前往 WordPress 儀表板中的外觀 > 自訂。
按一下網站標識。

向下滾動一點,您會找到“網站圖示”。
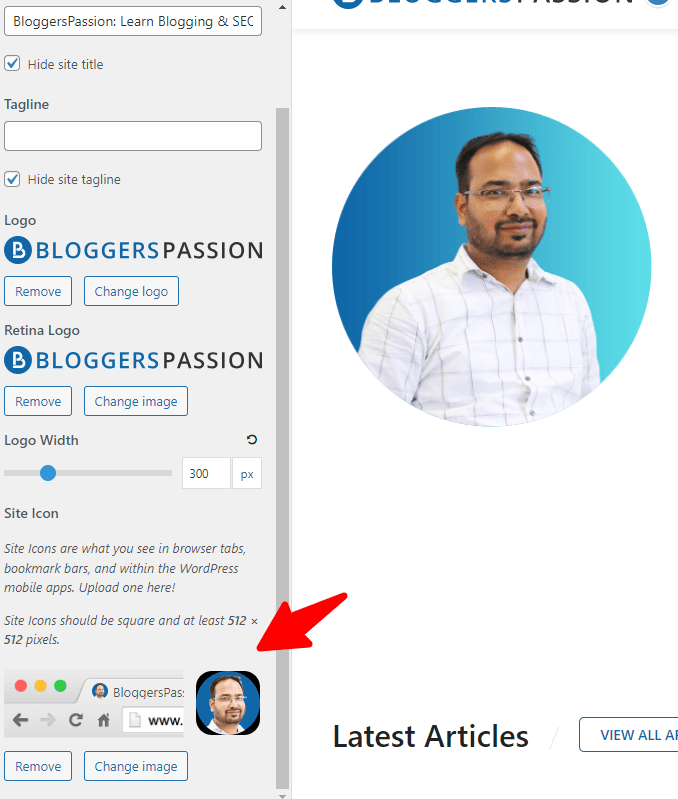
它看起來是這樣的;

從媒體庫中選擇一張圖片或上傳一張新圖片。 確保它是正方形且至少 512×512 像素以獲得最佳效果。
根據需要裁剪圖像並點擊“選擇”。 點擊“發布”以保存您的更改。 就是這樣,你就完成了。
方法 2:使用 Favicon 插件
您也可以使用 WordPress 外掛程式將網站圖示新增到您的 WordPress 網站。

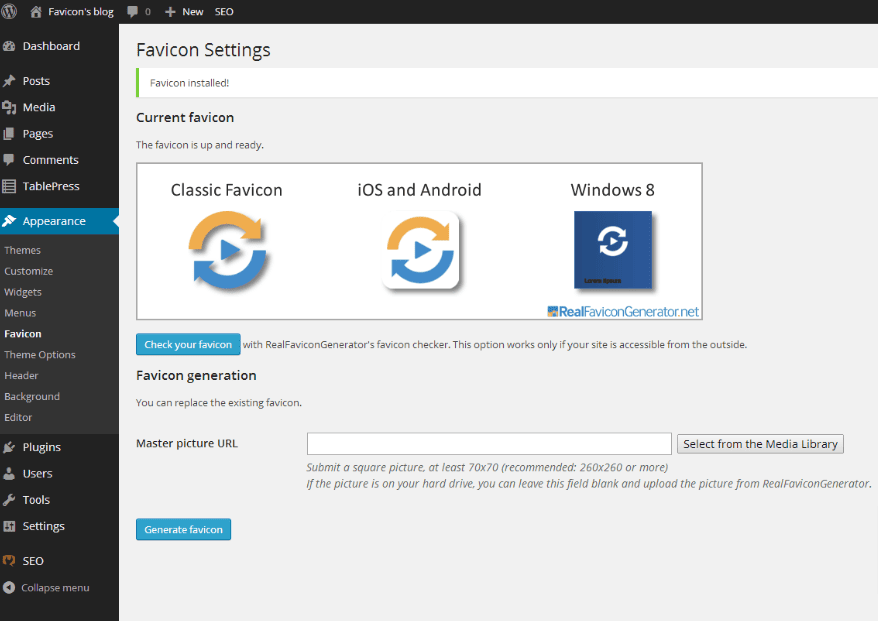
安裝像 RealFaviconGenerator 的 Favicon 這樣的插件,這是一個免費插件,可以幫助您產生和添加各種尺寸的 favicon,包括:
- 桌面瀏覽器
- iPhone/iPad
- 安卓設備
- Windows 8 平板電腦等
啟動插件並按照其說明進行操作。
您需要選擇圖像,插件將產生所有必要的檔案和程式碼。
它看起來是這樣的;

