如何設置 WordPress 開發環境
已發表: 2021-03-15關於作者: Shilo Eish Yemini,產品負責人 @ Elementor
Shilo 是 Elementor 的編輯產品主管。 他熱愛創新產品,關注小細節,熱衷於解謎。
如果您構建了很多 WordPress 網站,擁有一個 WordPress 開發環境可以為您提供一個安全的空間來處理新網站、使用插件和主題以及測試對現有網站的更改和更新。
您可以在安全的開發環境中做任何事情。 然後,當您準備好公開您的網站/更改時,您可以將您的網站移至其實時託管,以便訪問者可以開始訪問它。
在本文中,您將學習如何使用兩種方法開始使用自己的開發環境 - 本地開發或遠程託管開發。
您不需要任何技術知識,並且可以免費進行設置 - 因此請繼續學習如何操作並改進您的 WordPress 開發流程。
目錄
- 什麼是 WordPress 開發環境?
- 什麼是本地 WordPress 開發環境?
- 什麼是遠程/託管 WordPress 開發環境?
- 如何安裝本地 WordPress 開發環境
- 選擇本地開發工具
- 配置您的開發環境
- 創建您的本地 WordPress 站點
- 探索本地的主要功能
- 如何讓您的網站上線
- 如何設置遠程 WordPress 開發環境
- 設置您的 WordPress 網站
- 確保網站不可索引
- 將您的網站設為私有
- 禁用緩存
- 使其對開發人員友好
- 如何讓您的網站上線
什麼是 WordPress 開發環境?
在基本層面上,WordPress 開發環境只是一個安全、私密的地方,您可以在其中構建或編輯 WordPress 站點。
如果您仍在構建您的網站,您不希望它在完成之前公開。 如果您在現有網站上工作,您不希望對積極接收流量的網站的實時版本進行更改。 這就是開發環境如此有用的原因。
創建 WordPress 開發環境有兩種通用方法:
- 本地開發環境
- 遠程(託管)開發環境
什麼是本地 WordPress 開發環境?
本地 WordPress 開發環境允許您建立一個由您自己的計算機提供支持的工作 WordPress 網站。 互聯網訪問者無法訪問它,但只要您使用自己的計算機工作,它的功能就與任何其他 WordPress 網站非常相似。
這種方法的一個好處是,即使您沒有活動的 Internet 連接,您也可以在您的站點上工作。 它通常也更快,因為您不會受到託管速度的阻礙,因為一切都發生在您的計算機上。
