5 個最適合博主的 WordPress 頁面構建器(比較!)
已發表: 2017-02-07在這篇文章中,我們將為您的 WordPress 網站提供一個全新的頁面構建器。
別擔心——這對您來說將是一個簡單的決定。
我們將討論可以取代無聊的舊古騰堡編輯器的頂級 WordPress 頁面構建器,包括以下因素:
- 他們最好的特點
- 用例
- 價錢
- 一些缺點
- 成功秘訣
- 和更多
讓我們開始吧。
目錄
- 1. 什麼是頁面構建器?
- 2. Page Builders 是為誰準備的?
- 3. Page Builders 與 Gutenberg Editor
- 4. 排名前五的 WordPress 頁面生成器軟件
- 4.1 元素器
- 4.2 迪維
- 4.3 繁榮架構師
- 4.4 視覺作曲家
- 4.5 海狸生成器
- 5.我的個人建議
- 六,結論
什麼是頁面構建器?
頁面構建器是一種工具,即使是非開發人員也可以使用它來構建出色的網頁。
大多數頁面構建器都有一個拖放式可視化界面,無需編寫代碼。
我們將在此列表中展示的前三個頁面構建器如下:

Elementor 被廣泛認為是當今金錢可以買到的頂級 WordPress 頁面構建器。 它可以讓您構建漂亮的網頁、彈出窗口、訂閱表單和自定義小部件,以增強您的 WordPress 開發。

如果您的 WordPress 網站由 Elegant Themes 提供支持,那麼 Divi 是必不可少的。 頁面構建過程通過形狀分隔符、預製視覺元素和佈局等功能得到簡化。

一旦您克服了有些混亂的設置頁面,Thrive Architect 就是一個低調的強大頁面構建器。 您可以深入了解圖像自定義、顏色和排版選項。
頁面構建器適用於哪些人?
我們將在本文中討論的頁面構建器都是為 WordPress 內容管理系統或 CMS 設計的。
如果您屬於以下任何一種,那麼一流的頁面構建器對您來說是一筆巨大的投資:
- 不想聘請專業網頁設計師的獨立博主
- 沒有網絡開發背景(也沒有學習計劃)的企業家
- 需要盡快啟動網站的企業
- WordPress 網站設計自由職業者和機構
等等……WordPress 不是已經有頁面構建器了嗎?
簡短的回答是否定的——WordPress 沒有內置到平台中的頁面構建器。
更高版本的 WordPress 有古騰堡編輯器,它允許您可視化地編輯任何頁面的內容。
但是,它仍然不是一個合適的頁面構建器,可以讓您自定義網站設計的各個方面。

頁面構建器與古騰堡編輯器
以下是 Gutenberg 可視化編輯器和成熟的頁面構建器之間的區別的詳細信息:
古騰堡編輯器專家
古騰堡編輯器缺點
頁面生成器專家
頁面構建器缺點
就個人而言,能夠實時預覽您的更改是我最喜歡頁面構建器的地方。
使用代碼時,您幾乎總是需要一個單獨的選項卡來重新加載和預覽頁面。
使用頁面構建器,您將不會遇到同樣的不便。

排名前五的 WordPress 頁面生成器軟件
事不宜遲,這裡是市場上最好的 WordPress 頁面構建器。
請注意,這些工具是根據我推薦它們的強烈程度排列的。
這並不是這些頁面構建器之間的真正競爭——我個人都喜歡它們。
但為了幫助您進行大量投資,我將根據以下因素對每個頁面構建器進行評級:
- 可用性——頁面構建器是否易於學習? 它對用戶友好嗎?
- 功能——您可以使用此頁面構建器完成什麼?
- 支持——您希望頁面構建器的發布者提供什麼樣的幫助?
- 定價——你物有所值嗎?
順便說一句,讓我從我個人使用的頁面構建器開始。
1.元素者

完全披露,我個人在 Master Blogging 上使用 Elementor。
Elementor 是一種流行的頁面構建器,它在可用性、功能和成本效益方面設定了標準。
它可能相對較新,但很快成為行業領導者。
這只是一個猜測,但我認為部分原因是廣告有效地突出了它的特點。
Elementor 的主要特點是什麼?
讓我們談談為什麼 Elementor 被認為是最好的頁面構建器之一。
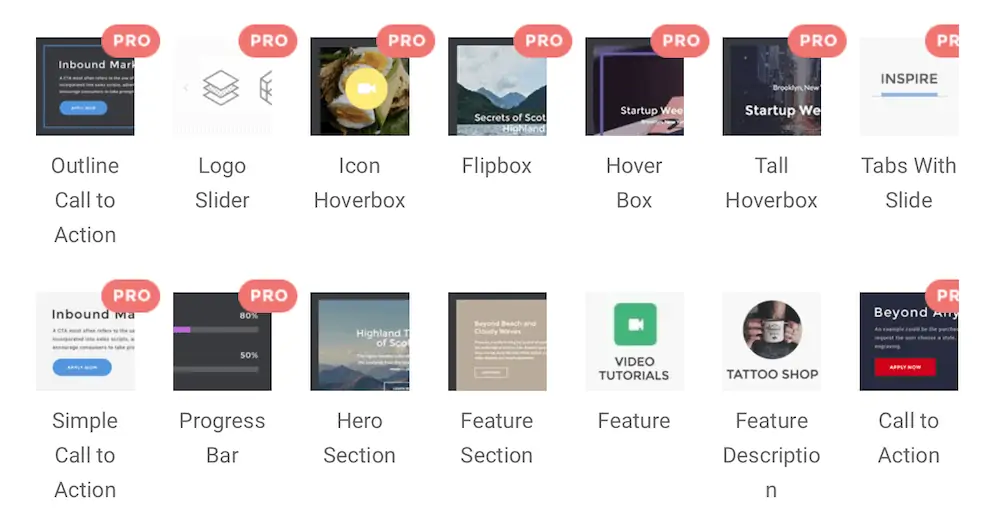
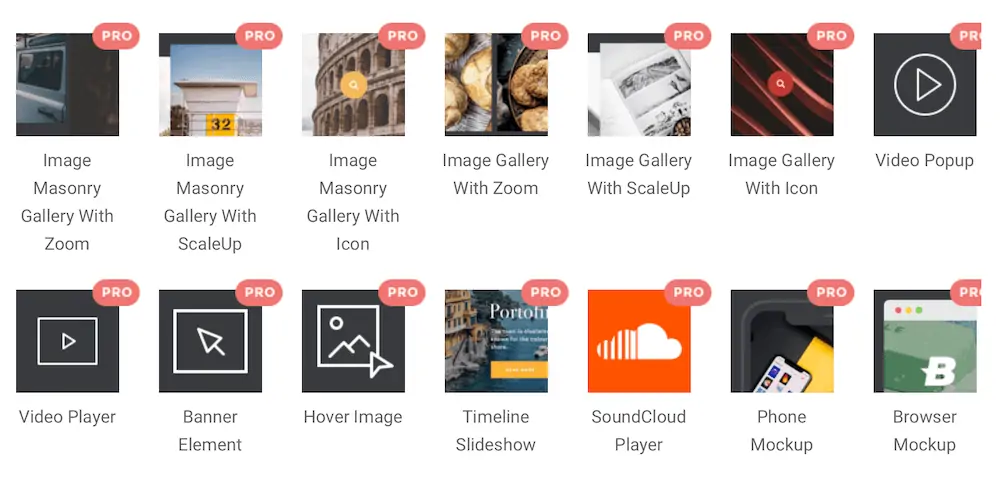
1. 超過 90 個小部件可用於構建您的 WordPress 網站
每個頁面構建器都使用特定術語,如“元素”和“模塊”來描述您添加到站點的內容。
Elementor 將它們稱為小部件。
在撰寫本文時,Elementor 支持 90 多個預構建的小部件,可幫助您在幾秒鐘內構建一個功能齊全的網站。

這意味著您可以創建帶有按鈕、手風琴、選項卡、菜單和動畫標題的功能性頁面,而無需接觸代碼。
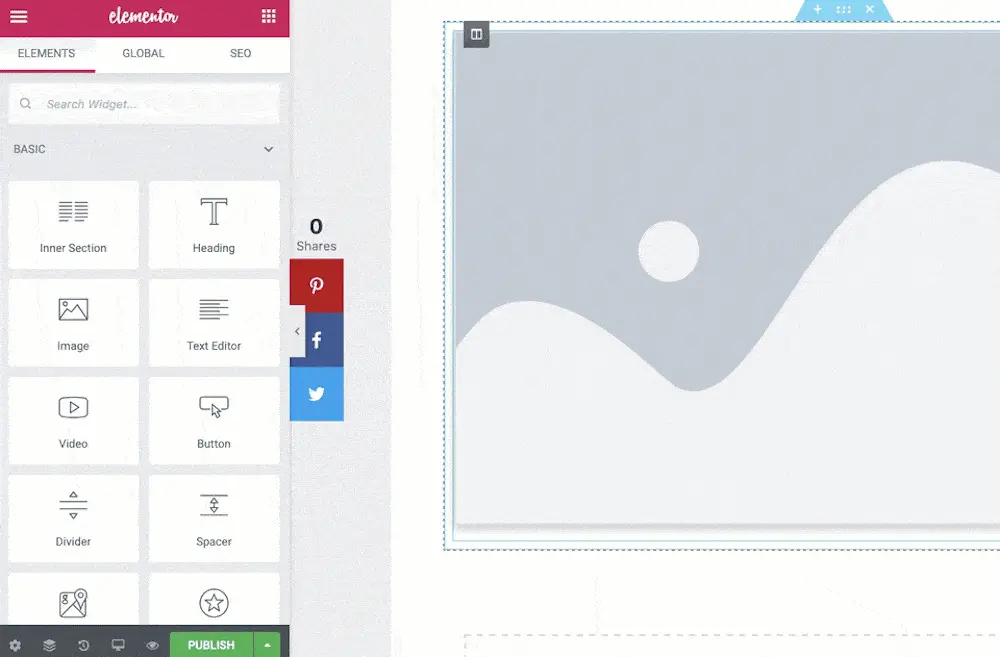
2. 非常直觀的用戶界面
到目前為止,Elementor 的頁面構建器界面是我用過的最直觀的界面。
它提供了真正的拖放體驗和大量預配置的小部件,讓您走上正軌。
只需查找您要使用的小部件並將其拖到任何部分即可。

