如何寫出最好的關於我們的頁面(包含 50 多個示例和一個免費模板)
已發表: 2022-12-22 當您找到一家新公司並想了解他們的故事時,您閱讀的第一頁是什麼? 如果您和很多人一樣,那就是公司的關於我們頁面。 這些頁面通常位於大多數商業網站的頁腳導航中,是有效網站內容策略的強大組成部分。 然而,它們有時也會被忽視。 當它們寫得很好時,它們可以幫助您的公司展示其個性,從競爭中脫穎而出,並給潛在客戶留下積極的印象。 那麼,當您可以正確地做事並獲得回報時,為什麼要忽視這些潛在的好處呢? 這正是這篇文章將向您展示的方法。 以下是您將找到的內容的快速摘要:
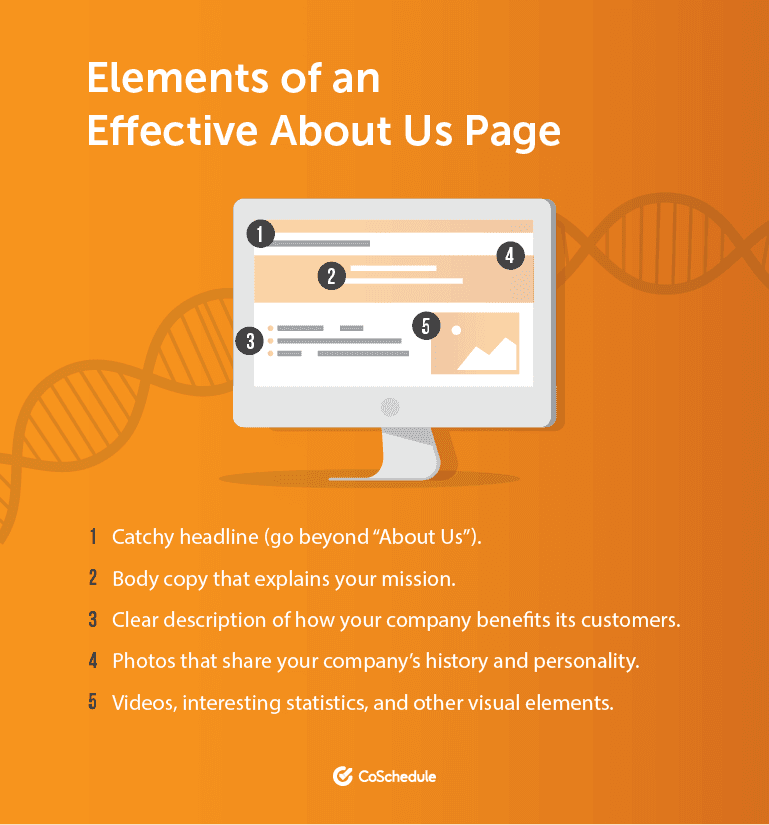
當您找到一家新公司並想了解他們的故事時,您閱讀的第一頁是什麼? 如果您和很多人一樣,那就是公司的關於我們頁面。 這些頁面通常位於大多數商業網站的頁腳導航中,是有效網站內容策略的強大組成部分。 然而,它們有時也會被忽視。 當它們寫得很好時,它們可以幫助您的公司展示其個性,從競爭中脫穎而出,並給潛在客戶留下積極的印象。 那麼,當您可以正確地做事並獲得回報時,為什麼要忽視這些潛在的好處呢? 這正是這篇文章將向您展示的方法。 以下是您將找到的內容的快速摘要:- 是什麼將高質量的關於頁面與平淡無奇的頁面區分開來。
- 大量現實生活中的例子。
- 編寫您自己的頁面的分步過程。
如何使用 50 個示例和來自 @CoSchedule 的免費模板編寫最好的關於我們頁面
點擊鳴叫下載免費的關於我們頁面模板
編寫您的頁面很可能會從一個簡單的 Word 文檔開始。 所以,與其從頭開始創建一個,為什麼不使用這個免費模板呢? 它列出了您需要移交給開發人員以創建頁面的所有內容的字段。 立即下載,然後在本文中了解如何使用它。 關於我們頁面的目的
什麼是關於我們頁面?
