網頁設計中留白的有力例子以及數字品牌可以從中學到什麼
已發表: 2018-07-04
在網站設計方面,如果您希望您的網站搶占先機,有很多元素需要考慮。 白色空間在令人興奮的設計中起著關鍵作用。
但為什麼留白如此重要?
想像一下:你在一家雜貨店想買你最喜歡的茶。 貨架人滿為患,產品躺在地板上,難以移動。 不僅如此,銷售代表還會不斷向您提示最新優惠。
不用說,您會立即離開商店而無意返回。
您的網站也是如此。 您填入的信息越多,訪問者就越難導航並找到他們感興趣的內容或產品。
而且您不想讓訪客不知所措或擁擠——尤其是在剛開始時。 統計數據顯示,如果發現網站過於雜亂或擁擠,40% 的用戶將停止與網站互動並轉向另一個品牌。
這就是為什麼空白在網頁設計中是如此重要的概念。 它可以讓您的內容呼吸,並幫助您將用戶的注意力吸引到頁面上的重要元素上。 這聽起來可能有些矛盾,但在內容超載的時代,簡單是您獲得關注的最佳機會。

什麼是空白?
首先要做的事情——空白不一定是白色的。 很多品牌都會選擇用白色來彌補這個白色空間,因為它是一種明亮乾淨的顏色。 但留白通常是指設計中的負空間——網頁設計、應用程序設計、印刷設計等。
這是設計中的空白空間。 在網頁設計中,這是指文本、圖像、動畫和其他為設計添加一些東西的設計元素之間的空間。
只要這個空間沒有文本和圖像等元素,它就被認為是空白。 它是網頁設計中的強大工具,可用於推廣乾淨、優雅和引人入勝的網站。
為了讓網站蓬勃發展,消費者需要與他們互動。 消費者不希望與充滿文字、圖像和其他不和諧元素的設計互動。 當設計中發生太多事情時,人們就會脫離。
他們退出屏幕並在別處尋找他們最初尋找的信息、產品或服務。 您的品牌和業務無法承受任何丟失的轉化、潛在客戶或銷售。
因此,重要的是您了解空白的重要性以及如何將其整合到您自己的設計中。
這就是為什麼我們在這裡提供幫助。
以下示例向您展示瞭如何使用負空間使您的網站脫穎而出並留住訪問者。
白色空間的 14 個令人驚嘆的例子

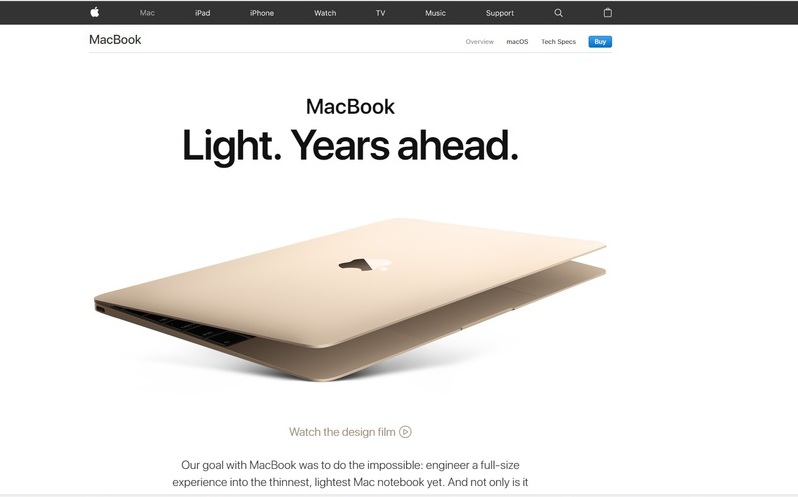
1. 蘋果
想像一下,Apple 是一個您以前從未聽說過的新品牌,這是您第一次登陸他們的網站。 我們敢打賭,簡單乾淨的設計會給您留下持久的印象,您會認為他們的產品具有創新性和高性能。
這裡的白色空間是驚人的,讓產品成為中心舞台。 這張產品攝影很吸引眼球,簡單的文字為設計增添了足夠的背景。 乾淨的白色背景是這些圖像和文本的完美背景。 它為動態且令人驚嘆的用戶體驗和用戶旅程奠定了基礎。
在這個例子中,白色確實為構成大部分設計的負空間增加了清潔度。 它立即引起了人們的注意,營造了一種興奮期待的氛圍。
蘋果很好地利用了空白來突出他們華麗的產品。 你絕對應該以他們為榜樣。

