如何通過 3 個簡單的步驟對網站進行線框圖
已發表: 2020-06-08用戶體驗依賴於一致性、邏輯性和清晰度。 在查看任何網站或用戶界面時,訪問者希望獲得一種視覺設計體驗,其大小、佈局和可點擊性不會以任何方式壓倒或混淆他們。 相反,瀏覽您網站的人渴望視覺上的和諧、均勻分佈的元素、合乎邏輯的視覺層次結構,當然還有有意義的直觀用戶流程。
這正是我們喜歡線框的原因。 因為我們知道視覺設計對網頁設計師(比如我們自己)來說是多麼寶貴,我們相信通過學習線框的重要性以及如何在您的設計工作流程中實現它們,您將增強您作為網頁設計專家的能力和信譽。
請放心,Elementor 的拖放網站生成器可以輕鬆將任何線框或原型轉換為 WordPress 網站。 當然,這只是一種選擇,因為大多數現代設計工具都可以選擇在線框之間添加鏈接和可點擊性,也就是交互式原型模式。
從頭到尾在 Elementor 平台內完成整個設計過程確實從未如此簡單。

目錄
- 什麼是網站線框?
- 為什麼你應該線框圖你的網站
- 線框完善您的設計工作流程
- 線框簡化 QA 測試
- 更容易進行修訂
- 線框讓您能夠滿足客戶的需求
- 線框優先考慮您的信息層次結構
- 線框 vs. 模型 vs. 原型
- 1. 線框
- 2. 樣機
- 3. 原型
- 網站線框模板
- 如何線框圖網站
- 第 1 步:創建線框
- 第 2 步:將您的線框轉換為模型
- 第 3 步:將您的模型轉換為原型
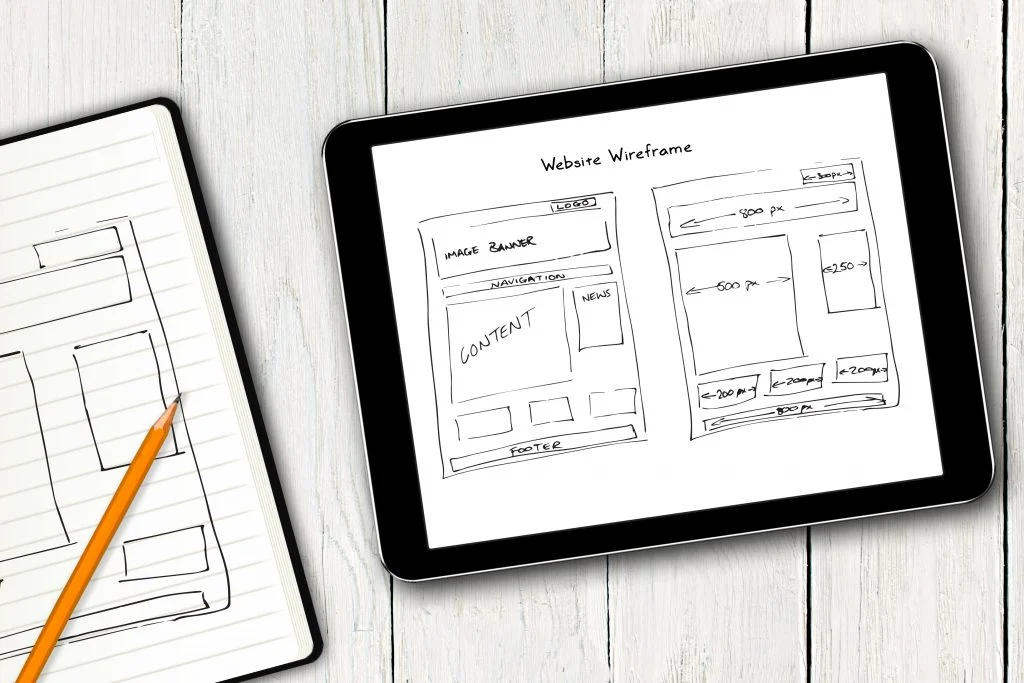
什麼是網站線框?
網站線框是網站的視覺表示或輪廓。 線框是一組佔位符(黑色和白色輪廓的形狀),代表網站的設計方式。 每個形狀代表頁面上的相應設計元素,例如圖像、徽標、菜單項、按鈕等。
線框是一種網頁設計和用戶體驗設計技術,它作為一種低保真模型來說明這些佔位符形狀的排列和佈局,它們共同構成了網頁或數字屏幕的基本基礎和結構。
從本質上講,您的網站將包含的每種類型的結構,無論是視覺的還是文本的,都保證了您設計過程中的一個階段,專門關注其大小、佈局以及與周圍頁面元素的接近程度。 線框圖是這個多序列過程的第一階段之一。 在這篇文章的後面,我們將討論這個過程的每個部分以及線框圖的位置。
正如您很快就會看到的,線框本身就是用戶體驗和網頁設計世界中的一個實體。 它們不僅重要。 它們至關重要。