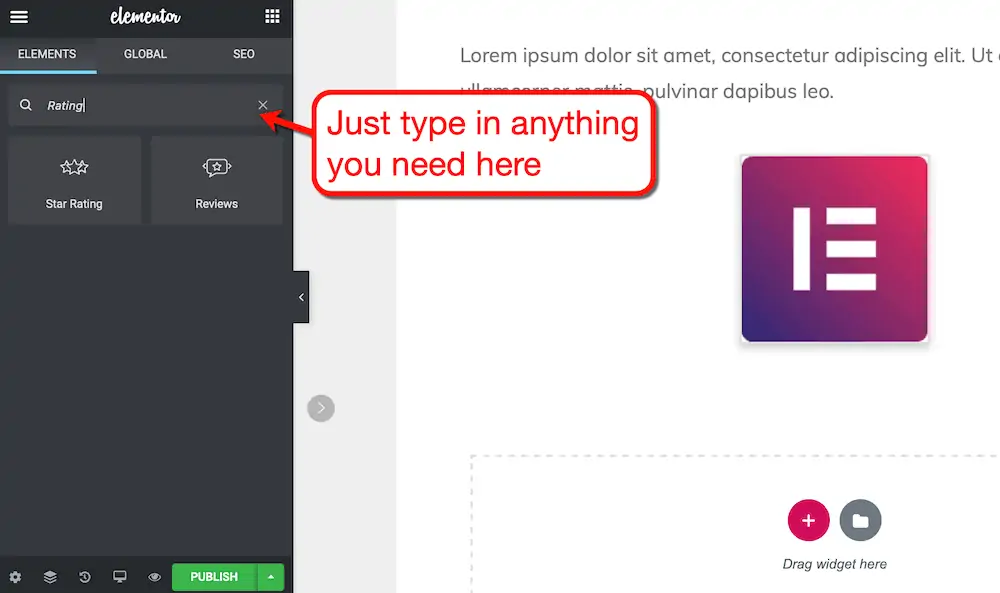
無法找到您想要的小部件? 只需在搜索欄中輸入您需要的內容——Elementor 會立即將其拉出。

我還發現 Elementor 的“黑暗模式”非常有用。
以下是一些事實:
- 開發人員在連續數小時緊張地處理代碼時更喜歡較暗的主題
- 黑暗模式可以使您網站的顏色更加流行
- 您可以使用暗模式減少眼睛疲勞
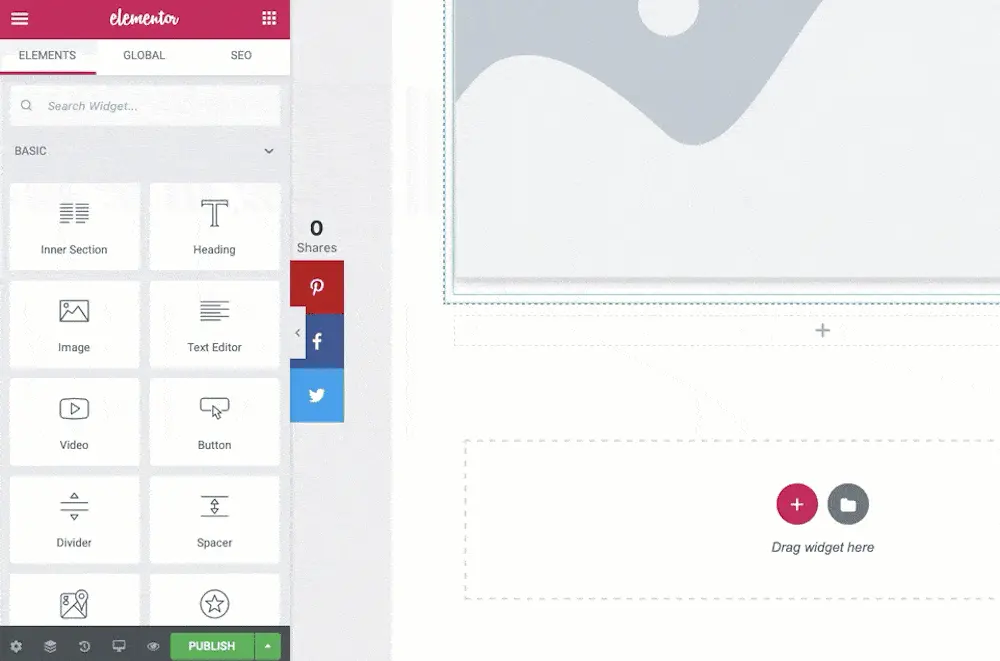
3. 保存全局小部件——隨時使用
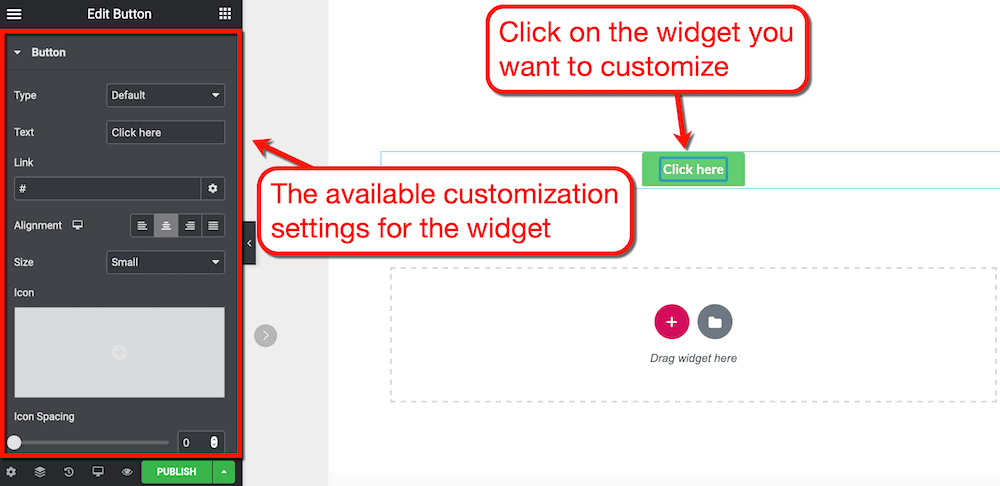
Elementor 允許您直接從左側面板根據自己的喜好自定義小部件。 不僅如此,它還允許您將自定義元素保存為“全局”小部件。
保存後,您可以將全局小部件添加到您網站上的任何位置。
假設您要創建一個簡單的“立即購買”按鈕。
將按鈕小部件添加到您的頁面後,單擊它以查看可用的自定義設置。

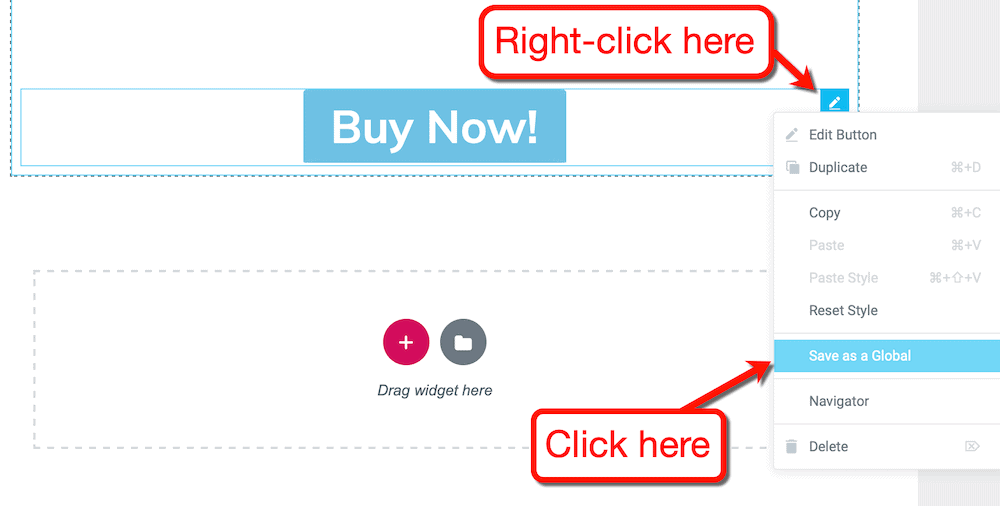
自定義小部件後,右鍵單擊右上角的藍色“編輯”按鈕,然後單擊“另存為全局”。 您的全局小部件現在應該可以使用了。

