使用自定義字段提升您的 WooCommerce 產品頁面
已發表: 2021-08-09如果您想改進您的 WooCommerce 商店,學習如何使用 WooCommerce 自定義字段是您工具帶中的一個很好的工具。
自定義字段可讓您收集和顯示有關 WooCommerce 產品的額外信息,這對於自定義商店非常有用。
使用正確的工具,WooCommerce 自定義字段也不必很複雜。 雖然您當然可以使用代碼來插入自定義字段,但 Elementor 提供了一種更簡單的方法來處理自定義字段,讓您可以從 Elementor 的可視化界面執行所有操作。
在這篇文章中,我們將介紹您需要了解的有關 WooCommerce 自定義字段的所有信息,包括以下內容:
- 深入了解 WooCommerce 自定義字段是什麼以及它們如何幫助改善您的商店。
- 您可以添加到 WooCommerce 的不同類型的自定義字段。
- 何時使用 WooCommerce 自定義字段與產品屬性/分類法。
- 如何在後端創建 WooCommerce 自定義字段。
- 如何使用 Elementor Pro 或自定義代碼在商店的前端顯示自定義字段。
讓我們開始吧!
目錄
- 什麼是 WooCommerce 自定義字段?
- 後端
- 前端
- 不同類型的 WooCommerce 自定義字段
- 附加產品數據字段
- 自定義輸入字段
- WooCommerce 自定義字段與屬性(分類法)
- 如何創建 WooCommerce 自定義字段
- 如何創建 WooCommerce 自定義產品數據字段
- 如何創建自定義 WooCommerce 產品輸入字段
- 如何顯示 WooCommerce 自定義字段
- 元素
- Functions.php 文件
什麼是 WooCommerce 自定義字段?
WooCommerce 自定義字段可讓您存儲和顯示有關您網站上產品的附加信息。 它們就像常規的 WordPress 自定義字段一樣,但它們專門收集有關您的 WooCommerce 產品的信息。
默認情況下,WooCommerce 提供適用於大多數產品的高級字段,例如價格和產品描述。 但它沒有為您提供創建商店獨有字段的方法。
