什麼是設計系統,為什麼需要一個?
已發表: 2020-01-06您最近是否在設計開發工作流程中苦苦掙扎? 您是否遇到過導致產品決策不佳的交接問題? 尋找顯著改善它的方法?
那麼,你需要一個設計系統。 它將幫助您更好、更快地工作並改善您的團隊協作。
但真正的設計系統是什麼?
好吧,設計系統在數字化轉型領域是一個相當新的想法。 但最近激起了很多情緒和興趣。
以原子設計方法、組件設計和設計語言等許多名稱而聞名,全棧設計系統背後的理念是創建一系列可供您和您的團隊重用的設計組件。
Airbnb 和Uber通過實施自己獨特的設計系統,從根本上改變了數字產品的設計方式。 基於組件的設計系統的優勢在於,這些公司能夠徹底改變其團隊內的創新和生產步伐。
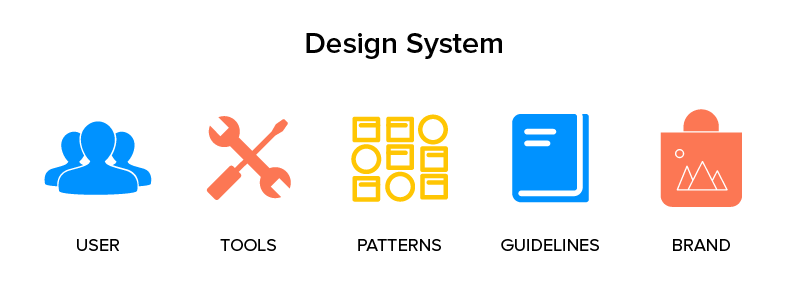
什麼是設計系統?
當太多人在同一個項目上工作並在設計團隊中面臨相同的挑戰時,每個人都在尋找一種獨特的方法來解決問題,這可能會導致用戶在使用產品時體驗不連貫。 設計系統的基礎是大規模管理設計。
如果你問我關於設計系統的定義,我會說它是一系列元素,整個團隊可以在產品上組合和重用。 它包括顏色、設計、組件和字符樣式。 這一系列組件可以以不同的組合重複使用。

產品設計一直是關於一致性和可預測性的。 使用統一的設計系統ux ,您可以更好、更快地構建產品,並為用戶帶來一致的體驗。
設計系統指南可幫助公司呈現卓越的用戶體驗並加強其品牌。
切換問題
以前,設計師和開發人員面臨著很多問題。 由於設計和開發的迭代、需求變化和孤立的性質,移交帶來了很多挑戰。 通常情況下,它會導致開發人員被設計師阻止和糟糕的產品決策。
通過專注於常用組件,設計師和開發人員之間的協作更加緊密,以前孤立的團隊現在正在使用相同的思維模型。 查看已經存在的設計系統組件可以消除大量重複工作。
基於組件的設計模型是一大進步。 它大大減少了切換的需要。
設計系統是一種一致的產品開發方法,它包含指南、原則、哲學和代碼。 設計系統指南是擴展設計實踐、消除交接需求和促進更大協作的完美工具。

為什麼要使用設計系統?
設計系統有很多好處。 它幫助整個公司有效地提供更好、更一致的設計解決方案。 設計系統簡化了為最終用戶設計愉快體驗的過程。
1.促進一致性-
構建設計系統首先要對產品中的所有視覺組件進行分類。 這有助於突出產品中最大的不一致性,並幫助團隊確定產品的相關和最常用的元素和組件。 設計中的一致性是最關鍵的設計原則。
2. 更好的溝通——
對於參與產品開發的團隊來說,開源設計系統通常被稱為單一事實來源。 它幫助團隊計劃、開發和維護產品質量。
單一事實來源 (SSOT) 是組織在其信息架構中應用的一個概念,以確保每個人在製定業務決策時都使用相同的數據。
由於設計系統是單一的事實來源,這意味著它還包括項目中可能使用的詞彙。 開發人員將按鈕稱為紅色按鈕的日子已經一去不復返了。 這會導致開發人員和設計人員之間進行更好的討論,並允許他們以相同的命名約定進行交談。
3. 對開發者的明確性——
有了設計系統,開發人員就可以清楚地了解如何構建所需的設計系統組件,同時保持統一的樣式。
4.迭代更快-
通過實施設計系統,團隊可以更快地迭代。 您可以分小塊發布資源較少且反饋循環較短的新設計。 它可以幫助您保持井井有條並及時了解團隊所做的所有設計更改。
5. 更好的客戶體驗:
通過使用設計系統創建一致的體驗,從移動應用程序體驗切換到桌面瀏覽器體驗時,認知負荷會降低。 通過創建我們的內部和外部用戶可以理解的一致語言,可以為使用您的產品的人創造更好的體驗。
6. 利用彼此的工作——
由於可以在多個團隊之間共享設計系統,因此可以在團隊和產品之間擴展效率。 利用其他人的工作,利用彼此的創新,而無需重新發明輪子,變得很容易。
大規模運營以及提高效率和一致性是使用和維護設計系統的主要優勢。 由於您在設計系統中重用組件,因此從長遠來看,花在構建一個組件上的時間和精力確實會得到回報。 您的設計和開發團隊可以只調整現有產品、增強體驗或專注於構建其他產品。

