完整的 WordPress 側邊欄指南
已發表: 2020-10-11WordPress 側邊欄是許多 WordPress 網站上的固定裝置。 它為您的內容提供了一個垂直空間,您可以在其中幫助您的讀者導航、增加您的電子郵件列表或社交關注、展示廣告等。
因為它是眾多 WordPress 網站不可或缺的一部分,所以我們認為側邊欄值得擁有自己的大型指南。 在這篇文章中,我們將帶您了解有關 WordPress 側邊欄的所有信息。
有很多內容需要介紹,讓我們開始吧。
目錄
- 什麼是 WordPress 側邊欄?
- 您可以使用 WordPress 側邊欄做什麼?
- 如何從您的主題控制 WordPress 側邊欄
- 從 WordPress 定制器管理側邊欄
- 管理單個內容的側邊欄
- 通過 WordPress 定制器管理小部件
- 通過專用小部件區域管理小部件
- 如何在 WordPress 中添加自定義側邊欄
- 如何刪除 WordPress 中的側邊欄
- 如何在不同的內容上顯示不同的側邊欄
- 用於增強側邊欄的最佳 WordPress 側邊欄插件
什麼是 WordPress 側邊欄?
WordPress 側邊欄是一個垂直列,位於主要內容區域的右側或左側。 它為您提供了主要內容區域之外的空間,您可以在其中包含其他內容、導航菜單等。
雖然您的主要內容會因頁面而異,但您的側邊欄通常對於每個頁面都是相同的(儘管您可以使用一些策略來自定義側邊欄)。
默認情況下,您的 WordPress 側邊欄由您選擇的主題控制。 開箱即用,您的主題將控制:
- 一開始你是否有側邊欄
- 側邊欄在哪一邊
- 使用多少個側邊欄(例如,某些主題允許您同時使用兩個側邊欄)
但是,使用我們將在本文中向您展示的策略,您可以向任何 WordPress 主題添加側邊欄,即使您的主題默認沒有附帶側邊欄。
網站側邊欄的四個示例
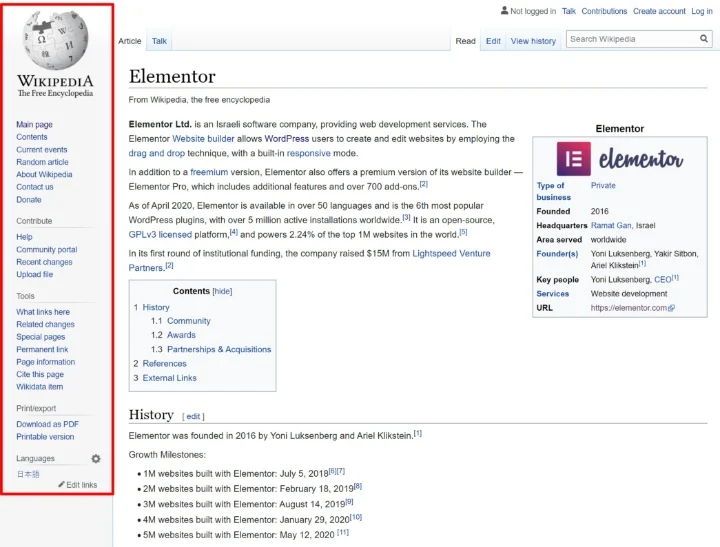
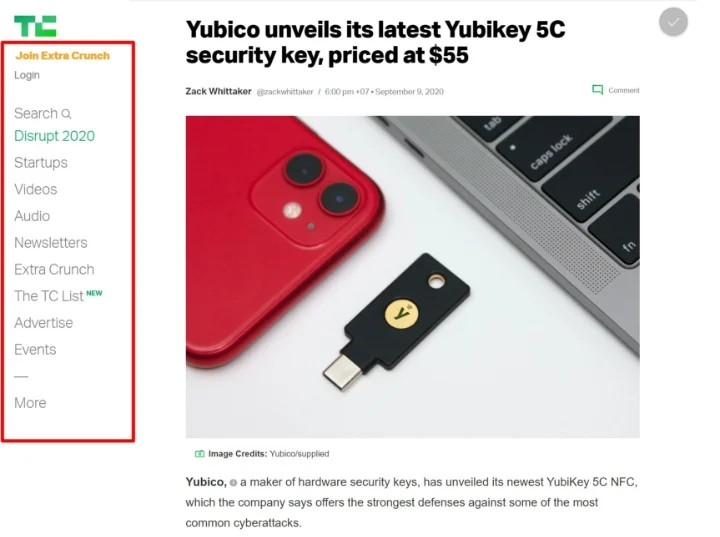
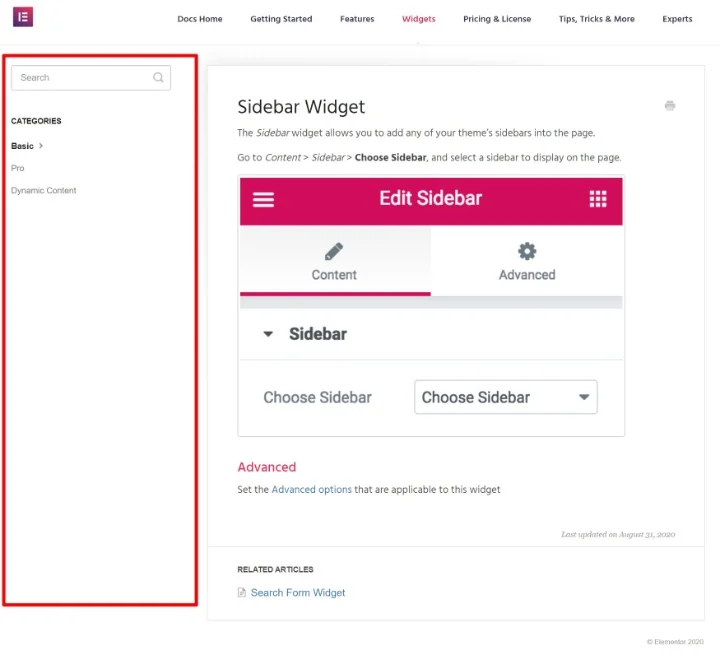
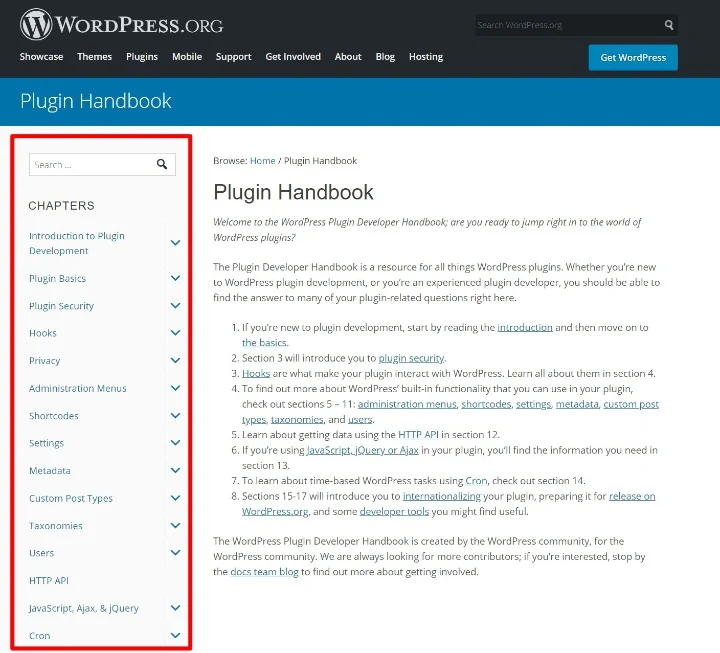
一張圖片值一千字,所以讓我們看一些側邊欄的例子來說明這一點。 在每個示例中,我們將用紅色框突出顯示側邊欄區域:
1. 維基百科