這就是自定義字段有用的地方。
後端
在後端,自定義字段可以更輕鬆地存儲有關您的產品的獨特詳細信息和信息。 您可以為所有重要細節創建專用字段,而不是嘗試將自定義信息放入非結構化的產品描述框中,這樣可以更輕鬆地管理和更新產品。
前端
在前端,自定義字段可幫助您以結構化方式顯示所有這些信息。 如果需要,他們還會讓您有機會從購物者那裡收集其他信息,例如讓他們輸入自定義雕刻信息,以包含在他們從您的商店購買的珠寶上。
如果您仍然不太確定這一切是如何結合在一起的——別擔心! 在下一節中,我們將為您提供一些真實示例,說明如何使用自定義字段來增強您的商店。
不同類型的 WooCommerce 自定義字段
WooCommerce 商店有兩種常見的自定義字段類型:
- 產品數據字段- 這些讓您可以存儲有關產品的附加信息。 作為商店管理員,您將從後端 WordPress 儀表板輸入此數據。 然後,您將在產品頁面上顯示數據。
- 自定義輸入字段- 這些可讓您從購物者那裡收集有關產品的其他信息。 通常,這是為了幫助您創建某種類型的可定制產品。 這裡的主要區別在於您的購物者從您網站的前端輸入數據。
根據您商店的情況,您可能只使用一種類型的 WooCommerce 自定義字段。 或者,您可以同時使用這兩種類型,以便您既可以顯示額外信息,也可以從購物者那裡收集額外信息。
讓我們更詳細地看看它們。
附加產品數據字段
WooCommerce 自定義字段最常見的用途是顯示有關產品的附加信息。 後端 WooCommerce 輸入字段是“一刀切”,但您可能希望以結構化的方式顯示有關您產品的獨特信息。
例如,也許您有一家在線書店,並且想要包含評論家對您所售圖書的正面評價的片段。 當然,您可以將它們直接包含在產品描述中,但是使用自定義字段可以讓您為這些報價提供專用的輸入字段,並且您可以更好地控制放置它們的位置。
或者,也許您銷售圖形 T 卹,並且想要收集和顯示有關每件襯衫設計師的信息。
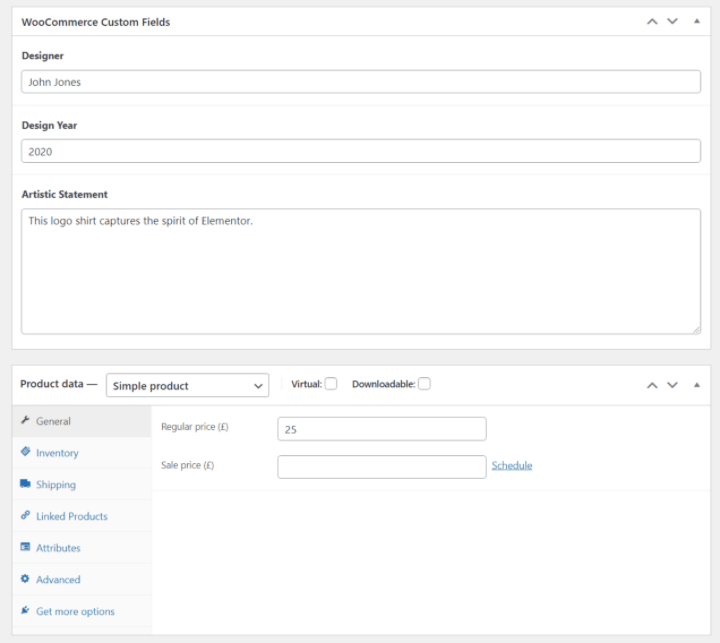