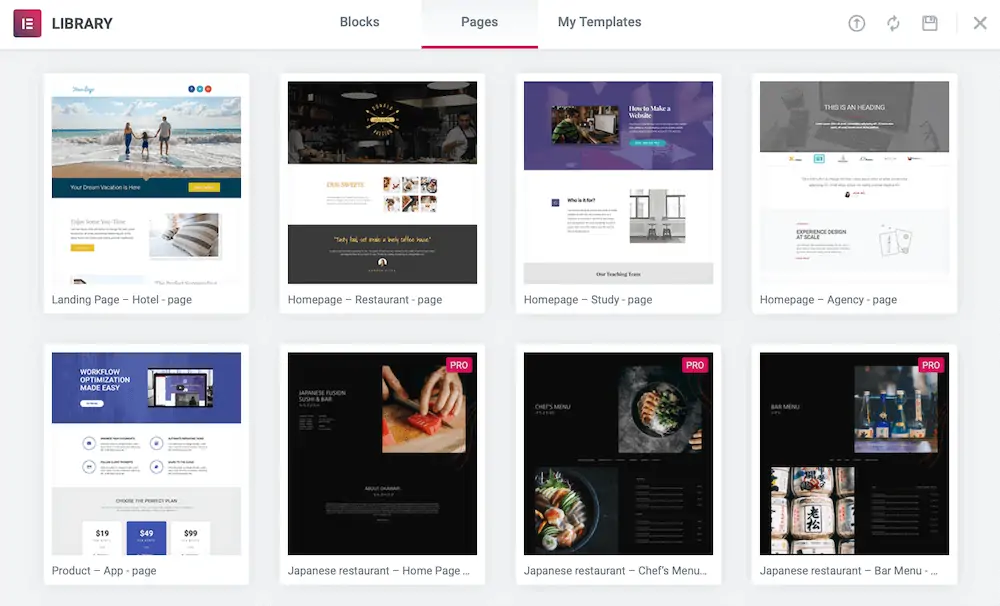
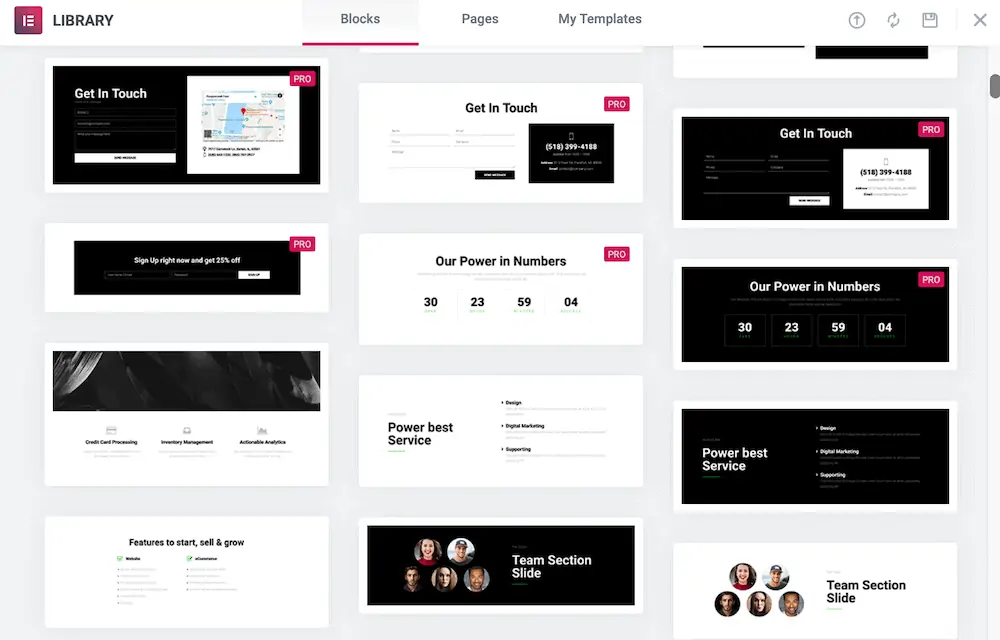
4. 龐大的模板庫
許多 WordPress 用戶根據可用的現有模板購買主題和頁面構建器。
模板可以節省設計過程中的大量時間。 借助 Elementor,幾乎每個細分市場都不乏具有專業外觀的頁面模板。
您會找到適用於代理機構、餐館、酒店、博客等的頁面模板。

Elementor 還具有塊模板。 這些是單獨的頁面部分,您可以根據需要混合搭配。

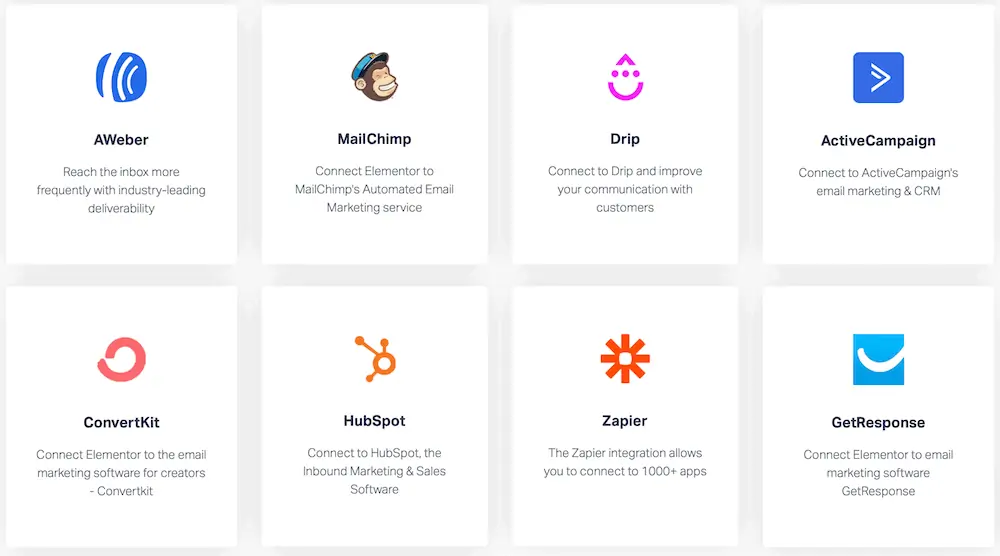
5. 與一些行業領先的服務集成
在我的書中,一個合適的頁面構建器支持第三方集成,使您的網頁設計工作流程更加簡化。
Elementor 並不是這裡唯一具有集成功能的頁面構建器,但它所連接的服務非常引人注目。
它集成了一些頂級數字營銷和 CRM 工具,如 HubSpot、ActiveCampaign、Zapier 等。

Elementor 的其他顯著特點
- 彈出窗口生成器 -您可以使用 Elementor 的彈出窗口生成器來提高轉化率。 它還帶有 100 多個彈出模板,以幫助您節省時間。
- 高度自定義您的排版 —您可以將自定義字體上傳到 Elementor 或從 800 多種可用選項中進行選擇。
- WooCommerce builder —經營 WooCommerce 業務? Elementor 支持產品圖片、在線商店麵包屑、定價表等的小部件。
- 有用的 Facebook 群組 —您不能破壞從用戶社區獲得支持的價值。 私人“Elementor Community”Facebook 群組將通過人群的智慧幫助您學習該平台。
審查 Elementor 的支持
如果您環顧網絡,您會得到關於 Elementor 支持的褒貶不一的評論。
的確,票務系統並不是每個人都願意滿足的。 儘管事實上 Elementor 為專業用戶提供優先支持。
使 Elementor 的支持體驗良好的是活躍的 Facebook 群組。
如果您提出問題,希望在當天內得到答复。

一個龐大的用戶社區願意互相幫助——這就是 Elementor 受歡迎的優勢。
當然,我更喜歡實時聊天選項。 但只要有人能幫我排憂解難,我就很開心。
元素的優點和缺點
為了幫助您確定 Elementor 是否適合您,讓我們快速回顧一下它的優勢。 儘管我非常喜歡 Elementor,但請允許我也提一些我希望他們做得更好的事情。
元素專家
元素缺點
元素器多少錢?
對元素感興趣?
好消息——Elementor 的核心功能是完全免費的。
沒有時間限制。 但是,如果您想要全局小部件、專業模板和彈出窗口生成器等高級功能,則需要“Pro”版本。
這是它的成本:
| 自由 | 個人的 | 加 | 專家 | |
| 價格 | $0 | 每月 4.10 美元 | 每月 8.25 美元 | 每月 16.6 美元 |
| 網站 | 任何數字 | 1 個站點 | 3個站點 | 1,000 個站點 |
| 小部件 | 40 個基本小部件 | 所有基本和專業小部件 | 所有基本和專業小部件 | 所有基本和專業小部件 |
| 模板 | 30個基本模板 | 所有基本和專業模板 | 所有基本和專業模板 | 所有基本和專業模板 |
| 主題生成器 | 不 | 是的 | 是的 | 是的 |
| 彈出生成器 | 不 | 是的 | 是的 | 是的 |
| 支持與更新 | 不 | 1年 | 1年 | 1年 |
評分:9.75/10 顆星(必備)
Elementor 是唯一一個我會自信地推薦給任何人的頁面構建器。
無論您是博主、小型企業、營銷人員、自由職業者還是代理機構,都沒有關係。 選擇 Elementor 作為您的首選頁面構建器,您一定會物有所值。
- 可用性:10/10
- 特徵:10/10
- 支持:8/10
- 定價:10/10
單擊此處可全面深入地了解 Elementor 。
2.迪維

Divi 是另一個拖放式頁面構建器,可幫助您快速構建迷人的 WordPress 網站。
第一次使用時,Divi 的頁面構建器界面可能會非常混亂。 但在使用該產品幾個小時後,您就會意識到該平台在創建令人驚嘆的頁面方面有多麼強大。
Divi的主要特點是什麼?
Divi 擁有強大的頁面構建工具,使其受到歡迎。
1.隱形頁面構建器界面
使 Divi 與眾不同的是“隱形”頁面構建器界面。
與帶有用於自定義的靜態面板的 Elementor 等頁面構建器不同,Divi 將所有內容隱藏起來。
您所看到的只是您的頁面的全部輝煌。

只有當您將鼠標懸停在頁面內容上時,Divi 的頁面構建器 UI 元素才會出現。
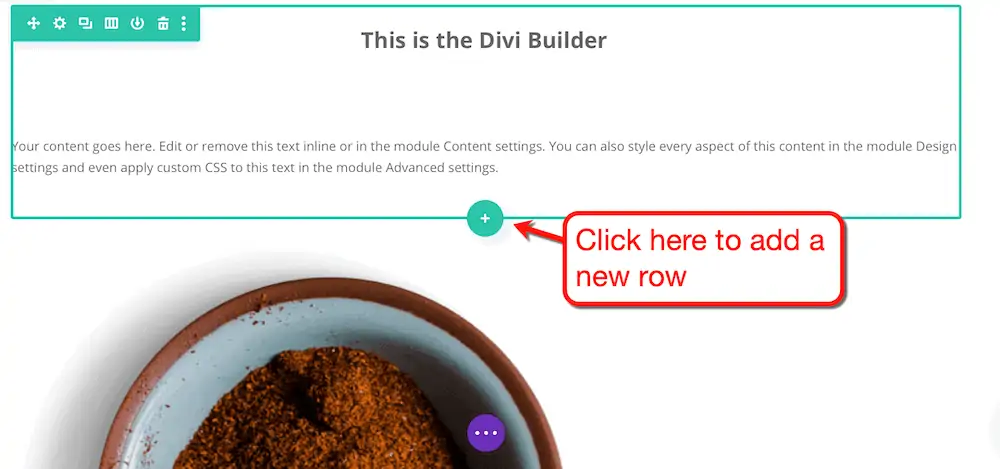
例如,如果要添加新行,請突出顯示相鄰行並單擊“加號”按鈕。