用最簡單的話來說,它是您網站上的一個頁面,用於解釋您的業務。 這聽起來很簡單,對吧? 當然,確實如此。 但是,正因為如此,它們有時會被視為難以描述的內容,創建這些內容是為了滿足清單上的要求。 不過,那是賣空那些頁面。 做對了,它們就會從一個沒人看的項目變成講述公司故事的基本要素。 以這種方式接近,他們是:- 您網站的有用部分。
- 用於確定您是誰和您是關於什麼的基本頁面。
- 值得花時間去做正確的事情。

這些頁面應該放在哪裡?
通常,它們位於網站頁腳中:
為什麼這些頁面很重要?
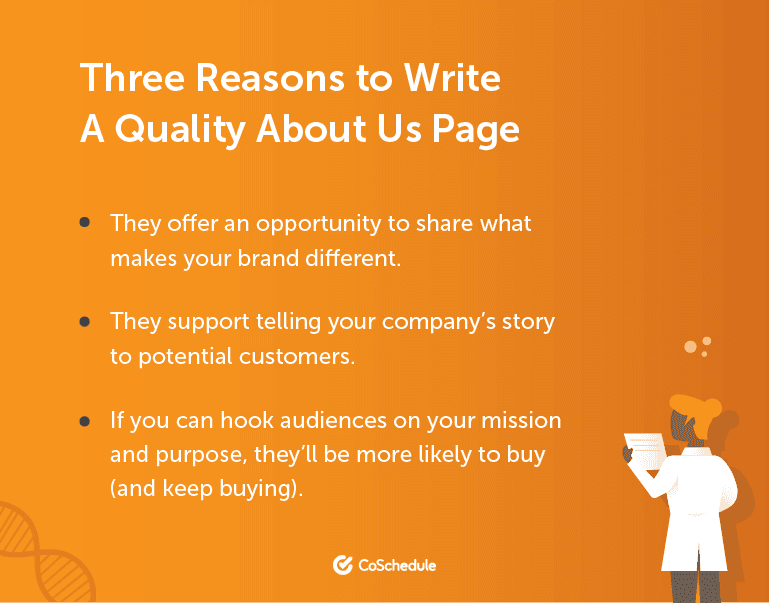
每家公司都聲稱擁有核心價值觀和某種差異化因素,使他們與其他公司不同。 但是,地球上沒有其他公司分享您的確切故事或您開展業務的具體原因。 傳達這種差異並讓人們有理由比你的競爭對手更關心你,可以使一次性購買和忘記你是誰的人成為忠實的品牌擁護者。 當然,在一個網站頁面上放置很多重量,要成為一個受歡迎的品牌需要的不僅僅是一個頁面(比如擁有一個好的產品和一個實際的使命,任何內容都無法掩蓋)。 但是,它們確實有幫助,而且它們很棒,因為它們可以讓您將故事放在首位和中心位置。
傳達這種差異並讓人們有理由比你的競爭對手更關心你,可以使一次性購買和忘記你是誰的人成為忠實的品牌擁護者。 當然,在一個網站頁面上放置很多重量,要成為一個受歡迎的品牌需要的不僅僅是一個頁面(比如擁有一個好的產品和一個實際的使命,任何內容都無法掩蓋)。 但是,它們確實有幫助,而且它們很棒,因為它們可以讓您將故事放在首位和中心位置。 
50 個關於我們的頁面示例來激發您自己的靈感
那麼,這些頁面在完成後究竟是什麼樣子的呢? 為了給您一些想法,這裡有一些示例可供檢查。 也有所有不同類型的公司代表,從簡單而有效的設計到更複雜的例子。莫茲
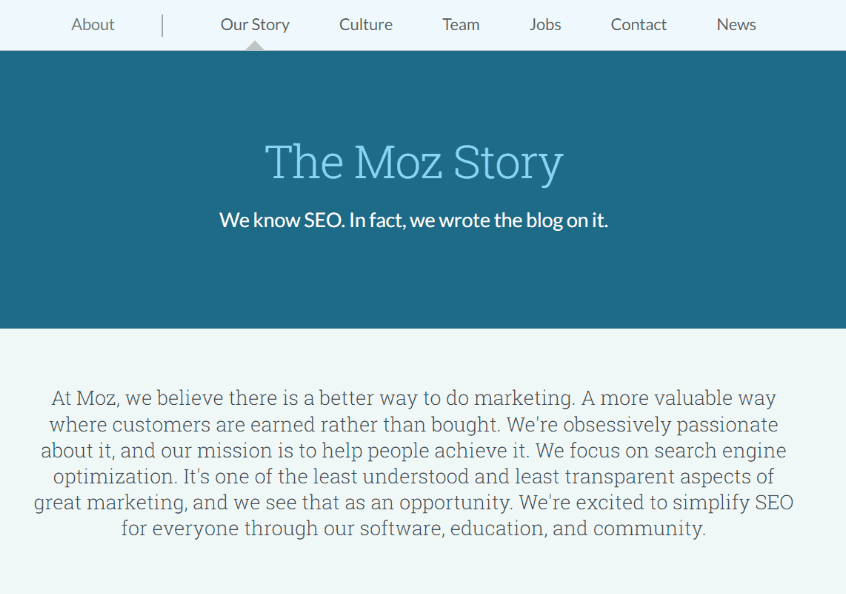
自 2004 年 Moz 成立以來發生了很多變化,因此品牌重塑勢在必行。 乍一看,清晰的使命宣言吸引了你的注意力,讓你知道什麼對公司很重要,以及他們如何看待營銷。 來源 此外,Moz 上的關於我們頁面有清晰的標題、簡短的簡介和一些有助於分解文本的圖片。 Moz 對其出身卑微、獲得資金的方式,以及最重要的是,它如何轉向公司最擅長的核心價值——搜索——一清二楚。