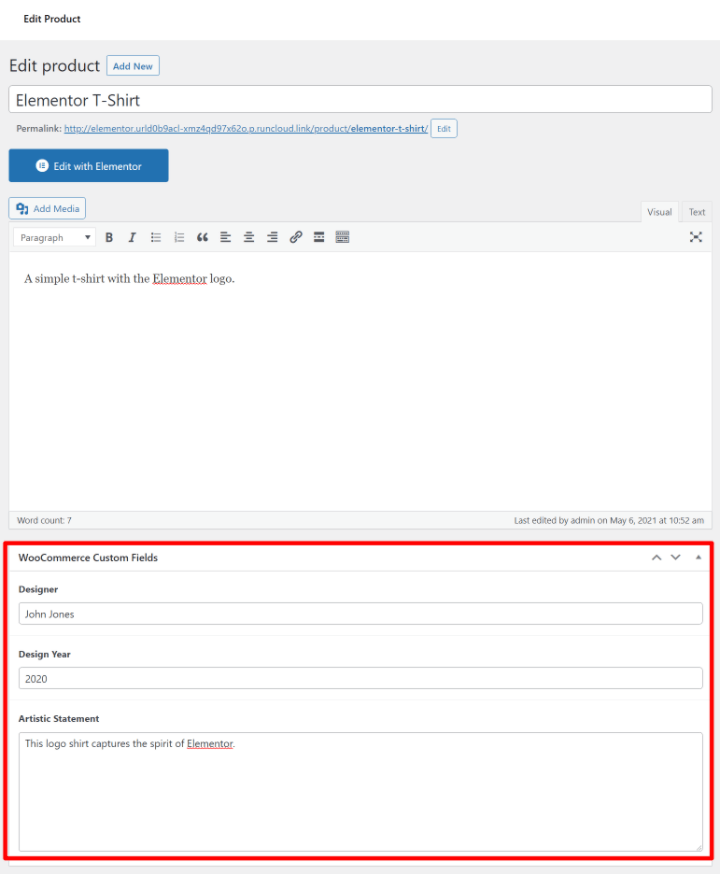
這是在後端添加一些自定義字段的示例:

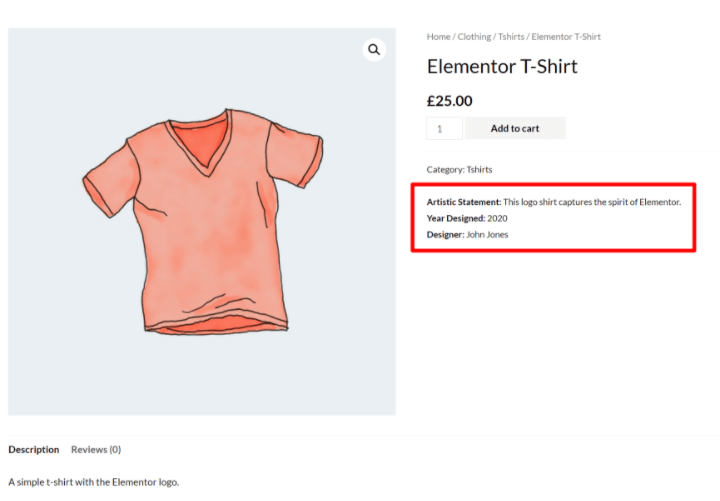
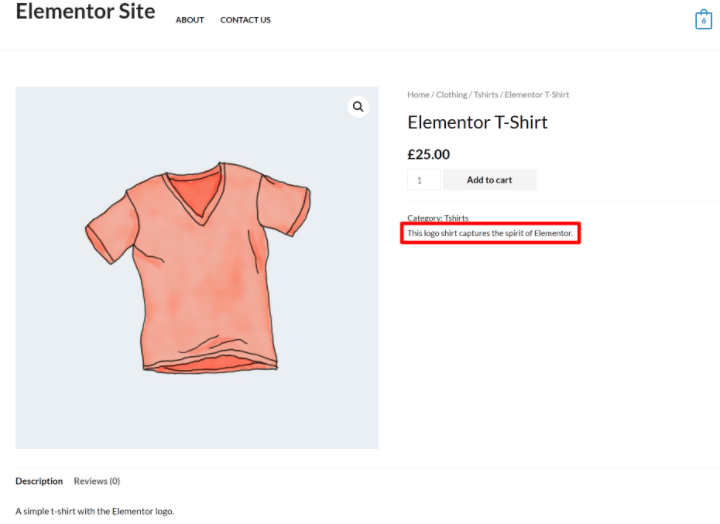
然後,您可以在產品頁面上的任何位置顯示該信息,如下所示:

基本上,如果您想顯示有關產品的任何類型的附加信息,將這些信息放在自定義字段中可能非常有用,原因如下。 你可以…
- 創建專用的輸入字段,這樣可以更輕鬆地添加信息和將來更新信息。
- 將信息準確顯示在您想要放置的位置。 您可以將其放置在產品頁面上的任何位置。 使用 Elementor,您甚至不需要知道任何代碼即可執行此操作。
- 根據需要格式化信息。 例如,您可以添加顏色以吸引註意力、邊框等。
自定義輸入字段
使用 WooCommerce 自定義字段的另一個選擇是在您的單個產品頁面上創建自定義輸入字段,以便購物者可以自定義產品或提供其他信息。
例如,也許您銷售某種類型的珠寶,並且希望讓您的購物者能夠在他們購買的物品上創建自定義雕刻。 或者,您可能想讓購物者輸入自定義消息以在襯衫上進行絲網印刷。
要完成這些用例,您可以向前端產品頁面添加一個文本輸入字段。
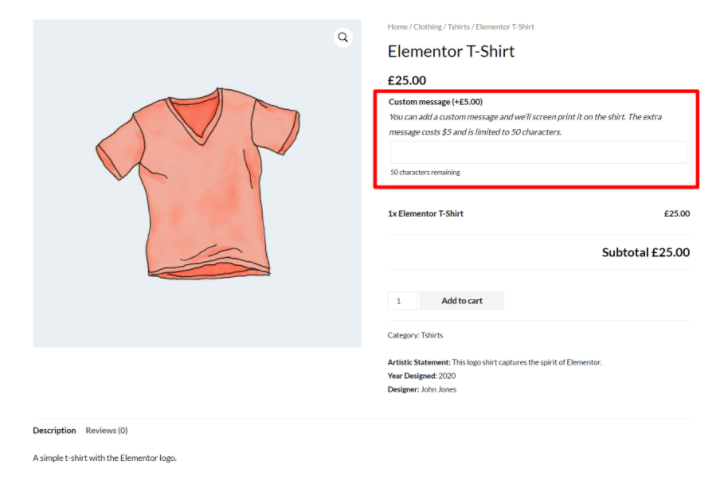
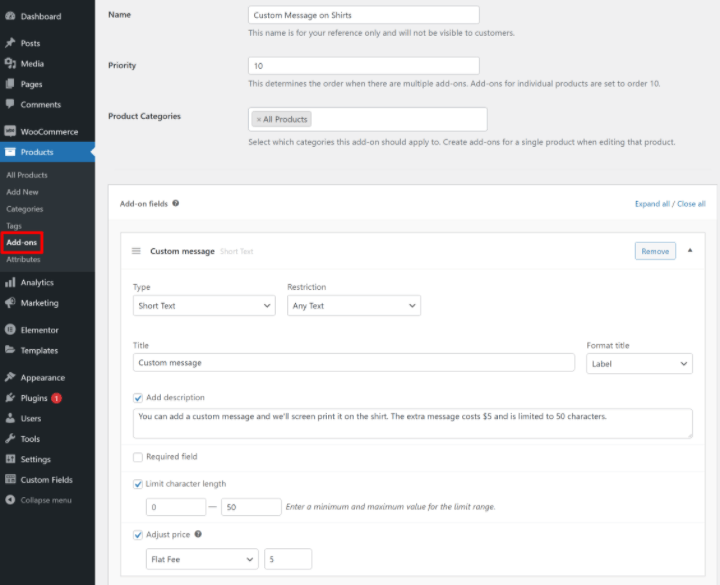
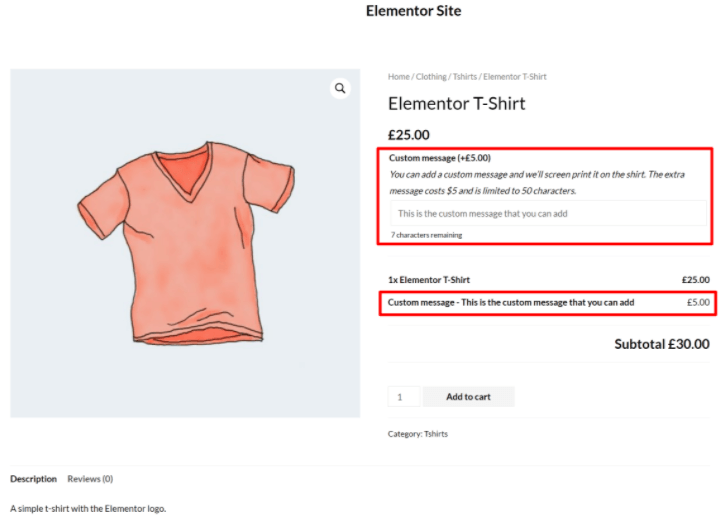
這是一個示例,除了上一節中的自定義數據字段之外,還添加了此類輸入字段:

WooCommerce 自定義字段與屬性(分類法)
如果您想收集其他產品數據,另一個流行的選項是 WooCommerce 屬性和分類法。 當您自定義產品時,您只會看到這些稱為“屬性”的內容,但 WooCommerce 在後端所做的是為您創建的每個屬性創建一個新的自定義分類法。
屬性和分類法也是一種非常有用的存儲產品信息的方法,但它們提供不同的功能,因此了解差異很重要:
- 屬性/分類法——您使用這些將產品組合在一起,有點像一個類別。 您的購物者可以使用此信息過濾掉具有特定屬性的所有產品。 默認情況下,WooCommerce 已經包含兩個分類法——產品類別和標籤——但您可以使用屬性來添加無限的自定義分類法。
- 自定義字段- 您可以使用這些字段來存儲每個產品獨有的信息。 產品未按自定義字段信息分組在一起。
讓我們看一些示例,了解何時使用每個……
首先,假設您銷售一系列不同顏色的不同 T 卹設計。 您需要一種方法來存儲有關每件 T 卹顏色的信息,以便您的購物者可以篩選出他們感興趣的顏色的所有襯衫。
對於此用例,您可能希望使用產品屬性(分類法)。 這將按指定的顏色將不同的項目組合在一起,並讓購物者過濾它們。 例如,瀏覽所有的綠色襯衫。
但是,假設您還想添加有關產品如何適合的註釋。 例如,它的尺碼是否合身,或者它是否比平時更緊或更松。 此信息對於每件 T 卹都是獨一無二的,而不是大多數購物者想要過濾的信息,因此您最好將這些詳細信息放在自定義字段中。
在某些情況下,屬性和自定義字段都適合,您可以根據自己的特定需求選擇不同的方法。
例如,假設您要添加有關創建您銷售的每件 T 恤的平面設計師的信息。 以下是您可能希望使用每個選項的不同場景:
- 屬性 –如果您要銷售來自每個藝術家的多件襯衫,並且您希望為購物者提供一個選項來過濾掉來自特定藝術家的所有襯衫,則可以使用此屬性。
- 自定義字段- 如果您想存儲和顯示藝術家,您可以使用它,但您不需要使其可過濾。 例如,也許該藝術家並不是購物者真正感興趣的對象,或者您可能只出售每位藝術家的一件襯衫。
如何創建 WooCommerce 自定義字段
使用 WooCommerce 自定義字段有兩個部分:
- 您需要在後端創建自定義字段,以便為您的產品添加更多信息。
- 您需要在商店的前端顯示來自這些自定義字段的信息。
在第一部分中,我們將向您展示如何在後端創建 WooCommerce 自定義字段。 然後,在下一節中,我們將介紹如何顯示它們。
創建自定義字段的方式取決於您是要顯示其他產品數據字段還是要顯示自定義輸入字段。 讓我們通過兩者…
如何創建 WooCommerce 自定義產品數據字段