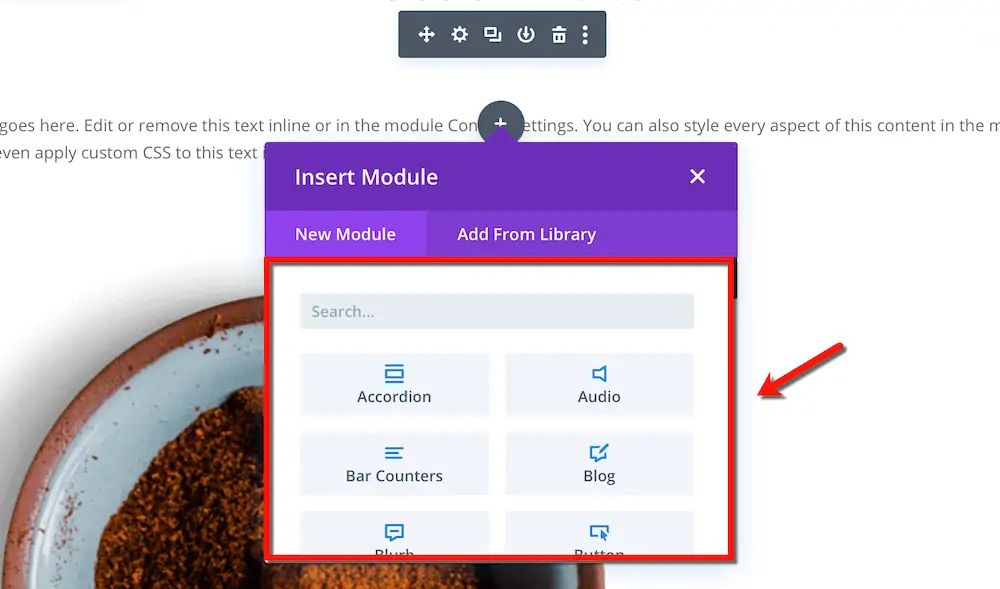
然後,您可以將元素或“模塊”添加到空行和部分中。
就像 Elementor 一樣,Divi 有一個方便的搜索功能,可以讓你找到你需要的確切模塊。

這就是您可以將按鈕、圖像、分隔線和其他頁面元素添加到 Divi 頁面的方式。
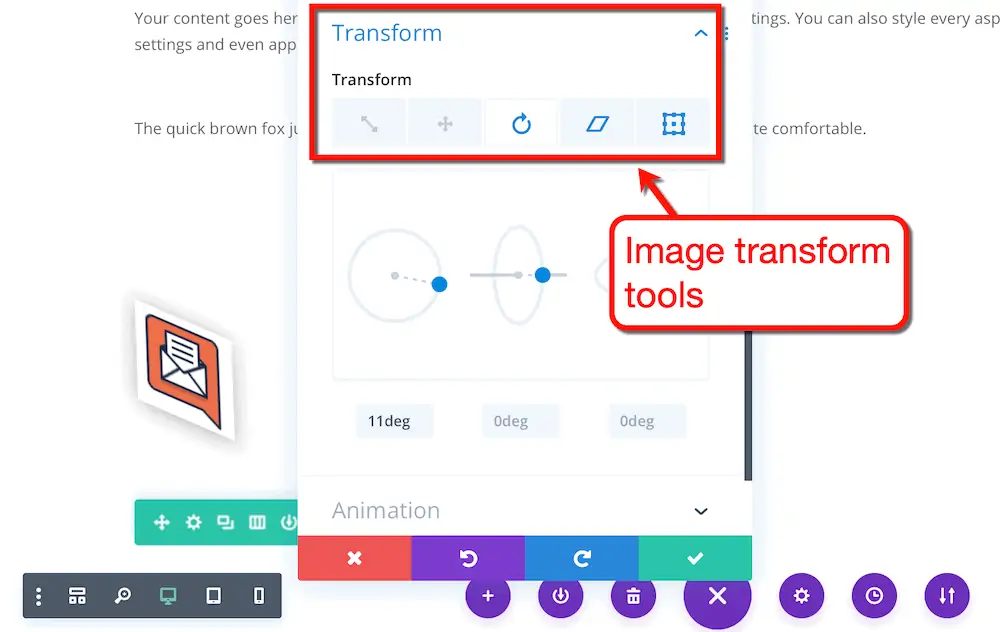
2. 內置動畫和視覺轉換工具
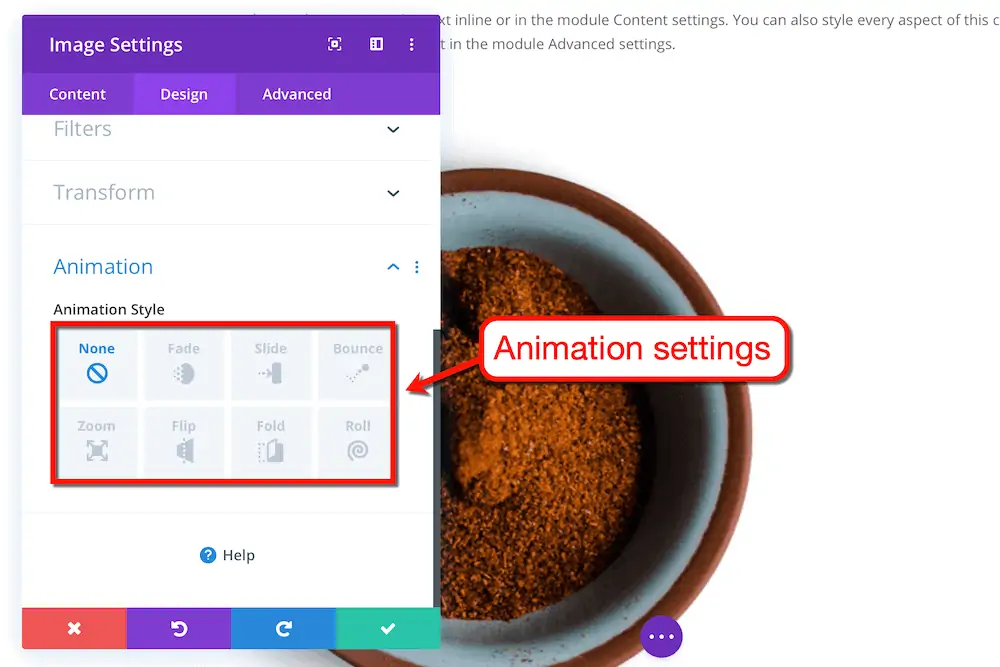
Divi 允許您單擊幾下即可將動畫應用於圖像和按鈕等視覺元素。
只需打開要製作動畫的圖像的設置彈出窗口,然後單擊“設計”下的“動畫” 。
可用的動畫包括淡入淡出、滑動、反彈、縮放、翻轉、折疊和滾動。

這些動畫當然不會改變遊戲規則。 但如果您想創建獨特的網站,將它們放在您的後兜里是件好事。
Divi 還擁有強大的轉換工具,可將您的設計理念變為現實。 您可以在三個維度上縮放、傾斜、移動甚至旋轉圖像。

由於頁面的預覽是實時更新的,您可以在更改後立即查看進度。
3.乾淨的文本編輯體驗
多虧了 Divi 的隱形界面,在頁面上書寫文本對於頁面構建者來說出奇地自然。
請記住,一些博主很容易被屏幕上的視覺信息分散注意力。 但是使用 Divi,您感覺就像是在極簡主義的文字處理器上打字。
除非您突出顯示要自定義的文本,否則甚至格式選項也會被隱藏起來。

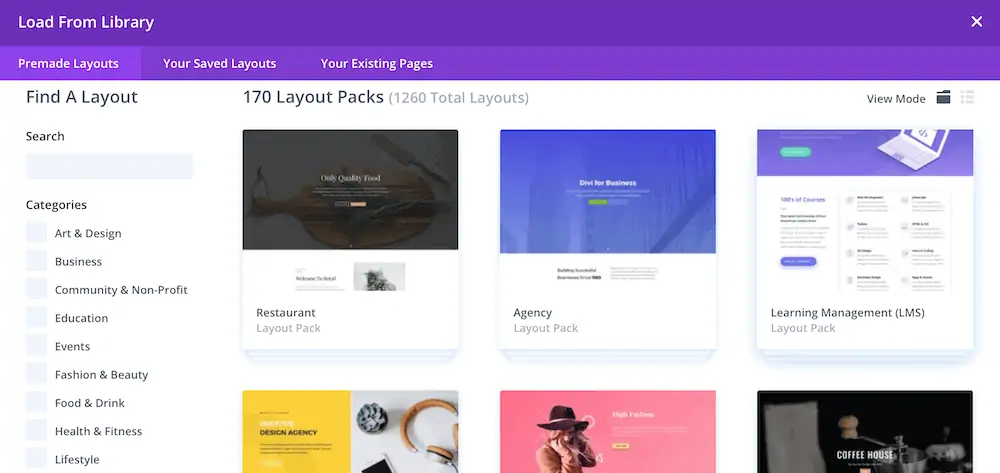
4.預製佈局
Divi 擁有超過 1,000 種網站佈局的龐大集合,可讓您的 WordPress 開發過程加快速度。
然而,我確實注意到,少數主題共享相同的佈局和整體設計特徵。 如果更改標題圖片,您將無法分辨某些主題之間的區別。

儘管如此,擁有超過一千個預製佈局仍然令人印象深刻。 每週都會添加更多佈局,因此您不會對下一個項目失去靈感。
Divi 的其他顯著特點
- 批量編輯——大多數頁面構建器缺少的是批量選擇功能,它允許您同時統一地自定義多個項目。 Divi 的批量編輯功能,只需按下一個按鍵即可激活,這讓它成為了一個例外。
- 形狀分隔線 -使用 Divi,您可以創建美觀的部分分隔線來為任何長表單頁面增添趣味。 您可以從內置的分隔線樣式中進行選擇、更改其顏色、調整其大小等。
- 懸停狀態——為了創建更具吸引力的用戶體驗,您可以將自定義懸停狀態應用於視覺元素。 基本上,只要用戶將鼠標指向元素,懸停狀態就會改變元素的外觀和效果。
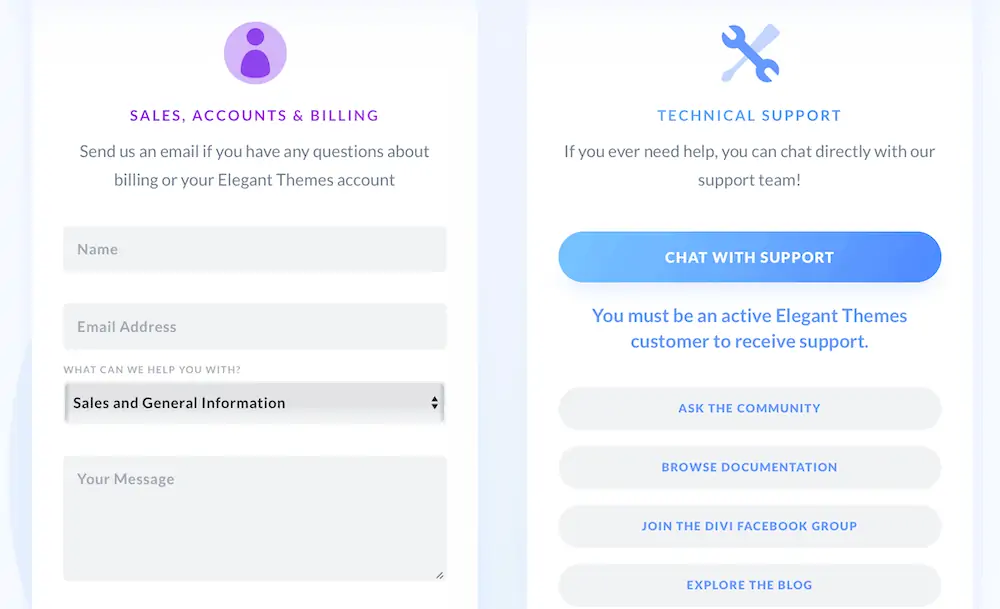
審查 Divi 的支持
客戶服務方面是 Divi 真正閃耀的地方。
由於它是 Elegant Themes 的產品,Divi 用戶可以依賴公司堅定的公司支持團隊。
也可以通過實時聊天直接從他們的會員區聯繫到他們。 您還可以通過社區論壇和私人 Facebook 群組獲得幫助。

Divi 優點和缺點
與此列表中的其他頁面構建器相比,Divi 具有明顯的優勢。

然而,同樣可以說它的缺點。
迪維優點
利弊
迪維多少錢?
Divi 是 Elegant Themes 生態系統的一部分,包括選擇加入表單生成器和社交媒體插件等工具。
要購買許可證,您必須支付整套費用。
| 年度訪問 | 終身訪問 | |
| 價格 | 每年 89 美元 | 一次性支付 249 美元 |
| 網站佈局 | 所有網站包 | 所有網站包 |
| 網站 | 無限 | 無限 |
| 訪問優雅的主題工具 | 是的 | 是的 |
| 支持和更新 | 1年 | 壽命 |
評分:9.6/10 星(非常適合 WordPress 新用戶)
我會說 Divi 是一個很好的購買,特別是對於新的 WordPress 用戶。
購買 Elegant Themes 訂閱將為您提供完整的 WordPress 開發工具箱。 反過來,您將有一個地方來管理一切,並有一個解決問題的單一支持渠道。
- 可用性——9/10
- 特徵 — 10/10
- 支持 — 9.5/10
- 定價 — 10/10
在此處詳細了解 Elegant Themes 會員的好處!
3. 興旺建築師

有趣的事實:Thrive Architect 曾經是 Thrive Content Builder。
那時,Thrive Content Builder 並沒有帶來任何重要的東西。
但現在它是 Thrive Architect,它被 WordPress 社區認為是頂級頁面構建器。
Thrive Architect 的主要特點是什麼?
Thrive Architect 是一種輕量級且以轉化為重點的頁面構建器,旨在幫助您產生更多銷售額。
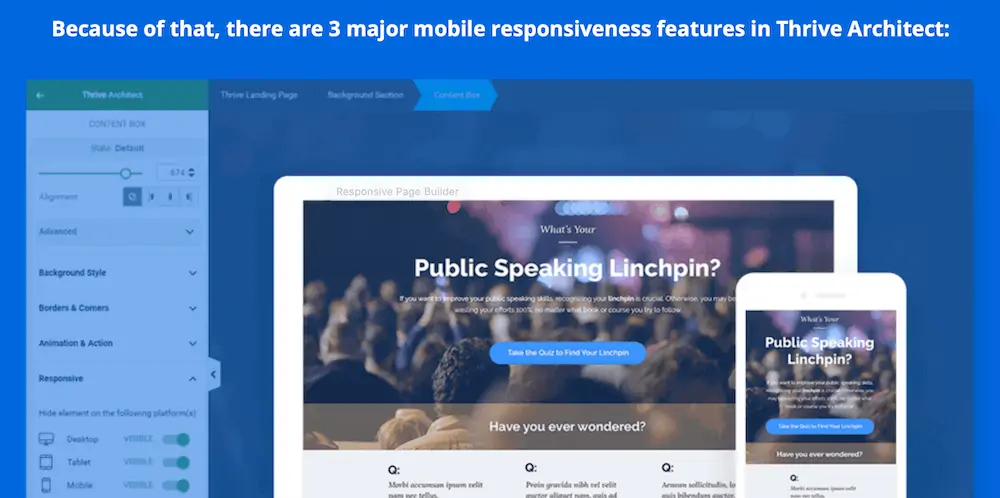
1. 非常適合移動用戶體驗
關於頁面構建器,我最大的擔憂之一是它們對用戶體驗的影響。
頁面構建器必須能夠提供視覺吸引力和可靠的網站性能。
此外,它必須提供必要的工具來優化移動用戶的體驗。
幸運的是,此列表中的所有頁面構建器都在用戶體驗部門順利通過。
特別是 Thrive Architect,其功能旨在讓移動優化變得輕而易舉。

使用 Thrive Architect,您可以:
- 微調元素以在移動設備上自動調整和重新定位您想要的方式
- 即時預覽您的網站在移動設備上的外觀
- 快速輕鬆地管理元素在不同屏幕上的可見性
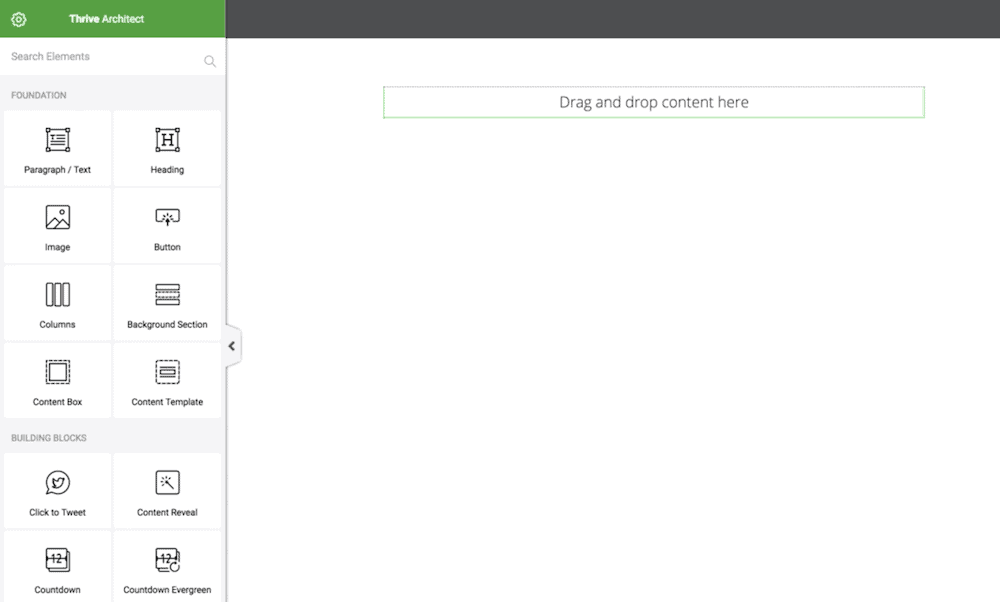
2. 用戶友好的頁面構建器界面(類似 Elementor)
作為 Elementor 用戶,我從 Thrive Architect 注意到的第一件事是頁面構建器界面。
我不確定這是不是有意為之,但看起來 Thrive Architect 是從 Elementor 的編輯器中汲取了靈感。

