WordPress 產品,經過審核:“GS 團隊成員”案例研究
已發表: 2019-04-10這是我們“經過審核的 WordPress 產品”系列的第二部分,我們試圖幫助 WordPress 插件和主題開發人員優化他們的產品,以在所有可能的方面實現更多的銷售和轉化。 我們注意到許多 WordPress 主題和插件的創建者和賣家在他們展示、定位和定價產品的方式方面都在重複同樣的錯誤,因此我們決定在 Freemius 博客上推出這個案例研究審計系列,在希望它將作為有價值知識的來源,人們可以從中獲得產品,甚至希望將其用作他們項目的行動項目。 我們的下一次產品審核通過了 Golam Samdani,他同意讓他的 WordPress 插件“GS Team Members”公開發布
在我們開始之前,我想提醒大家,我們在這里為 Golam 提供的建議,以及其他 WordPress 產品所有者的建議是基於我們多年來從數百個 WordPress 插件和主題中捕獲的數據對生態系統中的各種產品進行實驗。 請記住,我們這樣做的唯一目的是嘗試幫助 WordPress 產品銷售得比現在更好。
探索免費版本
要進行此審核,讓我們首先了解“GS Team Members”插件背後的動機:
該插件提供了一種在其網站上展示公司背後的團隊成員的方式。 它能夠顯示成員的圖像、姓名、名稱、社交連接鏈接等。它可以使用簡碼或小部件顯示在站點的任何位置,並且具有 20 多個模板的各種設置選項。
英雄形象
當您訪問官方 WordPress.org 存儲庫上的“GS 團隊成員”插件頁面時,最引人注目的第一件事是,被選為代表插件的英雄形像有點過於籠統,而且沒有透露很多關於這個插件帶來的價值。

最好專注於 1-2 個團隊成員的個人資料並“放大”,以便能夠實際看到正在發生的事情,而不是擁有多張不一定有助於獲得最佳印象的小照片。
此外,主圖包括該插件背後的公司的徽標和名稱,但不包括自定義產品徽標……此頁面是一個插件頁面,所有有關它的內容都應僅專注於推廣該特定產品。 英雄形像對於訪問者可能對您的產品的第一印象非常重要且非常重要,如果它不一定能幫助他們理解它的作用,或者至少讓他們對產品更加興奮,那麼它就沒有達到它的目的.
主視頻
在插件的描述段落之後,我們得到一個視頻。 這實際上是一個很棒的電話!
儘管如此,在一個完美的世界中,該視頻最好是一個簡短的解說視頻,針對更多的轉換和安裝進行了優化。 在這種情況下,問題在於我們在插件描述中遇到的視頻實際上是一個長達 6 分鐘的安裝和使用指南,它演示了整個配置過程。 當然,潛在用戶也需要看到這一點,但這還為時過早。 首先,您想讓他們對產品感到興奮並感覺它對他們很有價值,這樣他們才會真正想要觀看配置/操作方法視頻。 最好的方法是通過一個簡短的、製作精良的解說視頻。 您的技術含量更高的截屏視頻最好出現在“安裝”選項卡下,或者在描述的更下方。 
或者,Golam 可以簡單地將他擁有的很棒的 GIF 動畫滑塊放在更下方,以演示最終結果的樣子,而不是那個 6 分鐘的視頻。
這將作為解釋器,並有助於讓遊客在精神上參與進來。
確保頻繁確實頻繁
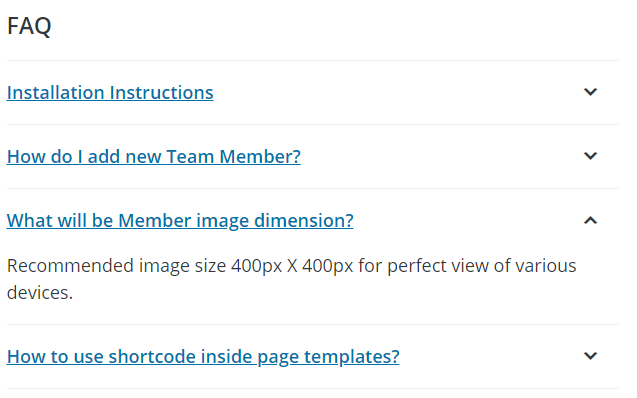
免費版 WordPress.org 頁面上的常見問題解答部分很棒,因為它簡潔地回答了我在研究插件時突然出現的所有問題。 
請記住,始終可以在支持論壇上詢問和回答任何其他更具體的問題。
轉到高級版本 - 網站:
注意頁面上的競爭元素
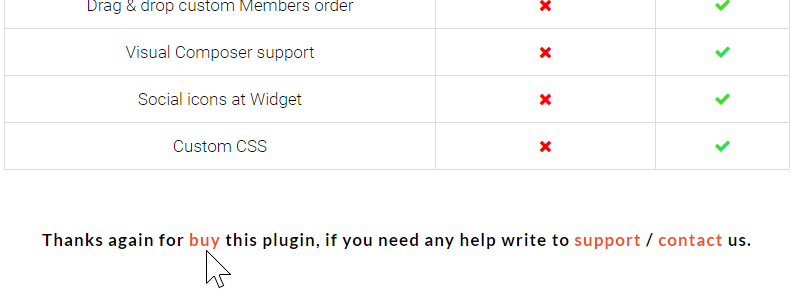
“GS Team Member”免費版和專業版之間的功能比較,位於產品文檔頁面的底部(也在主頁的“免費與專業版”選項卡下),結果有點不一致請注意出現以下 CTA 短語時:

開頭有一個不幸的語法/類型錯誤(應該是:“再次感謝您購買這個插件......”),這很重要,因為這些事情可能會讓您的潛在客戶關注專業水平你也參與到你的代碼編寫中。 此外,我想知道這樣做的實際必要性。 如果感謝我已經購買了插件的 Pro 版本,那麼就沒有必要將我引導到產品的登錄頁面,對嗎?
這個想法很簡單:您選擇放置在頁面上的每個元素都需要通過優化以提高轉化率來提供價值,因為它與同一頁面上的其他元素競爭。 當涉及鏈接時尤其如此! 當訪問者在某個頁面上時,如果您想像自己處於他們的位置並嘗試預測他們想要的下一步行動,那麼您會做得很好。 在我看來,如果他們已經購買了該插件,那麼再次購買該插件不在他們可能的後續步驟列表中。 最好考慮一個替代的 CTA,它可以為可能四處遊蕩、尋找某些東西的新獲得的客戶提供價值。
您選擇放置在頁面上的每個元素都需要通過優化以提高轉化率來提供價值,因為它與同一頁面上的其他元素競爭。
演示? 是的,請!
由於這個插件非常直觀,演示頁面是一個好主意,有助於更好地掌握插件的功能,但我還希望看到更新的實時客戶端網站鏈接集合,可以看到插件正在積極運行並執行它事物。 如果您願意,可以提供各種投資組合。 這將有助於提高插件的可信度,並為如何針對“GS Team Member”插件可能有用的潛在場景定制它提供可能的想法。
定價是正確的
讓我們談談插件定價:
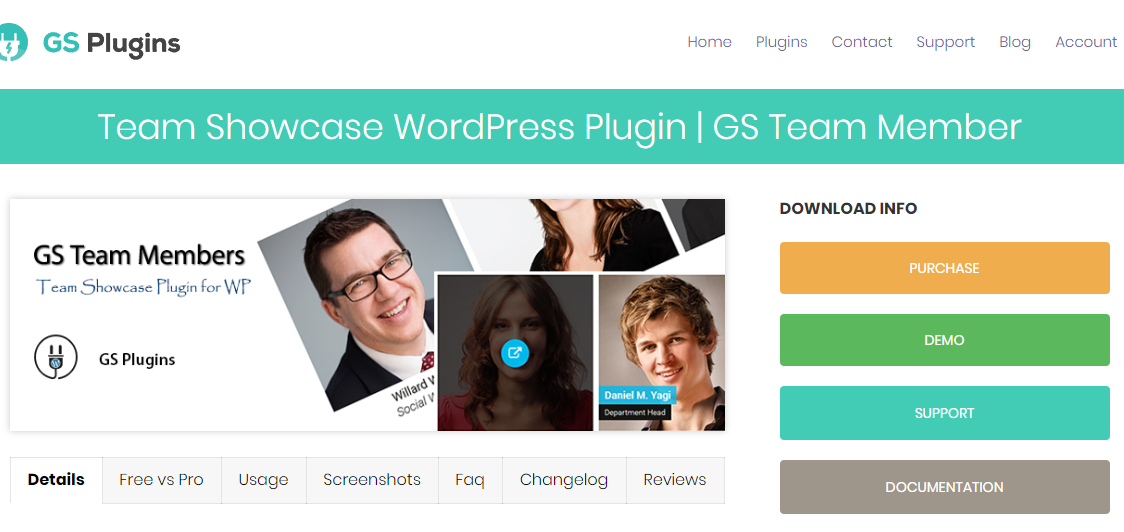
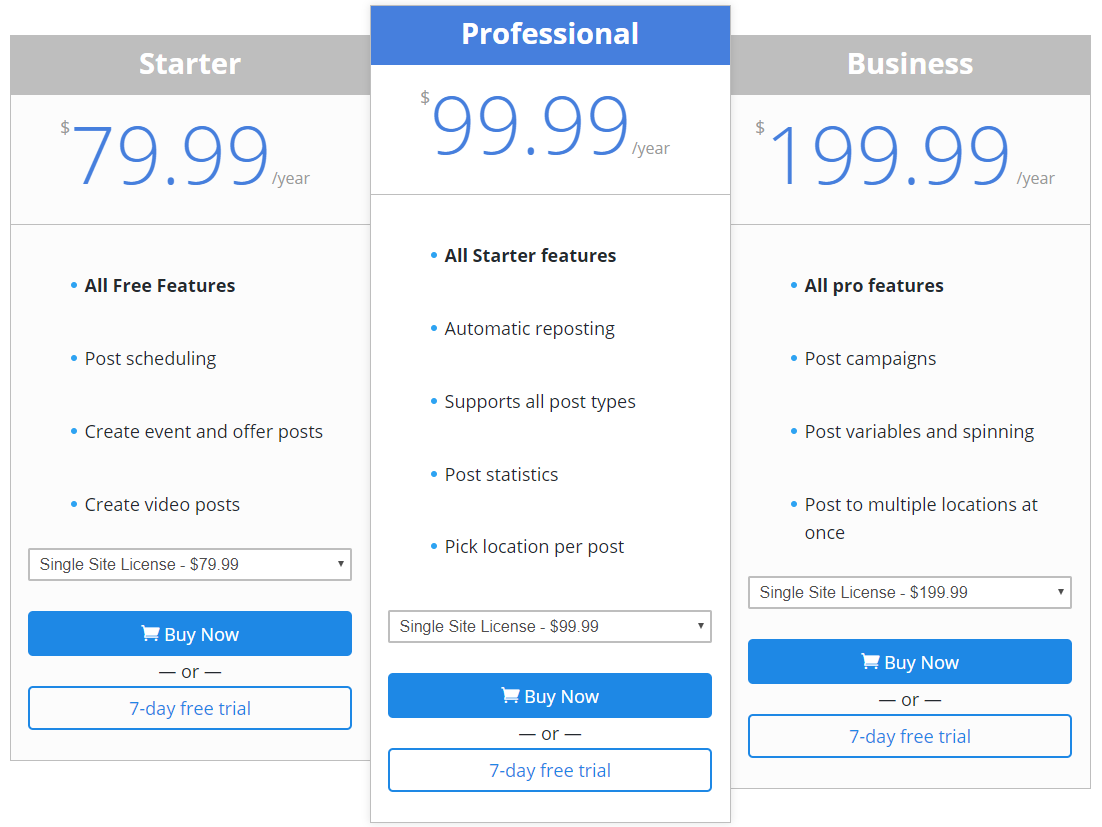
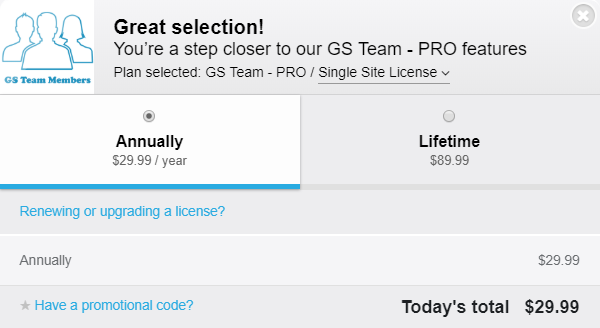
首先,產品網站上似乎看不到價格,除非您單擊“購買”按鈕並通過彈出窗口選擇所需的許可證。 這不是最佳做法。 讓我解釋: 