要收集和存儲有關 WooCommerce 產品的其他數據,您可以使用任何自定義字段插件。 與 Elementor 集成的流行選項包括:
- 高級自定義字段 (ACF)
- 工具集
- 豆莢
- 元盒
如果您想了解有關這些產品的更多信息,我們對 ACF 與 Toolset 與 Pods 進行了詳細比較,但我們將在此示例中使用 ACF,因為它很流行、免費且靈活。 不過,相同的基本思想適用於所有插件。
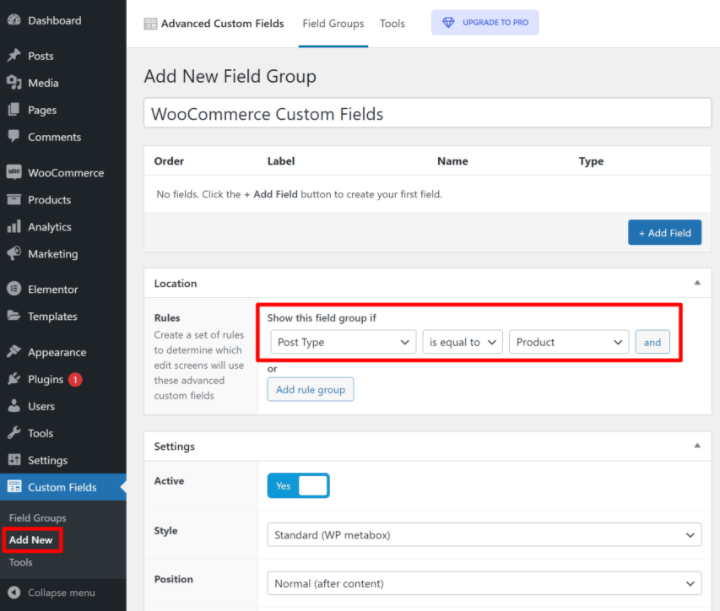
首先,從 WordPress.org 安裝並激活免費的高級自定義字段插件。 然後,轉到自定義字段 → 添加新以創建新的“字段組”。
字段組顧名思義——一組您想要添加到部分或全部 WooCommerce 產品的一個或多個自定義字段。
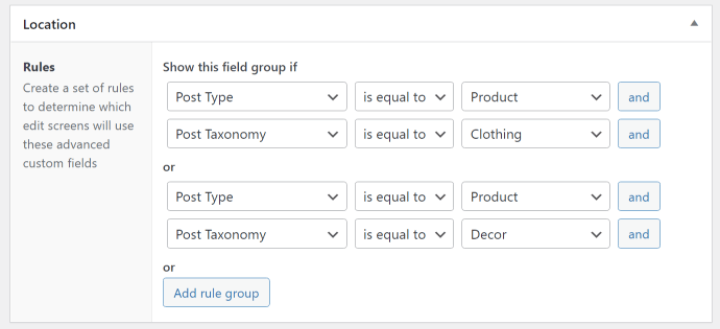
首先,使用位置規則來控制要將自定義字段添加到哪些產品。
首先,將Post Type設置為Product 。 如果您想在所有產品上顯示這些自定義字段,您只需:

如果您只想在某些產品(例如某個類別的產品)上顯示這些自定義字段,您可以根據需要添加更多規則。 例如,以下是定位“服裝”或“裝飾”類別中的產品的樣子:

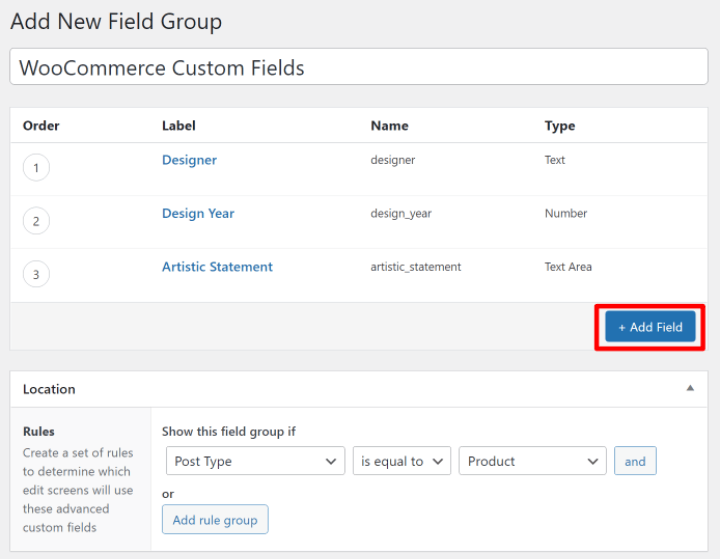
然後,您可以使用界面頂部的+ 添加字段按鈕添加自定義字段。 對於每個字段,您可以從不同的字段類型(例如數字、短文本、長文本等)中進行選擇,並配置有關該字段的其他詳細信息。
例如,這裡有三個要收集的自定義字段……
- 設計師的名字。
- 設計師創建設計的年份。
- 設計師關於設計的聲明。

一旦您對所有內容感到滿意,請繼續發布您的現場組。
現在,當您編輯產品時,您將在產品編輯界面中看到這些新的自定義字段:

在下一節中,我們將向您展示如何獲取這些自定義字段中的信息並將其顯示在您的 WooCommerce 商店的前端。
但首先 - 讓我們談談另一種類型的 WooCommerce 自定義字段 - 自定義產品輸入字段。
如何創建自定義 WooCommerce 產品輸入字段