除此之外,代碼編輯也更快,因為文件在您的計算機上。 您可以使用您喜歡的代碼編輯器打開任何主題或插件文件,並且您所做的任何更改將在您保存文件後立即反映在您的本地站點上(而不是需要下載、編輯和重新上傳文件)託管站點)。
什麼是遠程/託管 WordPress 開發環境?
在 WordPress 的意義上,遠程開發環境基本上是一個託管的 WordPress 站點,但其設置方式使未經授權的訪問者無法訪問。
因為它是託管的,所以您或您的合作者/客戶可以從任何地方訪問您的開發站點。 這與本地開發環境有很大的不同。
使用託管環境還可以更輕鬆地設置與第三方服務的集成,因為某些第三方連接可能難以在本地環境中配置,因為本地站點無法在本地計算機之外訪問。
當然,缺點是您將受到互聯網連接的奇思妙想。 如果您的連接速度較慢,則很難在您的網站上工作。 如果您沒有互聯網連接,您將根本無法訪問它。
直接編輯文件也不方便,因為每次進行更改時都需要重新上傳。
下面,我們將向您展示如何設置這兩種類型的環境。
如何安裝本地 WordPress 開發環境
讓我們一步一步地設置本地 WordPress 開發環境……
選擇本地開發工具
為了設置本地開發環境,您基本上需要將您的計算機變成一個工作服務器。 對於 WordPress,這意味著您需要安裝 LAMP 或 LEMP 堆棧,它代表:
- Linux
- Apache (A) 或 Nginx (E)
- MySQL
- PHP
聽起來很複雜,但其實並沒有那麼難。
要在適當的配置中輕鬆設置這些技術,您可以使用專用的本地開發工具。 從本質上講,這些工具為您完成了正確配置一切的繁重工作,並且在某些情況下,還附帶了一些有用的 WordPress 特定功能。
以下是一些最受 WordPress 用戶歡迎的選項:
- 本地 – 來自 Flywheel/WP Engine 的 WordPress 特定工具。 適用於 Apache 或 Nginx。
- DevKinsta – Kinsta 的 WordPress 專用工具。 僅支持 Nginx。
- DesktopServer – 另一個流行的 WordPress 專用工具。
- XAMPP – 使用 LAMP 堆棧的跨平台工具 (Apache)
- MAMP – 使用 LAMP 或 LEMP 堆棧的工具。
- Docker – 適用於高級用戶,因為它需要命令行。
- VCCW – 針對高級用戶的基於 Vagrant 的本地解決方案。
所有工具都是免費的,或者至少提供功能齊全的免費版本,即使它們限制了高級版本的某些功能。
