什麼是 Material Design 以及它應該如何使用?
已發表: 2021-02-02自創建以來,網絡的面貌發生了許多變化。 從 1990 年代和 2000 年代初開始的設計狂野西部最終讓位於更簡單、更乾淨、更可預測的網站。
然後,智能手機加入了競爭,需要進行巨大的改變。 因此,由於谷歌的設計系統和語言——材料設計,應用程序和最終網站發生了翻天覆地的變化。
最初於 2014 年推出,這個基於網格的設計系統被採用,像野火一樣蔓延,然後煥發出新的生命。
但它到底是什麼?
在本文中,我們將討論 Material Design,向您展示一些當今使用 Material Design 的網站示例,並為您提供資源以幫助您在自己的網站設計和開發中使用 Material Design。 所以,讓我們開始吧。
目錄
- 什麼是材料設計?
- Material Design 的核心原則是什麼?
- 今天網頁設計師如何使用材料設計?
- 材料設計的例子
- Material Design 的優缺點
- 學習如何實施 Material Design 的資源
- 材料設計 UI 套件
什麼是材料設計?
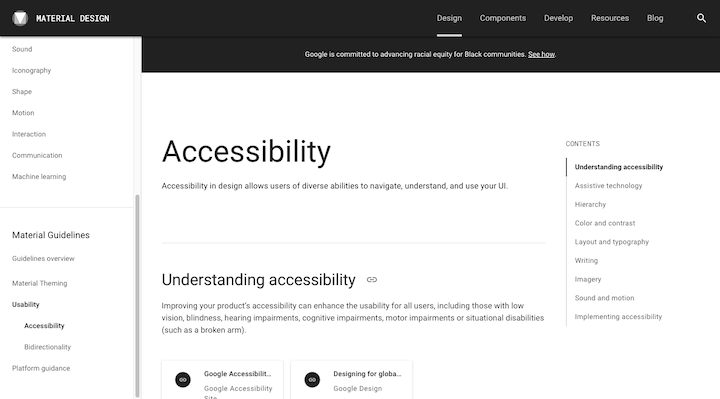
Material Design 是谷歌在 2014 年開發的一個設計系統。整個設計系統、它的設計語言和它的所有文檔現在都在 material.io 上:

與其他設計系統一樣,Material Design 包括以下內容:
設計系統背後的驅動原理解釋:

使用新設計語言和使用它創建產品的指南:

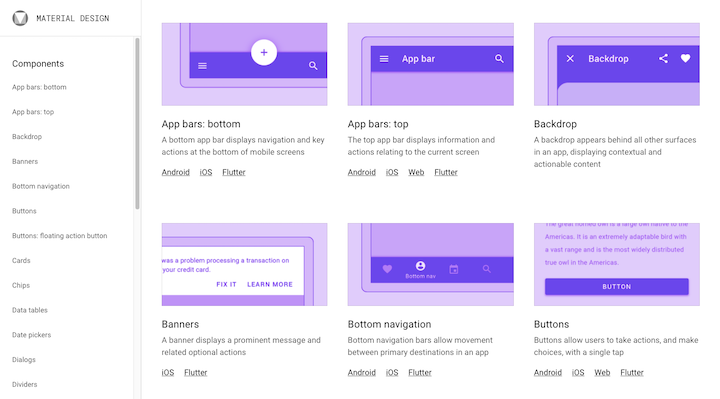
使設計人員能夠輕鬆創建 Material UI 的可重用組件:

但是 Material Design 比大多數設計系統要全面得多。 那是因為它不僅僅是為一個品牌或項目而構建的。
代號為“量子紙”的材料設計作為一種設計語言發布,Android 設計人員可以使用它通過良好的設計來創建更好的應用程序。 谷歌還使用 Material Design 徹底改變了其應用程序的設計。
Material Design 的總體目標是讓設計師能夠快速構建響應迅速、可用且可擴展的應用程序。
2014 年,Material Design 的發佈在整個設計社區掀起了巨大的波瀾——不僅適用於 Android 開發,也適用於 iOS 應用程序和網站。
為什麼創建材料設計?
要了解 Material Design 是如何誕生的,我們必須先了解它之前的內容。
擬物化
2010 年左右,擬物化興起。 這是一種設計風格,使 UI 元素看起來像它們所基於的實際對象。 在網站背景和圖標方面,我們經常看到這一點。
這是2012年蘋果主頁的截圖:

您在 iPad 上看到的許多應用程序圖標都是擬物化的。 例如,看看以黃色突出顯示的那些:
- 相機應用程序的圖標類似於相機的鏡頭。
- 時鐘應用程序的圖標看起來像一個舊的模擬掛鐘。
- 日曆應用程序的圖標看起來像一張可翻轉的日曆卡片。
由於其栩栩如生的品質,Skeuomorph UI 最終被證明過於分散注意力。 更重要的是,除了時尚之外,沒有其他任何原因使用設計的現實屬性。
平面設計
隨後的設計趨勢,扁平化設計,旨在剝離其前身的過度和膚淺。
以下是 2020 年那些以前擬物化圖標在 iOS 設備上的外觀:

這些圖標(以及許多長期存在的應用程序的圖標)已經變得扁平,並且失去了大部分逼真的品質。
雖然扁平化設計一直持續到今天——因為極簡主義和良好、乾淨的設計永遠不會過時——但有一個需要修復的主要缺陷。
正如尼爾森諾曼集團所解釋的那樣:
“[扁平化設計] 經常會導致點擊不確定性和降低用戶效率。 當設計師將 UI 扁平化時,他們往往會刪除許多通常會告訴用戶點擊哪裡的指示符。”
材料設計
Material Design 的靈感來自物理世界。 但這並不是將設計帶回擬物時代的嘗試。 這是一個比喻(我們將在探索其原理時很快看到)。
實際上,Material Design 所做的就是從設計完全扁平的 UI 轉向設計受紙和墨水啟發的表面。 可以這樣想:
當正面看時,一張紙看起來是平面和二維的。 然而,在現實世界中,這實際上並不是它的行為方式。
紙存在於三個維度中。 紙張會產生陰影、接縫和折疊,並且可以根據我們的需要進行裁剪和調整大小——谷歌旨在通過 Material Design 在數字空間中重新創造這一點。
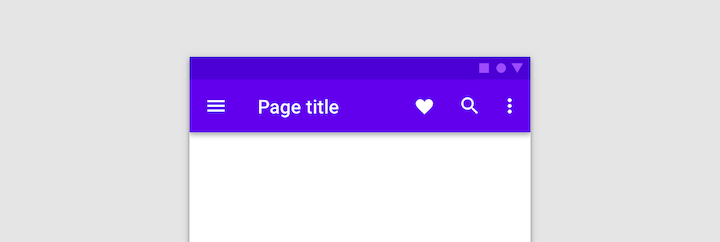
Material Design 網站上的這個示例是 Material 的商標樣式之一:

請注意位於原本平坦的頂部應用欄下方的陰影。
所以,Material Design 仍然使用扁平元素。 然而,這些元素位於不同的平面上,可以像現實世界中的紙和其他物體一樣表現,給數字體驗帶來更逼真的“感覺”。
這使應用程序或網站的用戶能夠更自然地響應 UI,因為他們了解如何像在物理環境中一樣觸摸和移動對象。
谷歌設計副總裁馬蒂亞斯杜阿爾特解釋了為什麼這是一個重要的改變給網絡:
“與真正的紙張不同,我們的數字材料可以智能地擴展和改造。 材料具有物理表面和邊緣。 接縫和陰影為您可以觸摸的東西提供了意義。”
回到 NNG 的那一點,Material Design 解決了平面設計中缺乏深度和其他關鍵標誌的問題。
它也為設計帶來了其他更有意義的變化。
2021 年 30 項有價值的網頁設計統計數據
Material Design 的核心原則是什麼?
Material Design 不僅僅是為設計添加圖層或陰影。 它是一種超級全面的資源,可為新的設計語言設定規則。
類似於我們在網頁設計中需要遵循的基本原則,Material Design 有自己的三個原則:
原則#1:材料是一種隱喻
將材料設計視為物理世界的數字化。
因此,Material Design 不會要求訪問者和用戶進入他們覺得不自然的數字體驗,而是將我們物理環境的基本原則應用於應用程序和網站。
以因果關係的概念為例。 當某人做某事時,他們期望得到可預測的結果。
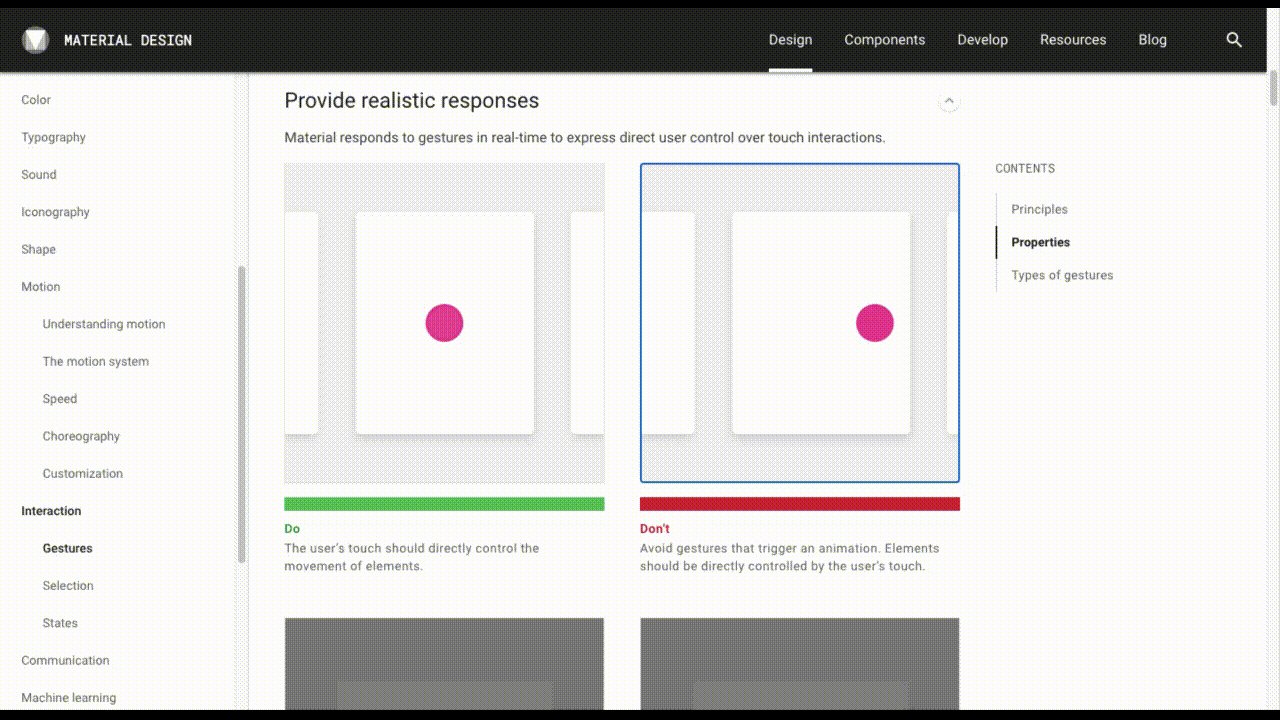
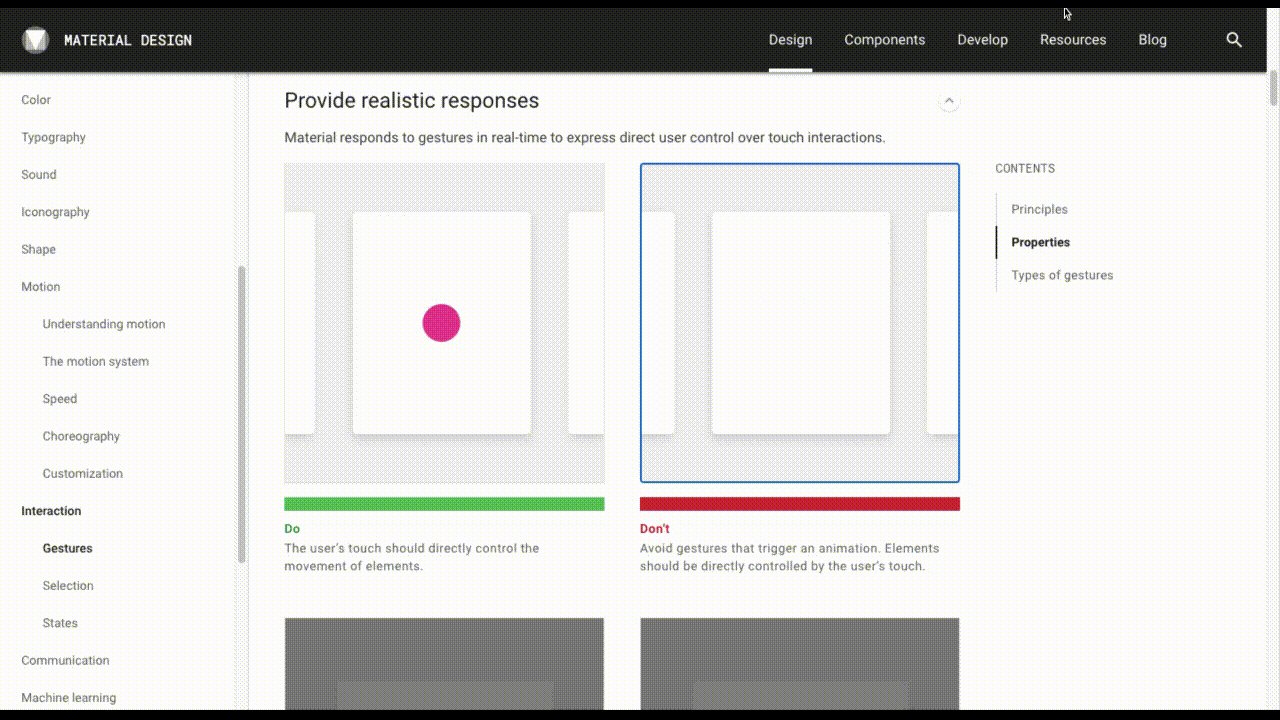
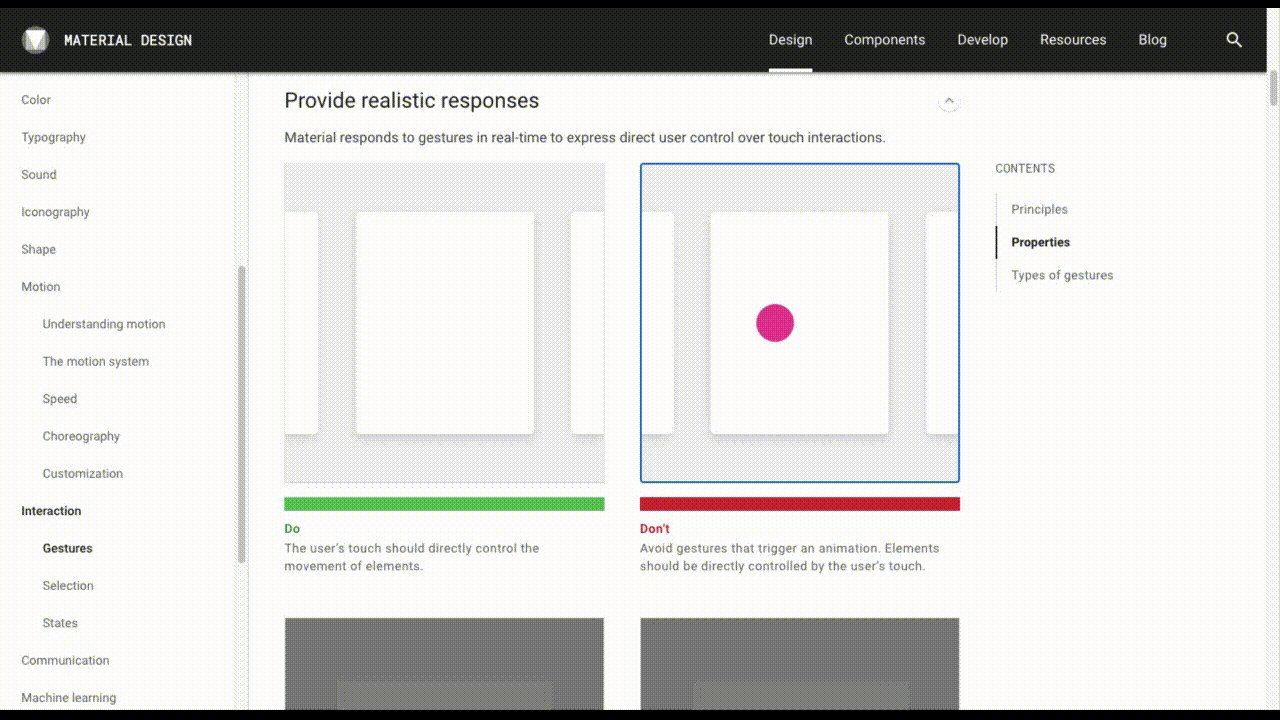
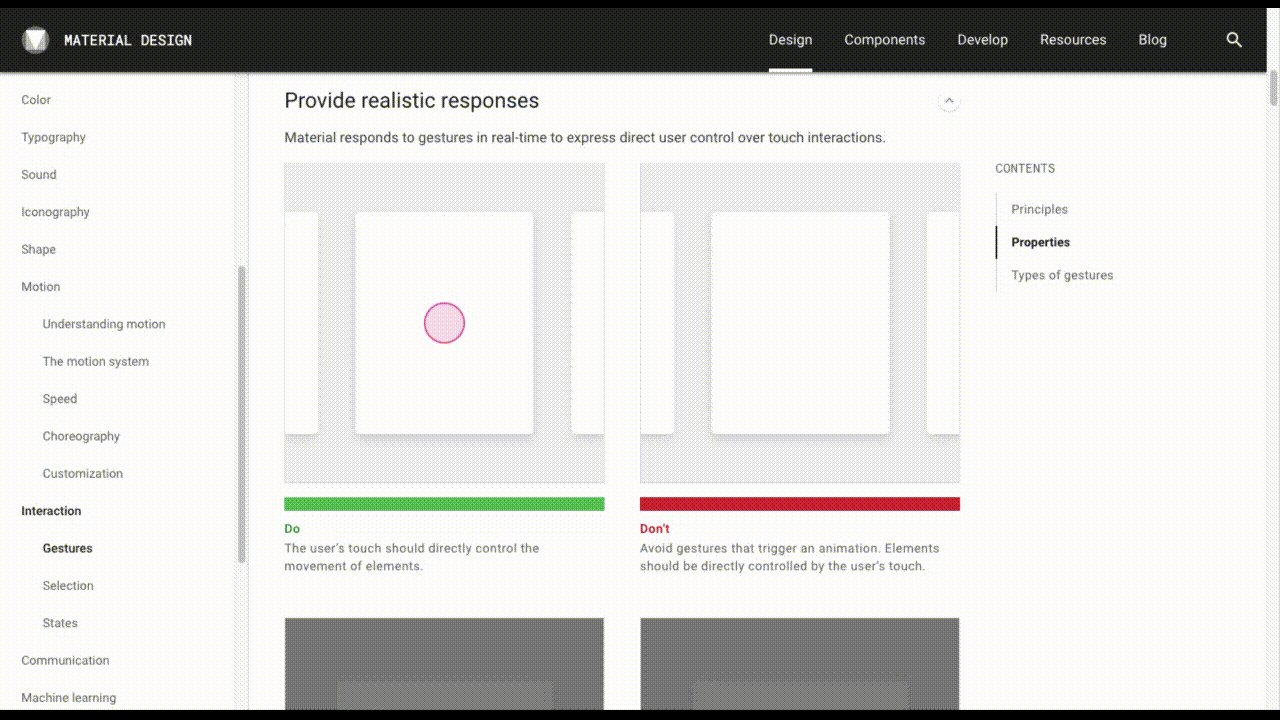
在 Material Design 的交互解釋器中查看這個並排比較:

兩個界面都有一個水平滾動條。
左側的僅在用戶單擊並拖動內容時移動。 這就是它在現實世界中的運作方式。
然而,右邊的有一個點擊激活的滾動動畫。 我們現實世界的物體不會這樣移動。
通過為 UI 注入這些物理屬性,用戶可以依靠他們的直覺和自然動作來與網站和應用程序互動。
原則#2:粗體、圖形、有意
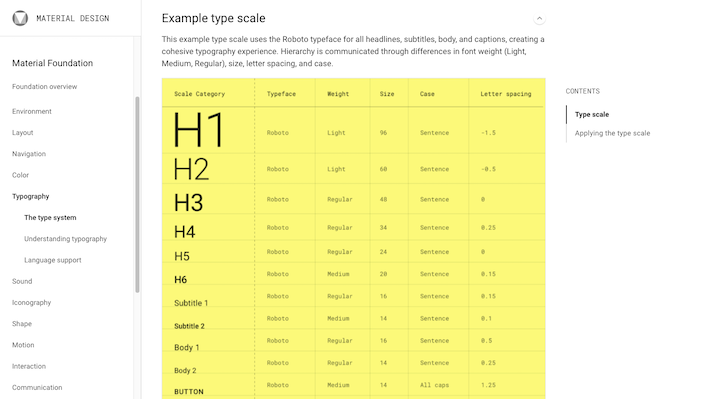
從材料基礎部分的 Web Typography 中查看此示例:

Material Foundation 的所有內容都是如此全面。 每個部分都分解了組件的工作原理以及為什麼它需要以這種方式工作。 從本質上講,每個設計選擇背後都有其意義和邏輯。
這是當時設計的重大變化。 不再是因為有人喜歡它的外觀或因為它遵循某種趨勢而設計某物。
該系統清楚地分解了哪些 UI 元素至關重要並且必須加以考慮:
- 佈局(強調響應式網格和層次結構)
- 導航
- 顏色
- 排版和網頁字體
- 聲音(這主要與應用程序有關)
- 圖像學
- 形狀
- 運動
- 相互作用
- 交流(包括圖像、文字和數據可視化)
Material Design 還解釋瞭如何(以及為什麼)以某種方式設計它們以創建用戶至上的體驗。
現在,很清楚為什麼“故意”是這一原則的一部分。 但是“粗體”和“圖形”呢?
一開始,Material Design 重點關注基於網格的設計、清晰的排版層次結構、大膽的調色板和有意義的動畫(除其他外)。
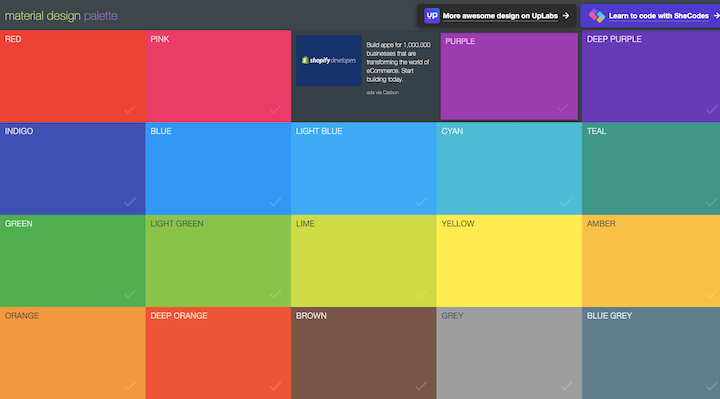
為了讓您了解它的外觀,這是一個名為 Material Design Color Palette Generator 的工具:

注意到這些顏色有多亮了嗎? Material Design 推動了更強大、更大膽的調色板,以便在 UI 中創造更多的對比度和深度。
原則#3:動作提供意義
為了動畫,動畫設計與動畫沒有任何關係。 與 Material Design 的其他一切一樣,它的目的是使設計更有意,用戶體驗更直觀。
當 Material Design 要求設計中的(微妙的)運動時,有三個原因:
- 提供信息並讓用戶知道該操作何時何地可用。
- 幫助聚焦和引導用戶到頁面最重要的部分。
- 富有表現力並為界面增添一點個性和樂趣。
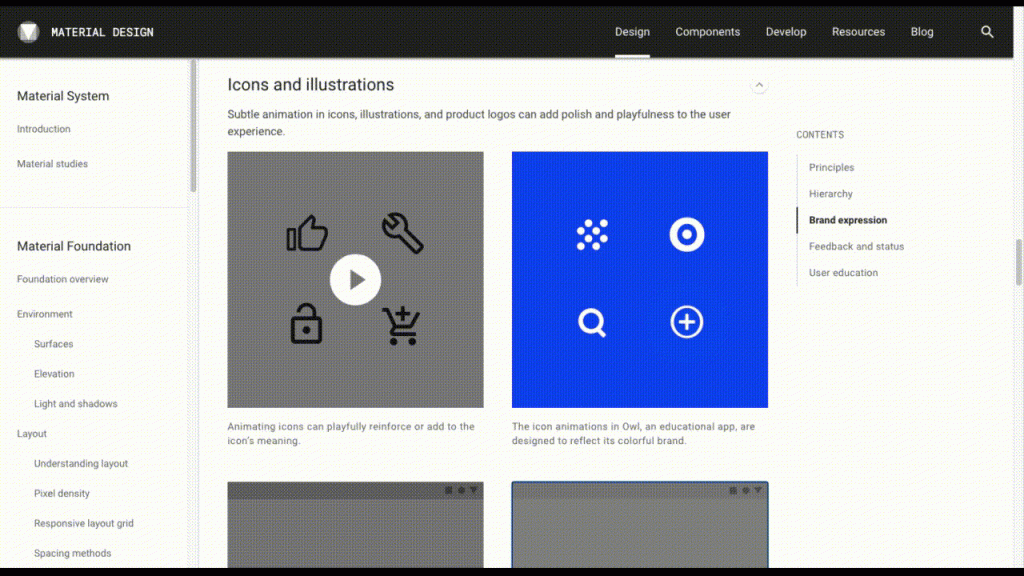
小到圖標的元素都可以動畫化:

整個插頁式廣告也可以動畫化。 例如,當用戶等待新屏幕打開時。
這實際上完全取決於在用戶旅程中的那個點是否需要運動來通知、聚焦或表達。
今天網頁設計師如何使用材料設計?
像它的前輩一樣,Material Design 最終有一個相當大的缺陷需要修復。
太黑白了。 從字面上看,一切都已經為設計師闡明了,所以就像“這就是你做優秀設計的方式。 跟著我。”
需要明確的是,從模板或組件工作並沒有錯。 然而,Material Design 的問題在於每個人都在使用相同的設計系統和規則。
設計系統旨在為品牌構建,以便可以開發、一致應用和維護其獨特的視覺風格。 但是,當一個設計系統向廣大公眾開放時——旨在快速、輕鬆地構建應用程序或網站——每個人都會加入。
因此,網站和應用程序的外觀都開始變得相同。
Material Design 2.0 的救命稻草
為了回應設計社區的強烈反對(間接來自無法再區分應用程序和網站的用戶),谷歌在 2018 年非正式地發布了 Material Design 2.0。
至於 Material Design 今天的樣子,原始系統的大部分內容都完好無損。 為了現代性,Material Design 進行了一些更新。
例如,現在更加強調留白、底部導航欄的使用以及包含彩色圖標集。 哦,黑暗模式現在可用。
此外,還非常重視網絡可訪問性和國際化。

因此,Material Design 肯定會隨著時代的發展而改變其指導方針。
如今,Material Design 2.0 最適合用作工具包。
當然,設計系統和指南仍然存在,但現在有大量資源使設計人員能夠採用他們認為有用的任何系統部分,然後根據自己的目的進行調整。
材料工具包
由於 Material Design 改造,設計系統不再負責限製網絡上的創造力和個人主義。
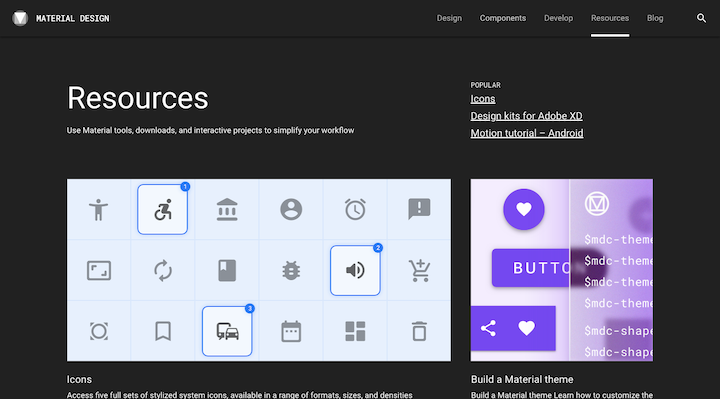
資源部分是原因的一個重要部分:

設計師可以使用入門套件和工具,例如:
- 圖標集
- 谷歌字體
- Adobe、Sketch 和 Figma 的設計工具包
- 材料設計模板
他們還將在這裡找到設計定制工具,使他們能夠堅持設計最佳實踐,同時將自己的創意品牌旋轉放在 UI 上:
- 顏色
- 形狀
- 排版
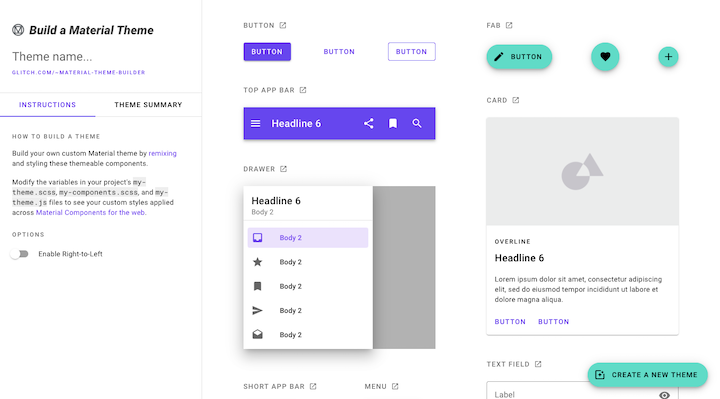
設計師還可以使用一種新工具,使他們能夠構建自己的 Material 主題:

正如您所看到的,設計師更加重視開發自定義 UI,而不是僅僅堅持 Google 最初為 Android 應用程序設計的顏色、字體、佈局等。
這就是 Material Design 能夠堅持到今天的原因。
材料設計的例子
說實話,由於多種原因,如今材料設計在網頁設計中並不容易識別。
首先,當它在移動或網絡應用程序中完成時,它總是一種更明顯的方法。 這是在 material.io 網站上提供的 Reply,一個材料研究(基本上是一個假案例研究):

你可以在一瞬間看出這是 Material Design。
然後,還有一個事實,即 Material Design 2.0 允許網頁設計師進行更多的定制,因此您必須真正注意遵守 Material Design 最佳實踐。
那麼,讓我們來看看今天利用 Material Design 優點的一些網站:
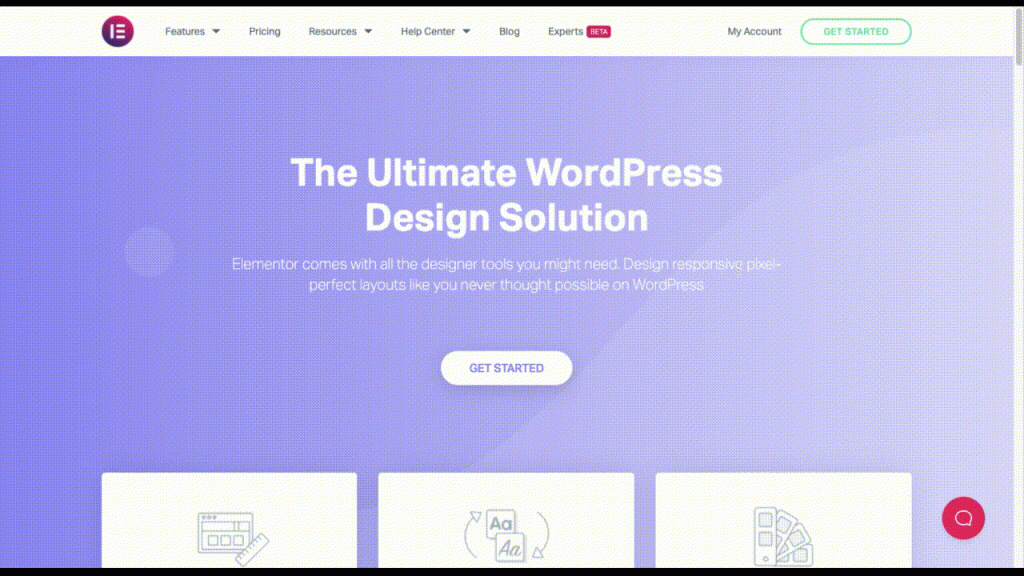
元素

如果您沒有註意到,Elementor 網站基於 Material Design 給我們的許多優秀設計原則:
- 頁面上最重要的按鈕設計為看起來像可點擊的元素,並進行轉換以向訪問者確認“是的,你應該點擊這裡”。
- 其他值得注意的組件(如佈局、排版和顏色框)被放置在更高的層上,以便訪問者在繼續之前註意到它們。
- 動畫是逼真的,因此訪問者只能看到以預期方式移動的圖形。 它們仍然引人注目,但不會分散其他內容的注意力。
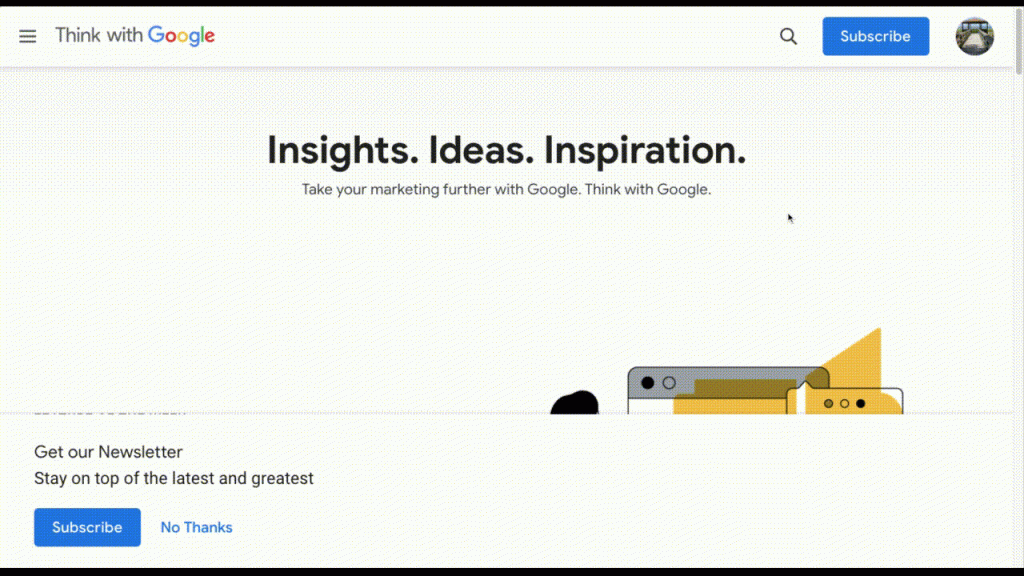
與穀歌一起思考

谷歌運營的網站是這裡的示例之一也就不足為奇了。 Think with Google 從其設計系統中使用了許多元素:
- 基於網格的設計可實現均勻、可預測的內容流。
- 在圖層之間創建對比並幫助訪問者識別頁面的不同部分的陰影。
- 極簡設計與明亮的色彩對比,以吸引人們對號召性用語的關注。
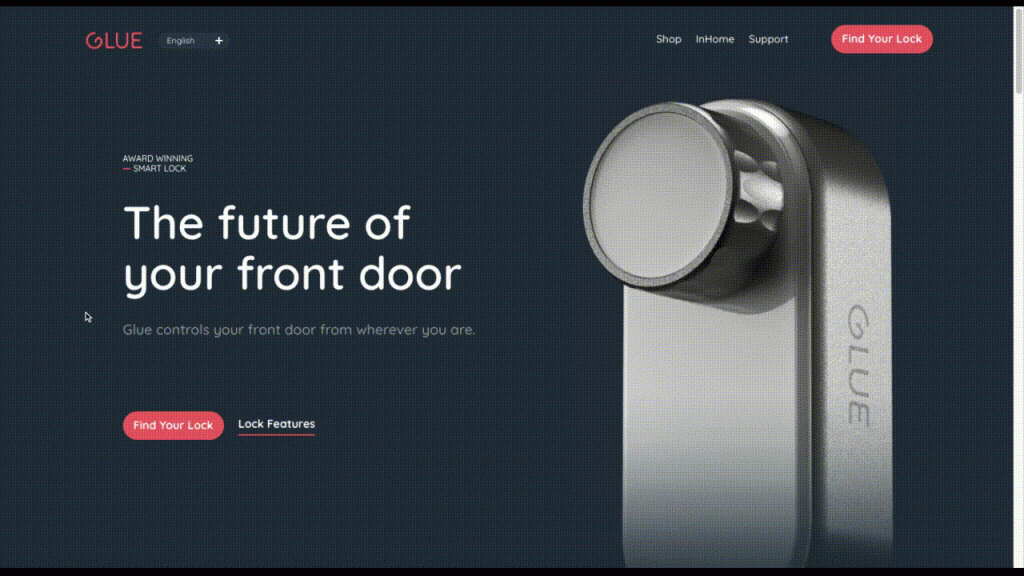
膠鎖

Glue Lock 是如何將超現代和個人風格應用於 Material Design 的一個很好的例子:
- 按鈕顏色大膽,並帶有懸停動畫,確保訪問者知道點擊的位置。
- 深色主題依然堅持極簡主義的原則,使用亮白色字體和紅色按鈕樣式來抵消深色背景。
- 此頁面上的文本具有清晰的層次結構和組織結構,標題的類型比正文大得多。
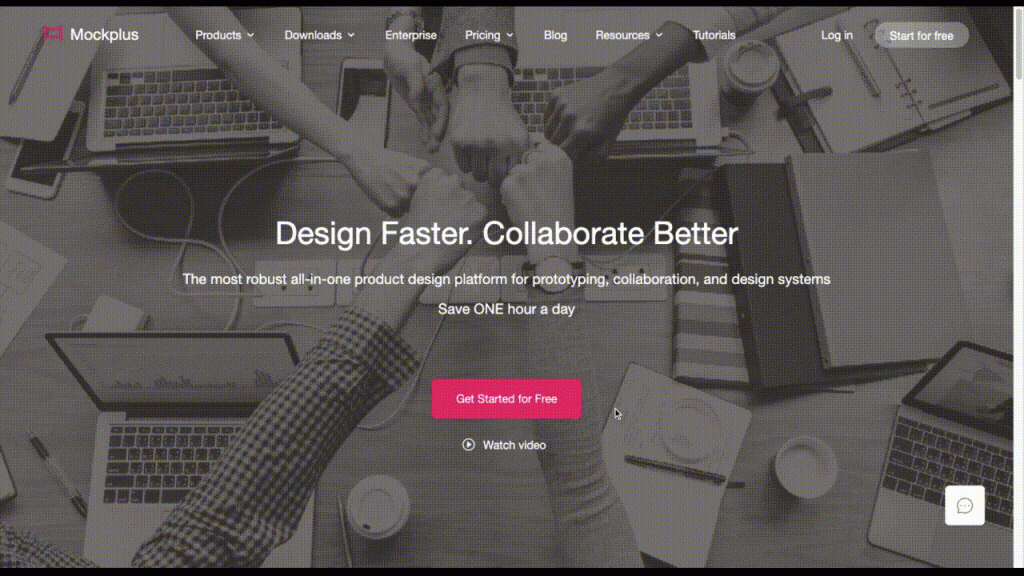
模加

Mockplus 是另一個網站,它從 Material Design 中汲取了可用性的基本原則,並為它們提供了自定義的觸感:
- 在其他柔和的調色板中使用明亮的品牌粉紅色有助於快速引導訪問者到頁面上的興趣點。
- 重要元素(如模型示例和推薦)後面的陰影將重要的層次拉到訪問者視野的前面。
- 如果訪問者不直接接觸某些組件,則此頁面上不會發生動畫,從而使他們能夠控制自己的注意力集中在哪裡。
好訂網

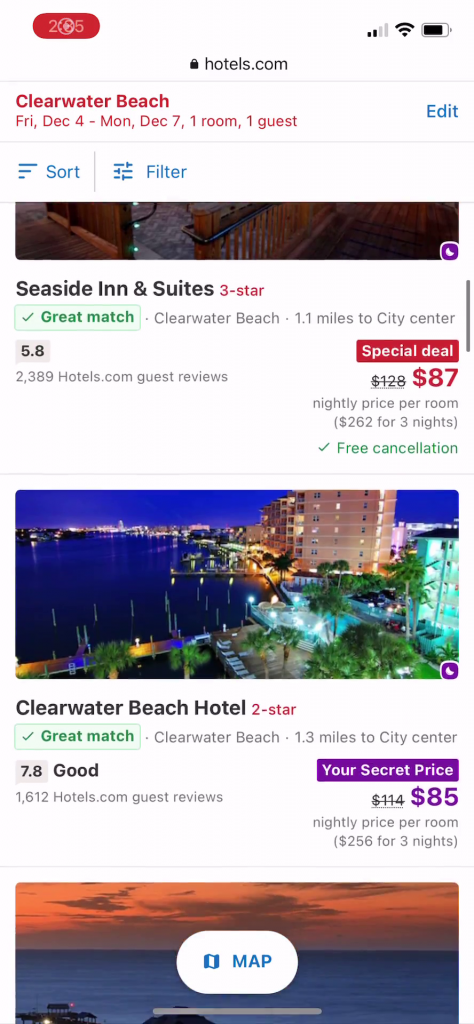
儘管 Hotels.com 的桌面網站並不完全遵循 Material Design 原則,但其移動網站卻做到了:
- 搜索結果頁面上的每個組件之間都有清晰的分界線,便於訪問者一次查看一個酒店匹配項。
- 從列表視圖到地圖視圖的過渡展示了 Material Design 如何幫助網頁設計師為訪問者創建更適合移動設備的體驗。
- 地圖視圖中“查看更多屬性”、“列表”和縮放按鈕的按鈕很容易區分,因為它們位於地圖上方的圖層上。
Material Design 的優缺點
好的,所以我們已經討論了很多 Material Design 的優缺點。 但是讓我們總結一下好的和壞的,然後填寫一些缺失的部分,這樣我們就可以將所有內容集中在一個地方:
材料設計的優點:
- 各個階段的 Web 設計師都受益於 Material Design ,無論它是他們所有工作的基礎,還是他們不時求助的值得信賴的資源。
- 它全面概述了 UI 的每個關鍵組件和行為、它們在設計中的價值以及如何使用它們。
- 由於它最初是作為 Android 應用程序的設計系統,因此它是一種移動響應式設計方法,並負責進一步推動網站朝這個方向發展。
- 這是一種用戶至上的設計方法,解決了其設計前輩的許多缺陷,其中可用性、易讀性和可訪問性是一個問題。
- 它迫使設計師超越美學,將設計視為更有目的的東西。 結果,界面變得更加直觀,用戶體驗得到改善。
- Google 為希望從 Material Design 中獲得更多收益的開發人員和設計師提供了大量文檔和支持。
- 如今,設計系統更加靈活和強大,因此設計師可以從 Material Design 中汲取靈感,真正將其變成自己的。
材料設計的缺點:
- 如果遵守得太嚴格,網站(和應用程序)就會面臨看起來彼此相似的風險。
- 一些設計師可能會覺得 Material Design極大地阻礙了設計中的任何自由或創造力,因為它為他們說明了一切。
- 由於強調編碼,有些人甚至不敢嘗試使用 Material Design(或什至它的任何預製組件)。
- 該設計系統最初是針對應用程序設計人員的,因此其中的某些部分與網頁設計並不真正相關。 如果設計人員不能使用整個系統,那麼最終的界面可能會感覺好像缺少了一些東西。
- 一些設計指南(如彩色界面、圖標的廣泛使用和動畫)可能會導致網站速度問題。
學習如何實施 Material Design 的資源
如果您對在設計工作中使用 Material Design 感到興奮,那麼下一步就是為以下資源添加書籤:
- Material.io :這是 Material Design 的官方指南,擁有您入門所需的一切,包括預先設計的組件、品牌圖像生成器等。
- Material Design文檔、視頻教程和博客內容:當您準備好進行一些實踐練習時,請參閱 Google 的 Material Design 教育材料。
- 全球系統操作方法:一旦掌握了 Material Design,您將需要一種簡單的方法來將您的通用樣式應用到您的 Elementor 網站。 此頁面將向您展示如何操作。
如果您是一名開發人員,想了解有關 Material Design 編碼方面的更多信息,您需要掌握以下資源:

- Material Design for the Web :如果您是一名開發人員,想要學習如何將 Material Design 用於網站,該資源將教您如何構建 Material 組件和開發您自己的主題。
- The Polymer Project :在您的網站項目中使用和重新利用這些 Chrome 開發的 Material Design 組件。
- Material-UI :使用這些 Material Design React 庫創建您自己的受材料啟發的設計系統或網站。
材料設計 UI 套件
在處理扁平化設計時,UI Kits 可以成為一種有價值的設計工具,Envato 有一些很好的靈感示例,例如來自 DigitalHeaps 的示例:

使用 Material Design 使您的網站更加用戶友好和可訪問
雖然 Material Design 無論如何都不是一個完美的設計系統,但歷史告訴我們,它成功地實現了它的最初目的。 它為網絡帶來了更好的設計實踐,並開始推動每個人朝著高度可用、響應式設計的方向發展。
現在我們已經有時間了解它,網頁設計師可以使用它來滿足自己的目的:
- 激發他們自己的設計系統。
- 借用預製組件或主題,以後可以為作業自定義。
- 堅持一套現代設計原則,確保用戶體驗始終是第一位的。
請記住,Material Design 的目標不是按數字繪製。 這就是設計師和開發人員在 Material Design 早期所做的事情,結果適得其反。
相反,使用 Material Design 的示例為您的訪問者創造更直觀的體驗——他們可以預測頁面上每個元素的作用以及當他們與它互動時會如何反應。 不確定性越小,他們就越有信心進行轉換。