來源 此外,Moz 上的關於我們頁面有清晰的標題、簡短的簡介和一些有助於分解文本的圖片。 Moz 對其出身卑微、獲得資金的方式,以及最重要的是,它如何轉向公司最擅長的核心價值——搜索——一清二楚。科托帕西
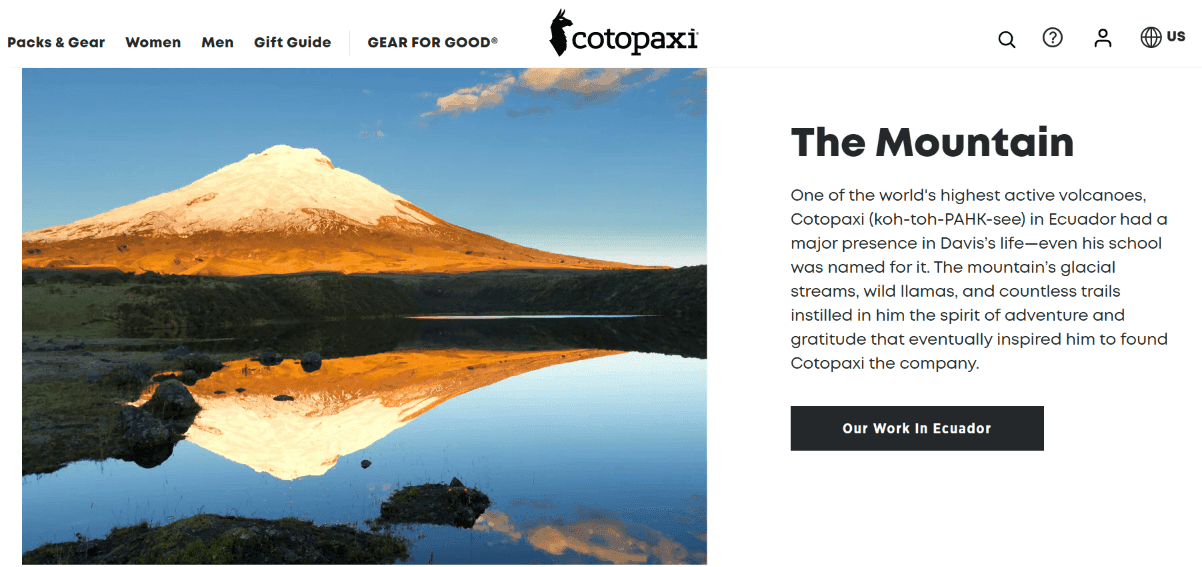
一家公司的真實性格在它的名字所喚起的記憶和聯想中閃耀。 Cotopaxi 名稱的由來是開始解釋公司歷史的絕佳起點。 公司希望你帶走的主要概念是它致力於創造可持續的戶外服裝並做好事。 公司創始人戴維斯·史密斯 (Davis Smith) 在厄瓜多爾度過了他成長的歲月,他在附近長大的一座山幫助激發了該公司的綽號。 來源 通過首先分享品牌名稱的起源,該公司可以談論個人與南美的聯繫,並與他們的各種慈善使命聯繫起來。
來源 通過首先分享品牌名稱的起源,該公司可以談論個人與南美的聯繫,並與他們的各種慈善使命聯繫起來。化妝品
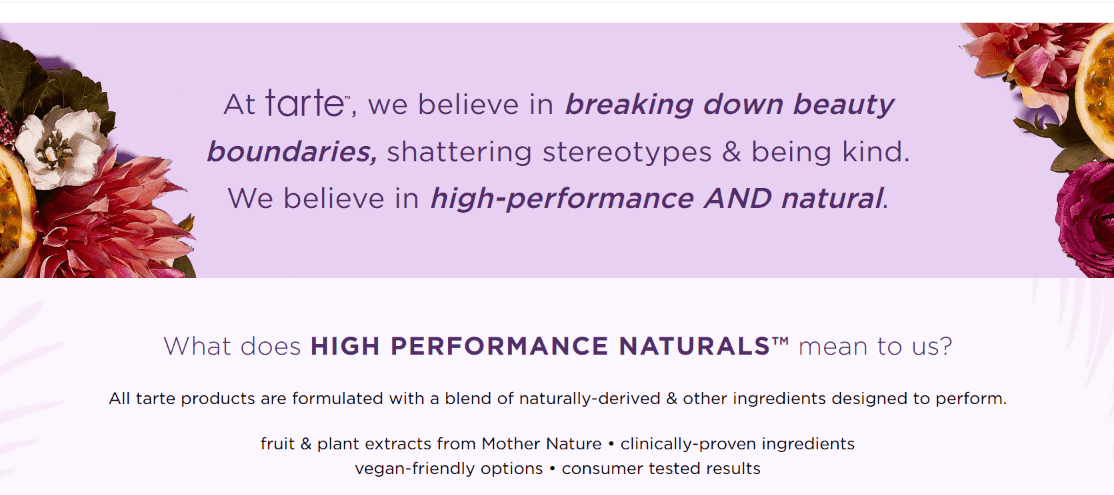
憑藉大膽的聲明和有趣的設計,Tarte Cosmetics 的“關於我們”頁面無疑吸引了人們的眼球。 該頁麵包括從 Tarte 成立到現在的時間表。 Tarte 向我們展示了它從卑微的開端到現在成為一家擁有全球追隨者的大公司。 來源 展示用於製造其產品的天然成分是贏得消費者信任的絕佳方式。 它還證實了 Tarte 如何致力於在其化妝品中使用天然和安全的成分。
來源 展示用於製造其產品的天然成分是贏得消費者信任的絕佳方式。 它還證實了 Tarte 如何致力於在其化妝品中使用天然和安全的成分。早茶
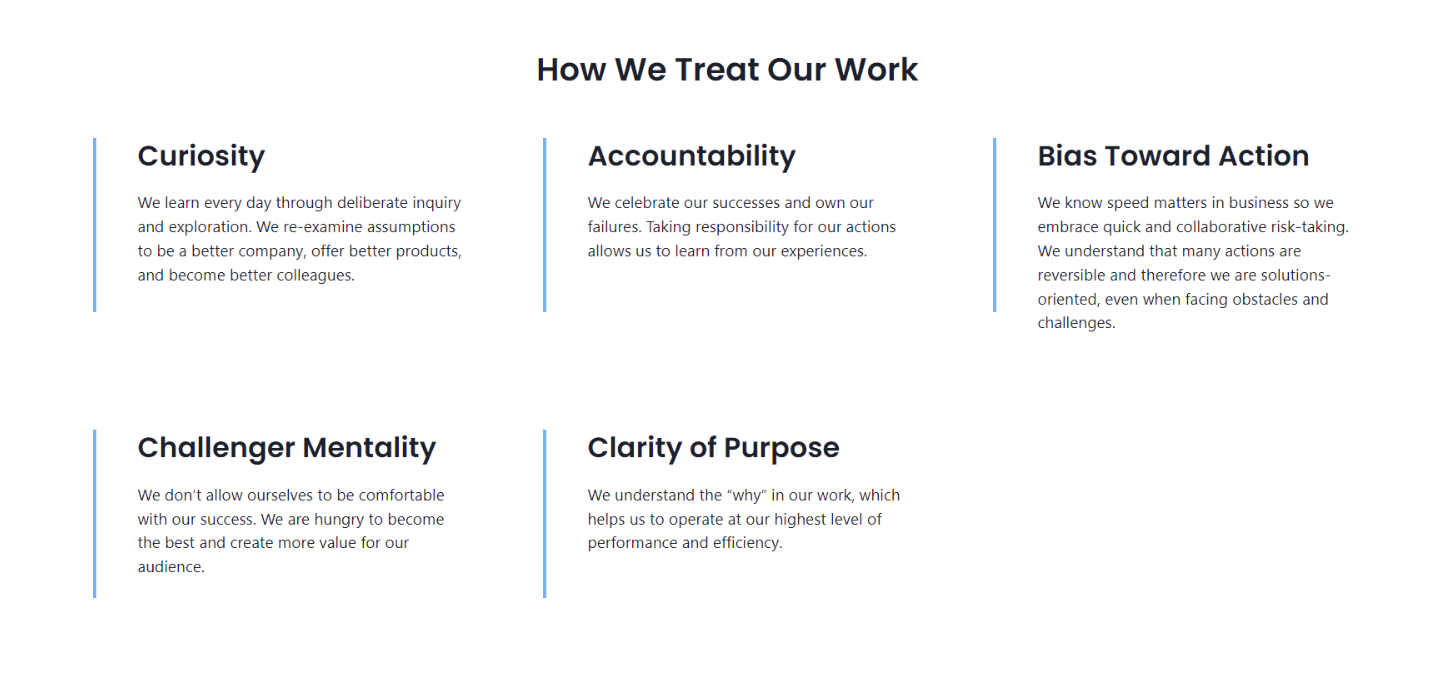
Morning Brew“就商業世界、金錢和他們的職業生涯向當今和未來的領導者和決策者提供信息、教育並賦予他們權力。” 考慮到這一點,該頁面的主要重點是傳達公司的使命。 再往下看,您會發現三個基本原則,指導他們作為同事如何互動以及如何開展工作。 來源 您可以在他們的“關於我們”頁面上找到您想要了解的有關 Morning Brew 的所有信息。 從他們的品牌列表,到他們團隊的詳細信息以及他們對多元化和包容性的奉獻,您可以在此頁面上找到所有內容。
來源 您可以在他們的“關於我們”頁面上找到您想要了解的有關 Morning Brew 的所有信息。 從他們的品牌列表,到他們團隊的詳細信息以及他們對多元化和包容性的奉獻,您可以在此頁面上找到所有內容。塞羅斯
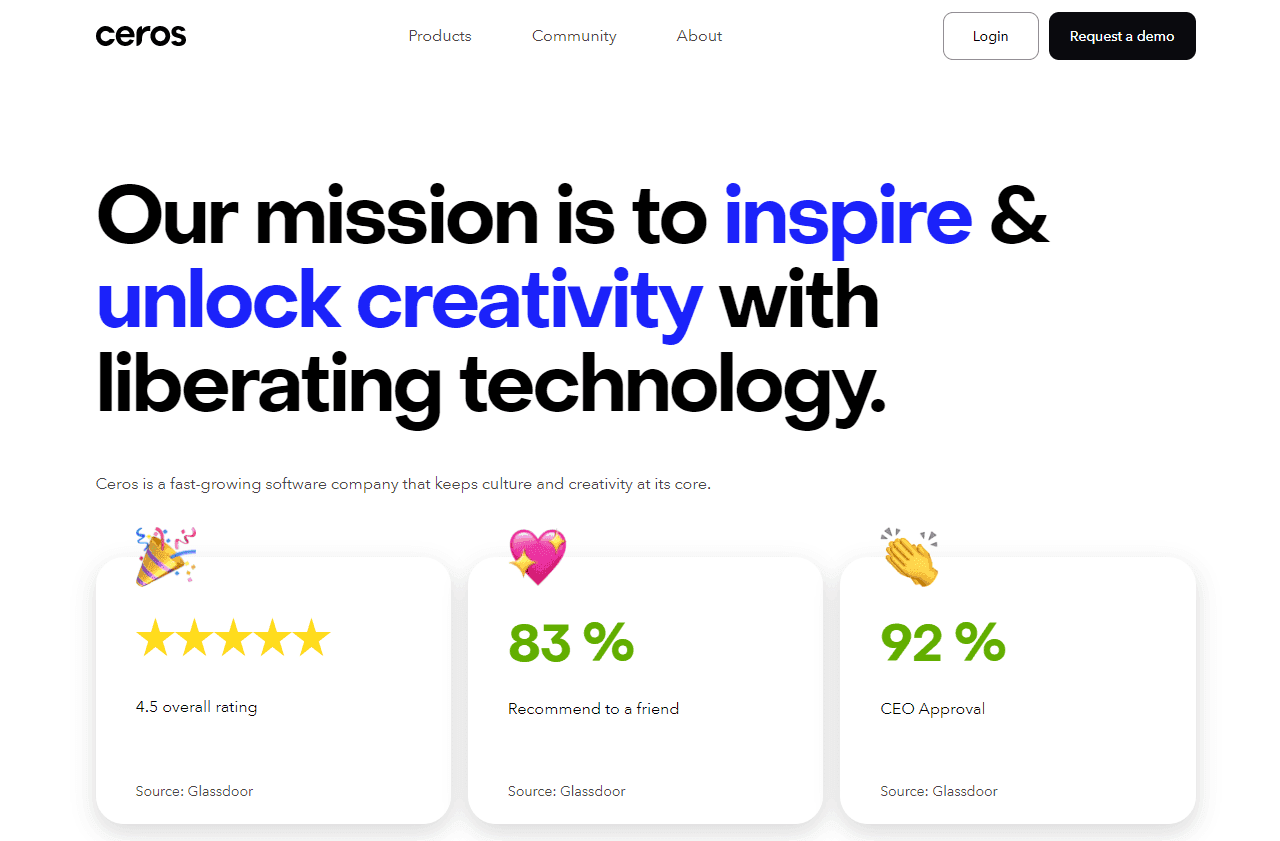
Ceros 的“關於我們”頁面具有互動性和吸引力。 向下滾動頁面時,您可以看到公司自 2006 年以來取得的成就年表。 之後,公司獲得了一長串榮譽。 Ceros 是求職者的首選品牌。 Glassdoor 評級的使用激發了讀者的信任,而表情符號的使用增加了一個有趣的元素,與他們的使命宣言“激發和釋放創造力”相一致。 Source Ceros 使頁面上的文字簡短而甜美,並帶有諸如“通過釋放創造力來解放技術”之類的有力陳述。 它引起了讀者的注意,並使他們想更多地了解他們的工作。
Source Ceros 使頁面上的文字簡短而甜美,並帶有諸如“通過釋放創造力來解放技術”之類的有力陳述。 它引起了讀者的注意,並使他們想更多地了解他們的工作。家得寶
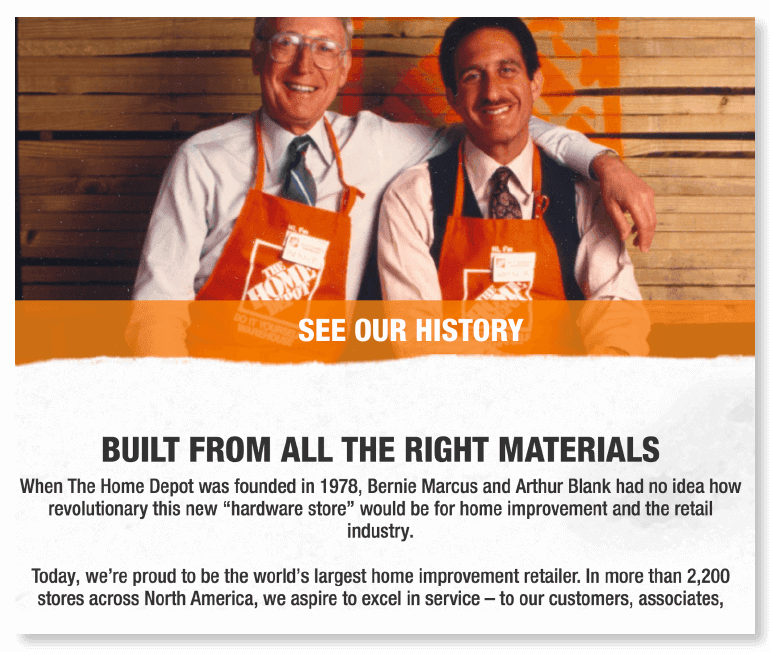
五金連鎖店家得寶 (Home Depot) 的例子很簡單,但注入了強烈的意象和品牌的聲音和基調,超越了通用性。 例如,它不是基本的“關於家得寶”標題,而是使用對其品牌有吸引力的語言(用“正確的材料”構建,這是對五金店的恰當暗示)。 資源
資源豐田
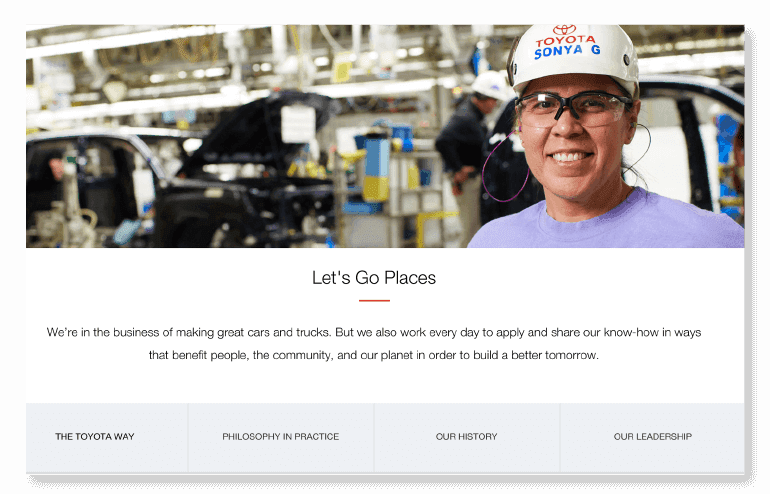
豐田的一個小改動是考慮在這些頁面上將人而不是產品放在首位和居中(它們是關於組成你公司的人,就像他們關於你製造或銷售的東西一樣,之後全部)。 此外,簡單的導航欄也能很好地使頁面移動變得容易: 資源
資源索康尼
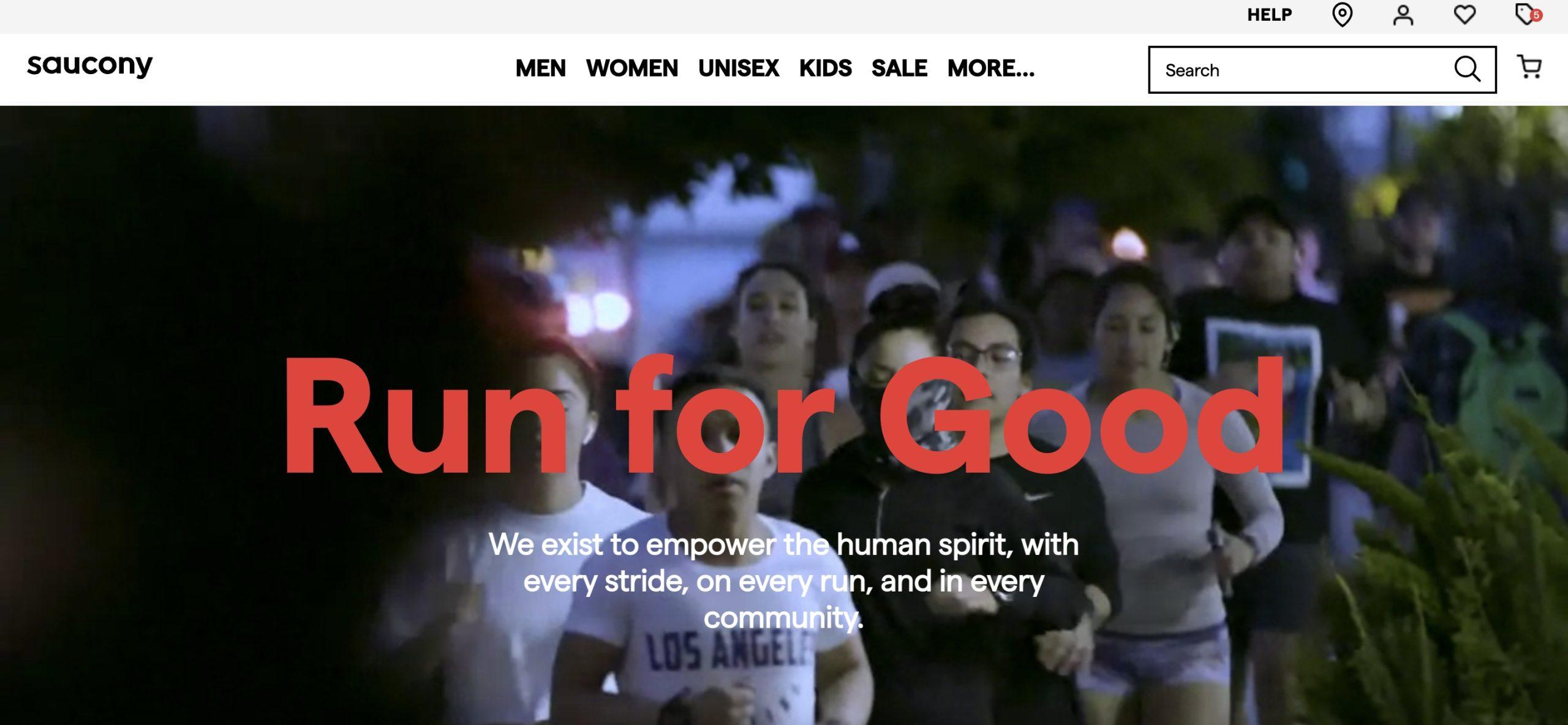
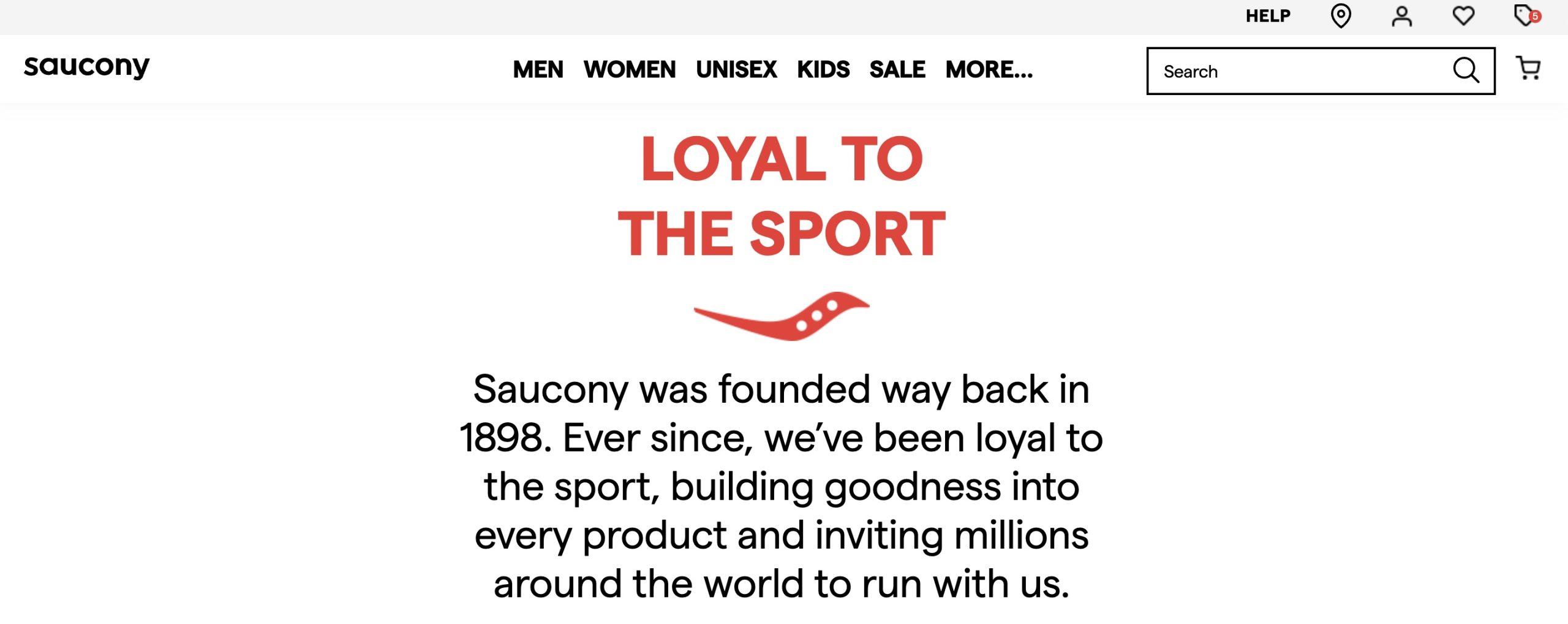
鞋履和服裝製造商 Saucony 通過一些引人注目的設計作品和強大的視覺效果提升了一個檔次: 來源當您向下滾動頁面時,它會在包含品牌故事和歷史的不同部分的章節之間進行動畫處理(請注意底部的章節導航選項卡):
來源當您向下滾動頁面時,它會在包含品牌故事和歷史的不同部分的章節之間進行動畫處理(請注意底部的章節導航選項卡):  來源 如果您可以接觸到技術嫻熟的 Web 開發團隊,並且有時間和資源來構建這樣的東西,那麼額外的努力是值得的。
來源 如果您可以接觸到技術嫻熟的 Web 開發團隊,並且有時間和資源來構建這樣的東西,那麼額外的努力是值得的。企鵝書屋
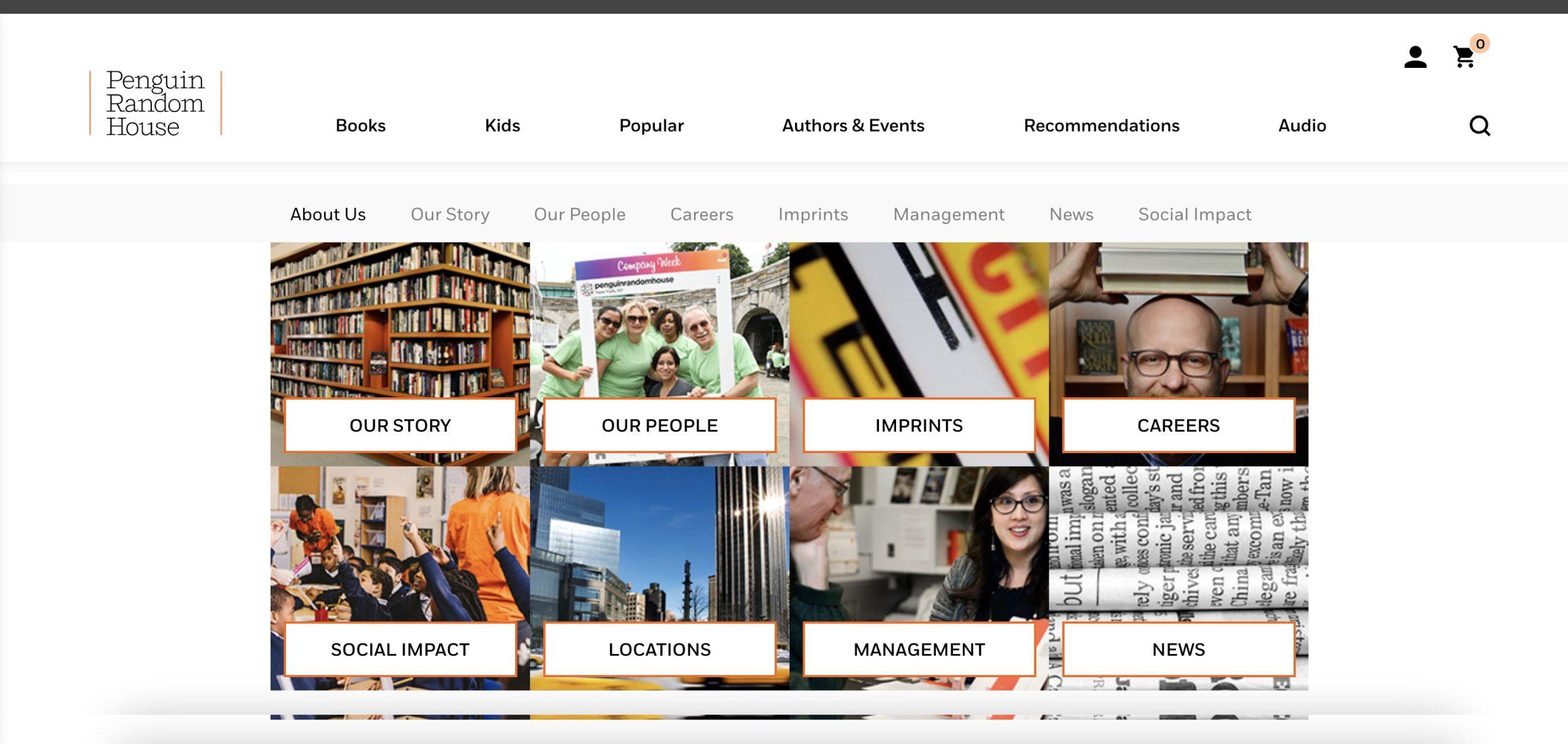
當您第一次從 Penguin Random House 訪問此頁面時,您會發現一個鏈接到多個頁面的平鋪佈局: 來源 這很有效,因為它使讀者可以輕鬆準確地找到他們正在尋找的內容(可能包括從他們的公司故事到空缺職位列表的任何內容)。
來源 這很有效,因為它使讀者可以輕鬆準確地找到他們正在尋找的內容(可能包括從他們的公司故事到空缺職位列表的任何內容)。 推薦讀物:如何通過 50 個示例和 7 個模板編寫將潛在客戶轉化為客戶的強大案例研究
45 個關於我們最佳頁面的真實例子
如果您想查看更多示例,請瀏覽下面的列表並單擊任何聽起來有趣的品牌名稱。 有各種各樣的行業、公司和網站。- 耐克
- 谷歌
- 微軟
- 無螺紋
- 紐約時報
- 土坯
- 亞馬遜
- 推特
- 宜家
- Spotify 音樂
- 甜水
- 寶馬
- 鬆弛
- 索尼
- 三星
- 時尚布
- 訂書機
- 第一資本
- 典範
- CoSchedule(嘿,就是我們!)
