WP Rocket Vs Perfmatters – 購買前您應該了解的所有信息
已發表: 2021-10-06持續發佈內容不足以運行 WordPress 網站。 在這一點上,需要大量優化才能在 Google 中獲得良好的排名並推動自然流量。 這很重要,因為廣告商和聯盟所有者喜歡網站獲得自然流量。 另一方面,您無法為一個簡單的信息博客支付來自 Google Ads 和其他來源的付費流量。 WP Rocket 和 Perfmatters 是 WordPress 的流行性能優化插件,您可以指望改進您的網站。 在本文中,我們將比較 WP Rocket 與 Perfmatters,以確保您在做出購買決定之前了解這些插件的用途。
WP 火箭與 Perfmatters
WordPress 性能優化有不同的維度。 但是,許多用戶不了解這一點,並在購買高級插件時犯了錯誤。 坦率地說,比較WP Rocket和Perfmatters是沒有意義的,因為這兩個插件的目的完全不同。
- WP Rocket – 具有簡化用戶界面的終極緩存插件。
- Perfmatters – 優化插件,用於從您的站點中刪除膨脹和不必要的資源。
但是,這兩個插件都提供了一些共同的功能,這可能會讓計劃購買的用戶感到困惑。
詳細介紹 WP 火箭
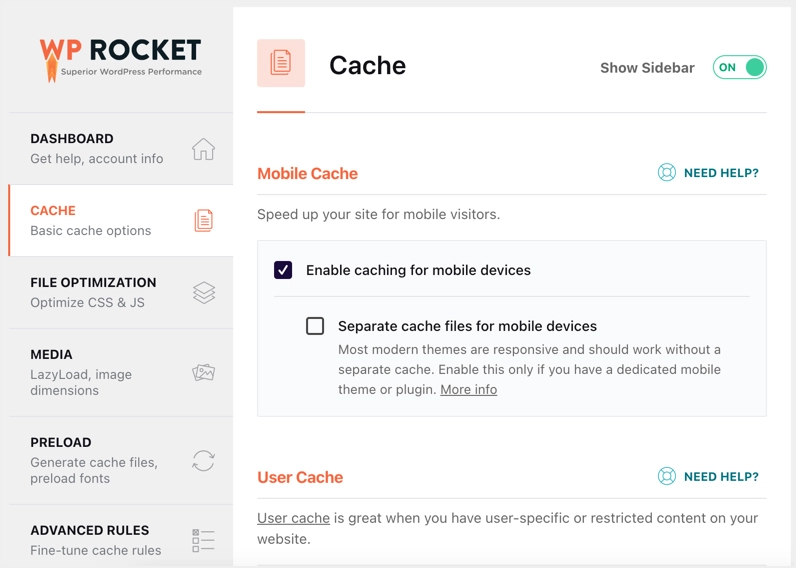
WP Rocket 通過簡化普通用戶的緩存設置而變得最受歡迎。 早些時候(甚至現在有許多插件,如 W3 Total Cache),您必須通過數百個設置才能在您的站點上啟用緩存。 但是,WP Rocket 提供了一個設置頁面,您可以在其中瀏覽幾個選項卡並切換選項。

一旦在您的網站上激活,該插件將自動啟用頁面級別和瀏覽器緩存。 您可以啟用額外的移動緩存、關鍵 CSS 生成、刪除未使用的 CSS、預加載、數據庫優化、延遲加載和添加排除規則。 以下是該插件可用的一些附加組件。
- WebP 緩存(免費)– 如果您有 WebP 生成插件,則可以使用此選項通過 WP Rocket 緩存這些圖像。
- Sucuri(免費)——同步 Sucuri 緩存和 WP Rocket。
- Cloudflare(免費)——集成 Cloudflare 和 WP Rocket 緩存。
- Rocket CDN(付費)– 需要高級 RocketCDN 帳戶。
- 圖像壓縮(付費)——需要額外的 Imagify 高級帳戶。
細節細節
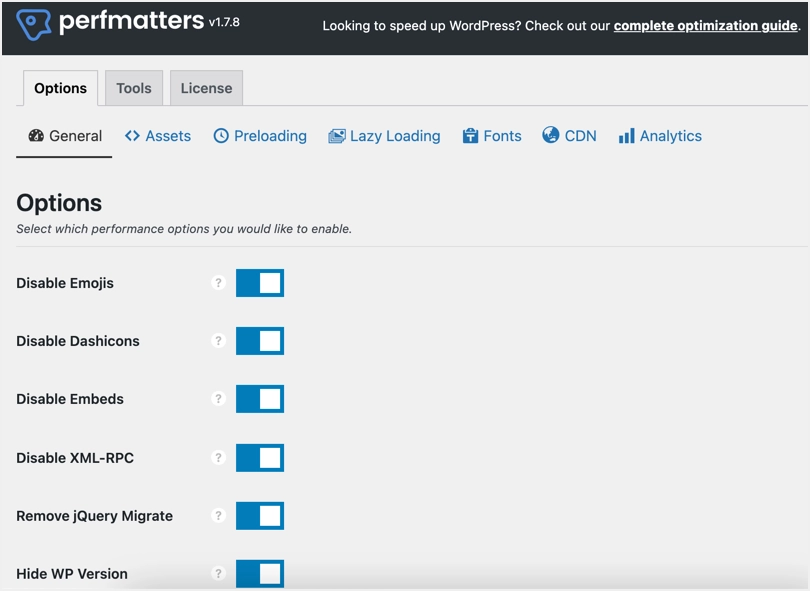
這個插件提供了類似的簡化功能,如 WP Rocket 用於完全不同的目的。 您可以禁用 WordPress 中加載的不必要項目,如提要、表情符號、嵌入腳本、WLM 腳本、RSD 鏈接、REST API 等。您還可以使用延遲加載、谷歌字體優化、預加載和啟用 CDN 重寫。 Perfmatters 不為頁面級和瀏覽器緩存提供任何緩存功能。