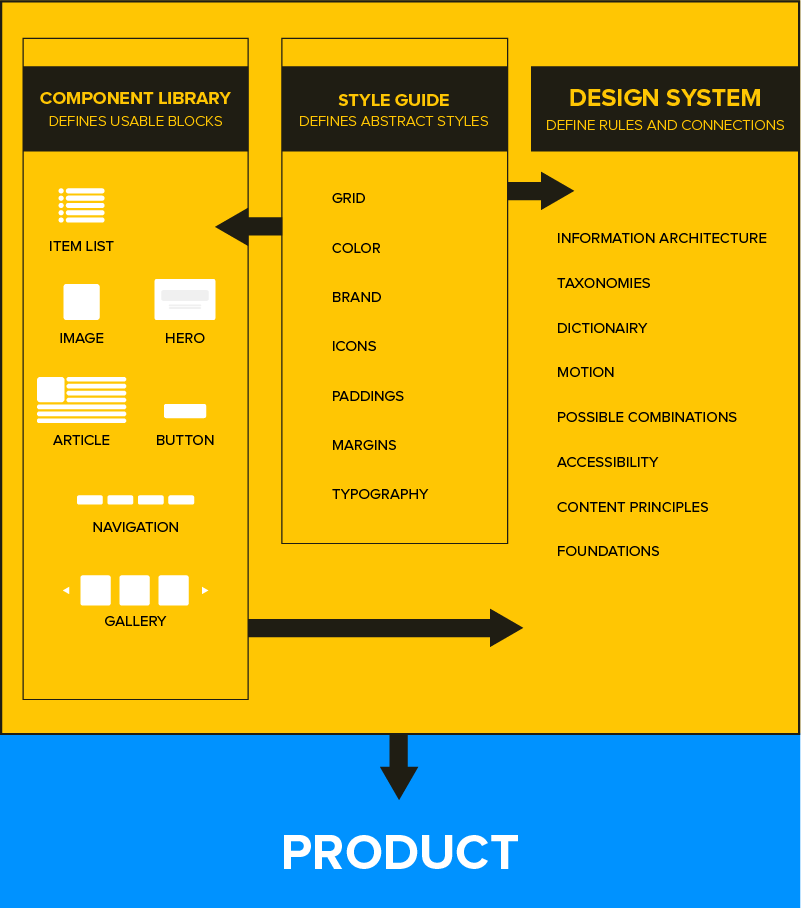
通常,設計系統可與樣式指南或組件庫互換使用。 但是,這些是設計系統的子組件。

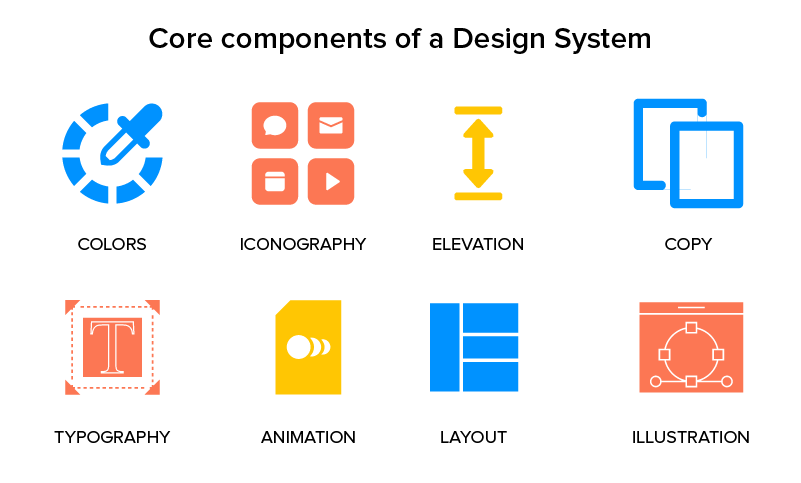
設計系統遠比簡單的風格指南複雜。 它包括從顏色到文檔的所有內容。 設計系統真正做的是,它為產品團隊定義了一種通用的視覺語言。
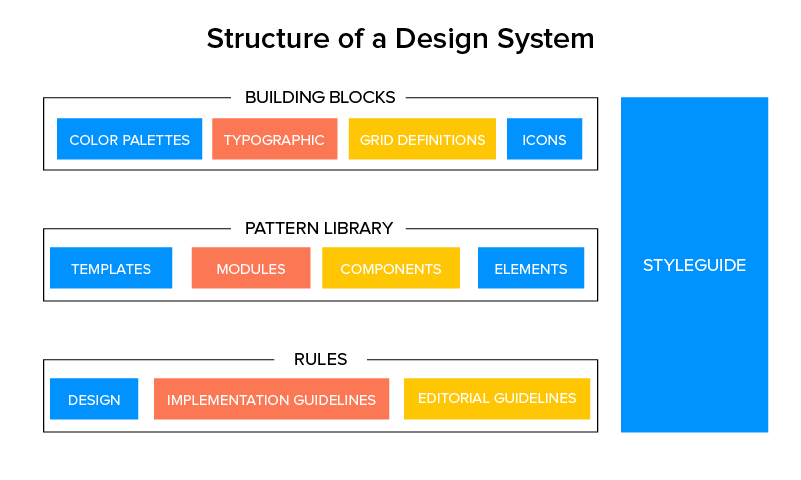
它加快了設計過程。 系統設計彌合了參與構建具有一致圖形標準的最終產品的團隊之間的差距,使從組件創建網站變得超級容易。 它就像設計和開發團隊的規則手冊,可以分為:
設計系統——一整套設計標準以及如何實現它們的原則、模式和組件。