如果您想收集有關產品的其他信息並將其顯示在您網站的前端,則上述插件非常有用。 但是,它們不太適合從前端的購物者那裡收集自定義輸入。 例如,讓購物者輸入將添加到產品中的自定義雕刻信息。
對於這個用例,您通常需要一個 WooCommerce 產品附加插件。 這些插件專為接受來自商店前端購物者的產品輸入而設計。
您可以找到很多插件來滿足這種需求,但有兩個不錯的起點是:
- 官方 WooCommerce 產品附加組件插件 – 49 美元
- 高級產品領域——免費增值
我們將使用 WooCommerce 團隊的官方產品附加插件向您展示它是如何工作的,但基本思想與所有產品附加插件相同。
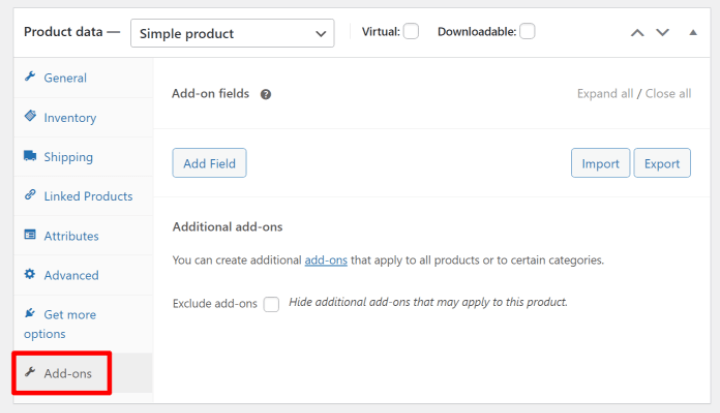
安裝插件後,您可以轉到產品 → 附加組件來創建要在部分/所有產品上顯示的自定義輸入字段。
就像設置 ACF 一樣,您可以將字段定位到所有產品或僅某些類別的產品。
您還可以根據需要添加任意數量的字段並從不同的字段類型中進行選擇。
一個關鍵的區別在於,您還可以根據購物者的選擇來調整產品的價格。
例如,如果購物者想要添加自定義雕刻/信息,您可以額外收取 5 美元:

在產品編輯器中工作時,您還可以選擇將自定義輸入字段直接添加到產品中。 您可以從產品數據框中的新附加組件選項卡執行此操作:

Product Add-Ons 插件將自動在您商店的前端顯示這些自定義字段。 但在下一節中,我們將向您展示如何使用 Elementor 手動控制它們的位置。

如何顯示 WooCommerce 自定義字段
既然您已經創建了自定義字段並向其中添加了信息,您就可以在站點的前端顯示該信息了。
我們將在這裡向您展示兩個選項:
- 元素
- 通過functions.php文件自定義代碼
元素
顯示 WooCommerce 自定義字段的最簡單方法是使用 Elementor Pro 和 Elementor WooCommerce Builder。 使用 Elementor 的可視化拖放界面,您可以創建一個或多個包含來自自定義字段的數據的產品模板。
首先,轉到模板 → 主題生成器並創建一個新的單一產品模板。