該插件還提供以下附加功能:
- 您可以延遲 JS、延遲 JS 並使用腳本管理器刪除每個頁面上由您的主題和插件加載的不必要的資源。
- 在頁眉、頁腳和正文部分插入代碼。
- 預加載、預取、DNS 預取和預連接資源。
- 刪除 WooCommerce 樣式表、腳本、塊、小部件和元框。
- 在您的服務器上本地託管 Google 字體和分析。
WP Rocket 和 Perfmatters 的定價計劃
兩者都是高級插件,沒有可供測試的免費版本。 因此,唯一的選擇是從開發商的網站購買許可證。 事實上,這就是我們寫這篇文章的原因,以便您可以在購買前做出正確的決定。
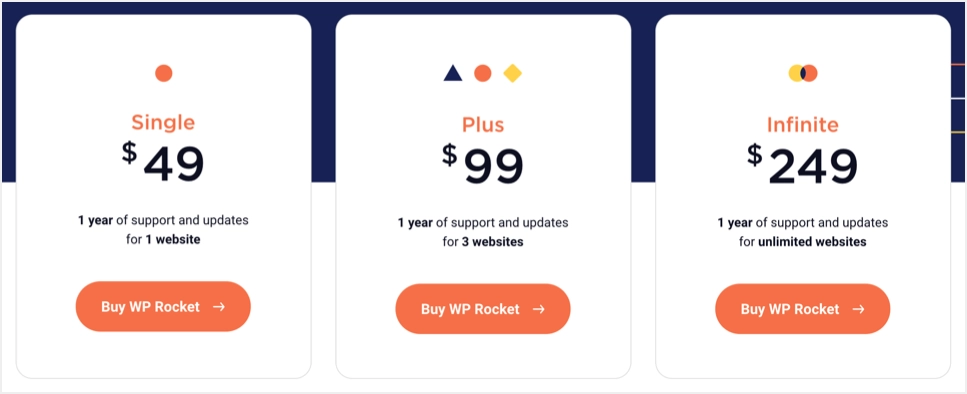
- 您可以獲得 WP Rocket 單一許可證,只需 49 美元即可在單個站點上使用。 它提供 14 天 100% 退款保證,並提供 1 年免費支持和更新。 3 個站點的費用為 99 美元,無限制使用的費用為 249 美元。 您可以通過訂閱他們的時事通訊獲得 10% 的價格折扣。

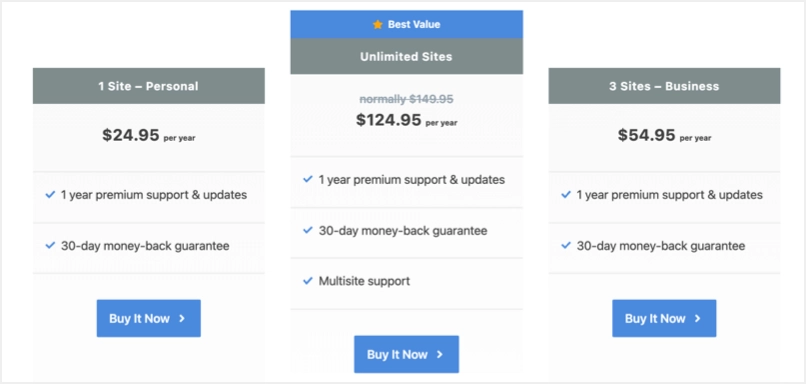
- Perfmatters 的單站點許可證售價為 24.95 美元,3 個站點為 54.95 美元,無限站點為 124.95 美元。 它還提供 30 天退款保證以及一年免費支持和更新。 Perfmatters 插件還有 10% 的折扣。