如果只顯示“購買”按鈕,而不首先在某處顯示價格,您將錯失使用定價表的機會,而定價表很容易成為幫助提高轉化率的重要手段。
定價表可以作為幫助提高轉化率的重要手段。 確保你的網站上有一個。Tweet
定價表的優勢
在產品網站或銷售頁面上不包含定價表的最大問題是缺乏透明度。 在那裡敲一個大的舊“購買”按鈕,一旦我點擊它,沒有任何跡象表明會發生什麼,這非常可怕! 一些訪問者可能會避免點擊它,因為他們擔心會立即為他們還不確定他們想要購買的產品付費。
使用定價表會產生如此多的心理影響,以至於在您的產品網站上沒有定價表簡直就是醜聞 以下是擁有定價表可以積極幫助您的產品銷售的幾種方法:
推薦價格
您可以使用定價表在視覺上突出和突出顯示您希望吸引訪問者和潛在客戶的“推薦價格”:

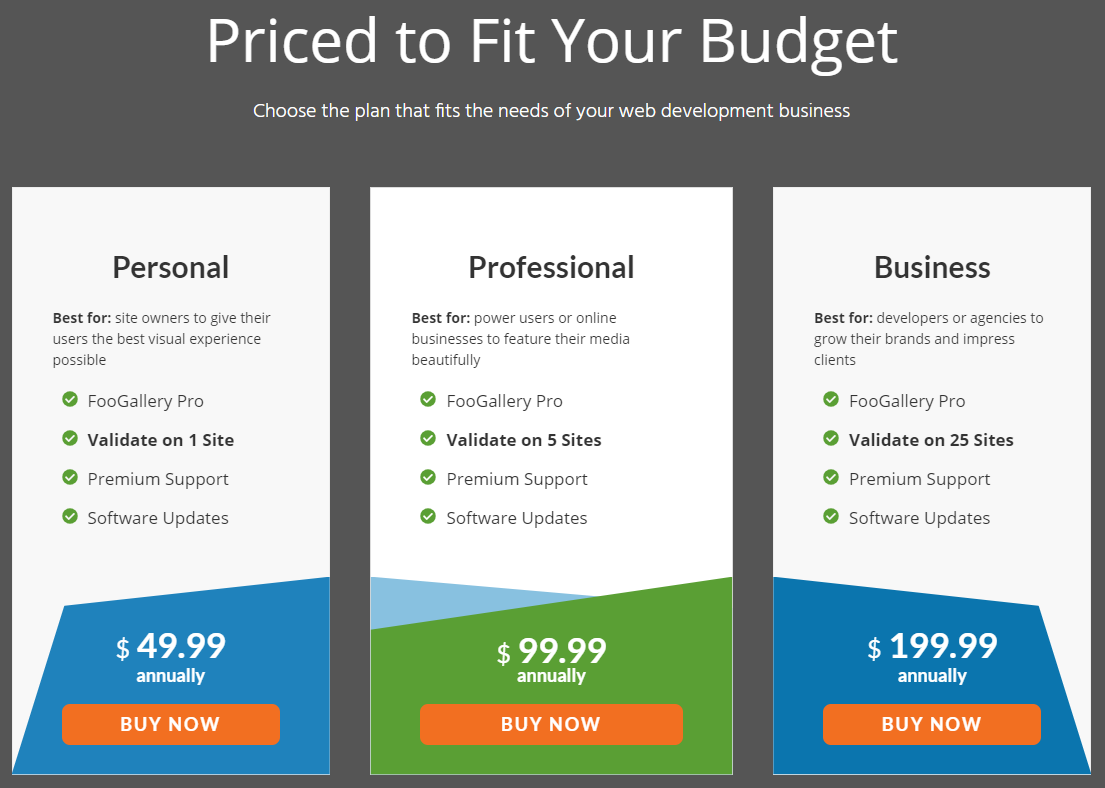
下一個級別將是實際上加倍努力,為您知道在您的領域內的特定目標受眾量身定制每個定價計劃,就像 Foo Plugins 的人在他們的 FooGallery 插件定價表上所做的那樣:

說明應該為哪種類型的用戶考慮哪種計劃是非常明智的舉措。 首先,這對他們來說是公平和誠實的,因為他們告訴典型的網站所有者個人計劃就足夠了,他們不需要購買針對開發商或代理商的更昂貴的商業計劃。 其次,對於任何試圖比較和了解不同計劃之間差異的潛在插件購買者來說,這都是非常有幫助的。
較低的初始感知投資
當某人可以看到您擁有的所有付款計劃選項時,他們的初始感知投資可能會較低。 換句話說,它可能使潛在買家認為他們的費用將比最終可能的要低。
為什麼? 舉例來說,假設您的產品提供月度計劃(即使在本例中“GS 團隊成員”沒有),它的價格可能會低於您的年度計劃,從而更有可能被試用用戶,而不是避免使用整個產品,因為它通常具有更高的年度或生命週期選項。


根據經驗,潛在客戶更容易承諾 3 美元這樣的低金額,以便能夠測試一個月的高級版本。 有了每月選項,您還可以為年度許可證提供折扣,使其更加理想並提高您的整體轉換率。 至少值得嘗試。
結合價格定位特徵
當您將功能放置在每個計劃旁邊時,它允許您使用它們來區分每個計劃,並可能要求更多的錢來換取某些包含的功能。 當您根本不提供定價表時,您就錯過了這種非常常用的方法。
訂閱並獲取我們的免費副本
WordPress 插件商業書籍
究竟如何在訂閱經濟中創造繁榮的 WordPress 插件業務。
與朋友分享
輸入您朋友的電子郵件地址。 我們只會通過電子郵件向他們發送這本書,童子軍的榮幸。
謝謝你的分享
太棒了——“The WordPress Plugin Business Book”的副本剛剛發送到. 想幫助我們更多地傳播信息嗎? 繼續,與您的朋友和同事分享這本書。
感謝訂閱!
- 我們剛剛將您的“The WordPress Plugin Business Book”副本發送到.
您的電子郵件中有錯字嗎? 單擊此處編輯電子郵件地址並再次發送。
更高的點擊率
當您向潛在客戶展示定價表時,您可能會提高點擊率,因為它為您提供了額外的位置(定價表旁邊或每個計劃下的購買按鈕),用戶可以通過這些位置降低您的銷售額漏斗並繼續結帳。
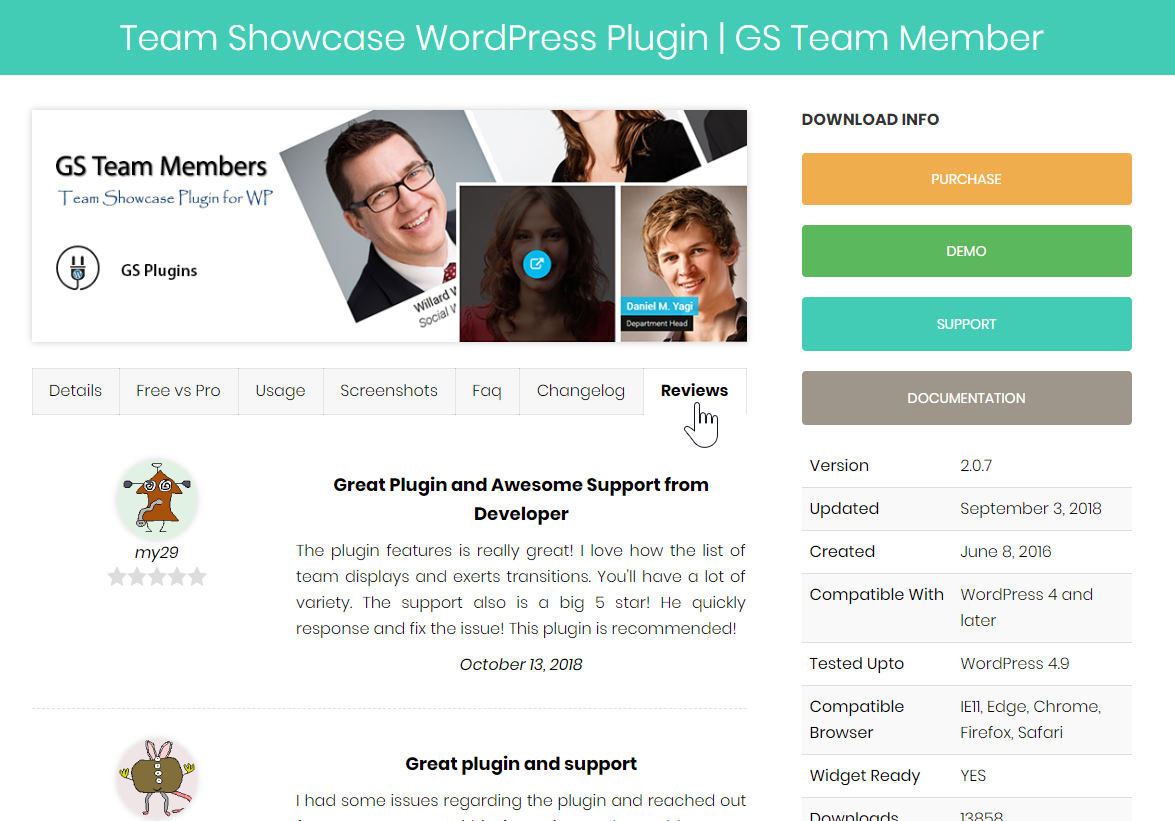
標籤內容的破壞性
似乎做了特別的努力,使插件的銷售頁面看起來與官方 WordPress.org 存儲庫上的經典插件頁面非常相似,使用相同的選項卡界面瀏覽與插件相關的信息: 
我認為此舉背後的想法很棒! 大多數 WordPress 用戶非常熟悉官方 WordPress.org 插件存儲庫上的界面,因為他們經常使用它。 因此,GS 團隊成員並沒有強迫用戶適應您網站上全新的用戶界面——實際上,由於已經熟悉的用戶界面,GS 團隊成員正試圖通過在一開始就顯得友好來減少摩擦。
儘管如此,我認為有必要談談標籤 UI 對產品的負面影響。 我認為這遠非一個好習慣,因為它實際上“隱藏”了標籤後面的重要內容,除非你真的試圖隱藏它……
嘗試通過模仿官方 WordPress.org 存儲庫上經典插件頁面的外觀和感覺來減少摩擦是有益的,但使用它們的選項卡界面可能會破壞您的目的。Tweet
產品評論、屏幕截圖以及免費版和專業版之間的比較等內容不應“隱藏”在標籤後面。 相反,它們應該在頁面上突出顯示,這樣才能最大限度地達到他們想要的效果。 我們的想法是弄清楚我們想讓訪客經歷的“旅程”是什麼,以增加他們在我們的結帳屏幕上完成它的機會。 一旦我們確切地知道他們需要看到什麼以及他們需要經歷什麼來增加發生這種情況的機會——就沒有理由把它留給機會或運氣。 不幸的是,當使用可怕的選項卡 UI 時——這實際上就是您正在做的事情,因為您無法控制訪問者是否會打開某個選項卡並“取消隱藏”您放置在其中的內容。
結論
用於 WordPress 網站的“GS Team Members”插件是一個具有非常特定目的的視覺產品——展示團隊成員。 在那個領域,它非常專注,Golam 在網站上實施銷售漏斗的方式做得很好。
考慮到這一點,我鼓勵他將此處表達的建議和建議考慮到他的優化工作中。 雖然我們的建議是基於多年對該領域的研究和在 WordPress 生態系統中銷售數百個 WordPress 插件和主題而獲得的經驗,但 Golam 仍然最了解他的特定目標受眾和市場,所以做一些 A/B 沒有錯測試以找出真正有助於更好地轉換訪問者的方法!
最後,如果您通過 Freemius 銷售您的 WordPress 產品,並且覺得它可以使用這樣的審核(而且您也不介意將其公開顯示在 Freemius 博客上)——請通過freemius.com給我們發電子郵件