如果您只使用 WordPress,最好使用 WordPress 專用工具,因為它們更方便,並且包括電子郵件跟踪和輕鬆訪問數據庫等功能。 有些工具甚至允許您共享站點的鏈接,以便客戶甚至可以在您的本地環境中預覽它(Local 和 DesktopServer 的高級版本也是如此)。
在本教程中,我們將使用 Local,因為它是最受歡迎的選項並且非常用戶友好,即使對於初學者也是如此。
配置您的開發環境
首先,您需要下載並安裝本地軟件。 它適用於 Windows、Mac 和 Linux,您可以像安裝任何其他程序一樣安裝它。 在安裝過程中,您可能會看到 Local install 一些其他依賴項——這是完全正常的。
安裝過程完成後,您就可以直接開始創建本地 WordPress 站點了。
創建您的本地 WordPress 站點
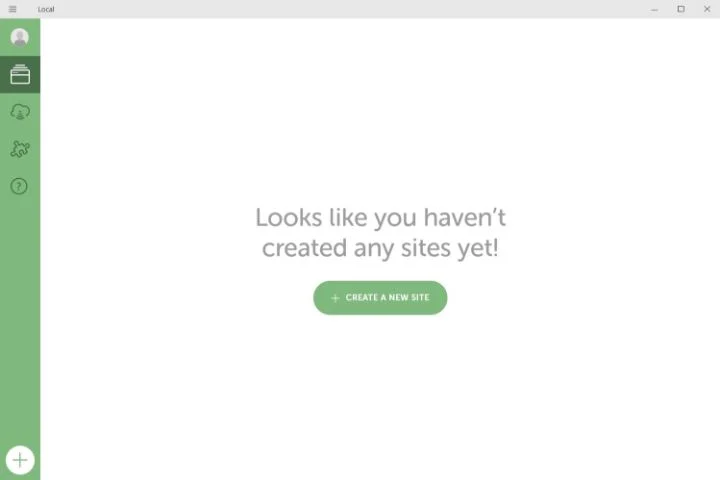
首次啟動 Local(並接受一些條款/條件)後,您最終應該會進入 Local 儀表板,該儀表板會顯示創建新站點的提示:

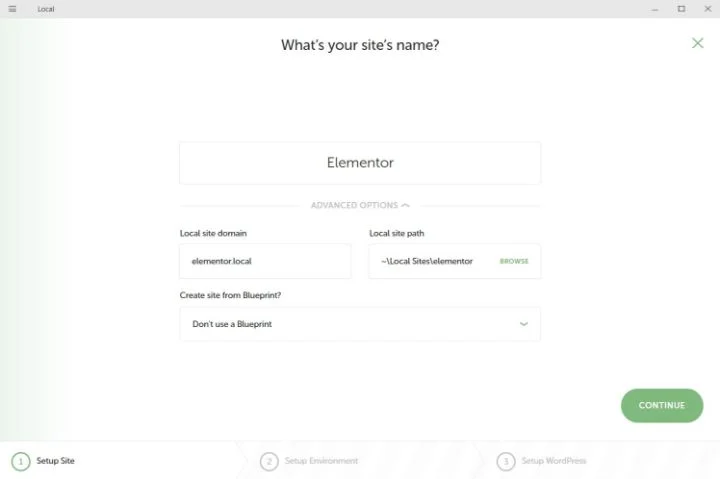
當您單擊該按鈕時,系統會提示您輸入站點的名稱。 您還可以擴展高級選項以自定義本地域並從藍圖中進行選擇(主題/插件的預設配置可幫助您節省時間——例如,您可以為您在本地預安裝 Elementor):

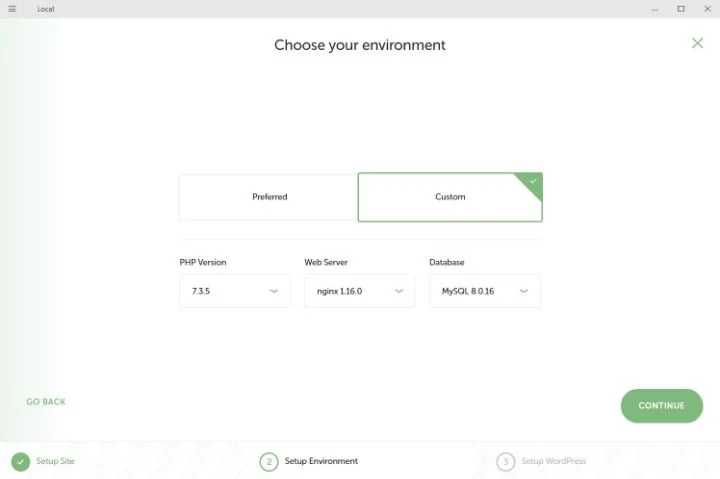
在下一頁,您可以選擇您的環境。 默認(Preferred)是 PHP 7.3、Nginx 和 MySQL 8。 但是,如果切換到Custom ,則可以選擇自己的環境(包括選擇 Apache):

為獲得最佳結果,您需要將此環境與您最終將託管此站點的實時託管環境相匹配。
注意– 如果您選擇自定義配置,則需要下載一些額外的依賴項。
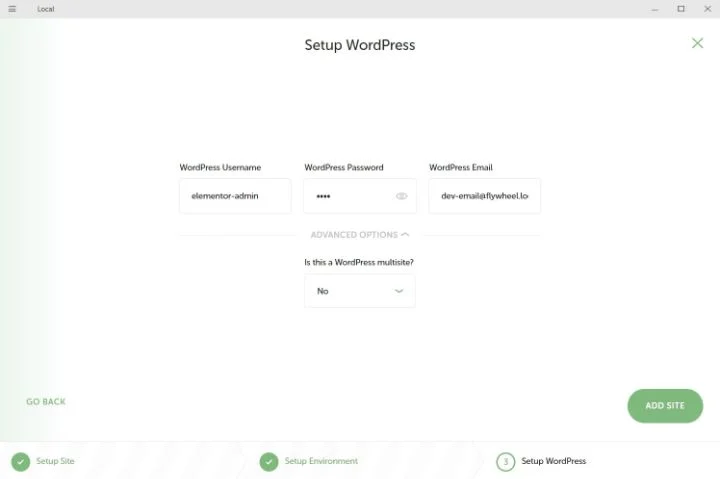
最後,最後一頁允許您輸入 WordPress 用戶信息。 如果您擴展高級選項,您還可以使其成為 WordPress 多站點安裝:

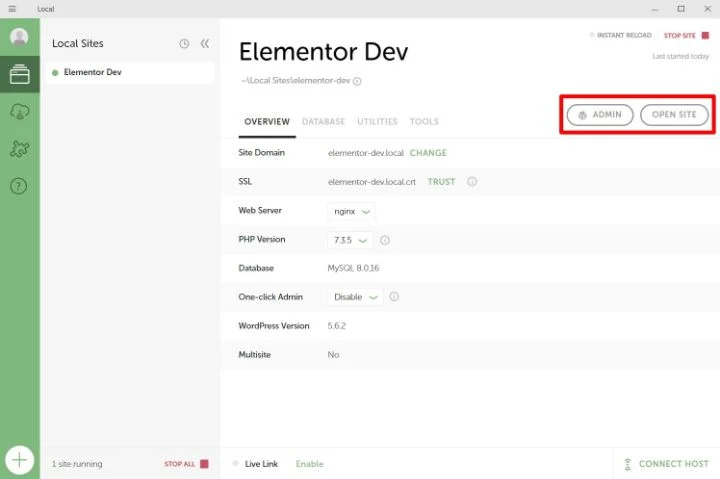
單擊Add Site 後,您的站點將在您的本地環境中運行。 您可以使用這些按鈕在您的網絡瀏覽器中打開它——您的網站現在將有一個.local域擴展名:

讓我們來看看一些有用的功能......
