為什麼初創公司應該選擇 React Native 而不是混合應用程序?
已發表: 2019-08-12自 2015 年以來,圍繞初創公司的 React Native 與混合應用程序的討論一直在進行——我們第一次聽說 React Native。 爭論的不是哪個平台更高效,而是哪個平台更適合初創公司的業務需求:更快的上市時間、高效的質量和低成本的開發。
有一部分軟件工程師保證混合應用程序的開發速度更快,並且以非常便宜的方式開發,因為它涉及 Web 開發人員,而不是本地移動應用程序開發人員。 他們稱讚如何減少時間投資,並承諾讓企業成為所有移動設備上的品牌,同時節省創建多個代碼版本的時間。
現在。 這一切都是真的。 以下是選擇企業發誓的混合應用程序的許多好處 -
- 他們可以在多個平台上接觸更廣泛的受眾
- 他們可以開發應用程序的離線版本
- 這些應用程序不需要高級圖形性能,例如本機應用程序所需的圖形性能。
混合應用程序為您提供您在上面閱讀的所有內容,直至準確程度。
但是你有沒有想過要付出什麼代價? 混合移動應用程序的優點和缺點以什麼成本值得投資?
當您考慮到您的初創公司在用戶期望的功能和性能方面必鬚麵對的妥協時,選擇混合應用程序的整體可怕影響變得突出,並且混合應用程序的許多限制浮出水面。
在投資混合應用程序開發之前,您必須問自己幾個突出的問題:
- 您的用戶是否真的希望使用無響應且緩慢的應用程序?
- 如果您在 iOS 上,您會想要使用看起來像 Android 應用程序的應用程序嗎?
- 如果您使用的是 Android,您是否願意花時間在外觀和操作類似於 iOS 應用程序的應用程序上?
答案顯然是不,對吧?
為初創公司選擇混合應用程序開發的問題並不止於此。 有許多緊迫的問題標誌著原生應用程序和混合應用程序之間的區別。
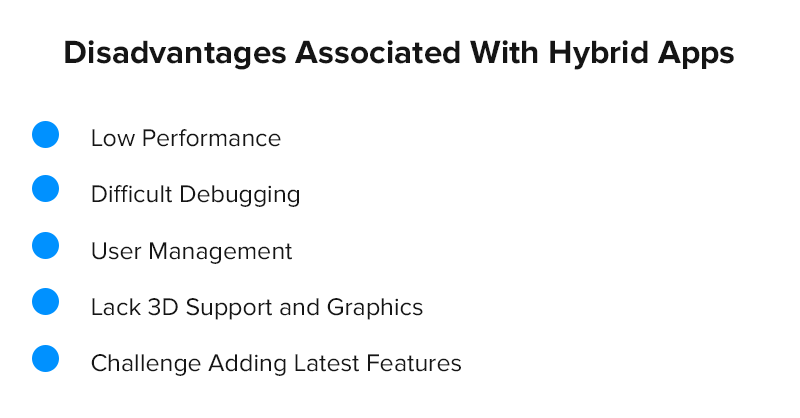
與混合應用程序開發相關的問題

1. 性能低下
Native 和 Hybrid 應用程序之間的比較表明,與 Native 相比,Hybrid 在性能方面落後了多少。
混合應用程序在源代碼和目標移動平台之間引入了一個額外的層:預期的結果是性能損失。
雖然它從一個應用程序到另一個應用程序有所不同 - 差異有多明顯 - Facebook 將他們的應用程序從 HTML5 遷移到 React Native 的事實說明了很多。 這只是它可以為大規模應用程序帶來的差異範圍的一個示例。
2.調試困難
混合應用程序創建引入的額外層使調試過程成為一場徹頭徹尾的噩夢。 移動應用程序開發人員必須依靠該框架來玩弄目標操作系統,希望不會在他們的應用程序中引入新的錯誤。
另一方面,由於開發人員不太可能完全了解所選平台,因此找出問題背後的確切原因可能會很長。
3.用戶管理
當您要求客戶在加載您的應用程序時創建一個帳戶並登錄時,您將很難收集可以改進您的應用程序的利用率和性能指標。 另一方面,每次用戶加載您的應用程序時添加登錄屏幕可能會限制參與度並增加跳出率。
4.缺乏3D支持和圖形
如果您的應用程序需要任何 3D 組件或引人注目的圖形設計。 在這一點上,本地應用程序是更好的選擇,因為混合應用程序不會有引人注目的插圖和 3D 支持。 如果您想在混合應用程序上獲得 3D 支持,那麼開發人員需要付出額外的努力,在 Unity 3D 等第三方工具的幫助下彌補設計質量差距。
5.添加最新功能的挑戰
創業成功的可靠方法之一是站在進步的中心,並利用所有即將推出的軟件功能和特性集。 但遺憾的是,Hybrid 應用程序的最大缺點之一是在Hybrid框架中添加新特性和功能極其困難。
那麼,對於預算緊張、還沒有準備好進行原生應用投資的企業家來說,這將如何影響他們呢?