2.TechCrunch

3. 元素知識庫

4. WordPress.org 代碼資源

如何將內容添加到 WordPress 側邊欄?
要將內容添加到側邊欄,您可以使用 WordPress 小部件。 這就是為什麼有些人也將您的側邊欄稱為“小部件區域”。
每個小部件都是一個內容。 例如,您可以使用一個小部件添加搜索框,使用另一個小部件添加電子郵件訂閱表單,等等。 稍後我們將詳細向您展示這一點。
您可以使用 WordPress 邊欄做什麼?
側邊欄可以通過大量不同的方式發揮作用。 這裡有些例子:
- 搜索 -您可以在側邊欄中添加搜索框以幫助人們查找內容。
- 導航- 您可以將側邊欄用作另一個導航輔助工具。 例如,您可以在博客側欄中列出所有類別。
- 號召性用語(CTA) – 您可以添加 CTA 以促使人們採取行動。 例如,如果您推出了一個新的在線課程,您可以在側邊欄中使用 CTA 來宣傳該課程。
- 電子郵件選擇加入——您可以添加一個選擇加入表格來增加您的電子郵件列表。
- 社交媒體關注/分享——您可以使用側邊欄來鼓勵人們關注您或在社交媒體上分享您的內容。
- 廣告- 如果您依靠廣告來產生收入,則側邊欄是放置它們的好地方。
- 精選內容– 您可以精選您最熱門的帖子、最近的帖子、相關內容等。
最重要的是,您可以同時使用多種策略。 例如,在一個側邊欄中,您可以包含一個搜索框、一些導航鏈接、廣告等。
當然,沒有什麼可以強迫您使用側邊欄。 事實上,我們沒有在 Elementor 博客上使用側邊欄。 跳過側邊欄的主要優勢在於,您可以為主要內容提供更多空間,並為訪問者創造更不受干擾的體驗(因為沒有側邊欄內容爭奪他們的注意力)。 這就是為什麼如果您喜歡這種方法,我們還將向您展示如何刪除 WordPress 側邊欄。
Flywheel 有一篇關於在 WordPress 網站上使用側邊欄的利弊的精彩帖子。
如何從您的主題控制 WordPress 側邊欄
在這篇文章的後面,我們將向您展示如何在您的主題不包含側邊欄(或沒有足夠的側邊欄)的情況下創建自定義側邊欄。 但是,現在,讓我們假設您的 WordPress 主題已經支持側邊欄,並討論一些可以控制側邊欄工作方式的常用方法。
這些示例不適用於所有WordPress 主題,但它們將適用於大多數現代 WordPress 主題。
注意- 如果您使用免費的 Hello 主題,默認情況下 Hello 主題會有意不包含側邊欄以保持輕量級。 我們將在本文後面向您展示如何向 Hello(和其他主題)添加側邊欄。
從 WordPress 定制器管理側邊欄
控制主題側邊欄的第一個位置是 WordPress 定制器。 如果您的主題包含側邊欄和自定義功能,它們通常會在此處。
確切的設置區域取決於主題,但通常您需要查找諸如“佈局設置”、“常規設置”、“站點範圍設置”等內容。
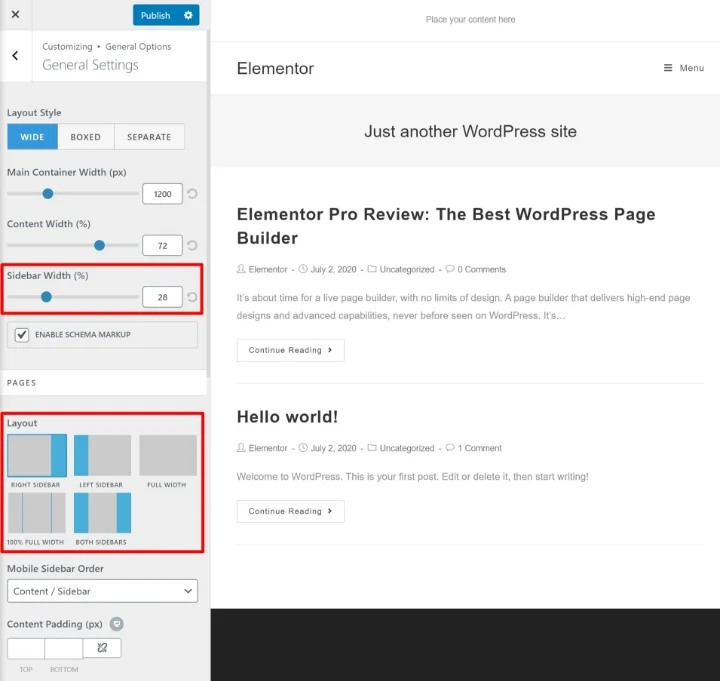
例如,對於 OceanWP 主題,您可以在“常規設置”中從不同的側邊欄配置中進行選擇。 您可以使用右側邊欄、左側邊欄或左右兩側的邊欄。
您還可以配置側邊欄的寬度:

如果您找不到這些設置,請嘗試探索 WordPress 定制器中的不同區域。 或者,查閱您的主題開發人員的支持文檔。
管理單個內容的側邊欄
某些主題還為您提供頁面級設置,讓您可以控制單個帖子或頁面的側邊欄。
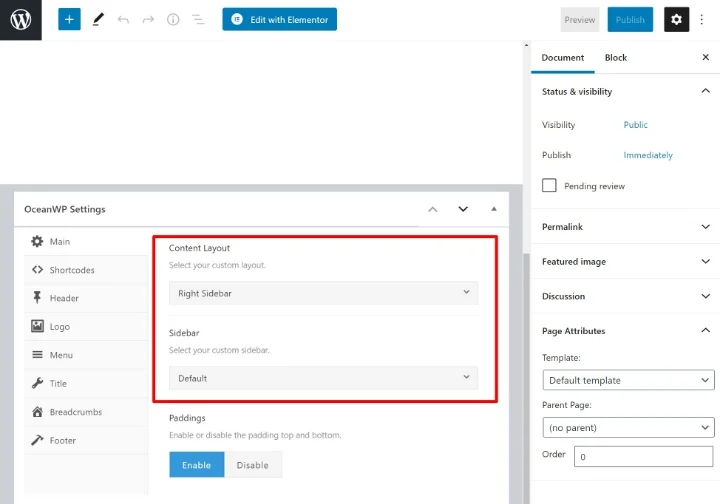
如果您的主題具有此功能,當您在 WordPress 編輯器中工作時,您應該會看到這些選項。 它們可能顯示為編輯器下方的元框。 或者,某些主題也將它們添加到文檔側欄中。
例如,使用 OceanWP 主題,您可以選擇在單個頁面/帖子上選擇不同的側邊欄佈局:

同樣,並非所有主題都包含這些類型的頁面級側邊欄控件。
如何將小部件添加到 WordPress 側邊欄
您的側邊欄是您網站上的一個區域。 但是要將內容添加到該區域,您需要使用 WordPress 小部件。
您可以通過兩種方式將小部件(內容)添加到主題的現有側邊欄:
- WordPress 定制器
- 專用小部件區域
兩個區域都會自動同步,因此使用任何一個都完全沒問題。 然而,使用 WordPress 定制器的優勢在於,您將能夠在網站的實時預覽中實時查看小部件的外觀。
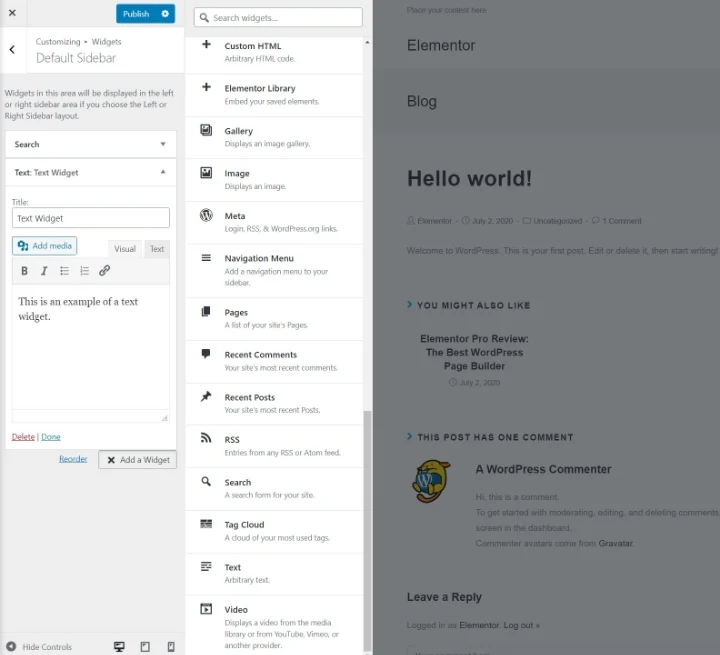
通過 WordPress 定制器管理小部件
要通過 WordPress 定制器管理側邊欄小部件,請轉到外觀 → 定制。
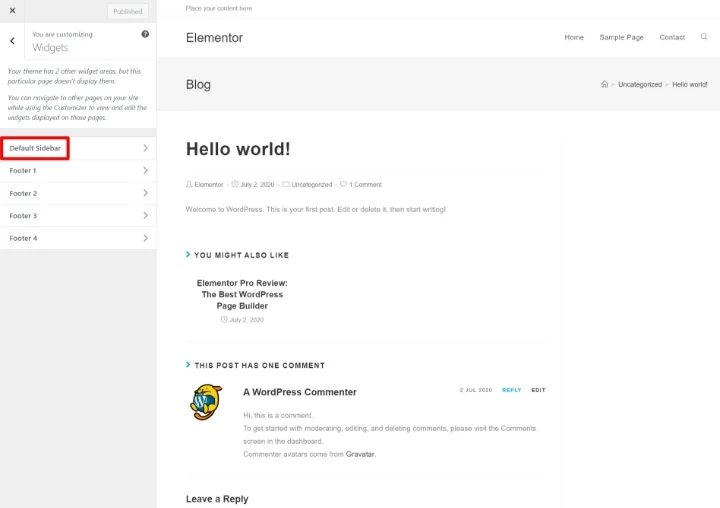
然後,選擇小部件菜單選項。 首先,系統會提示您選擇要管理的小部件區域。 根據您的主題,您可能只會看到一個選項。 或者,您可以看到多個選項,包括非側邊欄區域(如頁腳):