- 聲音
- 美捷步
- G2人群
- Zazzle
- 紅泡泡
- 加州大學洛杉磯分校
- 敲敲門
- 現代藝術博物館
- 英特爾
- 生命值
- 直覺
- 電子藝術
- 郵件黑猩猩
- 風子
- 世嘉
- 露華濃
- 維基百科
- 摩斯拉
- 自動
- 切換
- 目標
- 印象筆記
- 紐約公司
- 差距
- 平特雷斯特
編寫關於我們頁面的 7 個步驟
那麼,如何讓自己的故事脫穎而出呢? 從頭到尾遵循這個簡單的過程。 您最終能夠創建的內容可能取決於您可用的設計和開發資源。 但是,作為營銷人員,您完全可以控制的一件事是確保您的書面內容準確無誤。第 1 步:弄清楚您的頁面將包含的所有內容
在你沒有一個清晰的計劃之前就開始寫作很容易,認為你可以即興發揮,並且仍然有效地完成它。 這是個錯誤。 在沒有某種計劃或大綱的情況下工作意味著您很可能會錯過細節、浪費時間並創建質量較低的頁面。 所以,首先弄清楚以下幾點:- 您的頁面需要哪些部分? 一些常見的部分包括您的使命宣言、公司簡介、公司歷史和核心價值觀。
- 您可能需要與誰交談以獲取更多信息? 尋找主題專家和在貴公司任職多年的任何人,他們可能能夠幫助填寫您需要的信息。 在公司日曆上設置一些會議時間。
- 你將如何創建圖形? 如果你有一個設計團隊,這個問題已經為你解答了。 如果你是一個人,你可能需要弄清楚你自己能做什麼。
推薦閱讀:網站內容模板:如何每次都在第一時間獲得正確的內容
第 2 步:從您的使命宣言開始
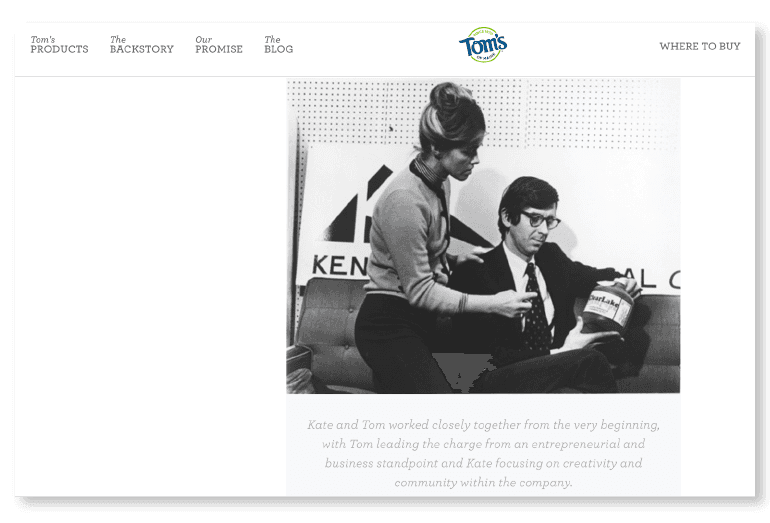
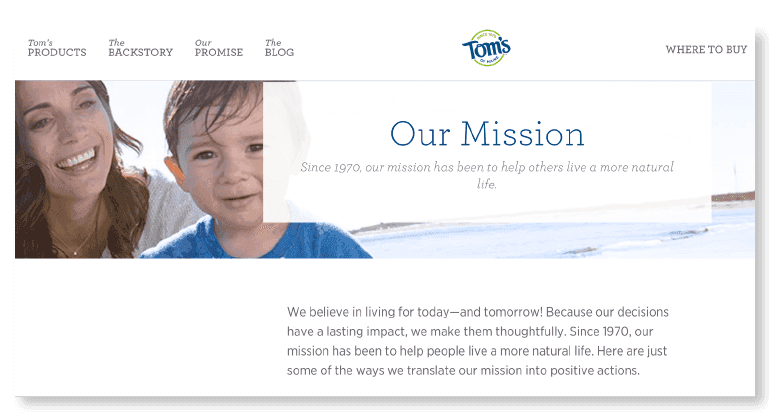
如今,越來越多的人想從他們信任的公司購買產品。僅僅生產產品並將其展示在人們面前並不總是足夠的。 相反,在許多行業(尤其是服裝和食品等行業),客戶希望感覺他們正在購買一種能說明他們自己的運動。 例如,想想緬因州湯姆斯這樣的公司。 他們生產牙膏和除臭劑等產品,競爭激烈,價格敏感的消費者有很多選擇。 來源 但是,與大多數替代品不同,Tom's of Maine 有一個獨特的使命:創造使用安全且對環境或您自己沒有潛在有害副作用的產品。 事實上,他們成立的明確原因是聯合創始人 Tom 和 Kate Chappell 想要為他們的家人提供天然衛生用品,並且對市場上的產品不滿意。 以下是他們今天的確切使命宣言:
來源 但是,與大多數替代品不同,Tom's of Maine 有一個獨特的使命:創造使用安全且對環境或您自己沒有潛在有害副作用的產品。 事實上,他們成立的明確原因是聯合創始人 Tom 和 Kate Chappell 想要為他們的家人提供天然衛生用品,並且對市場上的產品不滿意。 以下是他們今天的確切使命宣言:  來源 您的公司可能沒有如此宏偉的使命。 但你幾乎肯定有存在的理由,即使你賣的是像牙膏這樣普通的東西。
來源 您的公司可能沒有如此宏偉的使命。 但你幾乎肯定有存在的理由,即使你賣的是像牙膏這樣普通的東西。 推薦讀物:如何制定營銷策略,讓您的業績飆升 9,360%
第 3 步:更詳細地解釋您的工作和提供的服務
除了你為什麼做你所做的事情之外,人們還需要清楚地知道你實際創造或銷售的是什麼。 需要考慮的一些要點包括:- 你到底賣什麼?
- 您的價值觀和使命如何為更優質的產品做出貢獻?
- 這對客戶使用您的產品的日常生活有何影響?