模式庫 - 設計系統的子組件,模式庫是可重用組件和用戶界面設計元素的存儲庫。 本質上,模式庫是在網站上多次出現的設計元素的集合。
樣式指南-設計系統的另一個子組件,樣式指南強調視覺呈現並確定產品的外觀。 它包括顏色、字體、品牌屬性和徽標。

設計系統示例
隨著設備、環境和瀏覽器數量的驚人增長,開發周到的界面設計系統的需求不斷增加。
設計系統是行業標準。 它們不僅提供最佳的團隊協作並讓您的項目井井有條,還提供設計指導,這在大型設計團隊中尤為重要。 近年來,領先的科技公司分享了他們的設計理念和慣例,這裡列出了最好的設計系統:
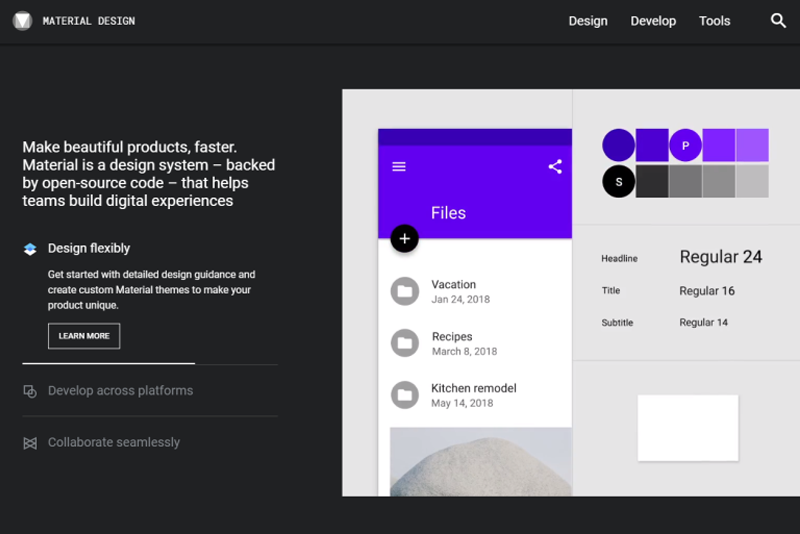
1. 材料設計