嗯,這就是 React Native 移動應用的用武之地,它為啟動辯論提供了清晰的原生和混合應用差異。
以下是 React Native 徹底扼殺混合應用程序的方式——至少對於那些現在拒絕忽視質量而不是成本和時間優勢的初創公司來說是這樣。 在比較 React Native 和 Hybrid 應用程序時選擇站在 React Native 一邊的人。
以下是 React Native 與 Hybrid 初創企業應用程序討論中 React Native Framework 的要點。 作為創建反應原生應用程序的原因的要點。
React Native 的 10 大好處
1. React原生跨平台應用程序的外觀和功能類似於原生應用程序
Native 框架使用與原生 iOS 或 Android 應用程序語言相同的react native組件平台。
另一方面,混合應用程序只是一個包裝在本機容器中的 Web 視圖,該容器的運行和行為類似於 Web 應用程序。 當我們為初創公司談論原生應用程序和混合應用程序之間的區別時,傳統的混合應用程序框架與 React Native 應用程序所提供的流暢的 UX 和速度相比根本不相稱。
即使是設計最精良、最流暢的 web 應用程序也永遠不會像react native UI 開發之後那樣流暢。
2. React Native支持在 iOS 和 Android 之間共享單一代碼庫
初創公司選擇 React Native 的主要原因之一是它的一次編寫運行在多個平台上的性質。 React Native 框架的主要功能之一是可以為初創公司提供高性能的應用程序,而其時間和成本限制只有 Native 應用程序的一半。 在 Appinventiv,我們已經構建了許多 React Native 應用程序,我們總是對如何在 iOS 和 Android版本的應用程序之間共享超過 80% 的代碼感到敬畏,這使得該過程非常節省時間和成本。
3. React Native 使用 ReactJS 的編程模型
React 原生應用程序開發的最大好處之一是,它的核心是一個與著名的 ReactJS Web 語言共享編程模型的 JavaScript 框架。
創建 React Native 應用程序時會用到用於開發 ReactJS Web 應用程序的概念框架。 在這種情況下,創業公司的好處是他們只需要投資一名開發人員而不是三名:Android、iOS 和 Web 開發人員。
4. 用於外部集成和共享知識的 React原生框架。
自 2015 年正式發布以來,React Native 迅速獲得了開發者社區的關注和興趣。 React 原生框架帶有豐富的開源生態系統,用於外部集成和共享知識。 迅速成為新一代跨平台應用程序開發的市場領導者。
大多數React Native應用程序開發公司面臨的主要摩擦之一是在集成第三方系統或創建 React Native 原生不支持的自定義 UI 控件方面。

但幸運的是,React Native 框架的快速採用導致最近更多的第三方集成。
5. React Native 支持市場上的一些頂級應用
在 React Native 與 Hybrid 應用程序對於初創公司的辯論中,幾乎沒有比 React Native 支持世界上一些最大的應用程序這一事實更有力的了:Instagram、Facebook、特斯拉、彭博社、沃爾瑪等。React Native 的範圍在廣泛的行業範圍內採用是其持久性的直接信號。
6.附帶使混合應用程序能夠原生呈現的組件
WebView 組件主導的時代已經一去不復返了。 今天的現實是 React Native 的建築方塊,它們是可重用的局部片段,它們聚集在 locales 中。 你通常在 Android 和 iOS 中使用的元素和組件已經存在於 React Native 中,為你提供一致的外觀和功能。
這個基於部分的結構使 React Native 開發公司(在德克薩斯、加利福尼亞等不同地區)能夠以更快的、Web 風格的方式來製作應用程序來處理進程。 例如,在德克薩斯州使用 react native 進行應用程序開發的公司通過遵循每個平台的樣式指南和最佳實踐的流行 UI 提供了高度的代碼重用。 這一切的最終結果是一個快速的應用程序,它以本地便攜式系統的便利性為後盾。

7. React Native 是直觀用戶界面(UI)的代名詞
與 React 或 Angular 等其他 JavaScript 框架相比,React Native 更適合移動設備。 React Native 應用程序開發的最終 UI是一個響應速度極快且流暢的 UI——這一切都歸功於本機環境中存在的異步 JavaScript 連接。 對於一家初創的應用程序開發公司來說,這意味著與混合應用程序相比,該應用程序具有快速的加載時間和流暢的感覺。
8. 啟用第三方插件連接,無故障體驗
選擇 React Native 進行啟動應用程序開發的主要原因之一是存在多個第三方集成。 它們使初創公司能夠不依賴 WebView 來執行功能。 例如,如果您希望在應用程序中添加 Google 地圖,React Native 將允許您使用本機模塊連接插件。
9. 該框架對預算非常友好
在運營一家初創公司時,成本緊縮仍然是每個初創公司應用程序開發解決方案背後的首要問題。 React Native 應用程序開發服務圍繞單一代碼庫和多平台功能展開,因此構建 React Native 應用程序所需的時間要少得多。 軟件世界的開發時間越少,開發成本就越低。
10. 可複用的原生組件
用於創建混合移動應用程序的 WebView 部分目前沒有用。 React 本機應用程序開發人員目前正在使用可重用的“本機組件”創建塊,這些組件可以直接聚合到本機應用程序。 此外,React Native 具有 iOS 和 Android 應用程序開發中使用的組件和元素的對應物。
因此,這使設計人員能夠創建本地移動應用程序的可靠外觀、速度、感覺和基本功能。 可重用的特定於組件的設計允許開發人員採用基於 Web 的開發方法 - 比一般的混合應用程序開發過程更受歡迎和進步。
所以這裡是關於 React Native 如何擁有混合應用程序所沒有的一切的故事。 現在,您有充分的理由在 React Native 與 Hybrid 應用程序的初創公司辯論中選擇它,請聯繫可以為您提供支持的團隊。
為什麼初創公司應該選擇 React Native?
今天,Instagram、沃爾瑪、 Airbnb等企業集團已經並且仍在使用 React Native 來開發他們的創意應用程序。 React Native 之所以出名,有一些原因,我們將通過以下幾點了解。
一次編碼
起初,Facebook 使用 iOS 平台來實現創意。 在 iOS 應用程序取得巨大成就之後,Facebook 告訴一個類似的 React Native 開發團隊擴展他們的 JavaScript 庫來幫助 Android 平台。
這意味著類似的庫正在為具有類似代碼庫的 iOS 和 Android 呈現。 因此,熟練且敬業的 React Native 程序員為 Window 和 tvOS 提供了框架兼容性。 單一代碼庫在不影響應用程序質量的情況下節省了開發人員的時間和資源。
高級代碼
JavaScript 是最簡單的,尤其是對於新手。
低編碼改進是另一個需要考慮的重要特徵。 代碼行數量較少且長度較短。 這進一步減少了測試時間和一般的上市機會。 因此,有遠見的商業人士聘請 React Native 開發人員來使移動應用程序用戶友好。
可重用的原生組件
跨平台開發人員在進行混合開發時依賴 WebView 組件來增強原生組件的功能。 但是在 React Native 中,存在原生 iOS 和 Android 組件的對應物。
硬件兼容性
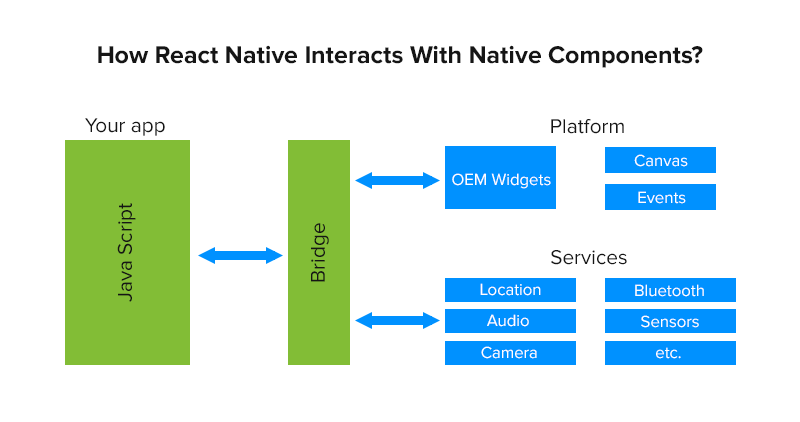
對於半半和跨階段的應用程序,在各種平台上運行的不同小工具的設備支持是一個重大問題。 使用 React Native,您的應用程序不會完全依賴於 WebView 的每個原生功能。 該應用程序可以輕鬆訪問 GPS、地圖、藍牙等移動設備的內置硬件組件。 性能和用戶體驗非常好。
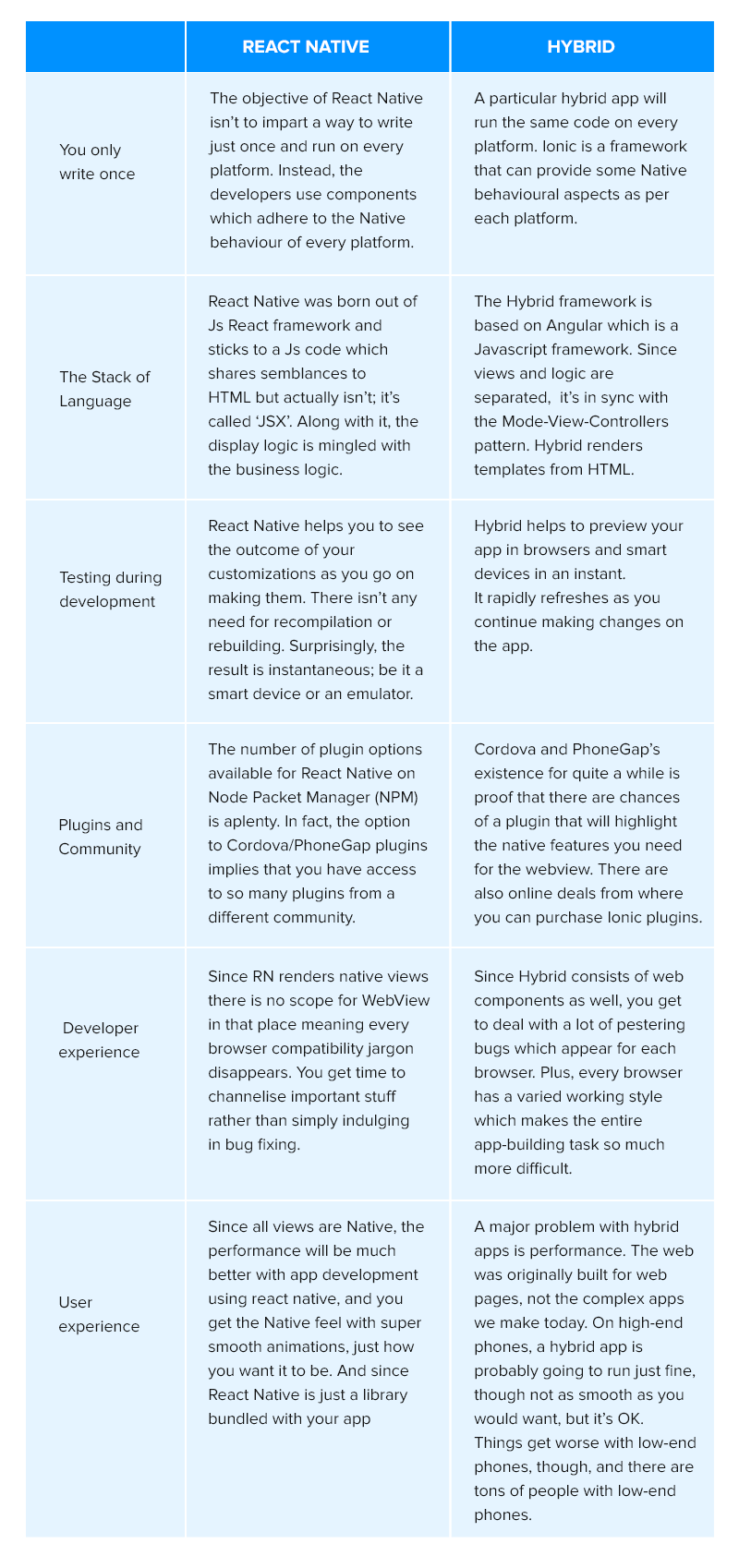
React Native vs Hybrid – 比較圖表

最後的召喚
對於時間和資源有限的美國、德克薩斯、加利福尼亞等許多國家的大多數初創公司來說,他們尋找更簡單的選擇來接觸更多的人。 但是當他們從事比混合提供的好處複雜得多的項目時,他們會在美國尋找一家React Native 開發公司。
面臨類似的問題? 聯繫我們的 React Native 移動應用程序開發人員討論您的項目。
關於為什麼 React Native 更好的常見問題解答
問:React Native 和混合應用程序有什麼區別?
與混合應用程序不同,React Native啟動應用程序以原生方式運行,而不是在 Web 視圖中運行。 這意味著 React Native 應用程序不僅限於基於 Web 的 UI 元素,這些元素在與糟糕的 JavaScript解釋器連接時會變得遲緩。
Q. React Native 對初創公司有什麼好處?
採用React Native有許多啟動優勢。 一些最突出的是:
- 開發工作量低
- 縮短上市時間
- 降低移動應用程序開發成本
- 類似於原生應用的外觀和感覺
問:React Native 是如何殺死混合應用的?
對這個問題最直接的回答是,React Native 通過提供在 WebView 組件上運行的框架無法提供的性能和質量來扼殺混合應用程序。
