提高 WordPress 網站的可訪問性
已發表: 2018-07-11提高 WordPress 網站的可訪問性並不意味著讓網站可供視障人士使用。 那是一張小圖。 以下是 W3C 建議考慮的殘疾,以提高互聯網的可訪問性:
- 聽覺障礙
- 認知障礙
- 神經障礙
- 身體殘疾
- 語言障礙
- 視覺障礙
此外,遵循標準無障礙指南的網站不僅可以提高殘障人士的可用性,還可以使非殘障人士受益。 以下是同一 W3C 文檔中的一些示例:
- 使用手機、智能手錶、智能電視等小屏幕、不同輸入方式等設備的人群。
- 因衰老而能力發生變化的老年人
- 有“暫時性殘疾”的人,例如手臂骨折或眼鏡丟失
- 有“情境限制”的人,例如在明亮的陽光下或無法收聽音頻的環境中
- 使用慢速 Internet 連接的人,或者帶寬有限或昂貴的人
因此,讓您的網站更易於訪問意味著設計您的網站,即使是各種殘障人士也可以輕鬆使用您網站的內容。
為什麼要考慮 WordPress 可訪問性?
因為這是我們的責任
更易訪問的網站獲得更多觀眾
更好的可訪問性提高您的 SEO 排名
您必須遵循許多最佳實踐才能使您的網站更易於訪問,並且您必須遵循許多實踐才能在搜索引擎中獲得更高的排名。 好消息是,這些最佳實踐中有很多是常見的。
因此,提高網站的可訪問性會自動提高您網站在搜索引擎中的排名。 從技術上講,這是有道理的。 搜索引擎使用一種稱為“爬蟲”的專門軟件來抓取互聯網上的所有網站。
但是,Crawler 會抓取您網站的純文本版本。 他們無法理解圖像和視頻。 如果您的網站遵循可訪問性標準,那麼您的網站已經擁有優化的純文本版本。 因此,搜索引擎很容易了解您的網站是關於什麼的。
如何使您的 WordPress 網站更易於訪問
現在您已經了解了提高網站可訪問性的好處,讓我們看看如何讓您的 WordPress 網站更易於訪問。
您可以在 WordPress 定制器中進行的更改
字體大小

我有輕度近視。 儘管如此,如果我經常違反規範,我會在閱讀某些網站時遇到困難。 很多網站都使用小字體。 但是,作為 WordPress 用戶,您有優勢。
幾乎所有主題都允許您通過 WordPress 定制器更改字體大小。 通常 15px – 16px 字體是桌面視圖中正文文本的理想選擇。 許多主題使用 14px,但我推薦 15px。
字體類型
不要被市場上可用的無限數量的字體所迷惑。 您可能對字體太有創意,但訪問者會發現難以閱讀文本。

一些不錯的字體選項是 Times New Roman、Georgia、serif、Arial、Helvetica 和 sans-serif。
一些不錯的 Google 字體是 PT Serif、Noto Serif 和 Noto Sans。
適當的色彩對比
許多主題還允許您更改前景色和背景色。 在選擇前景色和背景色時,確保它們之間有明顯的對比。 根據 W3C,文本的最小對比度應為 4.5:1。

確定非灰度顏色的對比度可能具有挑戰性。 您可以使用 WebAIM 的 Contrast Checker 工具來確定前景色和背景色組合的對比度。
從您的網站中刪除任何自動播放媒體
訪問者必須能夠控制任何媒體(如視頻或音頻)的暫停和播放功能。 谷歌也開始勸阻帶有自動播放媒體的網站。
許多主題還允許作者上傳一堆圖像並將它們顯示為輪播。 不要使用它,任何類型的自動播放媒體都會給有認知和神經障礙的人帶來壓力。
寫文章時要記住的事情
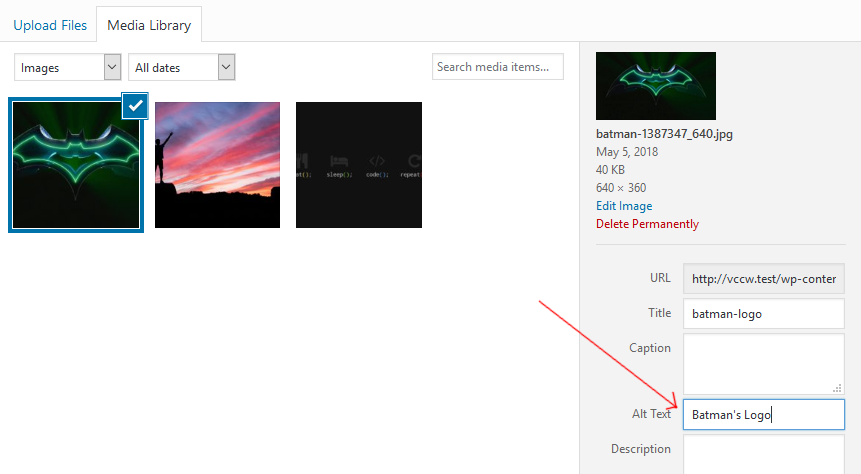
圖片替代標籤
視障人士無法看到您帖子中的圖片,但屏幕閱讀器會向他們讀出圖片的 alt 標籤。 因此,請始終使用替代文字來描述您的圖像。 這也增加了圖像結果中圖像的搜索引擎優化。

例如,如果您要包含一張日落圖片,請在 alt 標籤中添加“日落圖片”,以便使用屏幕閱讀器的人看不到該圖片,了解您的帖子中有一張日落圖片.
當您上傳圖片時,WordPress 會為您提供在右側指定替代文本的選項:

對帖子圖片和特色圖片都這樣做。
使用 <abbr> 標籤提及縮寫
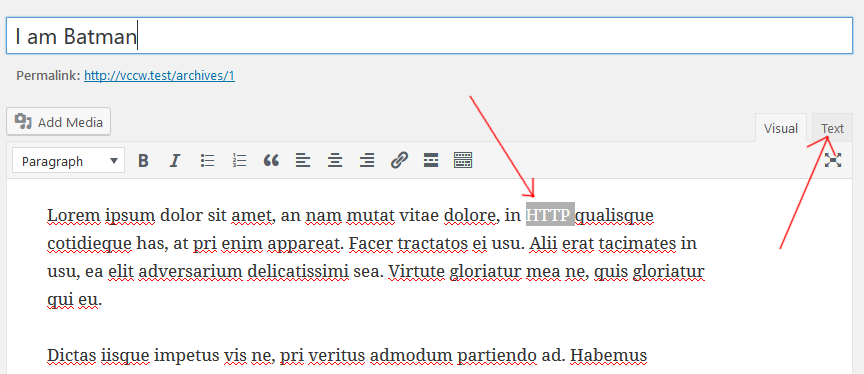
目前,WordPress 的默認可視化編輯器不支持提及縮寫。 您可以手動執行此操作:在帖子編輯器的可視模式下選擇縮寫文本(例如“HTTP”),然後單擊右上角的“文本”選項卡切換到文本模式。

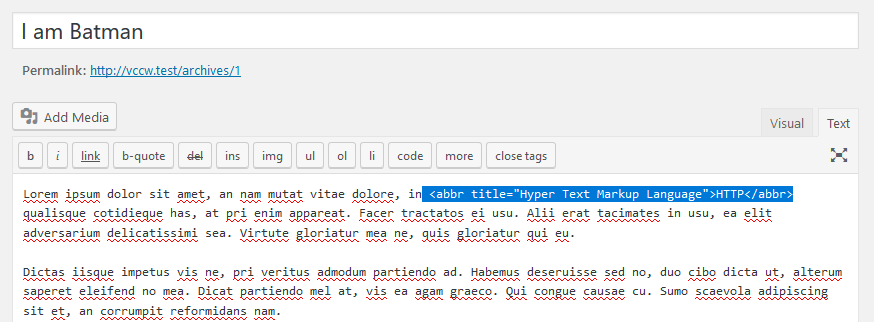
在文本模式下,用標籤包裹所選文本,如下所示:
HTTP

發布視頻和音頻內容的抄本
帶字幕的視頻是最好的,如果你在它下面發布視頻的文字記錄,那會讓你成為那些有聽力障礙或互聯網連接緩慢的人的英雄。
我經常收聽播客,並在 YouTube 上觀看大量非小說類視頻。 如果有一天我失去了聽力,而互聯網上充斥著沒有成績單的視頻和播客,這個世界對我來說將是一個悲傷的地方。
當您在博客上上傳視頻或播客時,請發布成績單。 如果您是視頻內容創作者,請在您的視頻中加入字幕。
主題中需要注意的事項
有些更改您在 WordPress 定制器中根本無法進行,更多的是在主題的代碼級別。 如果您正在尋找具有良好可訪問性的主題,請在您的主題中查找以下內容:
網站標題圖片的“Alt”文本
我們已經討論過您應該為您上傳的所有圖像提供替代文本。 但是,主題的標題圖像通常不提供設置其替代文本的選項。 主題應該自動將標題圖像的替代文本設置為您網站的標題,或者它應該提供一個選項來在定制器中設置替代文本。
鍵盤輔助功能
永久性和暫時性運動障礙人士發現難以使用鼠標或觸控板。 使用鍵盤訪問您的網站使他們可以輕鬆瀏覽您的網站。
您必須注意的兩個主要事項是 Tab 順序是否正確,以及下拉菜單是否使用鍵盤正常運行。
標籤順序
元素的 Tab 索引決定了當用戶按下“Tab”鍵時元素被選擇的順序。 此外,“Shift+Tab”鍵應該以相反的順序選擇元素。
繼續按“Tab”鍵並註意元素被選擇的順序。 順序應該是連續的和合乎邏輯的。 同樣的方法,檢查按“Shift + Tab”。
下拉菜單和子菜單
HTML 有一個用於下拉列表的元素,即 select 元素。
<選擇></選擇>
但是許多主題使用自定義下拉菜單。 這些下拉菜單看起來很棒,但如果沒有鼠標或觸控板,它們就無法訪問。 因此,請始終檢查是否可以通過鍵盤選擇下拉菜單。
此外,您網站的導航欄可能使用下拉菜單來顯示子菜單。 確保可以打開子菜單並且可以使用鍵盤選擇子菜單項。
跳過鏈接
通常標題、導航欄和 CTA 放置在網站的主要內容上方。 因此,鍵盤用戶可能必須多次按下“Tab”鍵才能到達主要部分。 使用屏幕閱讀器的人也面臨同樣的問題。
跳過鏈接是頁面的第一個鏈接。 單擊“跳過鏈接”時,選項卡順序直接設置為主要部分。 因此,從下一次按下“Tab”鍵開始,用戶將被帶到主要部分內的元素。
可見輪廓焦點
當我們使用“Tab”鍵瀏覽網站時,活動元素將在其周圍顯示一個虛線邊框。 這有助於識別當前選定的元素。 許多 WordPress 主題禁用此功能。
建議保持啟用此功能,因為當用戶點擊“Tab”或“Shift + Tab”進行導航時,它可以幫助用戶識別選擇了哪個元素。 它增加了您網站的可訪問性。
使用 HTML5 語義元素
HTML5 引入了有用的語義元素,如<header>、<footer>、<article>、<aside>、<nav>、<main> 和<section>。 可悲的是,許多 WordPress 主題仍然使用通用的<div>元素,其中可以使用語義元素之一。