探索本地的主要功能
除了讓您在本地託管 WordPress 站點外,Local 還附帶一些內置實用程序,這些實用程序可用於 WordPress 開發。
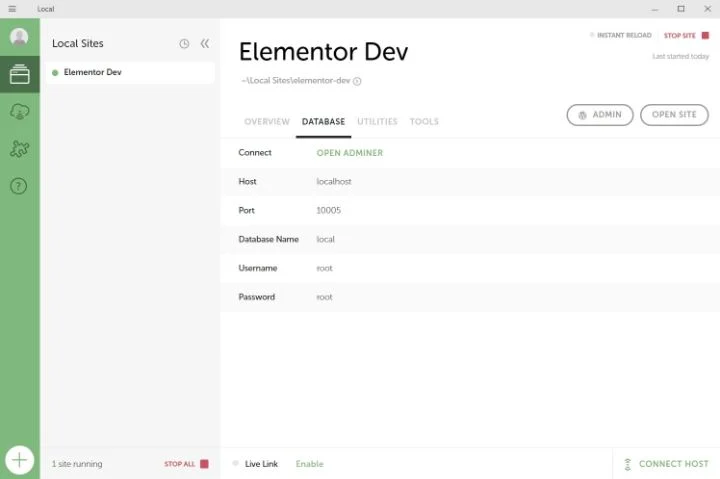
首先,如果您轉到“數據庫”選項卡,您可以單擊按鈕通過 Adminer(類似於 phpMyAdmin)打開完整的數據庫管理:

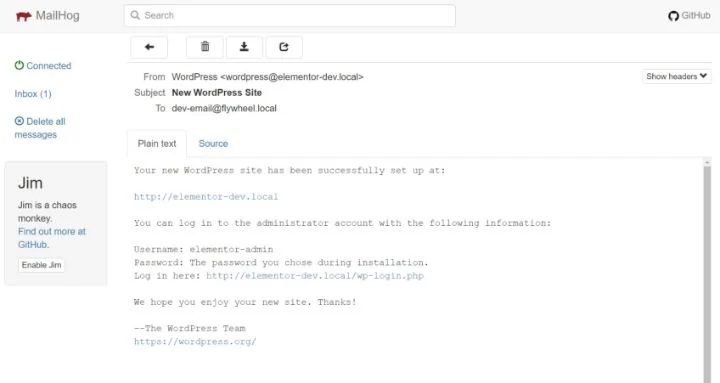
同樣,如果您轉到Utilities ,您可以打開 MailHog,它可以讓您查看本地站點發送的所有交易電子郵件。 這有助於您測試和調試通知電子郵件和其他類型電子郵件的問題。
當您單擊Open MailHog鏈接時,您將在瀏覽器中的類似網絡郵件的客戶端中看到您網站的所有外發電子郵件:

最後,如果您單擊概覽選項卡中SSL項目旁邊的信任按鈕,您可以讓本地配置您的計算機以接受您本地站點的 SSL 證書,這在您需要使用 HTTPS 調試某些內容時非常有用。
這就是 Local 的免費功能——幾乎所有關於本地站點的功能都與任何其他 WordPress 站點一樣。
此外,您站點的所有文件都在您的本地計算機上,因此您可以直接在您喜歡的代碼編輯器中打開它們(Visual Studio Code、Atom 和 Nova 都是 WordPress 開發的不錯選擇)。
如何讓您的網站上線
當您完成網站上的工作後,您需要將其推送到您的實時託管,以使其可供公眾訪問。
首先,如果您在 Flywheel 或 WP Engine 上託管,Local 帶有內置集成,可將您的站點推送到這些平台(這是因為 Local 是由這些公司構建的)。
如果您在其他地方託管,您可以像遷移實時 WordPress 網站一樣讓您的網站上線。 如果您不確定如何操作,可以按照我們的指南了解如何使用免費的 Duplicator 插件遷移 WordPress 和 Elementor。