這實際上是一件好事,因為 Elementor 在無憂網站建設方面樹立了黃金標準。
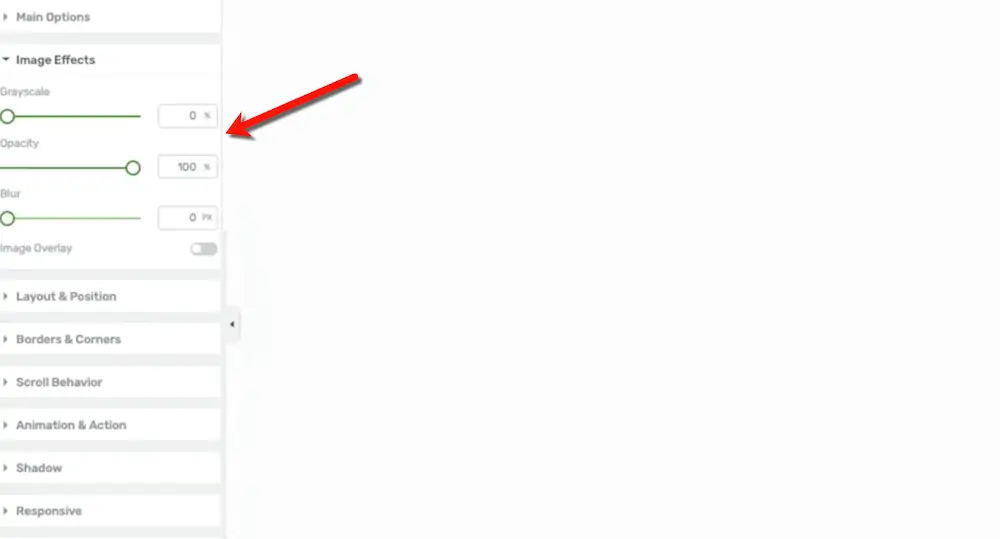
3. 用於品牌圖像、背景圖像和標題的便捷疊加工具
在處理圖像時,Thrive Architect 提供了很多用戶可能會忽略的東西。
它比大多數其他頁面構建器做得更好的是標題圖像自定義。
假設您要為標題的照片添加文本疊加層。
為了最大限度地提高可讀性,Thrive Architect 允許您輕鬆地向任何圖像添加顏色疊加層。
顏色疊加以及不透明度、模糊和灰度濾鏡等圖像效果都集中在一處。

Thrive Architect 的圖像效果還有一些用例:
- 使用模糊功能隱藏即將推出的產品
- 創建背景圖像,同時最大限度地提高疊加文本的可讀性
- 在以圖像為主的著陸頁上使顏色與您的品牌保持一致
Thrive Architect 的其他顯著特點
- 提醒保存更改——這可以看作是一把雙刃劍,但 Thrive Architect 鼓勵用戶依賴手動保存。 它每 10 分鐘顯示一次提醒,讓您決定是否保留您的更改。
- 靈活的排版設置——Thrive Architect 在排版方面提供了很大的自由度,其集合了 700 多種自定義字體。
- 全局顏色—— “全局顏色”功能可以幫助您在整個網站上堅持一致的配色方案。 顏色可以直接從顏色選擇器中保存,方便以後查找和使用。
審查 Thrive Architect 的支持
Thrive Architect 由支持團隊提供支持,可以為您提供專家幫助。
您只需要通過他們的官方支持論壇打開一張票。 也就是說,如果您無法在他們龐大的知識庫中找到所需的信息。

值得注意的是,Thrive Themes 在 Facebook 上也有一個官方頻道。 不幸的是,該頁面不適用於客戶查詢和反饋。
Thrive Architect 優缺點
Thrive Architect 無疑是 Elementor 的絕佳替代品,但它遠非完美。
以下是其優缺點的回顧:
茁壯成長的建築師專業人士
茁壯成長的建築師缺點
Thrive Architect 多少錢?
就像 Divi 一樣,Thrive Architect 是軟件生態系統的一部分。 但與前者不同的是,您可以選擇僅為頁面構建器購買單一產品許可證。
對於新博主來說,每月定價有點高。 從好的方面來說,您可以一次性購買 Thrive Architect 作為單一產品。
儘管如此,使用 Thrive Architect 的前期成本仍然值得考慮。
| 蓬勃發展的會員資格 | 5 許可證包 | 單一許可證 | |
| 價格 | 每月 19 美元 | $97 一次性付款 | 一次性付款 67 美元 |
| 蓬勃發展的主題和插件 | 是的 | 不 | 不 |
| 網站 | 25個網站 | 5個站點 | 1 個站點 |
| 著陸頁模板 | 是的 | 是的 | 是的 |
| 更新 | 壽命 | 壽命 | 壽命 |
| 支持 | 無限 | 1年 | 1年 |
評分:9.37/10(一旦掌握了它就真的很好)
Thrive Architect 是一個靈活的頁面構建器,在合適的人手中具有很大的潛力。
- 可用性——9.5/10
- 特徵 — 10/10
- 支持 — 8/10
- 定價 — 10/10
4.視覺作曲家

Visual Composer 由開發 WPBakery 的同一個團隊創建,WPBakery 是另一個具有拖放功能的頁面構建器。
這一頁 突出兩個平台之間的差異。
簡而言之,開發人員創建了 Visual Composer 作為替代方案,因為 WPBakery 遇到了與性能相關的問題。
Visual Composer 的主要功能是什麼?
Visual Composer 是一種不同類型的頁面構建器,它將引導您完成每一步。
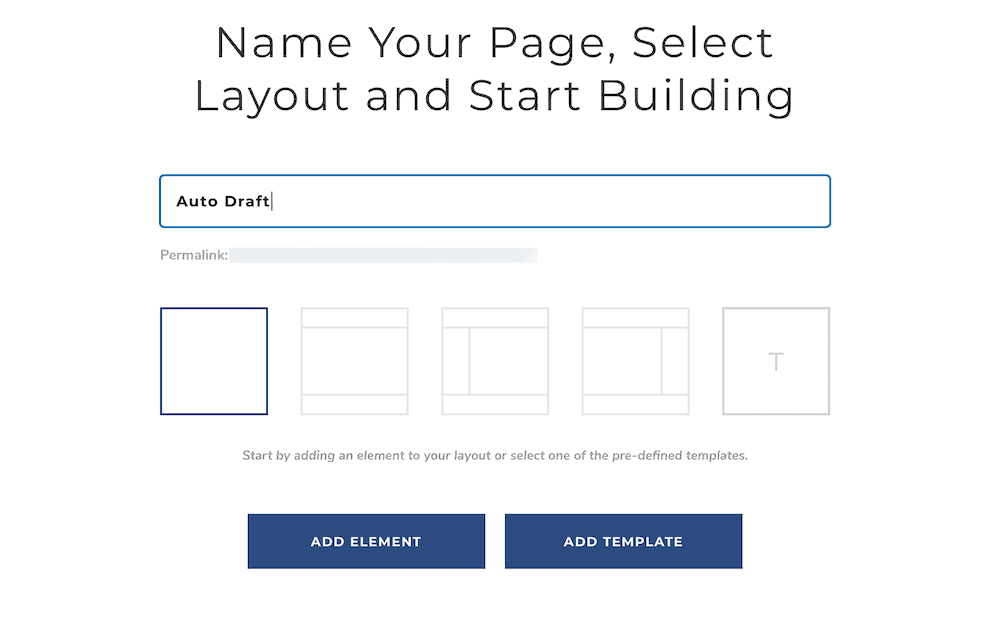
1. 乾淨的、循序漸進的頁面構建器界面
Visual Composer 頁面構建器使用一個界面,該界面會根據您需要查看的內容慢慢展開。
您首先要為頁面命名、設置永久鏈接並選擇佈局。

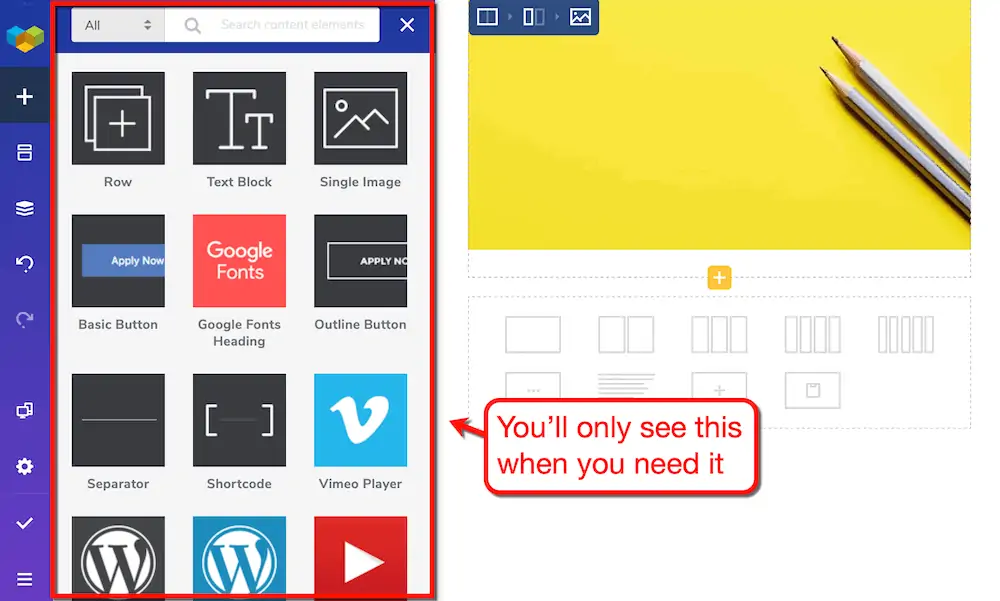
選擇佈局後,單擊“添加元素”以顯示元素面板。
從那裡開始,只需找到您要添加的內容即可。 只需單擊內容元素,它就會自動佔據下一個可用部分。

這可能是我經歷過的最乾淨、最適合初學者的頁面構建過程。
它類似於 Divi 的隱形頁面構建器,因為您只看到您需要使用的界面。
2. 不是一般的內容元素
正如預期的那樣,Visual Composer 具有現代網站使用的所有基本元素。
您只需單擊一下即可添加文本塊、行、圖像、按鈕和分隔符。

很酷,但這不是 Visual Composer 值得考慮的原因。
如果您獲得高級版本,您將解鎖 Visual Composer 的整個豐富內容元素庫。
這包括各種程式化按鈕、內容網格佈局、第三方集成和各種媒體。

3. 為認真的 WordPress 開發者準備的插件
想要另一個證據來證明 Visual Composer 是硬編碼的,可以讓開發人員的生活更輕鬆嗎?
使用附加組件,您可以簡化很多原本非常耗時的任務。
您可以輕鬆設置“建設中”頁面、創建全局模板、配置彈出窗口——所有這些都藉助附加組件。

的確,其他頁面構建器具有與這些附加組件相匹配的功能。 Visual Composer 只確保可以更直觀、更輕鬆地完成相同的任務。
4. 多才多藝的模板集合
Visual Composer 有超過 200 個可供使用的模板,令人印象深刻。
一旦您創建新頁面,就可以應用這些模板。 有用於登錄頁面、餐廳、幻燈片、即將推出的頁面、在線店面等的模板。

Visual Composer 的其他顯著功能
- 實時彈出窗口生成器 — Visual Composer 還允許您創建引人注目的彈出窗口。 您還可以設置顯示觸發器以確保它們不會惹惱您的觀眾。
- WooCommerce 元素 —如果您打算在 WordPress 網站上銷售產品,Visual Composer 是您的不二之選。 Visual Composer 具有一系列可直接從前端編輯器訪問的 WooCommerce 元素,例如特色產品和暢銷書。
- Unsplash 集成——我不建議在你的內容上使用圖片庫,但它們可以作為很好的背景佔位符。 使用 Visual Composer,您將擁有一個由 Unsplash 提供的龐大的高質量圖像庫供您使用。
審查 Visual Composer 的支持
Visual Composer 有一個支持票務系統,僅供擁有高級許可證的用戶使用。
可悲的是,就是這樣。
他們確實有一個幫助中心,但我絕對更喜歡在線留言板。 這樣,您一定會從使用過 Visual Composer 的實際人員那裡獲得實用技巧。

Visual Composer 優缺點
Visual Composer 可以幫助初學者通過靈活且易於使用的功能加強他們的網頁設計遊戲。
讓我們快速回顧一下它的優缺點:
Visual Composer 專業人士
Visual Composer 缺點
Visual Composer 多少錢?
對於新網站所有者來說,在單個網站上使用 Visual Composer 應該是負擔得起的。
獲得三個網站的許可證也不應該太貴。 您只需要額外支付 50 美元,就可以在另外兩個網站上使用 Visual Composer。
| 單一網站 | 3個網站 | 開發商 | |
| 價格 | 每年 49 美元 | 每年 99 美元 | 每年 349 美元 |
| 網站 | 1 個站點 | 3個站點 | 1,000 個站點 |
| 模板、元素和附加組件 | 是的 | 是的 | 是的 |
| 主題和彈出窗口生成器 | 是的 | 是的 | 是的 |
| 支持與更新 | 1年 | 1年 | 1年 |
評分:9/10 星(初學者的良好起點)
- 可用性——10/10
- 特點 — 9/10
- 支持 — 7/10
- 定價 — 10/10
5.海狸生成器

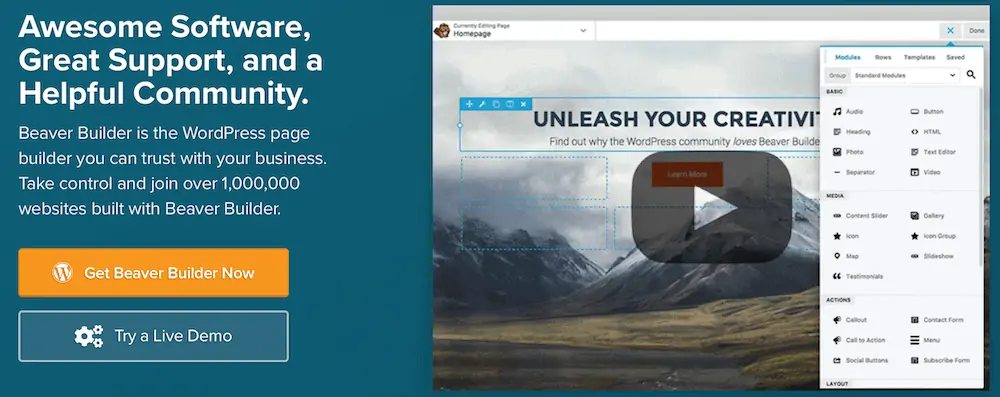
Beaver Builder 是我嘗試過的第一批頁面構建器之一。
一個原因是您可以直接從 WordPress 插件庫中獲取它。 其次,它多年來一直保持五星級評級

Beaver Builder 的主要功能是什麼?
以下是 Beaver Builder 多年前引起我注意的原因:
1. 快速且可定制的可視化頁面構建器
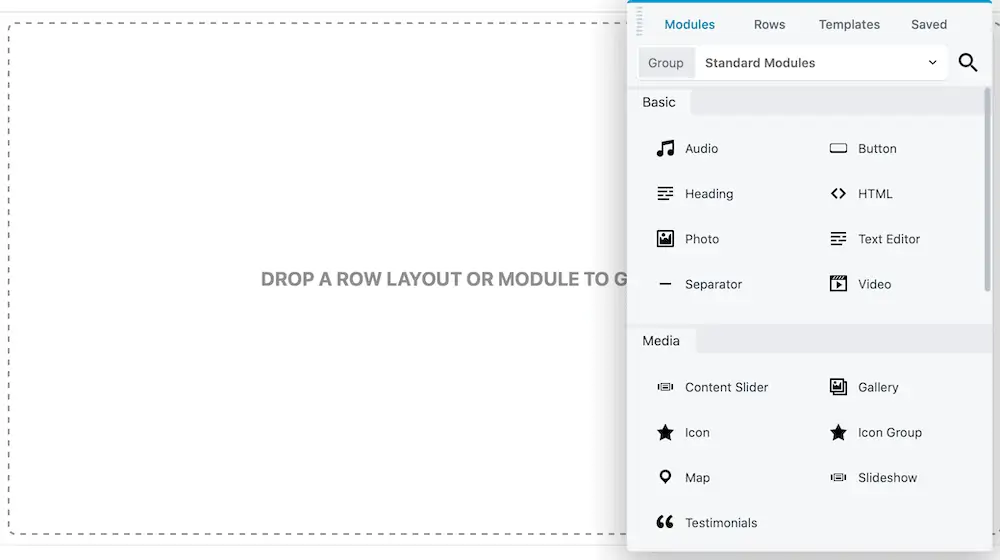
使用 Beaver Builder 創建 WordPress 頁面絕對是輕而易舉的事。
到目前為止,它是我用過的最快的頁面構建器。 零隨機減速、輸入延遲和斷斷續續的動畫。
您所要做的就是展開“加號”按鈕並將模塊、行或模板拖到頁面中。

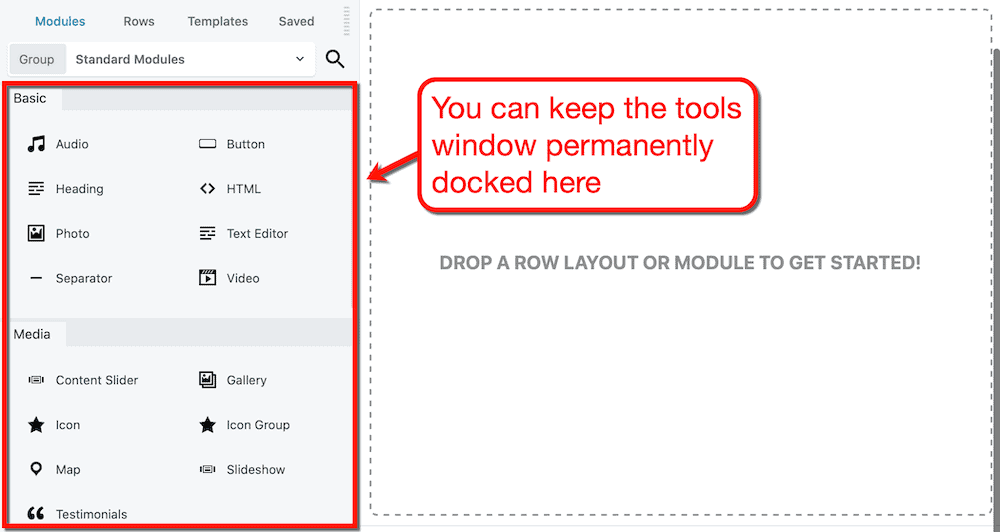
除了頁面構建器的流動性之外,Beaver Builder 還允許對界面進行一些自定義。
如果您希望在工作時有一個固定的左面板,您實際上可以將工具窗口停靠在任一側。
我喜歡將它保留在頁面預覽的左側——Elementor 風格。

您應該親自試用 Beaver Builder 以了解頁面構建器的速度。 他們在他們的官方網站上有一個現場演示等著你。
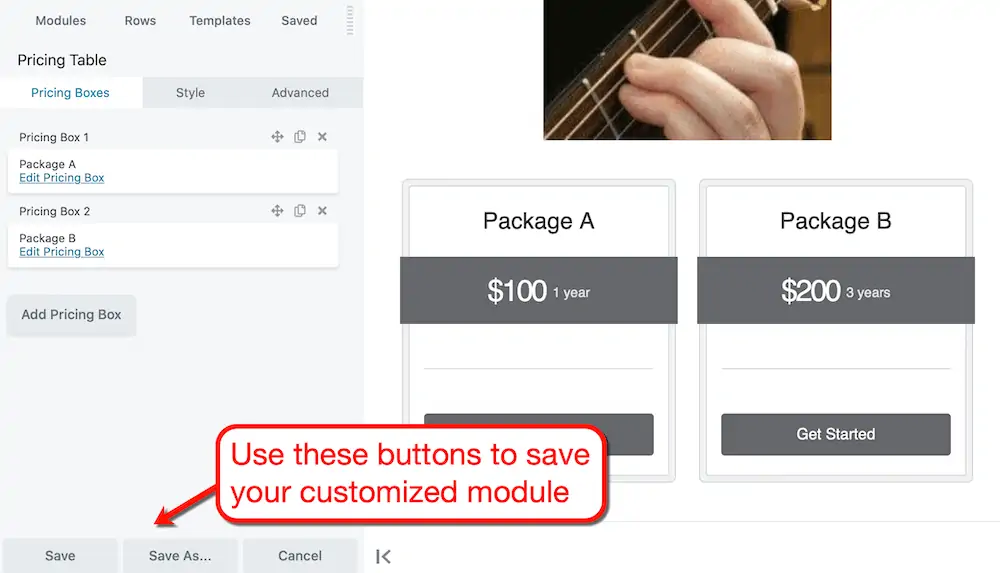
2.輕鬆保存模塊以備後用
與 Elementor 一樣,Beaver Builder 允許您保存自定義模塊並隨時訪問它們。
這個過程盡可能簡單。 使用自定義面板個性化元素並使用底部的保存按鈕。