然後,您可以單擊添加小部件按鈕開始向側邊欄添加小部件。 添加小部件後,您可以使用側欄中的選項對其進行配置:

當您添加新的小部件時,您會立即看到它們出現在您網站的實時預覽中。 您還可以使用拖放來重新排列現有小部件的順序。
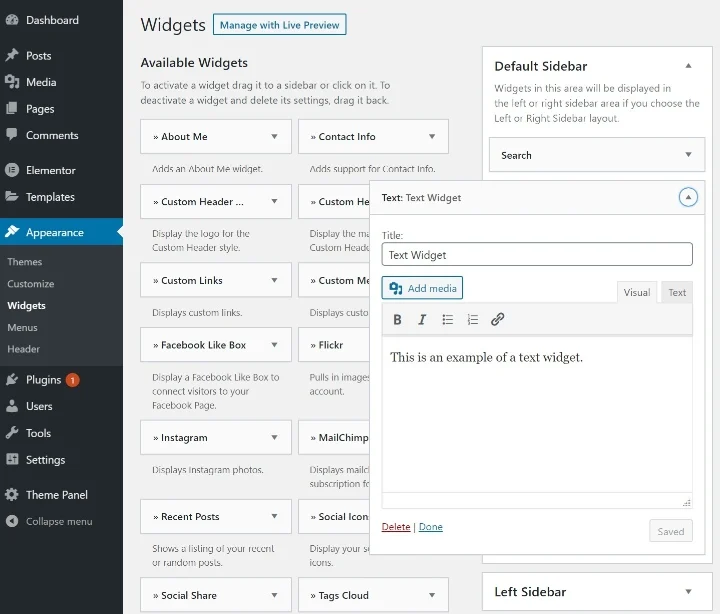
通過專用小部件區域管理小部件
除了定制器之外,WordPress 還包括一個專用的小部件區域,您可以通過轉到外觀 → 小部件來訪問該區域。
在這裡,您將看到所有可用的小部件,以及所有主題的側邊欄區域(以及其他小部件區域,如頁腳)。
要添加小部件,您只需將它們拖到側邊欄部分即可。 然後,您可以通過擴展小部件的選項來自定義其內容:

您還可以使用拖放操作重新排列側邊欄中小部件的順序。
使用 Elementor 設計自定義小部件
如果您擁有 Elementor Pro,則可以使用 Elementor 的可視化拖放界面來設計包含在側邊欄中的內容。
為此,請轉到模板 → 添加新並創建一個新的部分模板。 例如,您可以創建一個包含電子郵件選擇加入表單或號召性用語 (CTA) 的模板。 確保在完成後發布您的模板。
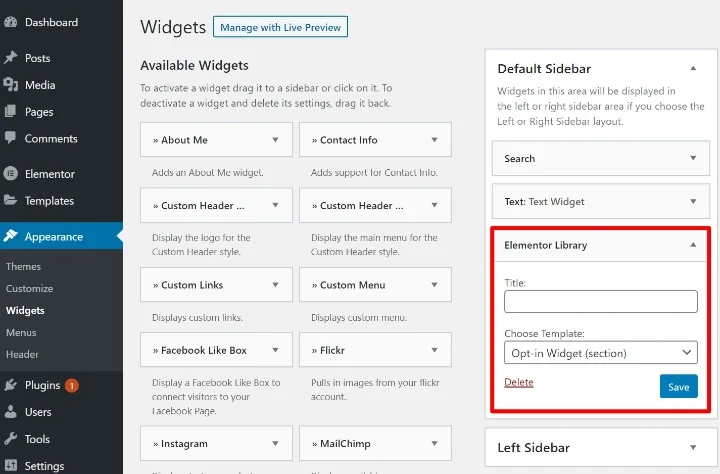
接下來,將Elementor Library小部件添加到您希望模板出現的側邊欄中。 然後,使用“選擇模板”下拉菜單選擇要添加到側邊欄中的特定模板: