什麼是 WordPress 標籤? 我該如何使用它們?
已發表: 2023-10-25你用對了 WordPress 標籤嗎?
您是否因為不確定應該如何使用它們而根本沒有為您的網站建立 WordPress 標籤?
標籤是流行的內容管理系統 WordPress 分類系統的重要組成部分。
在這篇文章中,我們將介紹與 WordPress 標籤相關的所有內容,從定義它們並將它們添加到您的網站,到使用它們時應遵循的最佳實踐。
讓我們開始吧。
什麼是 WordPress 標籤?
WordPress 標籤是 WordPress 分類系統的一半,也就是 WordPress 使用者用來將部落格文章組織到不同群組的系統。
WordPress 類別構成了系統的另一半,雖然類別和標籤都用於對內容進行分類,但它們實際上彼此之間有很大不同。
WordPress 類別與標籤:它們有什麼區別?
就對您網站的影響而言,WordPress 類別比 WordPress 標籤重要得多。
類別是您在 WordPress 中組織內容的主要方法。
事實上,將帖子分配到類別是強制性的。 WordPress 有一個名為「未分類」的預設類別。 您可以重新命名該類別,但無法刪除它。

這是設計使然。 如果您沒有將貼文指派給類別,WordPress 會自動將其指派給「未分類」類別。
WordPress 標籤沒有那麼嚴格。
您可以將數百篇文章發佈到您的 WordPress 網站,而無需為其建立單一標籤。
那麼,你為什麼要這麼做呢? 它與 WordPress 類別和標籤之間的主要區別有關,這就是您使用它們的方式。
WordPress 使用者如何使用類別和標籤對部落格文章進行分類
部落客使用 WordPress 類別和標籤根據其所涉及的廣泛和個人主題來組織部落格文章。
簡而言之,類別通常用於廣泛的主題,而標籤則用於單一主題。
您甚至可以為屬於同一廣泛主題的狹窄主題建立子類別和孫類別。
但如果你能做到這一點,為什麼還要費心使用標籤呢?
標籤適用於非常具體的主題,可協助您設計網站的結構,尤其是與部落格內容相關的結構。
以下是 WordPress 中網站結構如何運作的範例。 我們將在此範例中使用利基“棒球”:
- 家長類別:大聯盟
- 兒童分類: MLB
- 孫子類:洋基隊
- 孫子類別:道奇隊
- 為更多團隊提供更多孫子類別。
- 兒童分類: NPB
- 團隊的孫子類別。
- 兒童分類: MLB
- 家長類別:小聯盟
- 兒童類別: MiLB
- 團隊的孫子類別。
- 兒童類別: MiLB
- 父親類別:齒輪
- 兒童類別:手套
- 兒童類別:蝙蝠
- 兒童分類:防滑釘
- 家長類別:新聞
- 兒童分類: MLB
- 兒童分類: NPB
- 兒童類別: MiLB
- 標籤:大谷翔平、亞倫賈奇、麥克特勞特、威爾森、羅林斯、瑞格利球場、芬威球場
此網站架構概述了 WordPress 中類別和標籤之間的明顯區別。
這些類別(甚至是孫子類別)由您為其創建大量內容的廣泛主題表示,而標籤則為您僅在帖子中提及或為其創建有限內容的單一主題保留。
對於我們的棒球利基市場,這些單獨的主題是球員、製造棒球裝備的品牌和體育場。
WordPress 閱讀器如何使用標籤
在我們介紹如何在 WordPress 中使用標籤之前,讓我們先了解讀者將如何在您的網站上使用它們。
當您在 WordPress 中將貼文指派給類別和標籤時,它會在您的網站上建立所謂的「存檔頁面」。
這些頁麵包含您分配給每個類別和標籤的每個貼文的列表,這就是為什麼類別和標籤對於網站結構如此重要。 它們不僅可以幫助您組織內容和編輯日曆,還可以幫助您的讀者在您的網站上搜尋內容。
這主要取決於您如何在網站上顯示標籤。
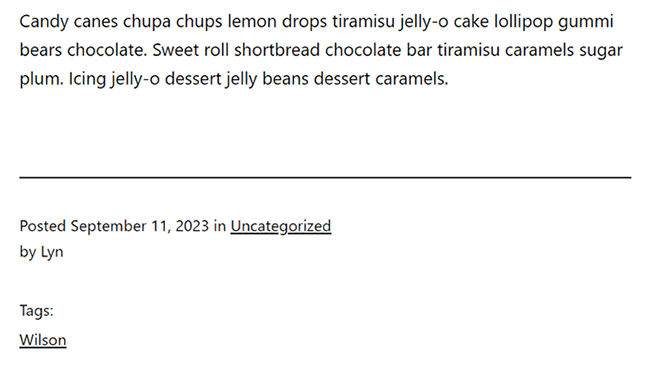
某些主題旨在在該貼文的底部顯示指派給該貼文的標籤。

