完美的畫布:為什麼你應該在你的網站上結合創意和技術
已發表: 2019-05-02
網站可以說是公司最重要的在線營銷工具。
在許多情況下,它是品牌的第一印象,是提供公司服務的平台,對於電子商務網站,則是銷售體驗。
它們的偉大之處在於它們是將創造力和技術結合在一起的完美畫布,這就是真正的魔法發生的地方——如果你願意的話。 看看Awwwards上的任何網站——它們一定會給人留下持久的印象。
但為什麼有些企業不遺餘力地創建這些網站?
因為網站是一個有效且強大的平台,可以傳達您的品牌信息並使自己與市場上的其他人區分開來。
而且——也許更重要的是——一個網站也永遠不會完成。 總有一些事情可以根據用戶體驗、A/B 測試結果等進行改進。
通常,改進網站的最佳方法是結合新興技術趨勢、獨一無二的創造力和強大的功能。
畢竟,如果您的產品與紙質小冊子一樣具有互動性,那麼它可能不會產生太多的品牌回憶。
湯姆少校如何在他們的網站上結合技術和創意
有萬維網超過6.44億個活躍網站,現在,所以它比以往任何時候都站出來給消費者正確的原因更重要。
幸運的是,有很多品牌改進其網站的例子,您可以從中學習。
讓我們看看領先的數字代理公司湯姆少校,他意識到可以通過重新設計主頁並為其註入一些現代設計元素來降低跳出率並增加潛在客戶。
當湯姆少校增強他們的新主頁時,他們想要“哇”的因素。 不僅僅是為了給用戶帶來驚喜和愉悅,而是為了真正展示他們品牌的使命。
由於他們的創意和開發部門密切合作,湯姆少校能夠將他們的品牌信息變為現實。
如果您還沒有看過下面的視頻,那麼您可以先體驗一下主頁,但創造力和技術是如何結合在一起才能取得成果的?
當 Tom 少校的一位 Web 開發人員 Michinobu 在 Three.js 上舉行內部展示並向他們展示原始 Waves 動畫時,他們的創意總監 Darren 立即認為這是代表 Tom 少校的好方法。
此外,通過進一步開發它,它有可能與未來的客戶溝通與湯姆少校合作的全部內容。
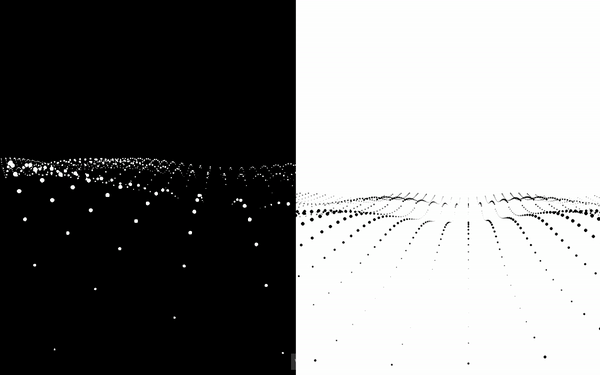
儘管最初的版本名為“Waves”,但達倫從未如此看待它。 相反,他將其視為起伏不定的景觀。
每個領域都代表了營銷人員可以使用的一種可能的策略、策略、渠道、媒體、技術、軟件、代理——你能想到的。 它以其無限的選擇捕捉了營銷環境的複雜性。
貫穿他們品牌的地平線在原版動畫中也很明顯,加強了動畫與品牌之間的聯繫。
因此,湯姆少校具有創造性的遠見——現在他們需要更深入地研究這項技術。

靜態相機與相機向前移動的錯覺之間的比較。
三.js
Three.js 是一個 JavaScript 庫和 API,它允許開發人員在網頁上創建 3D 圖形。 它本質上是一個位於 WebGL 之上的框架。
雖然您可以使用 WebGL 來渲染交互式 2D 和 3D 圖形,但 Three.js 做了很多繁重的工作。 在線庫非常適合處理複雜的 WebGL 動畫,並提供讓開發人員入門的基本框架。

對於閱讀本文的非開發人員來說,該庫是一個有趣的地方,可以與開發人員共享的所有交互式和出色的 3D 效果一起玩。
從本質上講,Three.js 可以讓開發人員(如湯姆少校)在更加用戶友好的 3D 環境中創建精美的圖形。 Three.js 基於 JavaScript,開發人員能夠控制用戶看到的對象的角度和透視等因素。
例如,Major Tom 是讓 3D 對象移動而攝像機上的視角是靜態的還是攝像機圍繞它移動?
因此,與使用純 WebGL 開發 3D 對象相比,Tom 少校使用 Three.js 為他們開發景觀提供了一個良好的開端。
但是他們的主頁是在相對較短的時間內開發的嗎? 當然不。
儘管 Three.js 提供了工具和起點,但要掌握它有一個陡峭的學習曲線。 開發 3D 對象總是會遇到挑戰。
調整攝像機角度和運動、球體的速度、轉換動畫使其恰到好處,這需要大量的數學計算。
我們的意思很多。 如果我們有一個模因來總結這一點,那就是這個:

肯定有一個不斷的反複試驗,但經過幾個月的努力和復雜的方程式,達到了預期的效果。
然而,Three.js 並不是唯一使用的動畫平台。
捕捉到復雜的營銷環境後,是時候在主頁動畫中傳達代理的目的了。
要做到這一點,願景是讓所有移動的球體落成一條線。 平靜環境並創造喘息空間,以便選擇正確的產品和解決方案,以使客戶實現最終目標。
為了將這個想法轉化為有效的視覺效果,Greensock 被加入了其中。
綠襪子
Greensock 是一個 HTML5 動畫平台,湯姆少校將其添加到主頁中以實現一些無縫動畫和排序。
他們用它來翻轉點狀景觀,引入一排球體,突出顯示末端的四個球體所代表的內容,以及最後的行動號召接管。
您需要更多 Web 開發技巧嗎? 註冊DesignRush 時事通訊,然後將它們直接發送到您的收件箱!
妥協
生活中幾乎所有的事情都需要一些妥協。 無論是想要帶變焦鏡頭的緊湊型相機,還是想要以較小的預算通過社交媒體廣告活動吸引大量受眾。
創意與科技的結合也不例外。 你能做的最好的事情就是確定什麼是最重要的,並優先考慮它。
例如,不是讓景觀消失並在一排球體中形成動畫,最初的願景是讓它們下降形成一條線。
然而,除了完成整個主頁動畫所需的幾個月時間之外,開發它還需要大量時間。
從簡單的成本效益角度來看,這種努力不值得花額外的時間。 特別是當湯姆少校可以以類似的方式有效地傳達相同的信息時。
當技術和創造力結合在一起時,可能性是無窮無盡的。 它推回了界限,提高了標準,並產生了持久的影響。
網站的偉大之處在於它們是將兩者結合起來的完美畫布。
那麼,問問自己,您的網站是否符合您的品牌要求? 它是否讓您與競爭對手區分開來並為您的用戶提供愉快的體驗? 如果沒有,則是時候重新評估您的網站的有效性以及它的有效性了。
想了解更多關於如何在您的網站中發揮創造力的信息嗎? 閱讀“創造力的力量和從未有過的網站”。
另外,您是否正在尋找一流的數字代理機構來使用創新技術改造您的網站? 請在此處聯繫湯姆少校獲取有關他們服務的報價。
本文的一個版本最初發表在湯姆少校上。