方法3:手動新增Favicon(適用於有經驗的使用者)
使用上述任何免費的圖示產生器建立您的圖示檔案。
確保圖示是以 .ico 檔案格式儲存的方形圖像。
使用 FTP 用戶端(例如 FileZilla)連接到您的網站,並將 favicon 檔案上傳到您網站的根目錄。
然後,最後一部分是新增 HTML 程式碼。
編輯網站的主題檔案(通常是 header.php)並添加以下程式碼片段,將“favicon.ico”替換為您的 favicon 的實際檔案名稱:
<link rel=”icon” href=”favicon.ico” type=”image/x-icon” />
就是這樣,你就完成了。
重要提示:請務必在不同的裝置和瀏覽器上測試您的網站圖標,以確保其正確顯示。 另外,請嘗試為您的網站圖示使用透明背景以獲得最佳效果。
常見的網站圖示格式
網站圖示有三種最常見的文件格式,它們是:
- ICO(Windows 圖示)
- PNG(可攜式網路圖形)
- SVG(可縮放向量圖形)
ICO 是最受歡迎、最原始的圖示格式,由微軟開發。 使用這種格式的最大原因是它與所有主要瀏覽器相容,包括 Internet Explorer 等舊版本。
PNG 格式被專業設計師廣泛使用。 這種格式支援透明背景,而且檔案大小通常比 ICO 小。
如果您想在不損失品質的情況下使用和縮放網站圖標,則建議使用 SVG 格式。 然而,這種圖標格式並不像 ICO 或 PNG 那樣得到廣泛支持,尤其是在較舊的設備或瀏覽器上。
建立 WordPress 網站圖示的快速提示
以下是一些為您的 WordPress 網站建立獨特圖示的有用提示。
- 保持簡單:網站圖示是非常小的圖像,因此請避免使用太多或太小的文字。 嘗試使用大膽的形狀、單個字母和簡單的標誌。 如果可能,請考慮使用徽標的簡化版本。
- 獲得靈感:從亞馬遜、Google、特斯拉、蘋果等頂級品牌獲取靈感。或瀏覽您所在產業的頂級網站,以取得創建網站圖示的靈感。
- 使用您的圖片:如果您查看我們部落格的圖標,我們會使用創始人的圖像。 如果您想建立個人品牌,請使用您的圖片作為網站圖示。 它是如此簡單和獨特。
- 使用透明背景:始終使用透明背景。 您可以使用具有透明度的 PNG 格式以獲得更好的可見度。 此外,它還允許圖標與不同的瀏覽器背景無縫融合。 將您的網站圖示儲存為 PNG 或 ICO 檔案。
- 不要花哨:您不必使用陽光下的所有顏色。 堅持有限的調色板。 最好只使用一種或兩種顏色以獲得最大可見度。
- 使用正確的尺寸:使用建議尺寸為 512×512 像素的方形影像。 WordPress 最好的部分是它會自動為不同的裝置(例如行動裝置和平板電腦)產生較小的版本。
- 使用工具:您可以使用 Favicon.io 或 RealFaviconGenerator.net 等免費線上工具輕鬆建立和優化您的網站圖示。
關於什麼是網站圖示的常見問題解答
以下是一些有關網站圖示的常見問題。
這並不是絕對必要的,因為您的網站無需它即可無縫運行。 然而,網站圖標可以幫助用戶在許多打開的選項卡中快速識別您的網站。 此外,有吸引力的網站圖示可以改善網站的使用者體驗、品牌和整體視覺外觀。
對於 ICO 格式,建議的尺寸為 16×16、32×32 和 48×48 像素。 對於 PNG 格式,建議尺寸為 16×16 和 32×32。 然而,大多數瀏覽器都接受任何方形 PNG 圖像。
不,他們沒有。 然而,搜尋引擎會顯示網站圖示來幫助使用者輕鬆識別和記住網站。
最常見的圖標格式是 ICO、PNG 和 SVG。 ICO 受到所有瀏覽器的廣泛支援。
不,favicon 不是任何搜尋引擎(包括 Google、Bing、Yahoo 等)的排名因素。但它們可以更好地直觀地展示您的網站。
關於什麼是網站圖標圖像的最終想法
請記住,在建立網站圖示時,尺寸很重要。 理想的尺寸是 512×512 像素,但它應該可以擴展到 16×16 像素,以獲得最佳相容性(跨各種瀏覽器和裝置)。
另外,請考慮使用您的商標、品牌符號或任何反映您網站內容的圖片。
那麼,您對使用網站圖示有何想法? 你有任何問題嗎? 讓我們在評論中知道。
