如何創建和自定義子主題
已發表: 2020-06-29如果您想更改 WordPress 網站的主題,您可能已經看到人們告訴您使用 WordPress 子主題。
但是什麼是兒童主題,為什麼兒童主題如此重要?
在這篇文章中,我們將通過對兒童主題的介紹以及它們如何使您受益,為您提供這些問題的答案。
然後,我們將逐步向您展示如何使用插件或代碼創建和自定義您自己的子主題。
讓我們深入了解。
什麼是 WordPress 兒童主題?
WordPress 子主題不是獨立的主題。 它是現有父主題的“子”,因此得名。
您將與父主題一起安裝它,但它使您有機會安全地更改父主題,而無需編輯父主題本身。
子主題將從父主題中提取大部分/所有設計設置。 但是,在您更改子主題的情況下,該更改將覆蓋父主題中的設置。
兒童主題的優勢
此時,您可能想知道為什麼不能直接對父主題進行更改?
這不是一個好主意的主要原因是主題更新。
如果您想保持您的 WordPress 網站安全且運行良好,您需要及時應用更新,包括對您的主題的更新。
如果您通過直接編輯您的主題(沒有子主題)來自定義您的站點,那麼這意味著您每次更新主題時都會覆蓋所有更改。
這意味著你要么:
- 更新您的主題並丟失您的工作。 不是很有趣的體驗,對吧?
- 不要更新您的主題,以免丟失您的工作……這對您網站的安全性和功能不利。
使用 WordPress 子主題,您可以在子主題中進行所有更改。 然後,您將能夠在不丟失任何工作的情況下更新父主題。
除了幫助您安全更新之外,使用子主題通常也便於進行自定義。 因為它將您的所有更改集中在一個位置,所以很容易跟踪您的所有編輯並根據需要進行調整。
它還可以輕鬆反向。 例如,如果你想停止使用你的編輯並回到“vanilla”父主題,你需要做的就是禁用你的子主題。
一些現成的 WordPress 主題甚至默認使用這種父/子方法。 例如,如果您想使用 Genesis 框架,您將需要父主題(基本框架)和子主題來控制設計。
何時使用兒童主題