有些主題有標籤雲,有些 WordPress 使用者將標籤添加到您網站上的導覽選單中。

無論您使用什麼方法顯示標籤,預設情況下它們總是帶有超連結。 這意味著讀者將能夠單擊它們以查看每個標籤的存檔頁面。
我們繼續時請記住這一點。
如何在 WordPress 中新增標籤
將 WordPress 標籤新增至網站的最佳、最簡單的方法是將它們新增至 WordPress 編輯器中的各個部落格文章。
一般來說,您可以在發布新貼文的最後階段執行此操作。
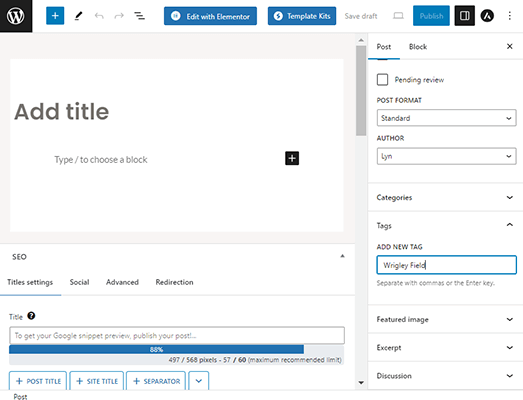
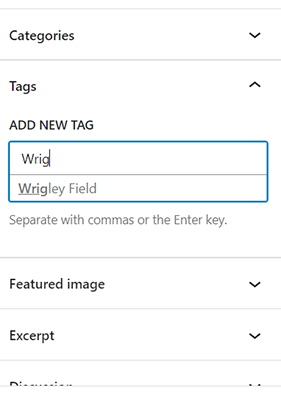
查看位於 WordPress 編輯器右側的側邊欄。 在「貼文」標籤下,您將看到一個名為「標籤」的部分。
若要在 WordPress 中新增標籤,只需在文字方塊中輸入標籤名稱,然後按 Enter 鍵即可。

這會將其作為新標籤添加到您的網站並將其分配給該帖子。
確保以您希望其在網站上顯示的方式準確鍵入標籤。 以下是許多部落客在建立標籤時使用的常用方法:
- 全部小寫:瑞格利球場
- 標題案例:瑞格利球場
- 第一個字母大寫:箭牌場
如果您已將標籤新增至網站,只需開始在文字方塊中輸入即可。 它將顯示為建議,此時您可以單擊它以將其分配給該帖子。

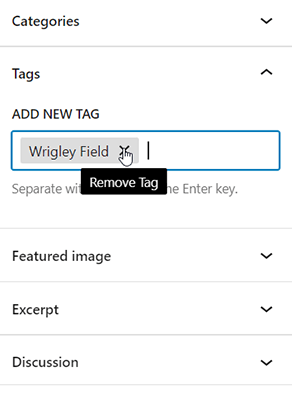
若要從貼文中刪除 WordPress 標籤,您只需將滑鼠懸停在該標籤上,然後按一下其上的 X 按鈕即可。