然後,您可以從其中一個預製模板中進行選擇,也可以從頭開始創建自己的產品設計。 如果您在此處需要幫助,可以查看我們關於如何自定義 WooCommerce 產品頁面設計的完整指南。
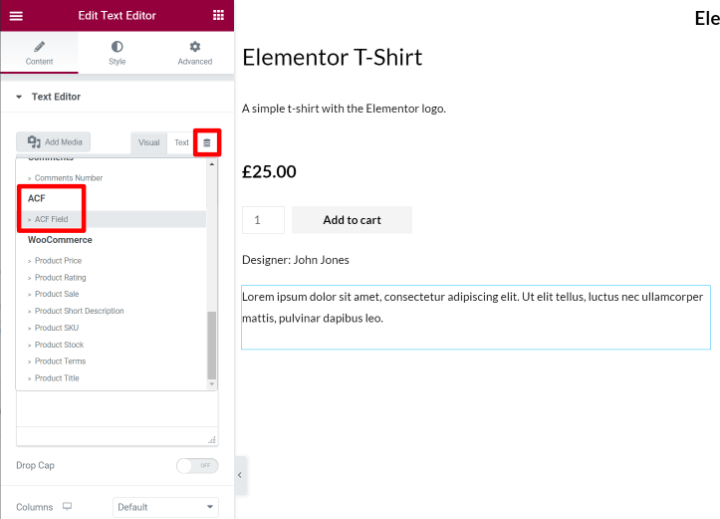
當您準備好插入您的 WooCommerce 自定義字段時,添加一個常規的文本編輯器小部件,然後選擇使用動態標籤填充它的選項。 在動態標籤下拉列表中,選擇ACF 字段:

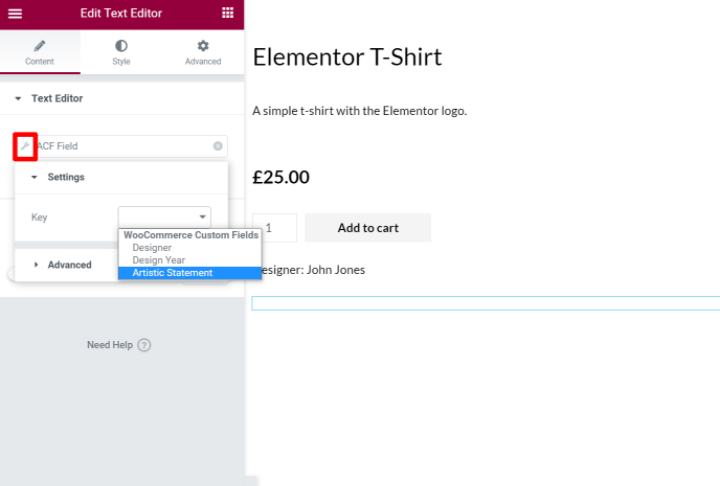
在下一個屏幕上,單擊扳手圖標並使用Key下拉菜單選擇要顯示的確切自定義字段:

您還可以使用高級選項在來自自定義字段的信息之前/之後添加靜態文本。
就是這樣! Elementor 現在將動態提取您正在預覽的產品的自定義字段數據。
您還可以使用自定義字段來填充文本以外的內容。 例如,如果您添加了一個數字自定義字段,您可以使用該數字來填充星級評分、計數器等。
或者,您也可以動態填充鏈接。 例如,您可以創建一個包含產品文檔鏈接的自定義字段,並使用該鏈接填充單個產品頁面上的按鈕。
要了解有關此功能的更多信息,您可以閱讀我們的 Elementor Pro 動態內容完整指南。
或者,對於在 Elementor 中顯示此信息的另一種方式,您還可以創建一個包含自定義字段數據的產品表。
Elementor 中的產品輸入字段怎麼樣?
如果您使用上述插件之一(例如我們提到的官方產品附加組件插件)創建了自定義產品輸入字段,這些插件通常會自動在您商店的前端顯示這些字段,因此您不會需要手動將它們包含在您的 Elementor 模板中。
在 Elementor 中,這些附加字段通常會顯示在您在設計中添加添加到購物車小部件的任何位置。 因此,如果您想移動它們,您可以調整添加到購物車小部件的位置。
Functions.php 文件
如果您了解代碼,還可以使用子主題的functions.php 文件或代碼片段等插件將WooCommerce 自定義字段添加到產品頁面。 但是,我們不建議大多數人使用此方法,因為它很複雜。