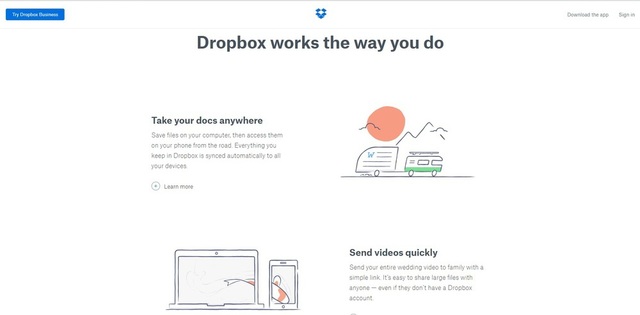
2. 保管箱
Dropbox 提出了一個有風險的提議:他們的服務將允許您將文件存儲在雲中。 隨著有關數據洩露和洩露的消息越來越多,難怪人們不願意將他們的數據放在虛擬空間中。 但是,Dropbox 通過出色的設計和對負空間的出色利用,設法緩解了一些擔憂。 兒童般的插圖和平靜的色調使他們的服務看起來很有趣,平易近人,而且很有趣。
這種設計中的負空間讓插圖和引人注目的文字浮出水面。 這是一個提供複雜服務的品牌,許多人可能不理解,更不用說信任了。 這意味著品牌需要花費大量時間提供背景信息並簡化這些複雜的概念。 Dropbox 以巧妙、直觀的插圖和整體乾淨的佈局來幫助用戶輕鬆完成旅程。
正是通過這個負空間,創建了直觀的用戶體驗。
你想看到更多強大的空白的例子嗎? 看看這 20 個乾淨的網站設計來激發你的靈感!

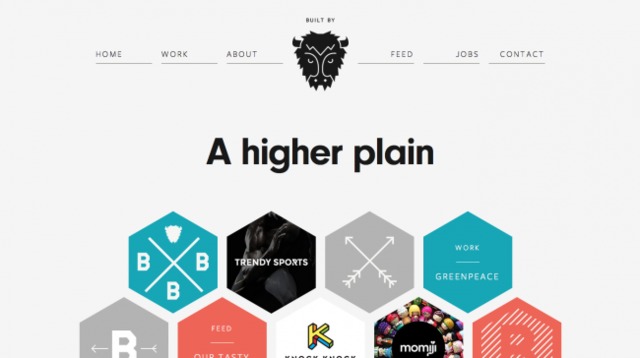
3. 由布法羅建造
空白不一定是最小設計的同義詞。 您可以擁有乾淨透氣的佈局,同時仍然使用更複雜的設計。 如果沒有負空間,Buffalo 主頁上聚集的六邊形將是壓倒性的。 但是,由於它們與彩色圖標相結合,白線在向下滾動時會不斷吸引您對主要類別的興趣。
這個設計中的空白為主頁上幾乎混亂的設計提供了蓬勃發展和呼吸的空間。 它們色彩繽紛、富有創意,其個性體現了 Built By Buffalo 品牌的精髓。
圍繞這些元素的負空間令人驚嘆且精緻。 它讓品牌及其本質真正閃耀,為其提供一個簡單的背景,這些元素可以一起跳舞。