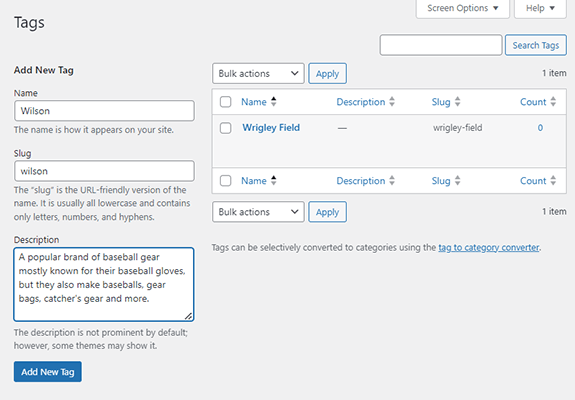
將 WordPress 標籤新增至您的網站的另一種方法(特別是如果您不想立即指派它們)是前往貼文 → 標籤。
在那裡,您會找到一個小表格,您可以填寫該表格以向您的網站添加新標籤。

表格相當簡單,但以下是如何填寫的簡要說明:
- 名稱:您要為標籤指定的名稱。 按照您希望其在網站上顯示的方式鍵入它。
- Slug:所有標籤都有一個 URL。 此欄位可讓您控制標籤名稱在該 URL 中的顯示方式。 在此欄位中以全小寫字母輸入標籤名稱,並在空格之間新增破折號。 例:瑞格利球場
- 描述:為您的標籤添加簡短描述。 使用一到三個句子。 並非所有主題都顯示類別和標籤的描述,但當它們顯示時,讀者將在存檔頁面上看到它們。
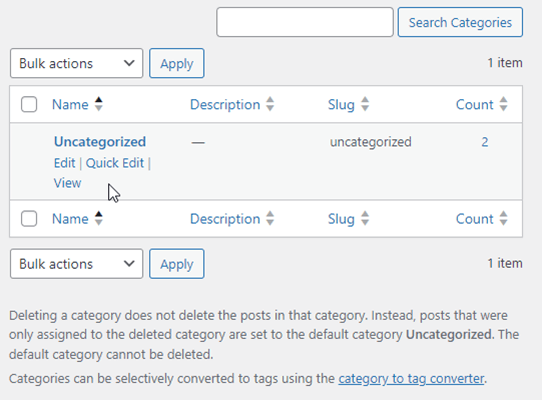
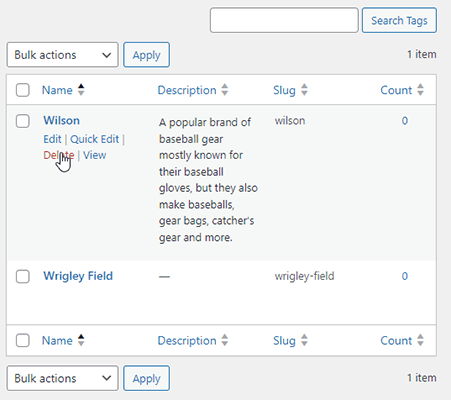
您也可以從此畫面編輯和刪除標籤。
只需將滑鼠懸停在標籤上,然後按一下「編輯」、「快速編輯」或「刪除」。

將 WordPress 類別轉換為標籤
如果您已經在網站上創建了一堆類別,而您現在意識到這些類別應該是標籤,反之亦然,會發生什麼?

WordPress 有一個內建工具(不是外掛),可讓您將類別轉換為標籤。
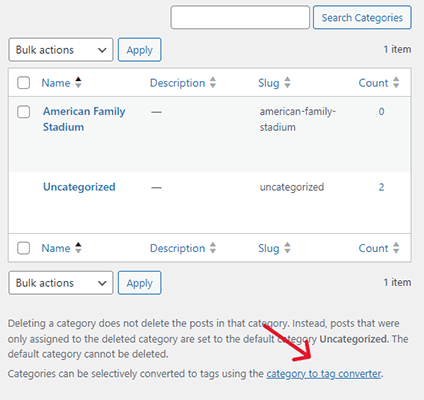
前往帖子 → 類別以查找其連結。

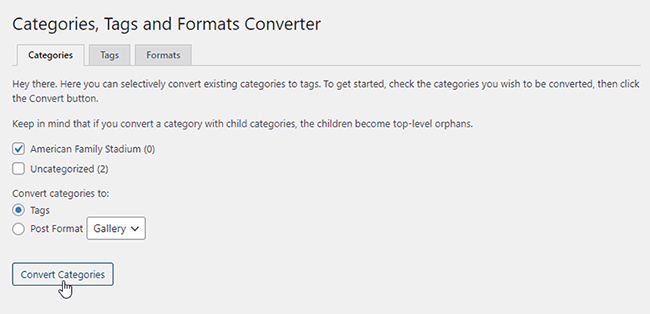
找到類別和標籤轉換器工具,然後按一下立即安裝,然後按一下執行導入器。
選擇要轉換為標籤的類別,確保選擇標籤,然後按一下「轉換類別」。

您也可以使用此工具將 WordPress 標籤轉換為類別。
如何在 WordPress 中顯示標籤
WordPress 中顯示標籤的方式主要有以下三種:
- 在標籤雲中。
- 在部落格文章的底部。
- 在選單中。
我們將討論如何完成這三個任務。
首先,我們來談談調整設定和考慮您的主題。
調整存檔頁面設定
預設情況下,所有顯示部落格文章的頁面一次顯示 10 篇。
如果您的網站上有超過 10 個帖子,或者有超過 10 個帖子分配給特定類別或標籤,WordPress 會將存檔頁面分為多個頁面。 這稱為“分頁”。
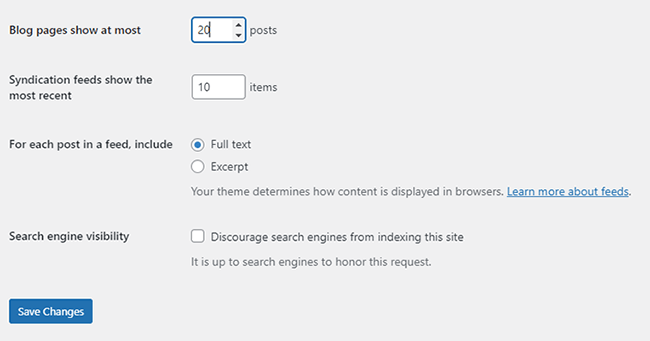
若要控制每個頁面上顯示的貼文數量,請前往「設定」→「閱讀」。
您要尋找的設定稱為「部落格頁面最多顯示」。 將預設數量變更為您想要在 WordPress 標籤存檔頁面上顯示的貼文數量。

確保單擊“儲存變更”。
更改您的標籤庫
預設情況下,標籤的所有 URL 都包含「tag」slug,這表示您的 URL 如下所示:domain.com/tag/wrigley-field。
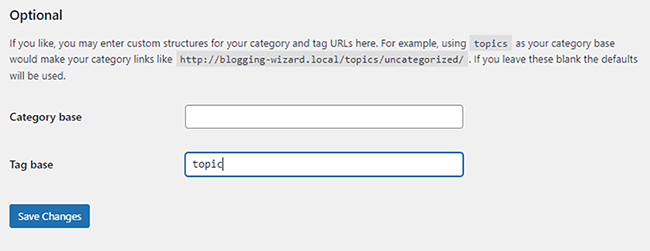
您可以透過前往「設定」→「永久連結」來變更此設定。
您所需要做的就是在“可選”部分下找到“標籤庫”字段,然後輸入您想要替換“標籤”的術語,例如“主題”。