您不僅需要了解代碼來設置它,而且您也無法獲得實時的視覺預覽,並且很難放置您的字段。 這就是 Elementor 為大多數店主提供更好選擇的原因。
如果您確實想使用手動代碼方法,您將依靠 WooCommerce 掛鉤來放置您的自定義信息。 如果您不熟悉“鉤子”,它們基本上可以讓您在 WooCommerce 商店的某些部分注入代碼或內容。
例如,您可以找到不同的鉤子來在產品標題上方、產品標題下方、添加到購物車按鈕下方等注入內容。
首先,您需要為要從自定義字段注入內容的位置選擇掛鉤。 為了更輕鬆地可視化這些位置,您可以使用 Business Bloomer 出色的可視化 WooCommerce 掛鉤指南。
除了找到要使用的掛鉤之外,您還需要 PHP 來顯示來自 ACF 的字段。 如果您不確定如何獲得它,ACF 有非常詳細的文檔。
然後,您可以使用如下所示的代碼片段來顯示該字段,其中insert_hook_location是您要使用的掛鉤位置,而field_name是來自 ACF 的字段名稱 slug:
例如,下面的代碼段將在 WooCommerce 產品元詳細信息下方顯示藝術聲明自定義字段:

這可能是您商店前端的樣子:

您可以重複該過程以顯示其他自定義字段。
開始使用 WooCommerce 自定義字段
了解如何使用 WooCommerce 自定義字段對於創建自定義、優化的 WooCommerce 商店非常有用。
您可以使用它們提供一種結構化的方式,在後端儀表板中輸入額外的產品數據,並在您的前端站點上顯示該信息。 或者,您還可以創建自定義輸入字段,讓購物者自定義您的產品。
要為其他產品數據創建自定義字段,您可以使用高級自定義字段 (ACF) 等插件,而自定義輸入字段需要專用的產品附加插件。
然後,為了在商店的前端顯示這些自定義字段的最簡單方法,您可以使用 Elementor 和 Elementor WooCommerce Builder。 使用 Elementor,您可以創建自己的自定義產品模板,其中包含來自自定義字段的無限動態信息 - 無需代碼。
您對如何在您的商店中使用 WooCommerce 自定義字段還有任何疑問嗎? 發表評論,讓我們知道!