除了我們將在下面列出的一些例外情況外,如果您打算對現有 WordPress 主題進行自己的編輯,則應始終使用子主題。
當您不需要使用兒童主題時
一般來說,每當您自定義 WordPress 主題時,使用子主題是一個很好的最佳實踐。
但是,規則有一些例外,其中可能有比使用子主題更好的選擇。
首先,如果您只想進行一些小的 CSS 修改,那麼創建一個子主題只是為了進行一些調整可能會有些過分。
相反,您可以使用 WordPress 定制器中的內置附加 CSS功能添加自定義 CSS。 或者,您可以使用免費插件,例如 Tom Usborne 的 Simple CSS 插件。
其次,如果您要進行與主題無關的更改,則子主題可能不是最佳選擇。
例如,如果您要註冊自定義分類法或自定義帖子類型,您可能不想使用子主題的functions.php文件(因為即使您切換主題,您也希望保留這些文件)。 相反,您應該使用 Code Snippets 或您自己的自定義插件等插件將代碼完全添加到主題之外。
了解您需要了解的有關自定義字段的所有信息
如何創建 WordPress 子主題
- 使用免費的 WordPress 子主題生成器插件。
- 手動創建您自己的子主題。
如何使用 WordPress 子主題插件
子主題生成器插件可讓您在不離開 WordPress 儀表板的情況下創建子主題。
這裡最受歡迎的選項是免費的 Child Theme Configurator 插件,它在超過 300,000 個站點上活躍。
子主題配置器不僅可以幫助您創建基本的子主題文件,而且還會掃描您正在使用的任何主題,並根據需要將主題和字體樣式表排入隊列。
如果您嘗試在已添加內容的網站上創建子主題,它還包括其他有用的功能。 例如,它可以將您現有的小部件和定制器選項複製到子主題。
但是,如果您打算在實時網站上使用該插件,我們建議您在繼續之前進行完整備份。 或者,理想情況下,在臨時站點上設置所有內容。
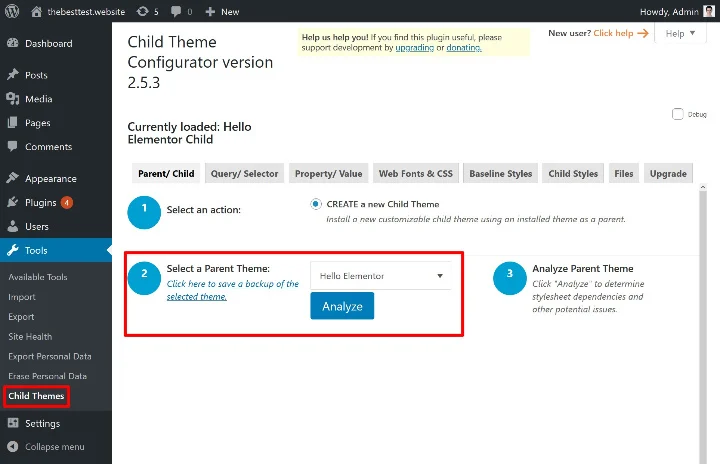
