Litmus Builder 的新功能:網絡研討會錄音 + 問答
已發表: 2018-05-25建立驚人的電子郵件活動具有挑戰性。 從設計和開發到跨電子郵件客戶端的測試,有很多事情需要擔心。 根據我們的 2018 年電子郵件工作流狀態報告,49% 的品牌花費兩週或更長時間製作電子郵件活動,其中大部分時間用於開發、審查和批准過程。
這就是我們創建 Litmus Builder 的原因,這是一個代碼編輯器,允許電子郵件設計人員和開發人員更快地創建更好的電子郵件。 使用 Builder,您可以在對您的受眾最重要的電子郵件客戶端中快速構建和測試,並利用一系列有助於減少錯誤、保持品牌一致性並讓您的營銷活動獲得批准的功能進入您的電子郵件服務提供商 (ESP) ,並以前所未有的速度向您的訂閱者發送信息。
Litmus Builder 比以往任何時候都好。 我們最近推出了 Builder 功能集的新增功能,允許您根據自己的喜好微調編輯器、快速創建新項目、查看有關您的廣告系列的其他信息等等。
在本次網絡研討會中,Litmus 主持人 Kevin Mandeville 介紹了新功能,並與來賓 Heidi Olsen(eROI 的高級開發人員)和 Pete Biolsi(King Arthur Flour 的電子郵件營銷項目經理)討論了他們如何在自己的工作流程中使用 Litmus Builder。 在此過程中,他們分享了充分利用 Litmus 電子郵件創意平台的見解,以及有關如何發送訂閱者會喜歡的有價值電子郵件的技巧。
觀看上面的錄音,查看下面的特色電子郵件幻燈片,並閱讀後續問答。
網絡研討會問答
在現場網絡研討會期間有很多很好的問題。 雖然我們試圖回答所有這些問題,但我們也將它們張貼在我們的博客上。 對 Litmus Builder 或如何在您自己的工作流程中使用它有任何其他問題嗎? 請在下面的評論中留下它們。
片段和部分之間有什麼區別?
儘管片段和部分很相似——它們都允許您快速向電子郵件添加代碼——但它們有一些關鍵的區別。
Snippets 可以快速生成可以針對每個電子郵件進行自定義的代碼。 使用關鍵字(例如button )並點擊選項卡按鈕可填充電子郵件中常見元素的代碼。 您可以在 Litmus Builder 中為幾乎所有內容設置片段,但大多數人將它們用於單個元素,如圖像、按鈕和內容部分。 Snippets 將代碼直接注入到 Builder 文檔中,您可以在其中根據需要對其進行自定義。
另一方面,部分是在 Builder 文檔中動態編譯的全局組件。 使用雙花括號括起來的關鍵字(例如{{header}} ),Builder 在編譯文檔時拉入代碼部分,而不是將代碼直接注入文檔。 與片段不同,您不能直接在電子郵件本身的部分中編輯底層代碼。
片段和部分的最佳用途是什麼? 哪種類型的內容最適合每個人?
考慮到如何將片段和部分提取到 Builder 文檔中,一些很好的用例呈現出來。
由於您可以在觸發片段後直接編輯代碼,因此它們適用於電子郵件中的元素,這些元素將基於每個電子郵件進行自定義。 按鈕就是一個很好的例子。 它們是電子郵件中的常見元素,但號召性用語、URL 甚至電子郵件之間的顏色會發生變化。 將按鈕另存為代碼段可讓您快速注入該代碼並根據廣告系列的目標更改所需內容。
片段也適用於:
- 添加圖像
- 複製標題和段落等元素
- 文章、活動邀請或產品功能等內容塊
由於部分是全局的並動態添加到 Builder 文檔,因此它們適用於在電子郵件活動之間不會更改的組件。 頁眉、頁腳和取消訂閱信息是部分的絕佳候選者。 當這些組件發生更改時,這些更改會使用 Builder 中的該部分填充到每封電子郵件中。 當您的徽標更改時,不必手動更新數十封電子郵件,部分允許您更新一次,讓您有更多時間專注於廣告系列的其他更重要的方面。

有關片段和部分之間的區別和用例的更多信息,請查看 Litmus 博客上的這些文章:
- 以兩種方式自動化您的電子郵件:片段與部分
- 使用 Partials 輕鬆創建和管理動態代碼塊
- Litmus Builder Essentials:在 Builder 中創建 HTML 電子郵件模板的最佳實踐
是否可以創建和管理組織中其他人可以使用或不能編輯的片段或部分?
由於代碼片段將代碼直接擴展到 Builder 文檔中,因此項目中的任何人都可以立即更改該代碼。
另一方面,部分是全局的並且動態地拉入文檔中。 代碼未擴展到代碼編輯器中,因此在該文檔中工作的人員將無法立即更新部分內容。 用戶仍然可以使用 Builder 的導航導航到片段和部分庫並進行更改,但部分的動態特性有助於使它們在不同的電子郵件活動中保持一致。 結合關於誰可以更新 Builder 中的內容的內部政策或指南,片段和部分允許團隊快速安全地構建品牌一致的電子郵件。
您如何在 Litmus Builder 中管理版本控制? 如何使用 Builder 作為更改記錄系統?
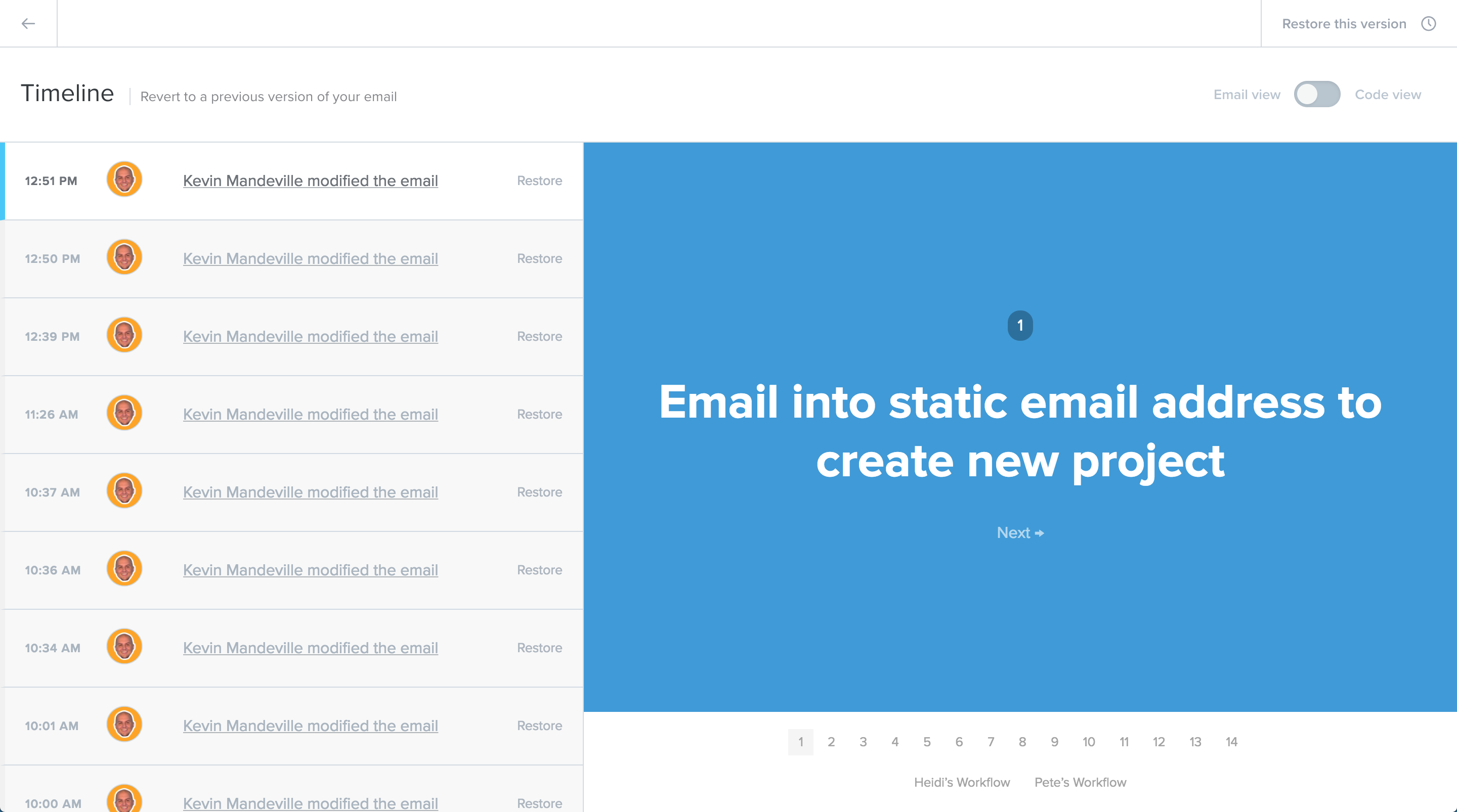
默認情況下,Litmus Builder 會跟踪保存到文檔的所有更改。 每次點擊保存時,都會記錄上次保存事件所做的任何更改。 您可以通過單擊 Builder 導航欄中的時間軸選項來查看文檔中的所有更改。 這將打開時間線,顯示電子郵件的所有先前版本,包括誰保存了文檔以及保存時間。

您可以通過單擊與該版本關聯的恢復鏈接快速預覽舊版本並恢復到以前的版本。
我應該內聯我的 CSS 嗎?
這是一個複雜的問題,沒有唯一的答案。 自從 Gmail 更新允許嵌入 CSS 以來,電子郵件開發人員一直在爭論內嵌 CSS 和嵌入 CSS 的優點。 這是我們甚至在電子郵件設計播客中解決的問題。
與電子郵件營銷中的大多數事情一樣,這取決於。 如果您知道您的訂閱者正在支持嵌入式 CSS 的客戶端中打開您的電子郵件,您可能可以停止內聯。 但是,如果對您的訂閱者使用的電子郵件客戶端有任何不確定性,您可能希望保持內聯 CSS 以獲得最大的兼容性。 如果您不確定,Litmus Email Analytics 將為您提供為您的受眾定制開發過程所需的洞察力。
如果您想深入探討辯論,請閱讀我們試圖回答這個長期存在的問題的帖子,“電子郵件營銷人員和設計師是否仍然需要內聯 CSS?”
更快地創建更好的電子郵件
立即開始免費試用 Litmus,訪問 Litmus Builder 中的所有最新功能。 使用片段和部分快速開發電子郵件,在最新的電子郵件客戶端中進行測試,並創建您的訂閱者會喜歡的活動。
立即試用 Builder →