為什麼你應該線框圖你的網站
作為 Web 創建者,構建線框的關鍵價值之一是它傳達您正在創建的網站的佈局想法、內容和整體頁面級設計。
一旦您決定將線框圖添加到您的設計工作流程中,您就可以執行以下操作:
- 可視化您的內容佈局
- 在您的設計過程中節省時間和精力
- 測試並糾正可用性問題
- 完善您的信息架構
- 測試和優化導航
- 通過用戶測試和訪談測試可用性
- 執行任何頁面元素的快速原型設計
- 評估您的頁面佈局如何應用用戶體驗和設計最佳實踐
線框圖流程的另一個重要好處是,它們可以非常清晰地了解信息在屏幕上的組織方式,也稱為頁面的信息架構。
線框完善您的設計工作流程
UX/UI 設計過程是一個多步驟的過程,有時可能非常複雜且令人不知所措。 線框圖是設計工作流程的第一個部分之一,是實現清晰可用性和精美用戶體驗的關鍵要素。
當您為正在設計的屏幕創建線框時,您可以讓自己為屏幕上的元素可視化多個大小和佈局選項。 您可以通過移動元素來自由探索不同的佈局和安排,看看哪種效果最好。

這也是一個功能問題,因為您正在設計需要發生的用戶流的視覺過程,這實質上是一系列操作項。 確保您的每個屏幕的佈局和信息架構都基於最終的清晰度,這將使您的用戶流成為可能。 創建線框來繪製此過程是消除您可能會錯過的任何功能缺陷的最有希望的方法。
您甚至可以創建一個屏幕的多個線框,顯示不同的佈局可能性,然後您可以使用這些線框從客戶或潛在用戶那裡收集關於哪個版本效果最好的反饋。
測試一個屏幕的不同線框版本是確保設計工作流程的每個部分盡可能全面和深思熟慮的好方法。 當您擁有已投資的線框並從各種選項中選擇最佳佈局時,您的原型設計的下一階段將是一個更順暢、無錯誤的過程。
線框簡化 QA 測試
如果某些東西在線框上不起作用,那麼當您開始設計它時,它很有可能不起作用。 但是,至少可以說,當您已經深入了解高保真模型的設計時發現這一點會令人沮喪。 這意味著每次您注意到原型的最輕微錯誤或功能問題時,都要從頭開始。
當您希望測試原型的多個版本時,線框圖將使您的生活變得更加輕鬆。 創建多個版本的線框比創建多個版本的高保真模型要簡單和快捷得多。
當您評估線框的功能時,您確認每個屏幕上元素的佈局和順序使用戶能夠完成必要的任務。 當您對線框等基礎資產執行此操作時,在關注可能需要或可能不需要更改的核心元素時,這樣做會容易得多。
在詳細的高保真模型中確定必要的更改或更正可能並不那麼簡單。 這是因為當您篩選大量設計細節和插圖時,更容易出現錯誤。 最好從基礎開始,並在鞏固用戶旅程的每個階段時相應地進步。
更容易進行修訂
在整個項目的設計過程中,客戶通常會收到(不止一次)關於他們希望在您向他們展示的設計中看到的更改的反饋。
這些變化既可以是次要的,也可以是主要的,例如:
- 按鈕尺寸
- 字體大小
- 列佈局
- 菜單類型(漢堡包、下拉菜單等)
還有很多。
它有助於了解設計修訂在客戶決策背景下的重要性。 在整個設計過程中,網絡創建者會不斷與客戶聯繫,了解他們正在設計的網站的進展情況。 討論的很大一部分是獲得客戶對您的設計決策的認可。 僅此批准過程就是構建網站線框背後的最大誘因之一。
線框讓您能夠滿足客戶的需求
正如我們所確定的,任何網絡創建項目中最重要的階段之一就是獲得客戶對設計決策的批准。
因為在線框階段你還沒有進入視覺設計過程,你的客戶可能需要批准的決定可能與品牌相關的事項(標誌設計、配色方案、排版等)無關。 )。
相反,您和您的客戶在線框階段做出的決定很可能與信息層次結構有關。 眾所周知,作為網絡創建者,信息層次結構從 A 到 Z 告知您的內容策略,因此它是創建網站的最大組成部分之一。
您的客戶需要批准設計決策的場景的一個示例是當您創建電子商務商店時。 假設您的項目是創建一個服裝店網站,您需要設計一系列屏幕(例如產品存檔頁面和單個產品頁面)以及當購物者查看商品並將其添加到購物車時的通知彈出窗口。
您的客戶可能對是否要鼓勵用戶在將商品添加到購物車後繼續購物有強烈偏好,從而退出單個產品頁面並返回到產品存檔。
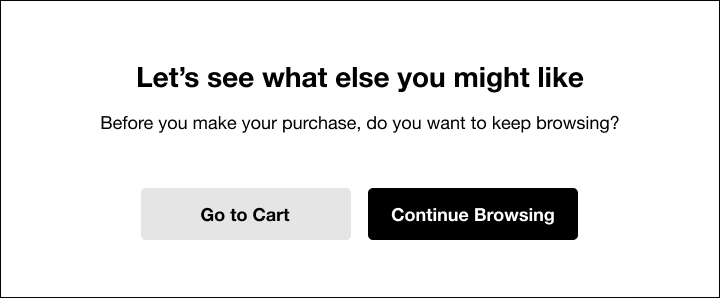
如果最關鍵的操作項是讓購物者繼續瀏覽,則信息層次結構將如下所示:

主要操作按鈕是繼續瀏覽,“轉到購物車”選項不太突出。
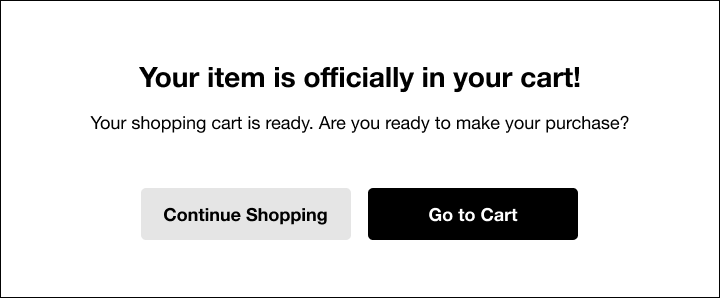
或者,如果您的客戶想要鼓勵立即購買,購物者會盡快繼續他的購物車,設計(視覺和口頭)可能看起來更像這樣:

創建這兩個通知選項只需幾秒鐘,向客戶呈現這兩個選項不僅會讓您看起來更專業,而且還表明您了解客戶的潛在目標。 它還可以節省多次重新設計屏幕的時間。
鑑於您和您的客戶可能會花費大量時間討論信息層次結構,讓我們更詳細地了解該主題的重要性以及它如何與您和您的客戶的設計決策相關聯。
線框優先考慮您的信息層次結構
我們上面討論的來自在線購物網站的兩個示例之間的差異恰恰代表了信息層次結構的全部內容。 在第一個示例中,網站所有者的目標是鼓勵購物者繼續瀏覽產品系列並返回產品檔案。 這就是為什麼通知屏幕上的標題直接強調返回瀏覽更多產品的好處。 按鈕也有同樣的意義。 主按鈕(在右側,顏色較深)是導航到產品檔案的按鈕。
當然,沒有進行強制導航,因此用戶確實有第二個選項(輔助按鈕)可以直接轉到他的購物車。 但是強調“繼續瀏覽”主按鈕會鼓勵他做相反的事情。
設計元素的大小和定位也是信息層次結構的指標。 在上面的通知屏幕中,最重要的消息是“您的商品正式在您的購物車中!”,這就是為什麼它在屏幕上具有最大的字體大小和最重的字體粗細並位於頂部。 用戶自動理解這是他應該閱讀的第一句話。