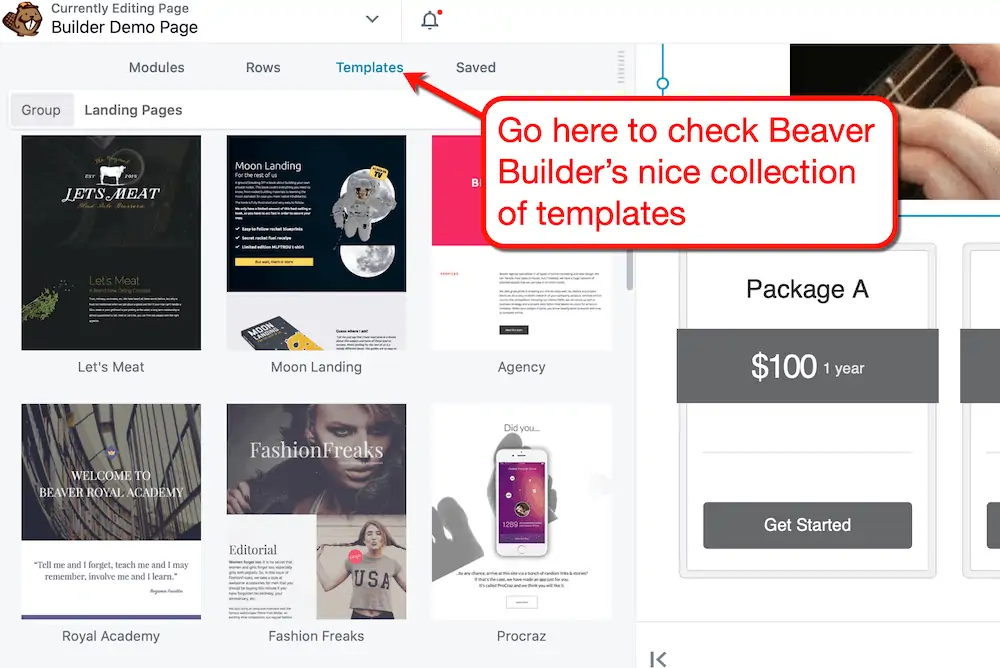
3. 針對性能和轉化率優化的頁面模板
Beaver Builder 擁有各種各樣的登陸和內容頁面模板,這些模板旨在獲得結果。
每個模板都是主題化的,並且經過精心設計。 它們不像某些構建器提供的外觀一般、倉促的示例頁面。

4. 出色的客戶支持
說到客戶支持,我想說 Beaver Builder 在這個列表中的頁面構建器中做得最好。
與往常一樣,可以通過票務系統提供客戶幫助。 Beaver Builder 的不同之處在於他們承諾在幾個小時內回答大多數問題。
唯一的例外是在周末和美國假期提交的機票。 幸運的是,您還可以從其他三個地方獲得支持:
- Beaver Builder 社區論壇
- Facebook 上的 Beaver Builders Group
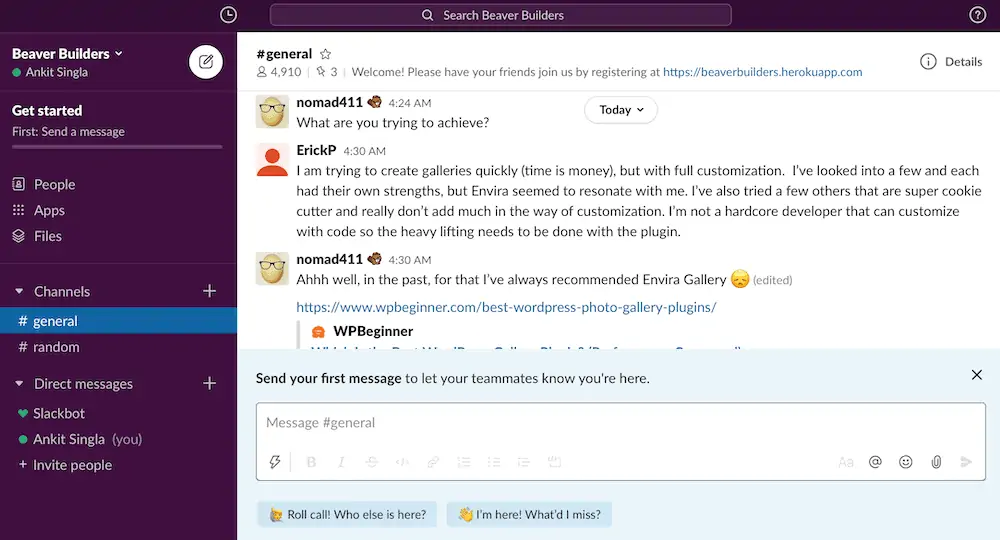
- Slack 上的 Beaver Builders

如果您不知道, Slack是一個獨立的消息傳遞應用程序。
Beaver Builder 使用它使客戶能夠與支持社區保持聯繫。
Slack 頻道也由 Gerard Godin 管理,他是 Beaver Builder 團隊成員和 GetGo Internet Coaching 的創始人。
他的名字是“nomad411”,很容易看出他對 Beaver Builder Slack 社區的奉獻精神。

Beaver Builder 的其他顯著功能
- 白標平台——對於代理機構,Beaver Builder 具有出色的白標功能,可幫助項目盡可能順利進行。 它還具有“編輯器模式”,使客戶能夠在限制對後端內容的訪問的同時查看站點。
- 從 WordPress 定制器進行實時編輯 — 從 WordPress 定制器檢查您的主題? 當新的設計理念出現時,您可以直接進入 Beaver Builder 以即時自定義您的主題。
- 旨在適用於任何主題 — Beaver Builder 的編輯功能在創建時考慮了主題兼容性。 它適用於任何 WordPress 主題,但它也有一個“框架主題”可用作完美的空白畫布。
Beaver Builder 優缺點
您即將讀完本文,因此您可能已經知道這是如何工作的。
讓我們來看看 Beaver Builder 的優缺點。
Beaver Builder 專業人士
Beaver Builder 缺點
Beaver Builder 多少錢?
| 標準 | 臨 | 機構 | |
| 價格 | 每年 99 美元 | 每年 199 美元 | 每年 399 美元 |
| 網站 | 無限 | 無限 | 無限 |
| 高級模塊和模板 | 是的 | 是的 | 是的 |
| 海狸生成器主題 | 不 | 是的 | 是的 |
| 白標 | 不 | 不 | 是的 |
| 多站點能力 | 不 | 是的 | 是的 |
| 支持與更新 | 1年 | 1年 | 1年 |
評分:9.37/10 星(如果您想要一個快速乾淨的頁面構建器,這是不錯的選擇)
- 可用性——10/10
- 功能 — 8.5/10
- 支持 — 10/10
- 定價 — 9/10
我的個人建議
請記住,上面的所有頁面構建器都以自己的方式很棒。
他們都配得上他們的九星評級。 但是對於某些人來說,某些頁面構建器比其他頁面構建器更適合。
最佳全能頁面構建器:Elementor

如果有人問我有關頁面構建器的問題,我會首先推薦 Elementor。
它是適用於所有類型 WordPress 網站的最好的全能頁面構建器。
你必須看到它才能相信它。 幸運的是,您可以安裝 Elementor 的免費版本。
開發人員的頁面構建器:Beaver Builder

對於為客戶創建網站的 WordPress 開發人員來說,Beaver Builder 是一個不錯的選擇。
您應該會發現它的白標功能和編輯器模式非常方便。 更不用說 Beaver Builder 是用乾淨且對開發人員友好的代碼製作的。
立即試用 Beaver Builder。
如果您是 WordPress 新手:Divi

對於新的 WordPress 用戶,我強烈推薦 Elegant Themes 中的 Elementor 或 Divi。
它並不是最容易學習的頁面構建器。 但憑藉其一流的模板和漂亮的模塊,我相信您將度過一生與 Divi 一起編輯的時光。
此外,通過 Elegant Themes 訂閱獲得 Divi 將為您帶來更多成功工具。 您將獲得實時聊天支持、選擇加入的表單生成器、社交共享插件等。
今天試試 Divi。
對於喜歡深度定制的 DIY 愛好者:Thrive Architect

Thrive Architect 的學習曲線不像 Visual Composer 那樣平滑。
您肯定會花最初的幾個小時來探索和熟悉所有頁面構建器的設置頁面。 越過那座山後,您就可以進行一些高級定制了。
立即嘗試 Thrive Architect。
如果你想要一個無壓力的 WordPress 開發工作流程:Visual Composer

就初學者友好性而言,很難擊敗 Visual Composer 的頁面構建器界面。
即使您正在處理後端工作,Visual Composer 仍然會竭盡全力使事情變得異常簡單。
立即試用 Visual Composer。
結論
WordPress 網站開發中沒有萬能的頁面構建器。
即使是我的首選構建器——Elementor——也有一些你應該注意的弱點。
我希望本文能幫助您做出滿意的決定。 一旦您的 WordPress 開發如火如荼,我很高興聽到您的反饋和建議。
感謝並期待您的評論!
你可能還喜歡:
- GeneratePress 評論:博客的最佳輕量級主題
- 如何在 2022 年開始寫博客(也能賺錢!)
- 最佳博客資源(包括工具、書籍和課程!)