這會將您的 URL 更改為類似domain.com/topic/wrigley-field 的內容。
請記住,進行此變更將破壞您手動插入的標記 URL(例如在導覽功能表中)。
您可以套用 301 重定向作為解決方法,但因此最好在生產網站上單獨保留此設定。
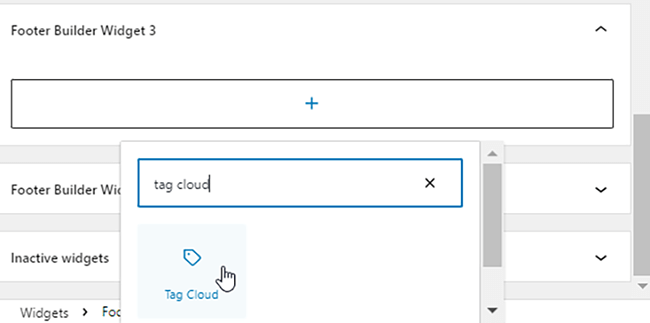
如何為 WordPress 新增標籤雲
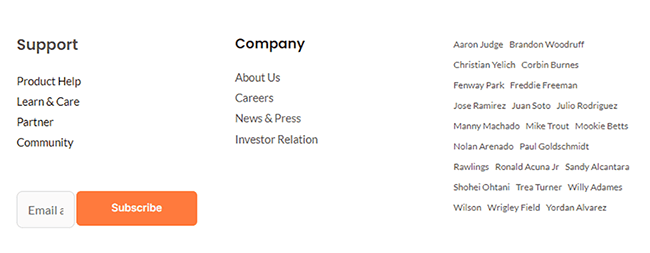
標籤雲是連結的集合,由您在網站上使用的最受歡迎的標籤表示。 我們附上了上面一張的螢幕截圖。
預設情況下,WordPress 有一個預設的標籤雲小部件,它的外觀取決於主題開發人員決定如何設計它的樣式。
然而,WordPress確實有一些我們可以調整的樣式設定。
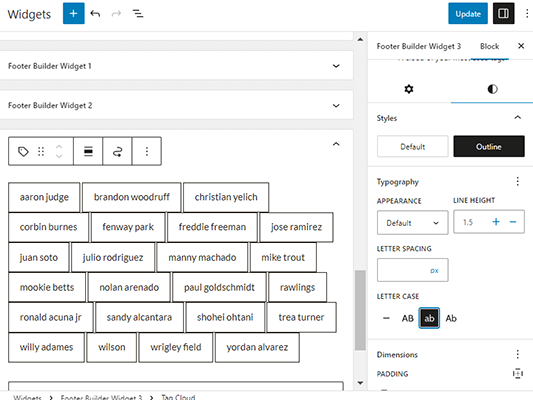
前往外觀 → 小工具,然後將標籤雲小工具新增至您要在其中顯示標籤雲的小工具區域。

以下是您可以調整的設定:
- 顯示帖子計數:您可以開啟或關閉此功能。 預設情況下它是關閉的。 如果啟用它,您的標籤雲將顯示每個標籤分配到的貼文數。
- 標籤數量:標籤雲應顯示的最大標籤數量。
- 最小/最大尺寸:每個標籤應遵循的最小和最大長度(以像素為單位)。
樣式設定是不言自明的。
您可以為每個標籤添加輪廓,更改它們的顯示方式(如果您在建立標籤時沒有這樣做的話)(大寫、小寫或大寫),並調整尺寸。