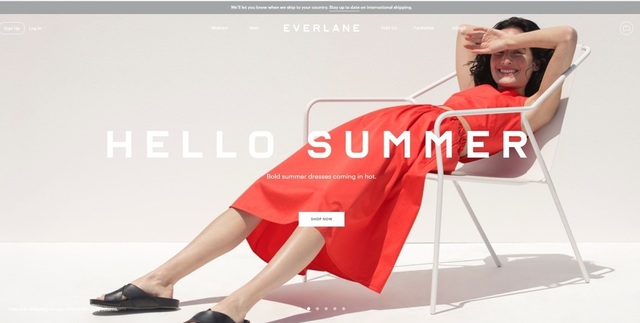
4.艾弗萊恩
關於空白最常見的誤解之一是它意味著完全沒有顏色或圖片。 這與事實相去甚遠,Everlane 在這裡證明了這一點。
負空間和圖片可以很好地搭配使用,只要它們在頁面上有策略地放置。 Everlane 使用其產品的圖片作為背景,但這樣做不會使訪問者感到疲倦或混淆。 屏幕中央會出現一個簡單的號召性用語,提示訪客購物。 它的美妙之處在於它不會以任何方式破壞體驗。
這是 Everlane 設計師的明智決定。 使用攝影是一種大膽而引人注目的吸引註意力的方式。 甚至將寧靜的白色空間納入攝影,表明該品牌致力於保持現代、清新和乾淨。 這張圖片讓用戶在他們的旅程中平靜下來,並讓他們滾動瀏覽更多內容。

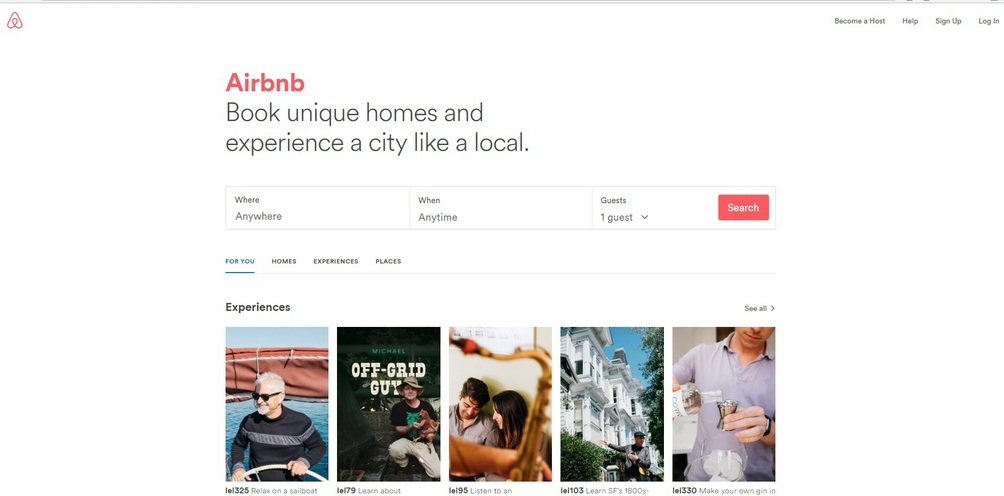
5. 愛彼迎
Airbnb 主頁上的空白區域強調了他們的信息,並以清晰簡潔的方式告訴您他們是誰以及他們如何幫助您。 最重要的是,它可以讓你直接找到你感興趣的東西——搜索房間,這是一個變相的號召性用語,而不是咄咄逼人。
這裡的空白消除了混亂,創造了一個簡潔明了的用戶旅程。 由於Airbnb的意識,用戶體驗得到了提升。 它知道用戶想要什麼並立即將他們與它聯繫起來——這個豐富的空白幫助他們導航到他們想要看到的部分。

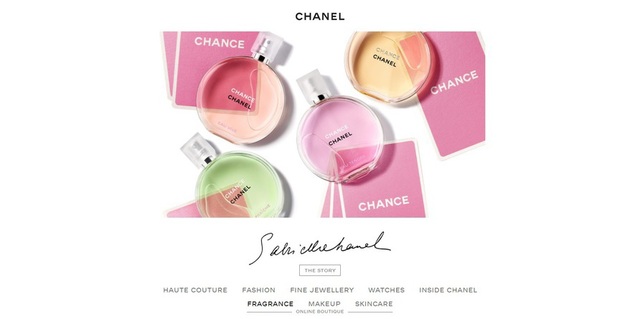
6.香奈兒
如果有人了解在傳達專業和成熟的信息時可能存在的空白,那麼這就是時尚行業。 香奈兒成為世界上最強大的奢侈品牌之一是有原因的,他們的電子商務網站是任何想要了解優秀網頁設計的人的一課。
該網站真正將產品清晰地展示出來,乾淨、白色的空間營造出一種幾乎有形的優雅和奢華。
香奈兒使用負空間來展示他們的產品並幫助用戶找到他們感興趣的信息。 它與攝影、排版和極簡主義等創意和酷元素一起這樣做。

如果您想推廣一個富麗堂皇的、世俗的、令人驚嘆的品牌、產品和服務,您可以從這個白色空間的例子中學習,它可以提升整體設計的能力。

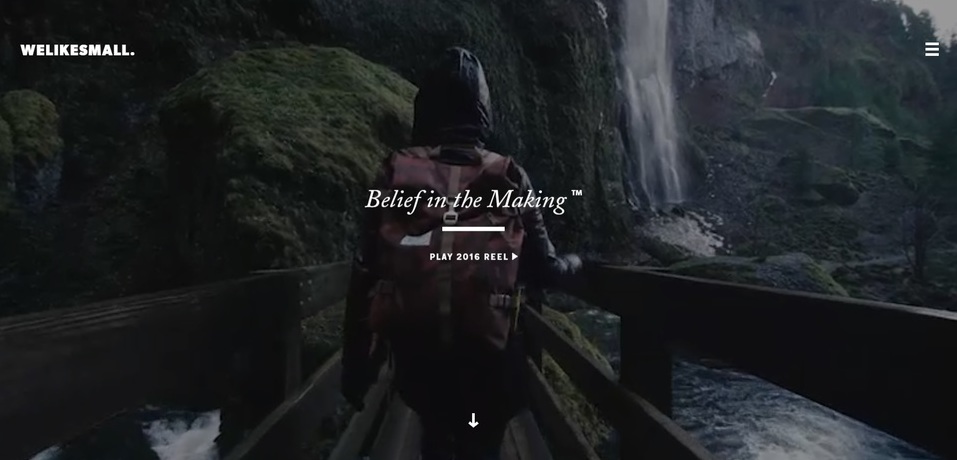
7.Welikesmall
數字機構證明空白和極簡主義不一定是靜態的。 或空。 或者無聊。 相反,他們選擇在網站主頁的背景中播放他們最近項目的全屏演示捲軸。 激動人心的視頻吸引您點擊 CTA 以了解更多信息。 他們將注意力集中在視頻上,充分利用了負空間和最少的副本。
這是對空白的動態使用,幾乎不會讓人感到空虛。 這個視頻和這個分層的圖像令人興奮、誘人,並立即吸引你。 明亮的白色文字帶來的簡單性確實讓訪問者進入了探索、學習和發現的心態。