WP Rocket 與 Perfmatters 功能的比較
下表將幫助您了解 WP Rocket 和 Perfmatters 插件提供的功能。
| 特徵 | WP火箭 | 性能問題 |
|---|---|---|
| 添加空白網站圖標 | 不 | 是的 |
| 緩存 | 是的 | 不 |
| CDN | CDN重寫 | CDN重寫 |
| 更改登錄網址 | 不 | 是的 |
| 結合 CSS | 是的 | 不 |
| 壓縮圖像 | 不 | 不 |
| 控制心跳 API | 是的 | 是的 |
| 數據庫清理 | 是的 | 是的 |
| 推遲 JavaScript | 是的 | 是的 |
| 延遲 JavaScript | 是的 | 是的 |
| 禁用評論和評論作者鏈接 | 不 | 是的 |
| 禁用嵌入 | 不 | 是的 |
| 禁用表情符號 | 是的 | 是的 |
| 禁用谷歌地圖 | 不 | 是的 |
| 禁用密碼強度檢查器 | 不 | 是的 |
| 禁用 REST API | 不 | 是的 |
| 禁用短鏈接 | 不 | 是的 |
| 禁用 WooCommerce 資源 | 不 | 是的 |
| 禁用 XMLRPC | 不 | 是的 |
| DNS預取 | 是的 | 是的 |
| 生成關鍵路徑 CSS | 是的 | 不 |
| 在頁眉、頁腳和正文中插入代碼 | 不 | 是的 |
| 延遲加載 | 是的 | 是的 |
| 限制修訂和自動保存 | 不 | 是的 |
| 本地谷歌分析 | 不 | 是的 |
| 本地 Google 字體 | 不 | 是的 |
| 縮小 CSS | 是的 | 不 |
| 縮小JS | 是的 | 不 |
| 縮小JS | 是的 | 不 |
| 預連接 | 是的 | 是的 |
| 預取 URL | 是的 | 是的 |
| 預加載 | 是的,基於站點地圖 | 手動的 |
| 刪除 Dashicon | 不 | 是的 |
| 刪除提要 | 不 | 是的 |
| 刪除谷歌字體 | 不 | 是的 |
| 刪除 RSD 鏈接 | 不 | 是的 |
| 刪除自我 Pingback | 不 | 是的 |
| 刪除未使用的 CSS | 是的 | 手動的 |
| 刪除 WP 版本 | 不 | 是的 |
| 腳本管理器 | 不 | 手動的 |
如您所見,Perfmatters 非常適合從您的站點中刪除不必要的代碼,而緩存是 WP Rocket 插件的主要目的。

插件支持
兩位開發人員都在他們的網站上提供了高質量的文檔,您可以在開票前閱讀這些文檔。 由於這兩個插件的用戶界面都很簡單,因此從設置的角度來看,您可能不需要太多支持。 但是,WP Rocket 與任何緩存插件一樣會產生問題,因為它可能無法與您的主題或其他插件很好地同步。 您可能需要 WP Rocket 的即時幫助,因為該插件可能會破壞您的網站。
- WP Rocket – 早些時候,您可以直接從 WordPress 管理部分提出票證。 但是,現在您必須登錄您的帳戶並導航到他們的幫助中心並提出請求。 雖然他們要求一天做出回應,但可能需要幾天時間才能得到他們的回應。 我們認為,與插件的先前情況和性質相比,這低於平均支持。 使用交錯發布方法,它可以輕鬆破壞您的網站,而無需從前端登錄。 了解如何在激活或更新之前使用 FTP 或文件管理器禁用插件,而不是依賴它們的支持。

- Perfmatters – 與 WP Rocket 類似,您必須使用您的帳戶登錄並在 Perfmatters 中提出票證。 你會得到直接的答案,雖然這也需要幾天的時間。 這是一個名義時間,因為該插件不會破壞您的網站。 即使延遲 JS 功能也需要仔細測試,如果它導致問題,您可以簡單地從前端禁用。
購買哪個插件?
答案視情況而定:
- 需要緩存和優化插件 - 在這種情況下,您必須購買這兩個插件,因為它們可以協同工作。 消除大量膨脹以及卓越的緩存將立即加載您的網站。 但是,您必須確保在插件設置之一中禁用通用功能以避免重疊。
- 已經有緩存,只需要去除膨脹——如果你已經在使用服務器級緩存或其他插件,那麼只有 Perfmatters 就足夠了。 例如,SG Optimizer with SiteGround 或 Breeze with Cloudways 可以比 WP Rocket 做更好的緩存,因為插件是託管公司的本地插件。
- 只需要緩存,不需要優化——在這種情況下,你只需要使用 WP Rocket。 當您使用輕量級主題(如 Astra 或 GeneratePress)而沒有像 WooCommerce 這樣的繁重插件時,這是理想的選擇。
WP Rocket 和 Perfmatters 的替代品
我們建議使用這些插件之一或同時使用兩者,以便更好地優化並在 Google PageSpeed Score 中獲得良好的速度得分。 例如,您可以延遲 JavaScript(兩個插件中都可用的選項)以避免渲染阻塞並使總阻塞時間為零。 這將使您的分數飆升,因為總阻塞時間在分數計算中佔 30% 的權重。 但是,如果您沒有高級插件的年度預算,那麼您可以考慮以下幾點:
- WP Rocket – W3 Total Cache 或 W3 Super Cache。
- Perfmatters – Asset CleanUp、Clearfy 和 Pre*Party 資源提示