 所以,弄清楚你的“什麼”背後的“為什麼”。 請按照以下兩點執行此操作:
所以,弄清楚你的“什麼”背後的“為什麼”。 請按照以下兩點執行此操作:- 不要談論銷售產品,而是談論這些產品解決的解決方案。
- 與其關注你的公司,不如關注你如何幫助你的客戶。
推薦讀物:如何通過 10 個步驟構建最佳編輯風格指南(免費模板)
第 4 步:規劃您的公司歷史
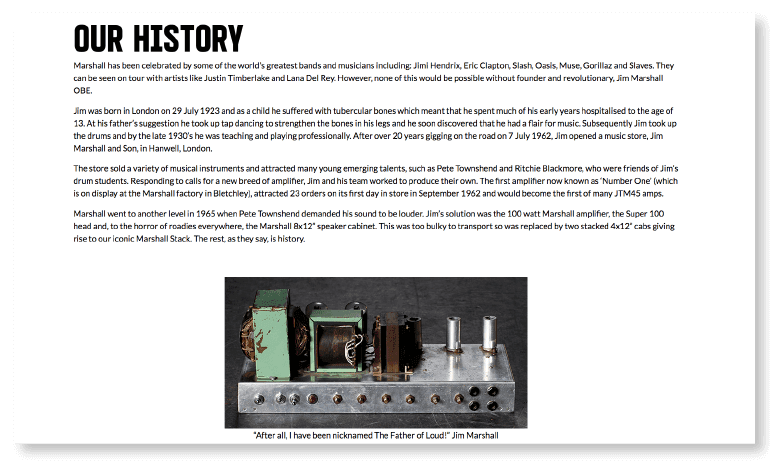
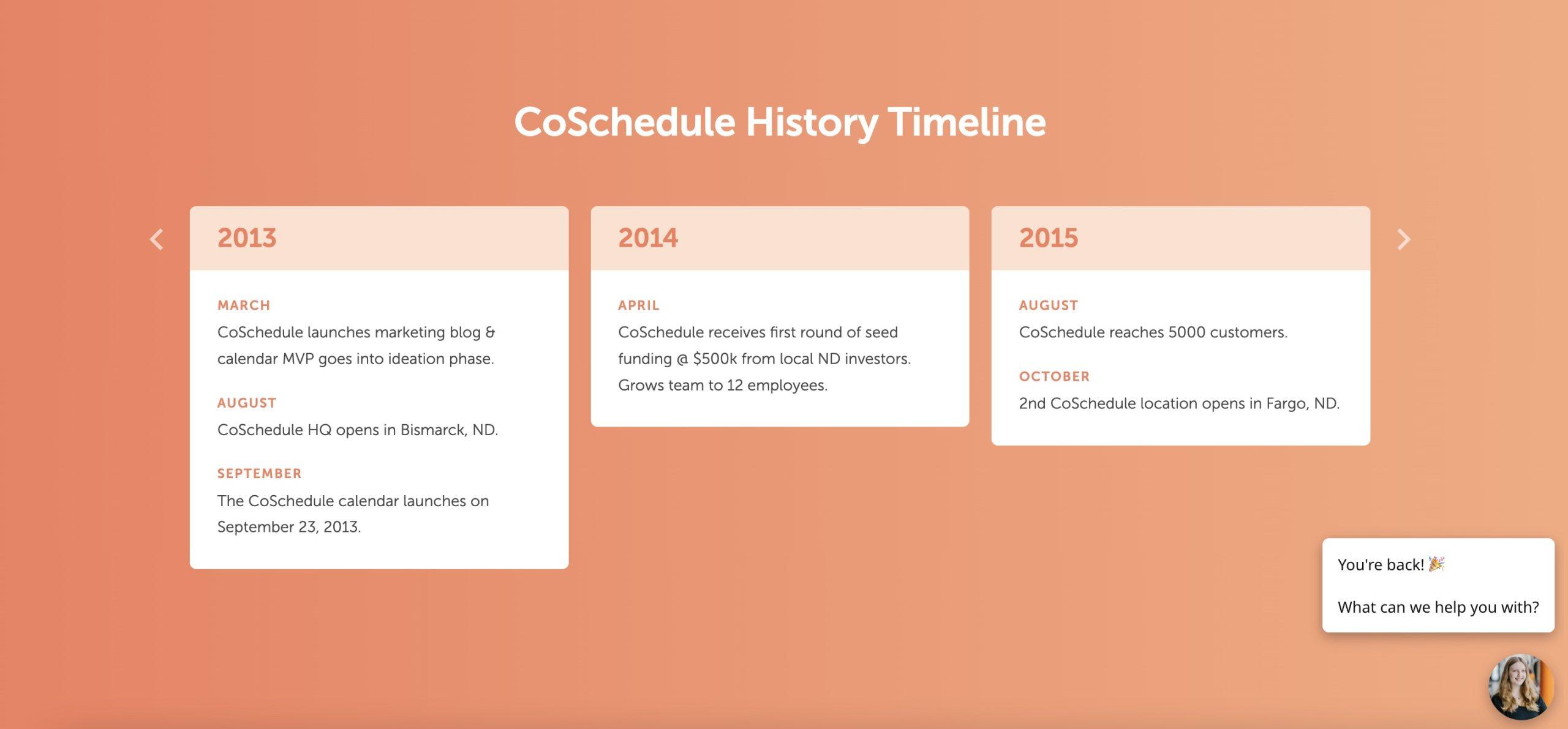
有時要知道你要去哪裡,了解你去過哪裡會有所幫助。 向觀眾展示這一點的一種方法是繪製公司的歷史。 這不僅可以幫助客戶更好地了解您的公司,而且如果您已經存在一段時間,還可以幫助加強您的品牌權威。 這是 Marshall Amplification 的一個簡單示例: 來源 這是來自 CoSchedule 的示例:
來源 這是來自 CoSchedule 的示例:  要開始,請按照下列步驟操作:
要開始,請按照下列步驟操作:- 找出貴公司的關鍵歷史里程碑。 與可能提供幫助的內部利益相關者進行面談(CMO、創始人和高管可能是很好的聯繫人)。
- 創建大綱。 打開一個文檔並按時間順序列出它們。
- 為每個人寫一個簡短的簡介。 如果您要創建公司歷史圖表,請讓每個點都充滿活力,以保持視覺流動。
- Timeline.js:用於構建交互式時間線的免費開源工具。
- Piktochart:此免費增值信息圖表設計工具可用於創建時間線。
- Canva:類似於 Piktochart。 易於使用並提供極大的靈活性。
 另一種選擇是創建一個獨立的公司歷史頁面,然後在“關於我們”頁面的顯著位置鏈接到它。
另一種選擇是創建一個獨立的公司歷史頁面,然後在“關於我們”頁面的顯著位置鏈接到它。 推薦閱讀:營銷人員的最佳社交媒體圖像尺寸指南
第 5 步:融入您的價值觀
大多數公司都有某種核心價值觀或原則。 這些通常是指導您的文化和經營理念的五六點。 這些通常被當作釘在牆上而被遺忘的東西,存在只是因為有人決定有一天他們需要。 但是,當它們經過精心設計並根植於您公司的運營方式時,它們可以成為員工應該如何處理他們的工作和您的客戶的有力指南。 例如,看看 Ben and Jerry's。 他們的價值觀是他們所做一切的核心,他們在自己的網站上明確表示:
例如,看看 Ben and Jerry's。 他們的價值觀是他們所做一切的核心,他們在自己的網站上明確表示:  來源 該頁面還包含一個嵌入式 YouTube 視頻,有助於傳達他們的使命和價值觀:
來源 該頁面還包含一個嵌入式 YouTube 視頻,有助於傳達他們的使命和價值觀: 
推薦讀物:如何克服臨時營銷:CoSchedule 買家指南
第 6 步:包括視覺元素
接下來,添加您的視覺設計元素。 這可能包括:- 公司照片。
- 設計的圖形。
- 幻燈片平台。
- 視頻。
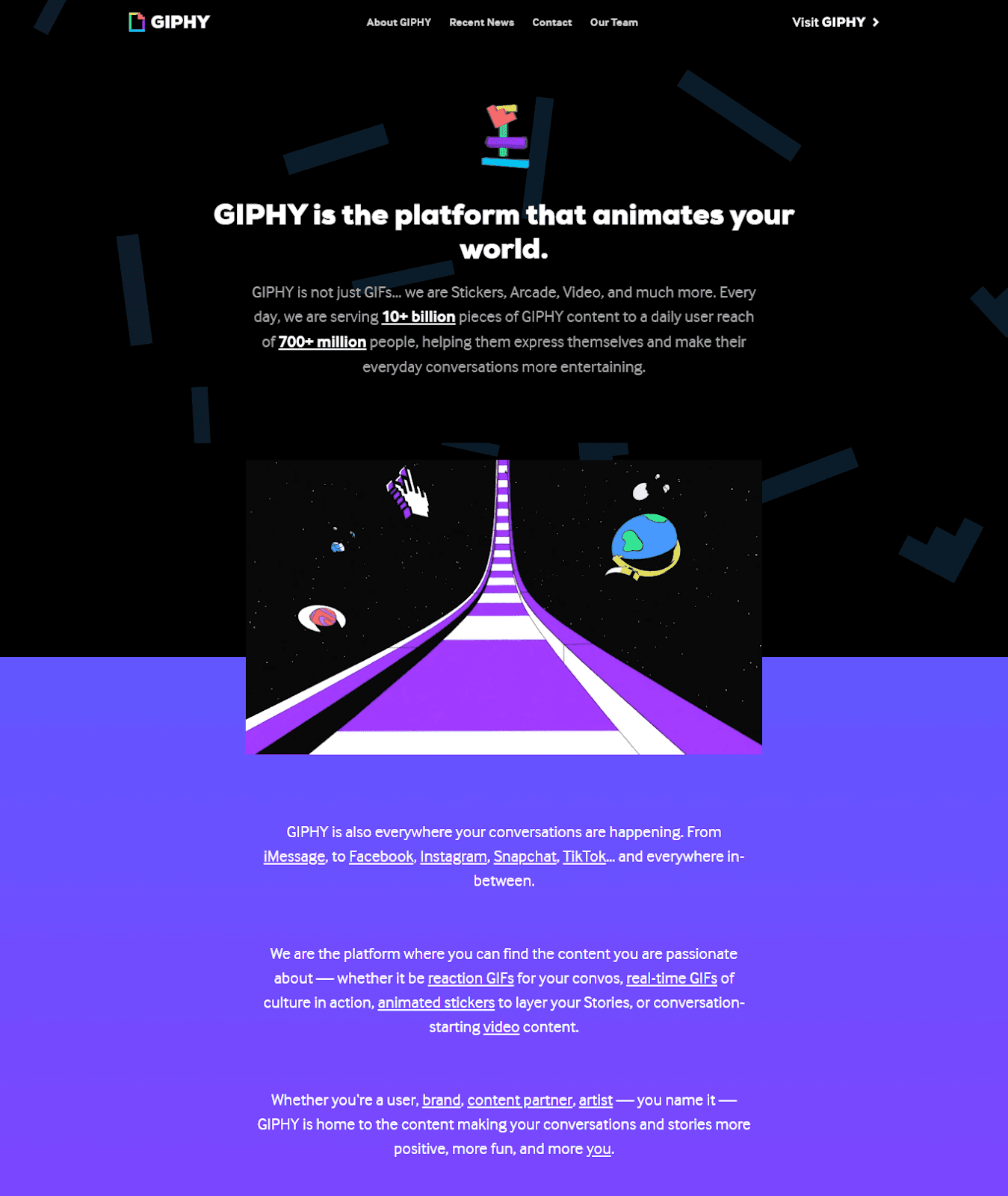
圖片標題:標題:描述:圖片文字:這應該足以讓他們將您的想法變為現實。 如果您想讓頁面的背景突出顯示,GIPHY 將向您展示正確的做法。 在概述公司使命和理想的簡短動畫之後,頁面轉變成增強現實風格的 GIF,將讀者帶入故事中。 由於 GIPHY 的目的是展示其在動畫圖形方面的熟練程度,因此該公司的敘事在展示各種此類效果時最有效,所有這些效果都是新鮮的、令人興奮的和原創的。
 資源
資源第 7 步:告訴他們下一步是什麼
除了提供有關貴公司的基本信息外,“關於我們”頁面還可以成為您在線展示的其他區域的門戶,例如博客文章或社交媒體資料。 如果您希望讀者了解有關某個主題的更多信息,您應該包含相關資源的鏈接,並考慮通過鼓勵他們:- 關注您的社交媒體帳戶
- 訂閱您的電子郵件列表
- 查看您的產品
- 向貴公司提交工作申請
- 訪問您的博客
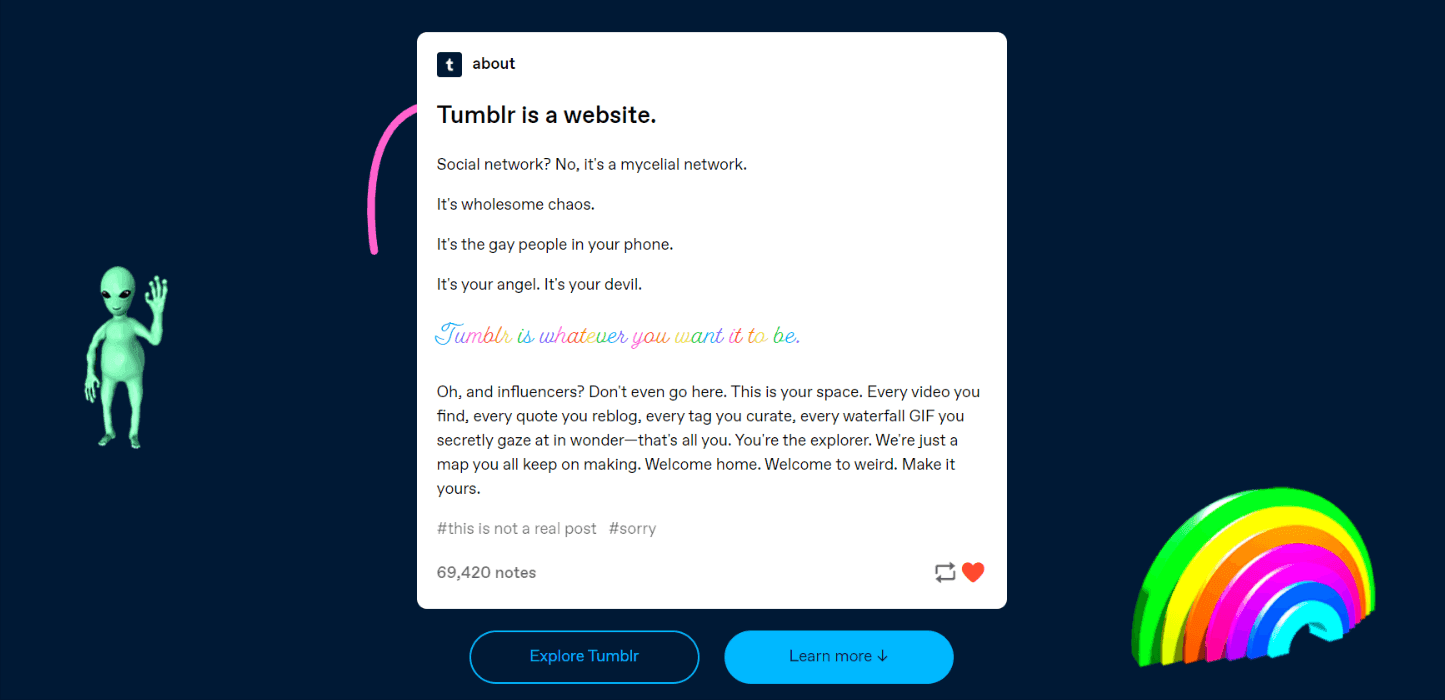
 Source Tumblr 在其關於我們的簡短聲明末尾有兩個號召性用語——探索博客平台和了解公司更多信息的鏈接。 在頁面末尾,它還可以選擇註冊其郵件列表。
Source Tumblr 在其關於我們的簡短聲明末尾有兩個號召性用語——探索博客平台和了解公司更多信息的鏈接。 在頁面末尾,它還可以選擇註冊其郵件列表。  來源 這篇文章最初由 Ben Sailer 撰寫,發表於 2018 年 10 月 1 日。更新於 2022 年 12 月 19 日。
來源 這篇文章最初由 Ben Sailer 撰寫,發表於 2018 年 10 月 1 日。更新於 2022 年 12 月 19 日。 