準備好備份後,請從 WordPress.org 安裝並激活免費的 Child Theme Configurator 插件。 然後,轉到工具 →子主題來創建您的子主題。
在“選擇父主題”下拉列表中,選擇要為其創建子主題的主題。 然後,單擊分析:

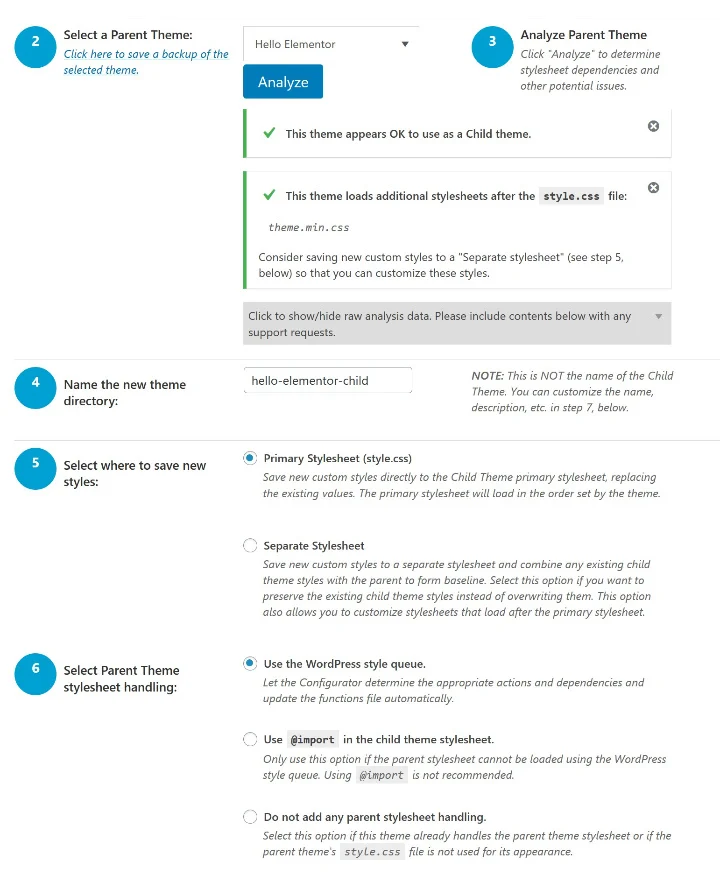
然後插件將分析您的父主題的任何依賴項。
完成後,您將看到一些額外的選項來配置如何創建您的子主題。 如果您不確定特定設置的含義,您可以將其保留為默認值:

完成選擇後,單擊底部的按鈕以創建新子主題。
就是這樣! 然後插件將為您創建子主題。 但是,它不會激活子主題。
要激活它:
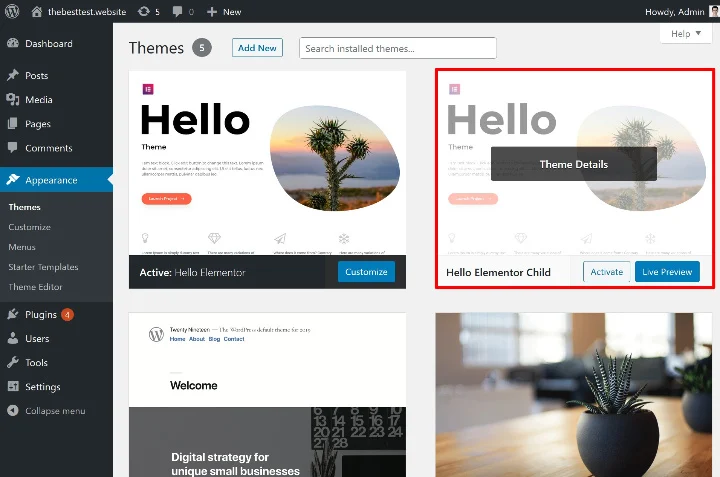
- 轉到外觀→主題。
- 使用您的子主題預覽您的網站的外觀(以確保其正常工作——如果您的網站看起來很奇怪,很可能是因為 CSS 問題)。
- 像激活任何其他 WordPress 主題一樣激活您的子主題。 不過,請確保安裝您的父主題。

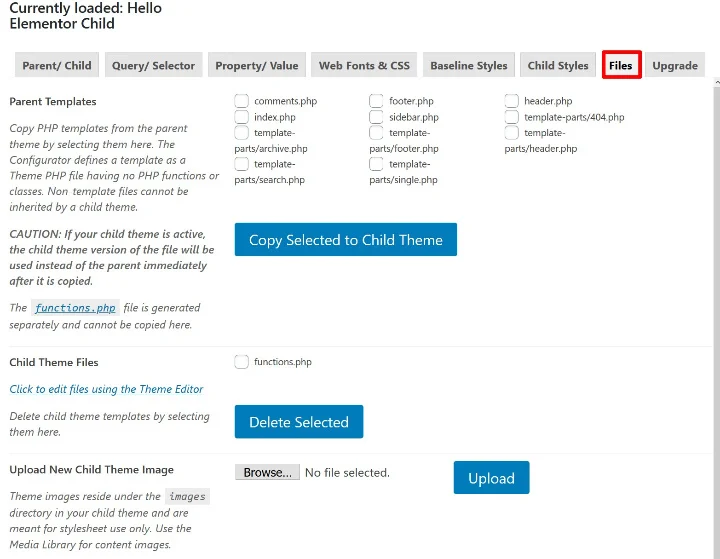
激活子主題後,子主題配置器插件還包括一些其他有用的工具來幫助您管理子主題。 例如,如果您轉到插件設置的“文件”選項卡,則可以查看父主題和子主題中的所有關聯文件。
然後,您可以將文件從父主題複製到子主題。
例如,如果您想對single.php進行一些編輯,您可以將該文件複製到您的子主題,以便您可以安全地編輯它:

您還會找到許多其他工具來幫助您使用 CSS。
稍後我們將介紹這些工具為何有用。
如何手動創建子主題
在本節中,我們假設您對 PHP 和 CSS 有所了解。 如果您對此處的說明感到不知所措,我們建議您堅持使用上一節中的免費插件。
要手動創建子主題,您需要創建兩個文件(這些是子主題的最低要求):
- style.css – 在開始時,您需要添加的只是一些樣板代碼。
- functions.php – 這讓您可以將來自父主題的樣式表排入隊列。 沒有這個,您的子主題將無法應用您的父主題的 CSS,這會使您的網站看起來非常醜陋!