如何設置遠程 WordPress 開發環境
如果您不想採用本地開發方法,另一種選擇是設置託管開發環境。 如果您在一個已經存在的站點上工作,這會特別有用——您經常會看到這稱為“臨時站點”。
首先,重要的是要注意,許多 WordPress 主機現在提供專用的登台功能,即使在共享主機空間中也是如此。
如果您使用託管 WordPress 主機,您幾乎肯定可以訪問專用的登台站點功能。 許多共享主機現在還提供暫存功能 - 這包括我們推薦的 Elementor 託管列表中的選項,例如 Bluehost、SiteGround 和 A2 Hosting。
如果您的站點不提供專用的登台功能,您還可以創建自己的 WordPress 開發環境——方法如下。
設置您的 WordPress 網站
首先,您需要在單獨的開發域或子域上創建全新的 WordPress 安裝。 或者,如果您還沒有啟動您的網站,您可以使用真實的域名。
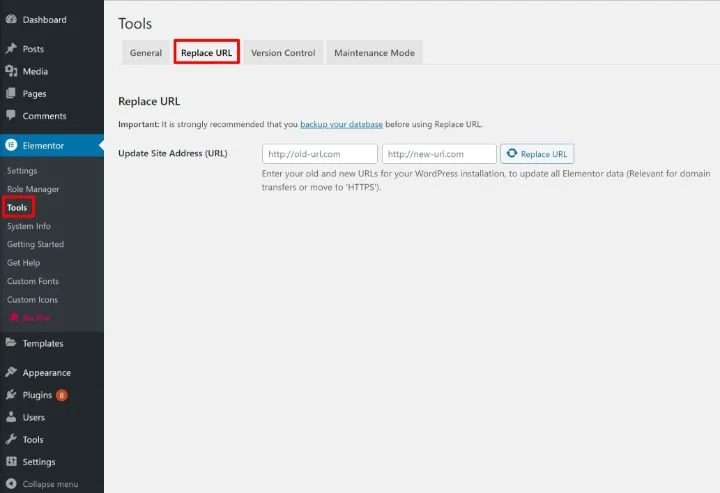
如果您想在現有站點上工作,您可以將您的站點克隆到新的 WordPress 安裝(此處為遷移說明)。 確保在克隆站點時替換 URL - 如果您轉到Elementor → 工具 → 替換 URL, Elementor 有一個工具可以提供幫助:

但是,從那裡開始,您需要採取一些額外的步驟來使您的開發區域私有。
確保網站不可索引
為確保 Google 不會將您的開發站點的任何痕跡編入索引,您需要告訴 Google 遠離。
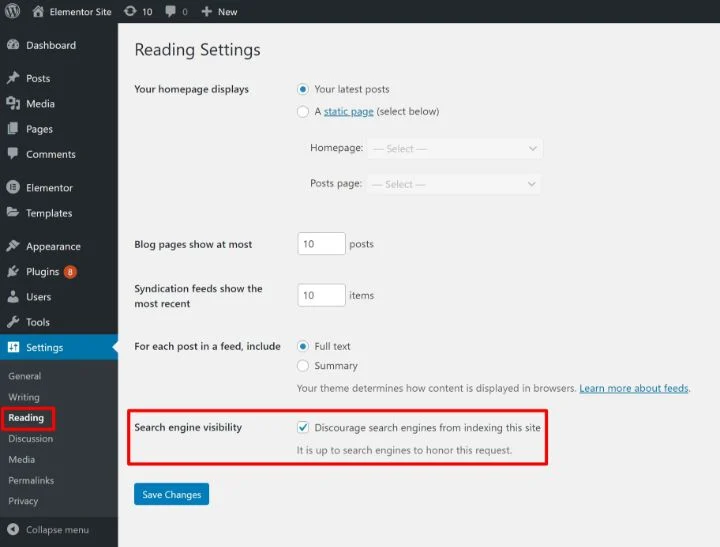
WordPress為此包含一個內置功能——轉到設置→閱讀並選中阻止搜索引擎的框......