Material Design System因其簡單的導航而廣為人知。 它是 Google 於 2014 年開發的一種設計語言,旨在為所有 Android 設計和設備創建一致性,並被 Android 和Web 應用程序開發人員廣泛採用。
2.阿特拉斯
Atlassian 設計系統非常詳盡,被廣泛用於創造簡單而美麗的體驗。
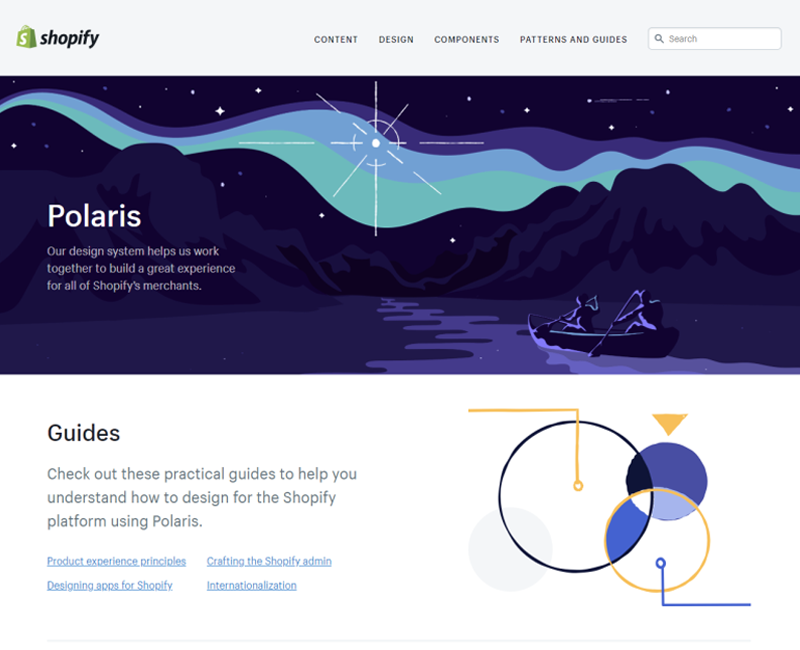
3.北極星

Shopify 的Polaris因簡化設計師-開發人員的工作流程而廣受歡迎。
4. 碳
Carbon Design System是 IBM 的產品和體驗開源設計系統,以 IBM 設計語言為基礎。
5. 人機界面指南
Human Interface Guidelines是 Apple 為其所有平台準備的設計系統,提供深入的 UI 資源和實用信息。
6. 索環
由 Hewlett-Packard 創建的Grommet是一個設計系統,可以幫助您採用原子設計方法並構建滿足您需求的庫。
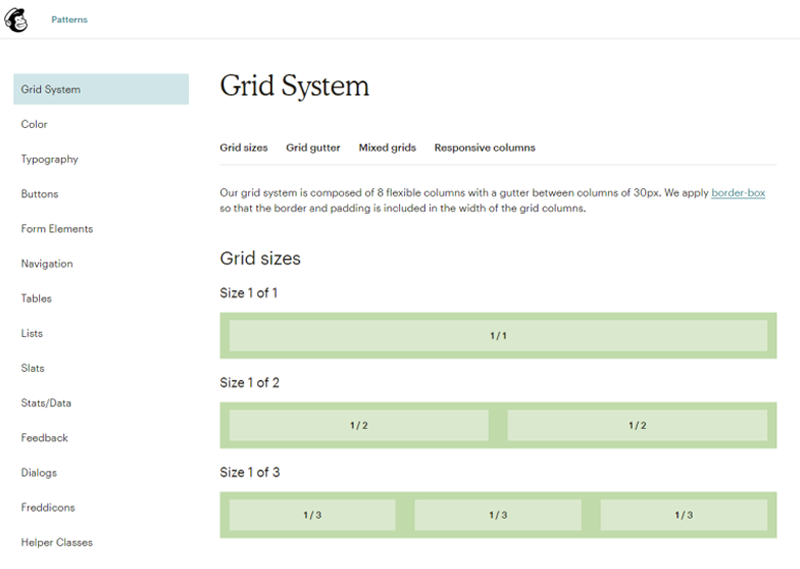
7.Mailchimp

Mailchimp的設計系統是關於大膽和創造性的設計,重點是為設計語言提供一致的結構。
8. 數字心靈感應
Digital Telepathy是一家數字設計機構。 多年來,他們改進了以結果為導向的設計方法,以迭代地改善客戶體驗。
9. 壽司
由於最初的設計系統工具不可擴展,Zomato 最近提出了一個名為Sushi的新設計系統。 它通過 Zomato 應用程序為其用戶提供了全新的增強體驗。
10. 流利
Fluent Design System由 Microsoft 開發,包括為所有 Windows 10 設備和平台設計的軟件中使用的設計和交互指南。
設計系統如何使設計師受益?
既然您知道了什麼是 UX 和 UX 審查中的設計系統,以及擁有一個設計系統的許多好處,那麼設計系統將使設計師受益並簡化他們的任務。 作為一家領先的移動應用程序設計公司,我們注意到對於設計師來說,將 UI 分解成小部分變得很容易,而不是將整個網頁視為一個實體。 您可以將特定頁面視為一組組件,並從設計系統中快速找到並使用正確的組件、圖案或樣式選項(顏色、圖標、字體等)。
結論
設計系統無需重新思考產品每次新體驗的基礎,而是讓設計師、開發人員、產品經理以及多個利益相關者與公司的設計願景保持一致,並讓團隊輕鬆專注於像素完美的開發.