樣式文件
首先,創建一個名為style.css的文件並添加以下代碼:
/*
主題名稱:Hello Elementor Child
主題 URI:https://github.com/elementor/hello-theme/
說明:Hello Elementor Child 是Hello Elementor 的子主題,由Elementor 團隊創建
添加一名作者
作者 URI:https://elementor.com/
模板:你好元素
版本:1.0.1
文本域:hello-elementor-child
許可證:GNU 通用公共許可證 v3 或更高版本。
許可證 URI:https://www.gnu.org/licenses/gpl-3.0.html
*/
確保用您的實際信息替換冒號後面的所有內容:
- 主題名稱– 您的子主題的名稱。
- 主題 URI – 您的主題及其文檔的網站。
- 描述– 主題的簡短描述。
- 作者– 主題作者的姓名。
- 作者 URI: – 主題作者的網站。
- 模板– 父主題文件夾的名稱(在 wp-content/themes 文件夾中命名)。 這是最重要的一行,因為沒有它,您的子主題將無法工作。
- 版本– 您的子主題的版本號。
- 文本域——用於國際化。 您可以將“-child”附加到模板名稱的末尾。
- 許可證– 將其保留為默認值。
- 許可證 URI – 將其保留為默認值。
排除模板行,輸入什麼並不重要,所以不要過分強調。 只需確保為Template正確輸入父主題的文件夾名稱。
如果您以後想添加自己的自定義樣式,可以將其添加到樣板代碼下方的此樣式表中。
函數.php
接下來,您需要為您的子主題創建functions.php文件。 同樣,這使您可以將父主題中的完整 CSS 樣式表排入隊列。
在functions.php文件中,添加以下代碼:
<?php
/* 將樣式表從父主題排入隊列的函數 */
函數 child_enqueue__parent_scripts() {
wp_enqueue_style('parent', get_template_directory_uri().'/style.css');
}
add_action('wp_enqueue_scripts', 'child_enqueue__parent_scripts');
將文件上傳到 WordPress 網站
擁有style.css文件和functions.php文件後,您需要將它們作為新主題上傳到您的 WordPress 站點。
為此,請使用 FTP 連接到您的 WordPress 站點。
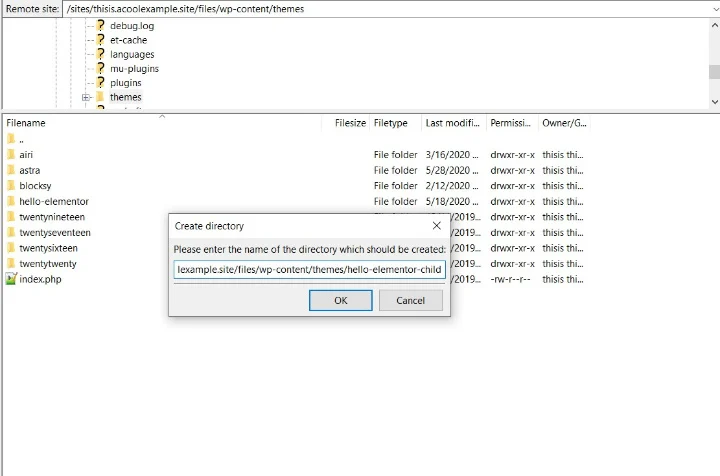
然後,瀏覽到您站點的主題目錄 ( wp-content/themes ) 並為您的子主題創建一個新文件夾。
例如,如果您的父主題文件夾是hello-elementor ,您可以將子主題文件夾命名為hello-elementor-child以幫助您記住它。
然後,將style.css和functions.php文件上傳到該文件夾中:

上傳兩個文件後,您可以轉到外觀 → 主題並激活您的子主題,就像使用任何其他 WordPress 主題一樣。