但是,請確保在您的網站上線時取消選中此框!
將您的網站設為私有
接下來,您希望將您的網站設為私有,以便匿名訪問者不會以某種方式偶然發現它。
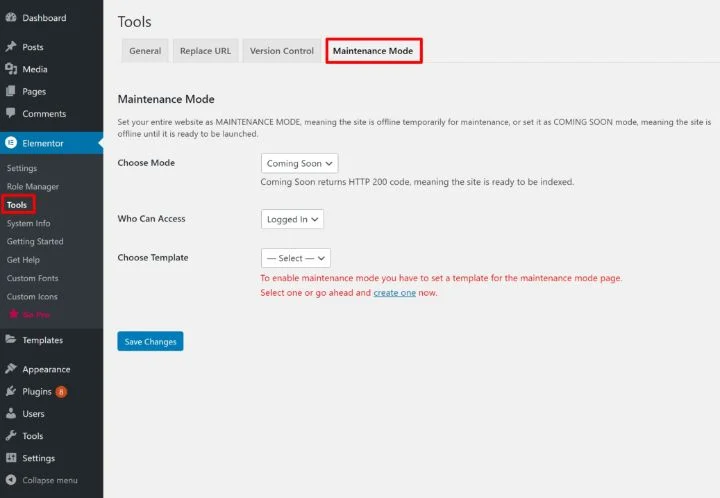
如果您使用的是 Elementor,則可以使用其內置的即將推出功能將您的網站設為私密,同時還向匿名訪問者顯示用戶友好的即將推出頁面。 您可以按照與設置維護模式相同的說明進行操作 - 轉到Elementor → 工具 → 維護模式:

如果您不使用 Elementor,則可以使用 .htaccess 密碼保護(在 Apache 上),或者許多主機還包含在您的主機儀表板中添加密碼保護的功能。
禁用緩存
緩存對於加速實時 WordPress 站點非常有用,但是當您在開發站點上工作時可能會很麻煩。
如果您的主機提供內置緩存,請確保禁用它。 如果您打算使用 WordPress 緩存插件,請在您積極處理網站時等待啟用它。
使其對開發人員友好
為了更輕鬆地在您的站點上工作並排除錯誤,您可以啟用內置的 WordPress 調試模式以及 Elementor 的調試欄。
要啟用 WordPress 調試,您可以使用免費的 WP 調試插件。 要啟用 Elementor 調試欄,請轉到Elementor → 工具 → 常規 → 調試欄。
如何讓您的網站上線
要使您的遠程 WordPress 開發站點生效,您需要將完成的站點克隆到其最終目的地。
如果你在一個全新的網站上工作,你可以使用像 Duplicator 這樣的 WordPress 遷移插件來遷移它——按照我們的指南在這裡。
如果您要更新已有內容的現有站點,則有點棘手,因為您不想意外覆蓋重要的數據庫更改。 例如,如果您在第一次克隆該站點後發布了一篇博文,那麼如果您只是用您的開發副本覆蓋了實時版本,您就會丟失該博文。
如果您只需要對實時站點進行文件更改,請嘗試僅上傳已更改的文件,而不是覆蓋整個站點。
如果您正在處理大型項目並希望維護版本控制,您還可以考慮使用 Git 平台,例如 GitHub 或 Bitbucket。
在受控環境中安全地開發網站
WordPress 開發環境為您提供在網站上工作的安全空間。 兩種最常見的選擇是在您自己的計算機上創建本地 WordPress 開發環境或使用遠程託管進行開發。
這兩種方法各有利弊,因此您需要選擇最適合您需求的方法。 您還可以同時使用這兩種策略,隨著工作的進展從本地環境轉移到遠程環境。
您對搭建WordPress開發環境還有疑問嗎? 請在評價部分留下您的意見!