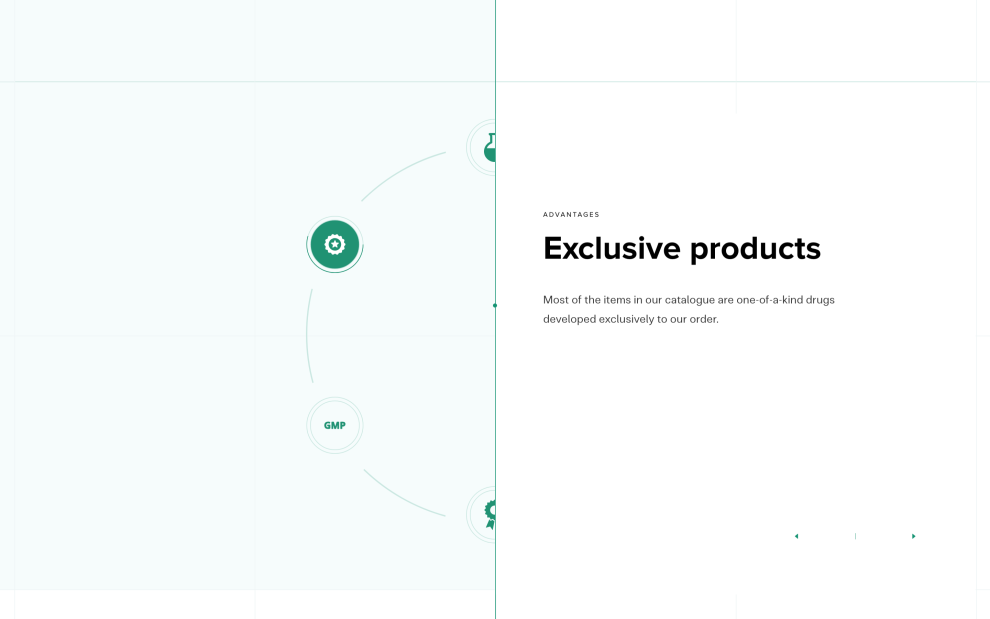
8. 歐羅維特
Eurovet 是一家創新的獸醫產品生產商。 這個俄羅斯品牌自 1998 年以來一直從事技術先進的產品業務,您可以在富有創意、現代近乎未來主義的設計中看到這一點。 但乾淨、開放的負空間才是真正幫助這個設計完整循環的原因。
科學的著色和插圖增加了上下文和清晰度,它們設置在開放和平滑的背景下,真正允許這些圖像和數字流行。
本網站旨在告知。 這個設計包含了很多信息,但它的導向方式很容易讓用戶消化和理解。 白色空間為這些數字和插圖提供了完美的背景,真正對觀眾產生影響。
負空間使這種科學的設計更加平易近人。 它為設計提供了一些喘息的空間,並允許用戶真正與此設計交互並理解呈現給他們的複雜概念。

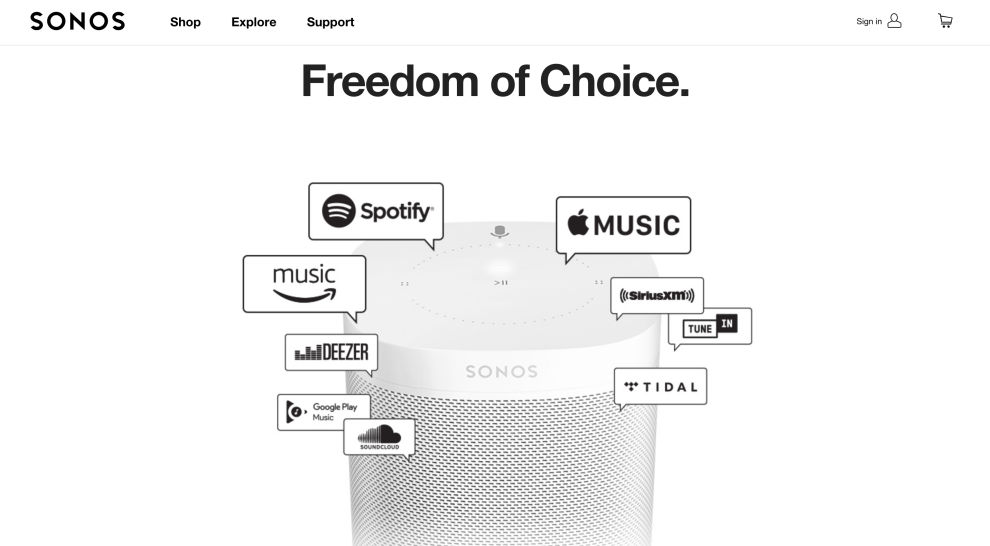
9. 索諾斯
Sonos 是一個專門從事無線音響系統的品牌。 它是行業的領導者,其產品具有創新性、令人興奮和需求。
這是一款易於使用的產品,這種可用性反映在直觀和乾淨的網站設計中。 這種設計主要由產品圖像、令人興奮的視頻、創意動畫和空白組成。
此設計中的留白用於突出產品和推廣品牌。 這是一種創建用戶可以輕鬆交互的有凝聚力的身份的方法。 它還用於概述產品及其使用方式,向網站訪問者展示導航界面和產品的難易程度。
白色空間讓用戶在旅途中更輕鬆,並幫助他們從積極的角度看待品牌及其產品。

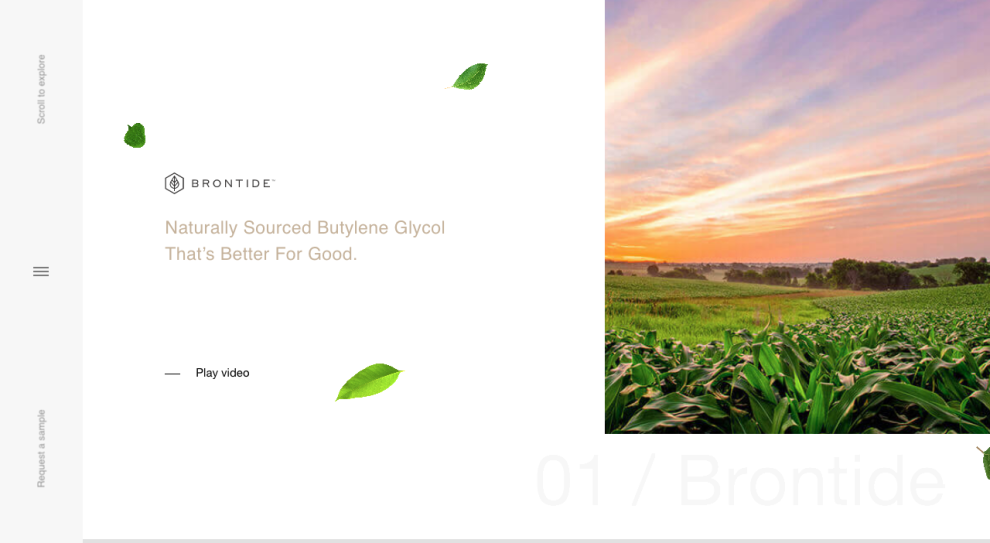
10. 溴肽
Brontide 是一個致力於生產丁二醇的品牌。 它促進了這種化學品的安全和高效製造——這種熱情在整個設計中都很明顯。
這不是一個普通的科學支持的網站——充滿了文本行、無聊的圖像和缺乏設計。 不,這個網站是令人興奮的、有創意的和有趣的——而空白的使用促進了這一點。
這個設計中的文字很少,但足以吸引和告知。 這種設計增添了微妙的效果,但由於留白使用戶更容易學習和教育這種化合物,因此這裡具有開放性和透氣性。
如果您想通知,請使用空白使體驗更有趣。

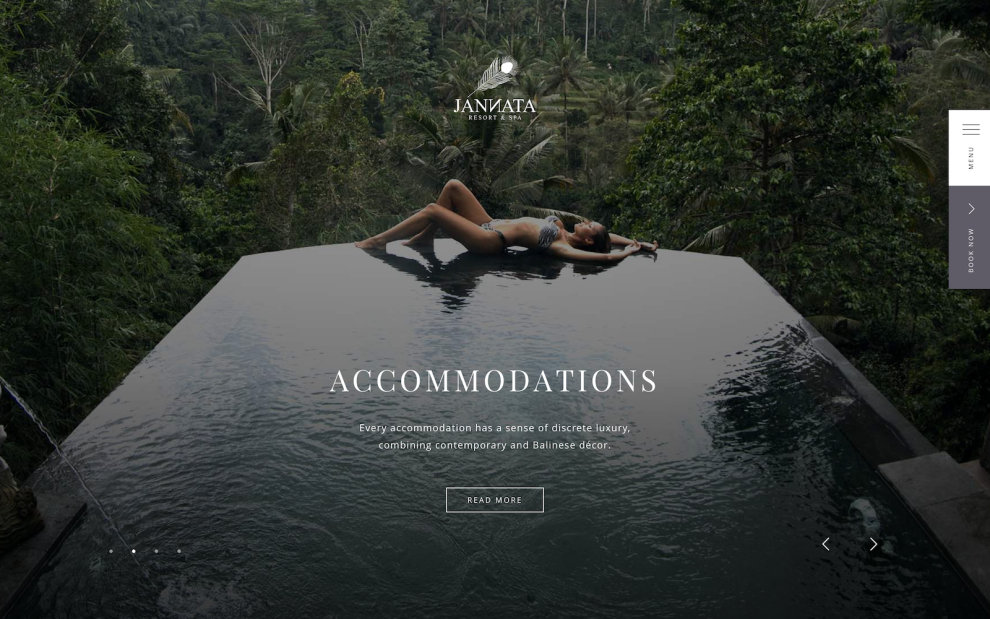
11. 珍娜塔
Jannata 是巴厘島的精品水療和度假村。 因此,該網站是令人興奮和誘人的圖像和視頻的混搭,讓您放鬆心情。 此設計中的排版明亮,圖像迷人,導航輕而易舉。
但如果不是因為每個角落都有負空間,這種設計就會落空。 負空間在這個設計中增加了一種情緒,由陰影和分層圖像以及菜單欄和文本的黑暗和舒緩背景組成。
負空間可以幫助營造氛圍,在這個設計中,這一點非常明顯。 一個黑暗而神秘的調色板使白色空間以一種完整的方式成為設計的一部分,利用空虛來設置舞台並在情感層面上參與。

12. 儀式咖啡烘焙機
Ceremony Coffee Roasters 網站採用明亮、通風和精緻的設計,充分展示了咖啡的精緻風味。 令人興奮的成分和口味的圖像位於設計的最前沿,但構成負空間的柔和色彩確實使設計更上一層樓。
這是一個乾淨而多彩的設計,但由於充足的空白空間使用戶能夠輕鬆探索眾多咖啡產品,更深入地了解這些咖啡所體現的風味以及用戶如何獲得它們,從而使人感到安心。

13. Max Chocolatier
Max Chocolatier 網站強調巧克力文化、傳統和創造。 您可以在產品頁面、廣泛的登錄頁面等中看到這一點。 但這在圖像驅動的設計中也很明顯。
主頁打開了一張大膽的瑞士風景照片。 這讓遊客可以了解這種巧克力的來源以及該品牌對優質巧克力的奉獻精神。
乾淨、空曠的空間使互動變得夢幻般,允許用戶創建自己的旅程並以他們想要的方式在整個網站上導航。 這是對空白的創新和令人興奮的使用,為空虛的存在增添了一些樂趣。
網頁設計中留白的力量
乾淨、清晰和有凝聚力——這些只是用來描述有效利用空白的設計的幾個詞。 白色空間為任何網站設計增加了亮度和亮度,使其更具互動性。
它不僅讓人們想要滾動,而且還使它更容易。 當佈局開放且通風時,導航會得到簡化,這正是負空間可以為設計做的事情。 它可以給它一些喘息的空間,讓用戶更容易、更愉快地進入你的網站及其內容。
品牌可以從這些空白的例子中學習,因為有很多方法可以使用它。 白色空間不一定是白色的,也不一定是無聊的。 事實上,在某些情況下,它可能是設計中最令人興奮的部分,培養熱情和期待,讓人們不斷滾動、學習和購買。
留白使屏幕整潔,使整體用戶體驗和用戶旅程更具吸引力和效率。 如果您的品牌正在使用一個包含大量信息的網站,您可能需要進行自我評估。
您不希望用戶在關注您的產品和服務之前就被您的設計拒之門外。
希望這些例子已經讓您相信使用負空間的重要性,並就如何將它們融入您的設計提供了一些想法。 如果您的客戶要求您在頁面中包含盡可能多的信息,但不要放棄,那麼一開始可能會很困難。 解釋空白如何改善整體用戶體驗並增加轉化率。
並使用這些示例來幫助理解您的觀點。
需要更多設計見解和建議? 註冊 DesignRush 每日劑量!
如果您的網站缺乏,請修飾它! 這些網頁設計和開發機構可以為您提供所需的工具。