在前端查看您的網站,看看您的標籤雲是如何出現的。 調整其設定直到您滿意為止。
如果您在三列或四列頁腳中顯示雲,這可能表示將顯示的標籤數量限制為六個左右,特別是如果您決定使用大綱樣式。
這將防止您的雲端過度拉伸頁面。
如何在部落格文章頁面上顯示 WordPress 標籤
首先為您的部落格文章添加標籤。
查看一篇貼文的頂部和底部,看看是否顯示任何標籤。
如果沒有,您的主題開發人員已選擇不在部落格文章頁面上顯示標籤。 如果您想顯示它們,則必須諮詢主題的開發人員或第三方開發人員以了解如何操作。
這可能涉及為您的網站建立子主題並編輯其關鍵文件。
如果您不准備這樣做,請跳過此方法。
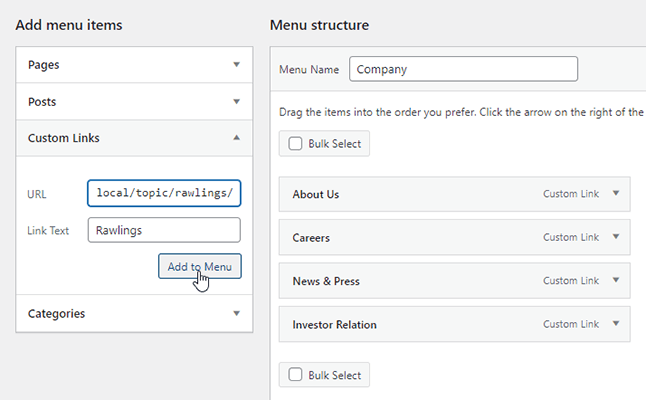
如何將 WordPress 標籤新增至選單
轉到外觀 → 選單。
預設情況下,WordPress 沒有在選單中新增標籤的選項,因此您需要使用每個標籤的 URL。
開啟自訂連結選項。 然後,在 URL 欄位中輸入標籤的 URL,並在連結文字欄位中輸入標籤名稱。

WordPress 標籤的最佳實踐
WordPress 標籤不會影響或破壞您網站的 SEO 效能,但它們仍然有能力影響搜尋引擎。
因此,最好將類別和標籤分開,切勿在類別之後命名 WordPress 標籤,反之亦然。
您還應該考慮不索引 WordPress 標籤。
由於存檔頁麵包含許多與您網站上已有的相同內容,因此它們有可能在您的網站上產生重複錯誤。
當您網站上的兩個或多個頁面定位相同的關鍵字(無論是有意還是無意)時,就會發生這種情況。
這通常會導致所謂的“關鍵字蠶食”,這通常會導致所有頁面都無法針對該關鍵字進行排名。
當您 noindex 標記檔案時,您告訴搜尋引擎爬蟲忽略這些頁面,這可以防止重複內容問題。
您可以使用像 SEOPress 這樣的外掛輕鬆地 noindex 標籤。
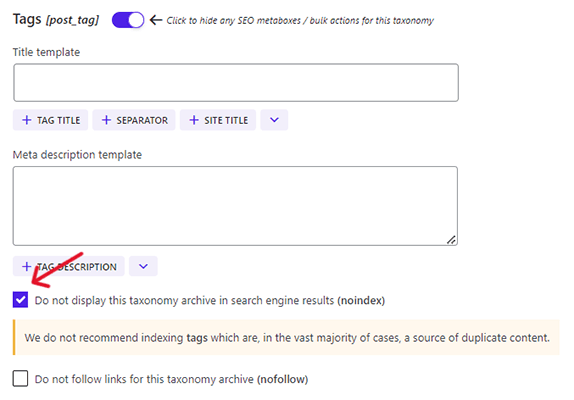
如果您安裝了該插件,請前往 SEO → 標題和元資料 → 分類法。
從這裡,向下捲動到「標籤」部分,然後啟用「不在搜尋引擎結果中顯示此分類存檔(無索引)」選項。

點選儲存變更。
WordPress 標籤的其他最佳實踐
以下是 WordPress 標籤的一些其他最佳實踐:
- 保持標籤名稱簡短且具描述性。
- 只為與您的利基市場相關的主題建立 WordPress 標籤。
- 對所有 WordPress 標籤使用相同的命名風格。
- 為部落格文章分配多個標籤時,每個貼文最多只能分配五個 WordPress 標籤。
- 僅指派與您要指派的特定部落格文章相關的標籤。
- 使用 Easy Social Share Buttons 等社交分享插件,其點擊推文功能包括您為部落格文章指派的標籤。
- 使用 Elementor 或 Thrive Theme Builder 等主題產生器來建立自訂存檔頁面。
揭露:我們的內容是讀者支持的。 如果您點擊某些鏈接,我們可能會收取佣金。 這增加了部落格嚮導的營運成本。 您的支持是極大的讚賞。
